客户需求
用户在市场活动明细页面,输入备注内容,点击"保存"按钮,完成添加市场活动备注的功能.
*备注内容不能为空
*添加成功之后,清空输入框,刷新备注列表
*添加失败,提示信息,输入框不清空,列表也不刷新
功能开发知识点
1,添加市场活动备注:
? jsp的运行原理:
? xxx.jsp:1)、tocmat中运行:
????????????? 把xxx.jsp翻译成一个servlet,
?? ?????? 运行servlet,运行的结果是一个html网页
?? ?????? 把html网页输出到浏览器
?? ??? 2)、html网页在浏览器上运行:
?? ?????? 先从上到下加载html网页到浏览器,在加载过程中,运行前端代码
?? ?????? 当页面都加载完成,再执行入口函数.
2,把页面片段显示在动态显示在页面中:
? 选择器.html(htmlStr):覆盖显示在标签的内部
? 选择器.text(htmlStr):覆盖显示在标签的内部
? 选择器.append(htmlStr):追加显示在指定标签的内部的后边
?? <div id="myDiv">
????? aaaaaaaaa
????? bbbbbbbbb
?? </div>
?? var htmlStr="<p>ccccccccc</p>";
??? $("#myDiv").append(htmlStr);
??? <div id="myDiv">
????? aaaaaaaaa
????? bbbbbbbbb
????? <p>ccccccccc</p>
?? </div>
? 选择器.after(htmlStr):追加显示在指定标签的外部的后边
?? <div id="myDiv">
????? aaaaaaaaa
????? bbbbbbbbb
?? </div>
?? var htmlStr="<p>ccccccccc</p>";
??? $("#myDiv").after(htmlStr);
??? <div id="myDiv">
????? aaaaaaaaa
????? bbbbbbbbb
?? </div>
?? <p>ccccccccc</p>
?? 选择器.before(htmlStr):追加显示在指定标签的外部的前边
?? <div id="myDiv">
????? aaaaaaaaa
????? bbbbbbbbb
?? </div>
?? var htmlStr="<p>ccccccccc</p>";
??? $("#myDiv").before(htmlStr);
??? <p>ccccccccc</p>
??? <div id="myDiv">
????? aaaaaaaaa
????? bbbbbbbbb
?? </div>
? ?
3,给元素扩展属性:html页面是可扩展的标记语言,可以给指定的标签任意扩展属性,只要属性名符合标识符的命名规则即可。
? 两个目的:
????? 1)使用标签保存数据:
??????? 如果是表单组件标签,优先使用value属性,只有value不方便使用时,使用自定义属性;
??????? 如果不是表单组件标签,不推荐使用value,推荐使用自定义属性。
????? 2)定位标签:
??????? 优先考虑id属性,其次考虑name属性,只有id和name属性都不方便使用时,才考虑使用自定义属性。
功能开发
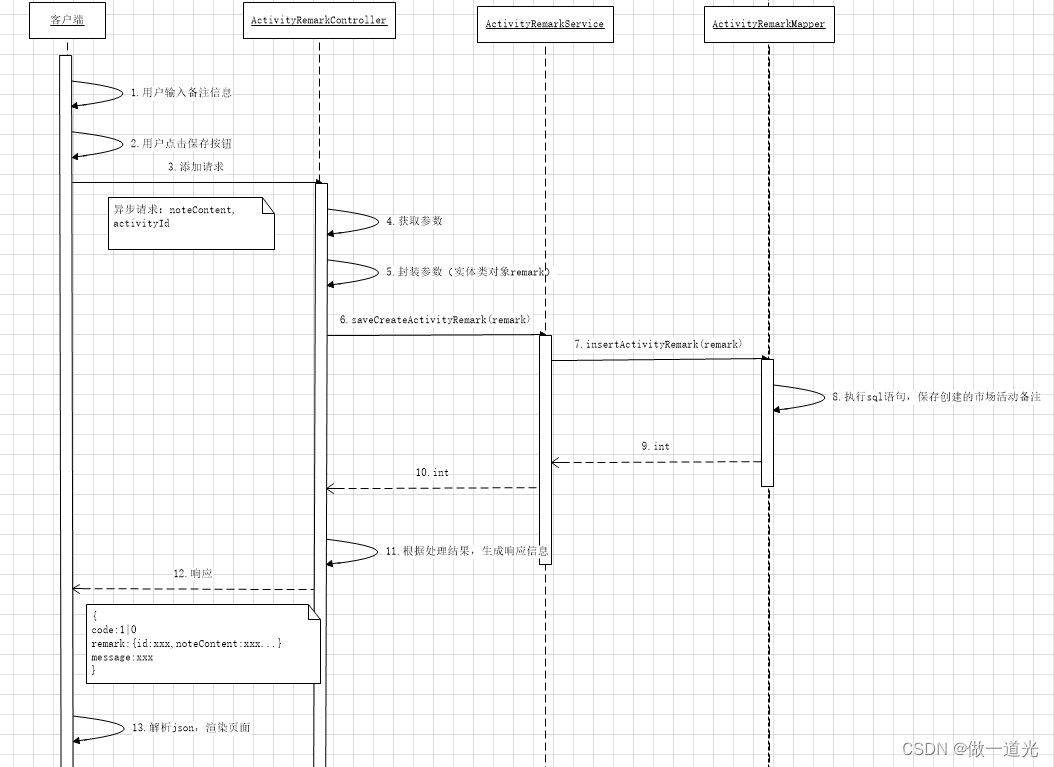
1.根据客户需求画出添加市场活动备注的UML时序图

?2.ActivityRemarkMapper接口
/**
* 保存创建的市场活动备注
* @param activityRemark
* @return
*/
int insertActivityRemark(ActivityRemark activityRemark);ActivityRemarkMapper.xml文件
<insert id="insertActivityRemark" parameterType="com.it.crm.workbench.entity.ActivityRemark">
insert into tbl_activity_remark(id, note_content, create_time, create_by, edit_flag, activity_id)
values(#{id},#{ noteContent},#{ createTime},#{ createBy},#{ editFlag},#{ activityId})
</insert>3.ActivityRemarkServic接口

?
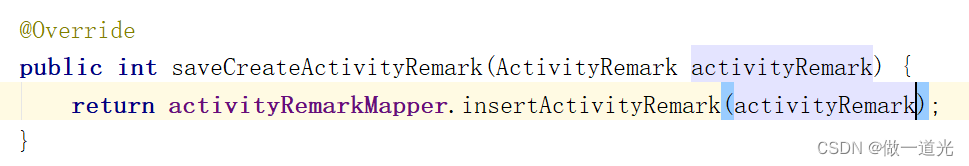
ActivityRemarkServicImpl类

?
4.ActivityRemarkController类
package com.it.crm.workbench.web.controller;
import com.it.crm.commons.contants.Contants;
import com.it.crm.commons.entity.ReturnObject;
import com.it.crm.commons.utils.DateUtils;
import com.it.crm.commons.utils.UUIDUtils;
import com.it.crm.settings.entity.User;
import com.it.crm.workbench.entity.ActivityRemark;
import com.it.crm.workbench.service.ActivityRemarkService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpSession;
import java.util.Date;
@Controller
public class ActivityRemarkController {
@Autowired
private ActivityRemarkService activityRemarkService;
@RequestMapping(value = "/workbench/activity/saveCreateActivityRemark.do")
@ResponseBody
public Object saveCreateActivityRemark(ActivityRemark activityRemark, HttpSession session){
User user = (User) session.getAttribute(Contants.SESSION_USER);
//封装参数
activityRemark.setId(UUIDUtils.getUUID());
activityRemark.setCreateTime(DateUtils.formateDateTime(new Date()));
activityRemark.setCreateBy(user.getId());
activityRemark.setEditFlag(Contants.REMARK_EDIT_FLAG_NO_EDITED);
ReturnObject returnObject=new ReturnObject();
try {
//调用service层方法,保存创建的市场活动备注
int ret = activityRemarkService.saveCreateActivityRemark(activityRemark);
if (ret>0){
returnObject.setCode(Contants.RETURN_OBJECT_CODE_SUCCESS);
returnObject.setReturnData(activityRemark);
}else {
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("系统忙,请稍后重试!");
}
}catch (Exception e){
e.printStackTrace();
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("系统忙,请稍后重试!");
}
return returnObject;
}
}
5.activity的detail.jsp页面
<%@page contentType="text/html; charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
String basePath=request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+request.getContextPath()+"/";
%>
<html>
<head>
<meta charset="UTF-8">
<base href="<%=basePath%>">
<link href="jquery/bootstrap_3.3.0/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="jquery/jquery-1.11.1-min.js"></script>
<script type="text/javascript" src="jquery/bootstrap_3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript">
//默认情况下取消和保存按钮是隐藏的
var cancelAndSaveBtnDefault = true;
$(function(){
$("#remark").focus(function(){
if(cancelAndSaveBtnDefault){
//设置remarkDiv的高度为130px
$("#remarkDiv").css("height","130px");
//显示
$("#cancelAndSaveBtn").show("2000");
cancelAndSaveBtnDefault = false;
}
});
$("#cancelBtn").click(function(){
//显示
$("#cancelAndSaveBtn").hide();
//设置remarkDiv的高度为130px
$("#remarkDiv").css("height","90px");
cancelAndSaveBtnDefault = true;
});
$(".remarkDiv").mouseover(function(){
$(this).children("div").children("div").show();
});
$(".remarkDiv").mouseout(function(){
$(this).children("div").children("div").hide();
});
$(".myHref").mouseover(function(){
$(this).children("span").css("color","red");
});
$(".myHref").mouseout(function(){
$(this).children("span").css("color","#E6E6E6");
});
//给保存按钮添加单击事件
$("#saveCreateActivityRemarkBtn").click(function () {
//收集参数
var noteContent=$.trim($("#remark").val());
var activityId='${activity.id}';
//表单验证
if (noteContent==""){
alert("备注内容不能为空!");
return;
}
//发送请求
$.ajax({
url:"workbench/activity/saveCreateActivityRemark.do",
data:{
noteContent:noteContent,
activityId:activityId
},
dataType:'json',
type:'post',
success:function (data) {
if (data.code=="1"){
//清空输入框
$("#remark").val("");
//刷新备注列表
var htmlStr="";
htmlStr="<div class=\"remarkDiv\" style=\"height: 60px;\">";
htmlStr+="<img title=\"${sessionScope.sessionUser.name}\" src=\"image/user-thumbnail.png\" style=\"width: 30px; height:30px;\">";
htmlStr+="<div style=\"position: relative; top: -40px; left: 40px;\" >";
htmlStr+="<h5>"+data.returnData.noteContent+"</h5>";
htmlStr+="<font color=\"gray\">市场活动</font> <font color=\"gray\">-</font> <b>${activity.name}</b> <small style=\"color: gray;\">";
htmlStr+=""+data.returnData.createTime+"由${sessionScope.sessionUser.name}创建";
htmlStr+="</small>";
htmlStr+="<div style=\"position: relative; left: 500px; top: -30px; height: 30px; width: 100px; display: none;\">";
htmlStr+="<a class=\"myHref\" remarkId=\""+data.returnData.id+"\" href=\"javascript:void(0);\"><span class=\"glyphicon glyphicon-edit\" style=\"font-size: 20px; color: #E6E6E6;\"></span></a>";
htmlStr+=" ";
htmlStr+="<a class=\"myHref\" remarkId=\""+data.returnData.id+"\" href=\"javascript:void(0);\"><span class=\"glyphicon glyphicon-remove\" style=\"font-size: 20px; color: #E6E6E6;\"></span></a>";
htmlStr+="</div> </div> </div>";
//把生成的数据项追加显示在div外部的前面
$("#remarkDiv").before(htmlStr);
}else {
alert(data.message);
}
}
});
});
});
</script>
</head>
<body>
<!-- 修改市场活动备注的模态窗口 -->
<div class="modal fade" id="editRemarkModal" role="dialog">
<%-- 备注的id --%>
<input type="hidden" id="remarkId">
<div class="modal-dialog" role="document" style="width: 40%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">修改备注</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="noteContent" class="col-sm-2 control-label">内容</label>
<div class="col-sm-10" style="width: 81%;">
<textarea class="form-control" rows="3" id="noteContent"></textarea>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="updateRemarkBtn">更新</button>
</div>
</div>
</div>
</div>
<!-- 返回按钮 -->
<div style="position: relative; top: 35px; left: 10px;">
<a href="javascript:void(0);" onclick="window.history.back();"><span class="glyphicon glyphicon-arrow-left" style="font-size: 20px; color: #DDDDDD"></span></a>
</div>
<!-- 大标题 -->
<div style="position: relative; left: 40px; top: -30px;">
<div class="page-header">
<h3>市场活动-${requestScope.activity.name} <small>${requestScope.activity.startDate} ~ ${requestScope.activity.endDate}</small></h3>
</div>
</div>
<br/>
<br/>
<br/>
<!-- 详细信息 -->
<div style="position: relative; top: -70px;">
<div style="position: relative; left: 40px; height: 30px;">
<div style="width: 300px; color: gray;">所有者</div>
<div style="width: 300px;position: relative; left: 200px; top: -20px;"><b>${requestScope.activity.owner}</b></div>
<div style="width: 300px;position: relative; left: 450px; top: -40px; color: gray;">名称</div>
<div style="width: 300px;position: relative; left: 650px; top: -60px;"><b>${requestScope.activity.name}</b></div>
<div style="height: 1px; width: 400px; background: #D5D5D5; position: relative; top: -60px;"></div>
<div style="height: 1px; width: 400px; background: #D5D5D5; position: relative; top: -60px; left: 450px;"></div>
</div>
<div style="position: relative; left: 40px; height: 30px; top: 10px;">
<div style="width: 300px; color: gray;">开始日期</div>
<div style="width: 300px;position: relative; left: 200px; top: -20px;"><b>${requestScope.activity.startDate}</b></div>
<div style="width: 300px;position: relative; left: 450px; top: -40px; color: gray;">结束日期</div>
<div style="width: 300px;position: relative; left: 650px; top: -60px;"><b>${requestScope.activity.endDate}</b></div>
<div style="height: 1px; width: 400px; background: #D5D5D5; position: relative; top: -60px;"></div>
<div style="height: 1px; width: 400px; background: #D5D5D5; position: relative; top: -60px; left: 450px;"></div>
</div>
<div style="position: relative; left: 40px; height: 30px; top: 20px;">
<div style="width: 300px; color: gray;">成本</div>
<div style="width: 300px;position: relative; left: 200px; top: -20px;"><b>${requestScope.activity.cost}</b></div>
<div style="height: 1px; width: 400px; background: #D5D5D5; position: relative; top: -20px;"></div>
</div>
<div style="position: relative; left: 40px; height: 30px; top: 30px;">
<div style="width: 300px; color: gray;">创建者</div>
<div style="width: 500px;position: relative; left: 200px; top: -20px;"><b>${requestScope.activity.createBy} </b><small style="font-size: 10px; color: gray;">${requestScope.activity.createTime}</small></div>
<div style="height: 1px; width: 550px; background: #D5D5D5; position: relative; top: -20px;"></div>
</div>
<div style="position: relative; left: 40px; height: 30px; top: 40px;">
<div style="width: 300px; color: gray;">修改者</div>
<div style="width: 500px;position: relative; left: 200px; top: -20px;"><b>${requestScope.activity.editBy} </b><small style="font-size: 10px; color: gray;">${requestScope.activity.editTime}</small></div>
<div style="height: 1px; width: 550px; background: #D5D5D5; position: relative; top: -20px;"></div>
</div>
<div style="position: relative; left: 40px; height: 30px; top: 50px;">
<div style="width: 300px; color: gray;">描述</div>
<div style="width: 630px;position: relative; left: 200px; top: -20px;">
<b>
${requestScope.activity.description}
</b>
</div>
<div style="height: 1px; width: 850px; background: #D5D5D5; position: relative; top: -20px;"></div>
</div>
</div>
<!-- 备注 -->
<div style="position: relative; top: 30px; left: 40px;">
<div class="page-header">
<h4>备注</h4>
</div>
<%--遍历remarkList,显示所有的备注--%>
<c:forEach items="${remarkList}" var="remark">
<div class="remarkDiv" style="height: 60px;">
<img title="${remark.createBy}" src="image/user-thumbnail.png" style="width: 30px; height:30px;">
<div style="position: relative; top: -40px; left: 40px;" >
<h5>${remark.noteContent}</h5>
<font color="gray">市场活动</font> <font color="gray">-</font> <b>${activity.name}</b> <small style="color: gray;">
${remark.editFlag=='1'?remark.editTime:remark.createTime}由${remark.editFlag=='1'?remark.editBy:remark.createBy}${remark.editFlag=='1'?'修改':"创建"}
</small>
<div style="position: relative; left: 500px; top: -30px; height: 30px; width: 100px; display: none;">
<a class="myHref" remarkId="${remark.id}" href="javascript:void(0);"><span class="glyphicon glyphicon-edit" style="font-size: 20px; color: #E6E6E6;"></span></a>
<a class="myHref" remarkId="${remark.id}" href="javascript:void(0);"><span class="glyphicon glyphicon-remove" style="font-size: 20px; color: #E6E6E6;"></span></a>
</div>
</div>
</div>
</c:forEach>
<div id="remarkDiv" style="background-color: #E6E6E6; width: 870px; height: 90px;">
<form role="form" style="position: relative;top: 10px; left: 10px;">
<textarea id="remark" class="form-control" style="width: 850px; resize : none;" rows="2" placeholder="添加备注..."></textarea>
<p id="cancelAndSaveBtn" style="position: relative;left: 737px; top: 10px; display: none;">
<button id="cancelBtn" type="button" class="btn btn-default">取消</button>
<button type="button" class="btn btn-primary" id="saveCreateActivityRemarkBtn">保存</button>
</p>
</form>
</div>
</div>
<div style="height: 200px;"></div>
</body>
</html>功能测试
点击B市场活动测试 1的名称

进入查看市场活动备注信息页面

点击保存

?
成功添加市场活动备注信息
?