主要是把多语言版本整合到了一起,通过属性配置文件动态化修改文字内容达到切换的目的
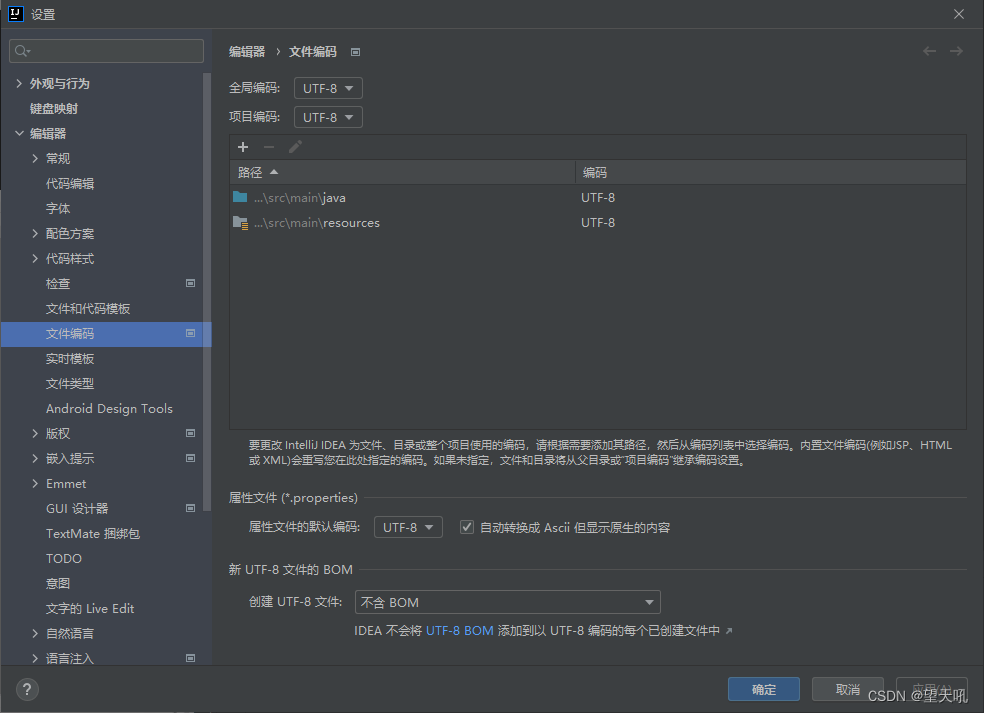
1.设置文件编码为UTF-8
统一编码格式

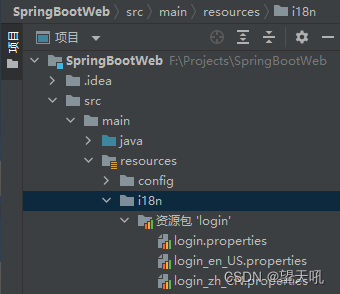
2.创建i18n文件夹
名称必须统一方便识别

编辑资源配置文件
login.properties
login.tip=登录
login.username=用户名
login.password=密码
login.remember=记住我
login.btn=登录
login_en_US.properties
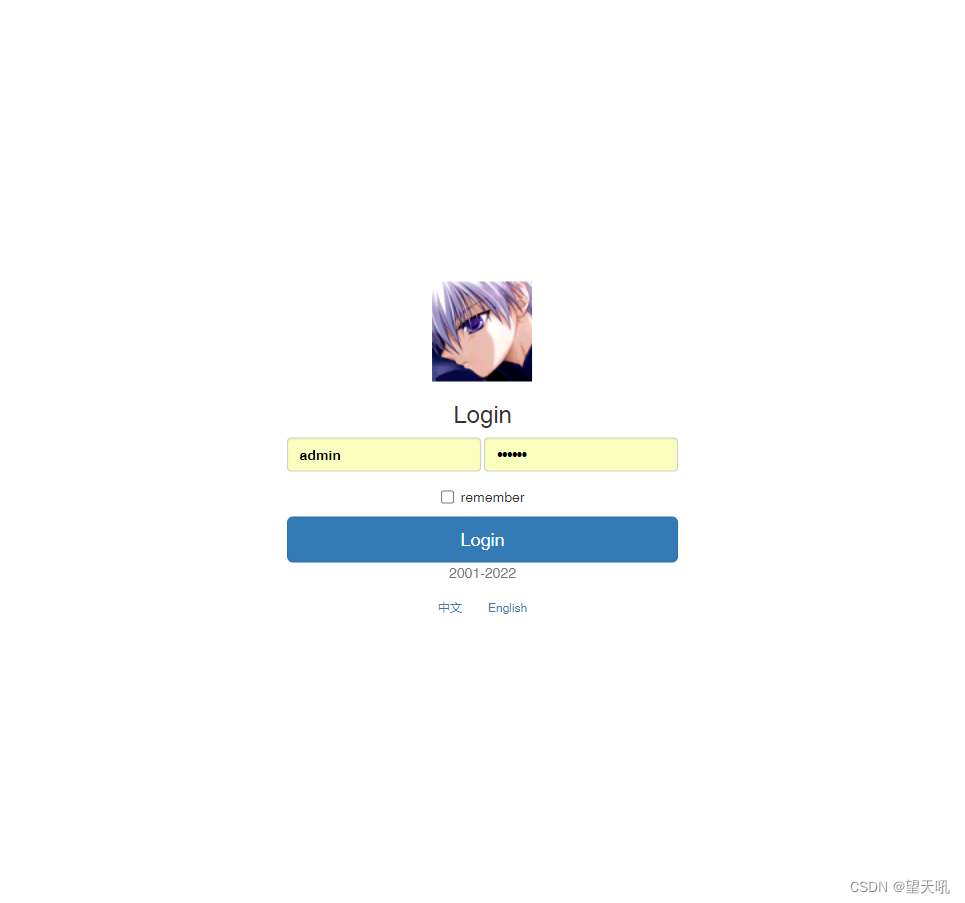
login.tip=PleaseLogin
login.username=Username
login.password=Password
login.remember=remember
login.btn=Login
login_zh_CN.properties
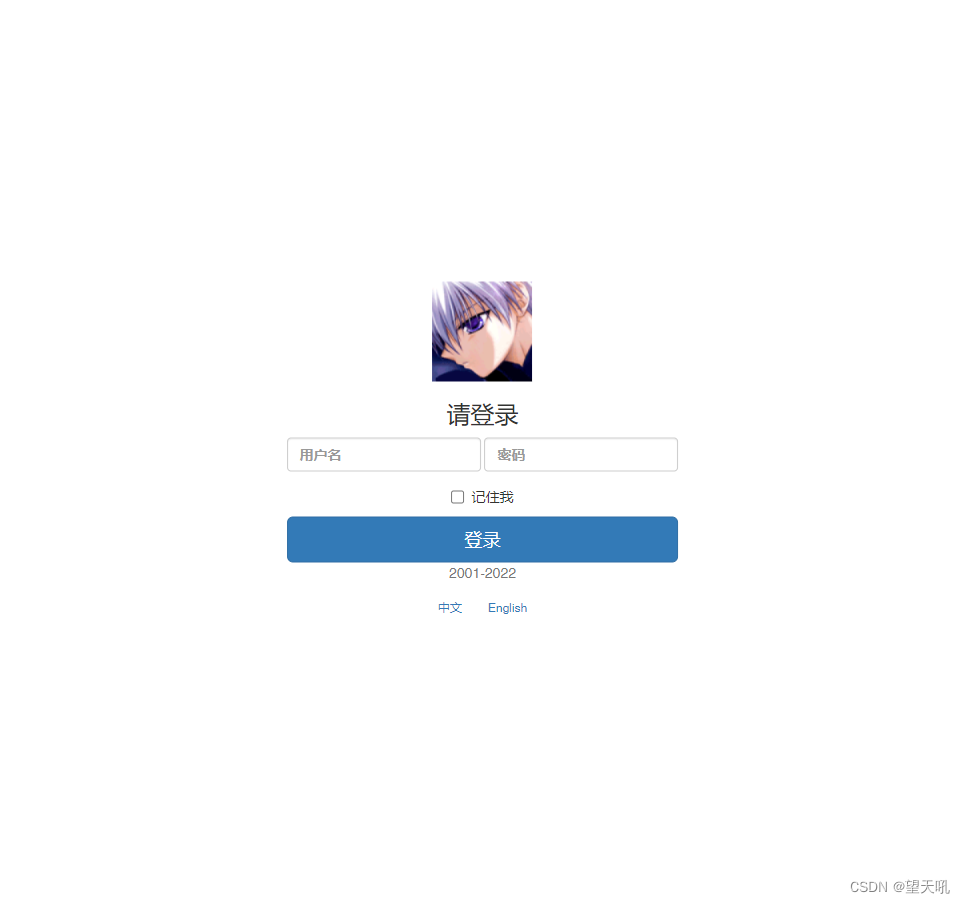
login.tip=请登录
login.username=用户名
login.password=密码
login.remember=记住我
login.btn=登录
3.配置应用程序属性
在应用程序属性文件中添加并绑定名称
application.properties
# 配置静态资源路径
spring.mvc.static-path-pattern=/static/**
# 关闭模板引擎缓存
spring.thymeleaf.cache=false
# 国际化
spring.messages.basename=i18n.login
4.修改前端页面
主要看这两句跳转不要写错
<a class="btn btn-sm" th:href="@{/index.html(l='zh_CN')}">中文</a>
<a class="btn btn-sm" th:href="@{/index.html(l='en_US')}">English</a>
index.html
<!DOCTYPE html>
<html lang="en-US" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<link th:href="@{/static/favicon.ico}" rel="icon" type="image/x-icon">
<link th:href="@{/static/css/bootstrap.min.css}" rel="stylesheet">
<title>[[#{login.btn}]]</title>
</head>
<body class="text-center">
<form class="form-sign in" th:action="@{/user/login}">
<img class="mb-4" th:src="@{/static/img/logo.gif}" src="" width="100" height="100" alt="">
<h1 class="h3 mb-3 font-weight-normal" th:text="#{login.tip}">Login</h1>
<!--如果msg值为空,则不显示消息-->
<p style="color: red" th:text="${msg}" th:if="${not #strings.isEmpty(msg)}"></p>
<input type="text" name="username" class="form-control" th:placeholder="#{login.username}" required="" autofocus="">
<input type="password" name="password" class="form-control" th:placeholder="#{login.password}" required="">
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me">[[#{login.remember}]]
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">[[#{login.btn}]]</button>
<p class="mt-5 mb-3 text-muted">2001-2022</p>
<a class="btn btn-sm" th:href="@{/index.html(lang='zh_CN')}">中文</a>
<a class="btn btn-sm" th:href="@{/index.html(lang='en_US')}">English</a>
</form>
</body>
</html>
<style>
body {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
</style>
5.解析请求并跳转页面
【进来一个字符串zh_CN,返回一个数组[zh,CN]】
前端点进来就是提交了一个请求,后端接收到这个请求后,对请求进行处理
继承LocaleResolver类,重写resolveLocale方法
如果没有获取到,就直接使用默认语言参数
如果language不为空,就将language这个字符串通过"_"进行拆分,并合并成数组
然后就跳转到这个数组,就改变了语言文字。
MyLocaleResolver.java
package com.weijun901.springbootweb.config;
import org.springframework.web.servlet.LocaleResolver;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
public class MyLocaleResolver implements LocaleResolver {
//解析请求
@Override
public Locale resolveLocale(HttpServletRequest httpServletRequest) {
//获取请求中的语言参数
String l = httpServletRequest.getParameter("l");
//如果没有就使用默认的
Locale locale = Locale.getDefault();
if(!StringUtils.isEmpty(l)){
//zh_CN
String[] s = l.split("_");
locale = new Locale(s[0], s[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) {
}
}
6.引入配置文件
如果有这样的请求就直接执行
MyMvcConfig.java
@Bean
public LocaleResolver localeResolver(){
return new MyLocaleResolver();
}
}
大功告成