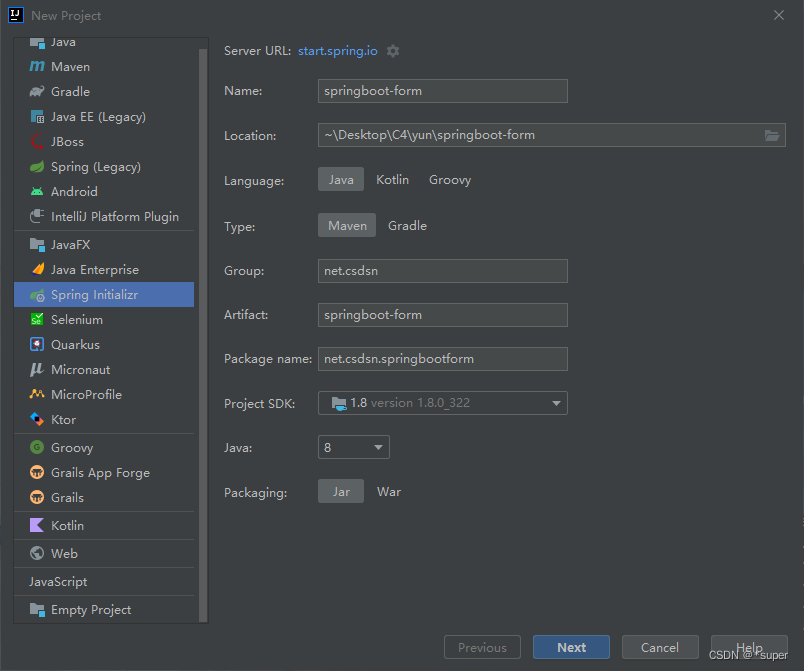
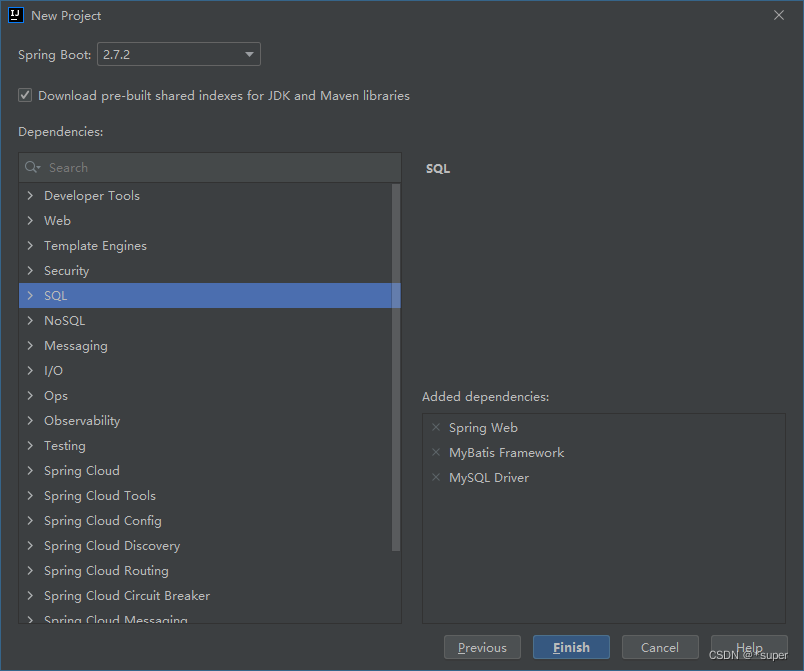
一、创建工程


二、配置工程
1.配置文件application.properties
#启动端口
server.port=8080
#应用名称
spring.application.name=form
###数据源配置
#mybatis配置
mybatis.mapper-locations=/mappers/*.xml
#数据源配置
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/form?useUnicode=true&characterEncoding=UTF-8&useSSL=false&serverTimezone=Asia/Shanghai
spring.datasource.username=root
spring.datasource.password=5209365
#日志配置,打开mybatis操作日志
logging.level.net.csdn.springboot.form.dao: debug
2.修改pom.xml文件,增加常用的依赖?
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.6.2</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>net.csdn</groupId>
<artifactId>springboot-form</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>springboot-form</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<!-- web模块,web开发必备-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- mybatis依赖,使用mybatis框架必须-->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.2.0</version>
</dependency>
<!-- mysql数据库连接驱动-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<!-- 测试框架-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- json序列化框架-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.73</version>
</dependency>
<!-- spring封装的操作常用类-->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-commons</artifactId>
<version>2.6.0</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
3.?在项目的resources目录中的static文件夹中新增一个index.html
<html>
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.bootcss.com/jquery.bootstrapvalidator/0.5.3/css/
.min.css">
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript"
src="https://cdn.bootcss.com/jquery.bootstrapvalidator/0.5.3/js/bootstrapValidator.min.js"></script>
<meta name="viewport" content="width=device-width">
<style>
.container {
margin-top: 50px;
}
.field>.cart:first-child {
border-top: 1px #928b8b solid;
}
.cart>.cart:first-child {
border-top: 1px #928b8b solid;
}
.cart {
border: 1px #928b8b solid;
box-sizing: border-box;
padding: 20px 50px;
position: relative;
border-top: none;
}
.mt-box {
margin-top: 20px;
}
.center-btn-box {
display: flex;
align-items: center;
justify-content: center;
}
.cart .cart-title {
position: absolute;
top: -10px;
left: 50px;
padding: 0 20px;
font-size: 16px;
background-color: #fff;
text-align: center;
}
.captcha {
width: 92px;
height: 34px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 ">
<form class="form-horizontal" method="post" id="resume-form" target="nm_iframe">
<input id="token" type="text" name="token" hidden="hidden" /><br>
<!-- 表单区域-->
<fieldset class="field">
<div class="cart cart-box">
<div class="cart-title">基本信息</div>
<!-- 每一个form-group都可以自定义布局-->
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label" for="name">姓名</label>
<div class="col-md-8">
<input class="form-control" id="name" placeholder="姓名" name="name" type="text" />
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label" for="sex">性别</label>
<div class="col-md-8">
<div class="radio-inline">
<input type="radio" name="sex" id="sex-man" value="1" checked />
<label for="sex-man">男</label>
</div>
<div class="radio-inline">
<input type="radio" name="sex" id="sex-woman" value="2" />
<label for="sex-woman">女</label>
</div>
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label" for="cellPhone">手机号</label>
<div class="col-md-8">
<input class="form-control" id="cellPhone" placeholder="手机号" name="cellPhone"
type="tel" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label" for="birthday">生日</label>
<div class="col-md-8">
<input class="form-control" type="datetime-local" id="birthday" name="birthday" />
</div>
</div>
</div>
<div class="cart cart-box job">
<div class="cart job-1">
<div class="cart-title">工作经历1</div>
<!-- 每一个form-group都可以自定义布局-->
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">开始日期</label>
<div class="col-md-8">
<input class="form-control" placeholder="开始日期" name="jobs[0].startTime"
type="datetime-local" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">结束日期</label>
<div class="col-md-8">
<input class="form-control" placeholder="结束日期" name="jobs[0].endTime"
type="datetime-local" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">公司名称</label>
<div class="col-md-8">
<input class="form-control" placeholder="公司名称(全称)" name="jobs[0].companyName"
type="text" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">岗位名称</label>
<div class="col-md-8">
<input class="form-control" placeholder="岗位名称" name="jobs[0].jobName"
type="text" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">岗位职责</label>
<div class="col-md-8">
<input class="form-control" placeholder="岗位职责" name="jobs[0].jobResponsibility"
type="text" />
</div>
</div>
</div>
<div class="cart-title">工作经历</div>
<div class="center-btn-box mt-box">
<button type="button" id="job-add-btn" class="btn btn-primary">继续添加</button>
</div>
</div>
<div class="cart cart-box educate">
<div class="cart educate-1">
<div class="cart-title">教育经历1</div>
<!-- 每一个form-group都可以自定义布局-->
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">开始日期</label>
<div class="col-md-8">
<input class="form-control" placeholder="开始日期" name="edus[0].startTime"
type="datetime-local" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">结束日期</label>
<div class="col-md-8">
<input class="form-control" placeholder="结束日期" name="edus[0].endTime"
type="datetime-local" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">学校名称</label>
<div class="col-md-8">
<input class="form-control" placeholder="学校名称" name="edus[0].schoolName"
type="text" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">专业</label>
<div class="col-md-8">
<input class="form-control" placeholder="专业" name="edus[0].major" type="text" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">学历</label>
<div class="col-md-8">
<input class="form-control" placeholder="学历" name="edus[0].qualification"
type="text" />
</div>
</div>
</div>
<div class="cart-title">教育经历</div>
<div class="center-btn-box mt-box">
<button type="button" id="educate-add-btn" class="btn btn-primary">继续添加</button>
</div>
</div>
<div class="cart cart-box project">
<div class="cart project-1">
<div class="cart-title">项目经验1</div>
<!-- 每一个form-group都可以自定义布局-->
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">开始日期</label>
<div class="col-md-8">
<input class="form-control" placeholder="开始日期" name="projects[0].startTime"
type="datetime-local" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">结束日期</label>
<div class="col-md-8">
<input class="form-control" placeholder="结束日期" name="projects[0].endTime"
type="datetime-local" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">项目名称</label>
<div class="col-md-8">
<input class="form-control" placeholder="项目名称" name="projects[0].projectName"
type="text" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">项目介绍</label>
<div class="col-md-8">
<textarea rows="3" class="form-control" placeholder="项目介绍"
name="projects[0].description" type="text"></textarea>
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">你的成就</label>
<div class="col-md-8">
<textarea rows="3" class="form-control" placeholder="你的成就"
name="projects[0].achievement" type="text"></textarea>
</div>
</div>
</div>
<div class="cart-title">项目经验</div>
<div class="center-btn-box mt-box">
<button type="button" id="project-add-btn" class="btn btn-primary">继续添加</button>
</div>
</div>
<div class="cart cart-box code">
<!-- <div class="cart-title">验证码</div> -->
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label" for="captcha">验证码</label>
<div class="col-md-6">
<input class="form-control" id="captcha" placeholder="验证码" name="code"
type="text"></input>
</div>
<div class="col-md-2">
<img src="http://localhost:8080/captcha" onerror="refreshImg()" alt="加载失败" id="code-img" srcset=""
class="captcha" onclick="refreshImg()">
</div>
</div>
</div>
<div class="form-group mt-box center-btn-box">
<div class="col-md-6 col-md-offset-3">
<input id="submitbtn" class="btn btn-primary" type="submit" value="提交" />
<input class="btn btn-warning" type="reset" value="重置" />
</div>
</div>
</fieldset>
</form>
</div>
</div>
<div>
<iframe id="id_iframe" name="nm_iframe" style="display:none;"></iframe>
</body>
<script defer>
const job = 1;
const educate = 1
const project = 1
const ip = "http://localhost:8080"
function addFieldCheck(des, obj) {
console.log(obj);
var list = Object.keys(obj)
for (let index = 0; index < list.length; index++) {
const element = list[index];
console.log(`${des}${element}`);
console.log(obj[element]);
$("form").bootstrapValidator("addField", `${des}${element}`, obj[element])
}
}
function refreshImg() {
document.getElementById("code-img").src = `${ip}/captcha?` + Math.random();
}
window.onload = function () {
$.ajax({
url: `${ip}/token`,//要请求的服务器url
// data:{name:uname},//第一个name对应的是后端request.getParameter("name")的name、第二个name对应的是此js中的var name = $("#name").val();的name
async: true,//是否是异步请求
cache: false,//是否缓存结果
type: "GET",//请求方式
dataType: "text",//服务器返回什么类型数据 text xml javascript json(javascript对象)
success: function (result) {//函数会在服务器执行成功后执行,result就是服务器返回结果
console.info("result" + result)
document.getElementById("token").value = result
},
error: function (jqXHR, textStatus, errorThrown) {
console.info("fail" + textStatus)
let s = jqXHR.responseText;
var obj = JSON.parse(s);
alert(obj.message);
}
});
}
$('#submitbtn').click(function () {
var name = document.getElementById("name").value;
var sex = document.getElementsByName("sex")[0].value;
var cellPhone = document.getElementById("cellPhone").value;
var birthday = document.getElementById("birthday").value;
var code = document.getElementById("captcha").value;
var token = document.getElementById("token").value;
var json = { "name": name, "sex": sex, "cellPhone": cellPhone, "birthday": birthday, "code": code, "token": token }
$.ajax({
url: `${ip}/form`,//要请求的服务器url
data: JSON.stringify(json),//第一个name对应的是后端request.getParameter("name")的name、第二个name对应的是此js中的var name = $("#name").val();的name
async: false,//是否是异步请求
cache: false,//是否缓存结果
type: "POST",//请求方式
contentType: "application/json",
dataType: "json",//服务器返回什么类型数据 text xml javascript json(javascript对象)
xhrFields: {
withCredentials: true
},
success: function (result) {//函数会在服务器执行成功后执行,result就是服务器返回结果
console.info("result" + result)
alert("提交成功")
},
error: function (jqXHR, textStatus, errorThrown) {
console.info("fail" + textStatus)
let s = jqXHR.responseText;
var obj = JSON.parse(s);
alert(obj.message);
}
});
})
// 工作经历
$('#job-add-btn').click(function () {
$(`.job>.center-btn-box`).before(
`
<div class="cart job-${job + 1}">
<div class="cart-title">工作经历${job + 1}</div>
<!-- 每一个form-group都可以自定义布局-->
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label" >开始日期</label>
<div class="col-md-8">
<input class="form-control" placeholder="开始日期" name="jobs[${job}].startTime" type="datetime-local" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label" >结束日期</label>
<div class="col-md-8">
<input class="form-control" placeholder="结束日期" name="jobs[${job}].endTime" type="datetime-local" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label" >公司名称</label>
<div class="col-md-8">
<input class="form-control" placeholder="公司名称(全称)" name="jobs[${job}].companyName" type="text" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label" >岗位名称</label>
<div class="col-md-8">
<input class="form-control" placeholder="岗位名称" name="jobs[${job}].jobName" type="text" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label" >岗位职责</label>
<div class="col-md-8">
<input class="form-control" placeholder="岗位职责" name="jobs[${job}].jobResponsibility" type="text" />
</div>
</div>
<div class="center-btn-box mt-box">
<button type="button" class="job-del-btn btn btn-danger" data-num="${job + 1}">删除</button>
</div>
</div>
`
)
job++
$('.job-del-btn').click(function () {
let temp = this.getAttribute('data-num')
$(
`.job-${temp}`
).remove()
job > 1 && job--
})
})
//教育经历
$('#educate-add-btn').click(function () {
$(
`.educate>.center-btn-box`
).before(
`
<div class="cart educate-${educate + 1}">
<div class="cart-title">教育经历${educate + 1}</div>
<!-- 每一个form-group都可以自定义布局-->
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">开始日期</label>
<div class="col-md-8">
<input class="form-control" placeholder="开始日期" name="edus[${educate}].startTime" type="datetime-local" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">结束日期</label>
<div class="col-md-8">
<input class="form-control" placeholder="结束日期" name="edus[${educate}].endTime" type="datetime-local" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">学校名称</label>
<div class="col-md-8">
<input class="form-control" placeholder="学校名称" name="edus[${educate}].schoolName" type="text" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">专业</label>
<div class="col-md-8">
<input class="form-control" placeholder="专业" name="edus[${educate}].major" type="text" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">学历</label>
<div class="col-md-8">
<input class="form-control" placeholder="学历" name="edus[${educate}].qualification" type="text" />
</div>
</div>
<div class="center-btn-box mt-box">
<button type="button" class="educate-del-btn btn btn-danger" data-num="${educate + 1}">删除</button>
</div>
</div>
`
)
educate++
$('.educate-del-btn').click(function () {
let temp = this.getAttribute('data-num')
$(
`.educate-${temp}`
).remove()
educate > 1 && educate--
})
})
//项目经验
$('#project-add-btn').click(function () {
$(
`.project>.center-btn-box`
).before(
`
<div class="cart project-${project + 1}">
<div class="cart-title">项目经验${project + 1}</div>
<!-- 每一个form-group都可以自定义布局-->
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">开始日期</label>
<div class="col-md-8">
<input class="form-control" placeholder="开始日期" name="projects[${project}].startTime" type="datetime-local" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">结束日期</label>
<div class="col-md-8">
<input class="form-control" placeholder="结束日期" name="projects[${project}].endTime" type="datetime-local" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">项目名称</label>
<div class="col-md-8">
<input class="form-control" placeholder="项目名称" name="projects[${project}].projectName" type="text" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">项目介绍</label>
<div class="col-md-8">
<textarea rows="3" class="form-control" placeholder="项目介绍" name="projects[${project}].description" type="text" />
</div>
</div>
<div class="form-group">
<!-- label表示文字提示标签,可以通过表单的组建的id提示-->
<label class="col-md-2 control-label">你的成就</label>
<div class="col-md-8">
<textarea rows="3" class="form-control" placeholder="你的成就" name="projects[${project}].achievement" type="text" />
</div>
</div>
<div class="center-btn-box mt-box">
<button type="button" class="project-del-btn btn btn-danger" data-num="${project + 1}">删除</button>
</div>
</div>
`
)
project++
$('.project-del-btn').click(function () {
let temp = this.getAttribute('data-num')
$(
`.project-${temp}`
).remove()
project > 1 && project--
})
})
</script>
</html>三、代码开发
1.创建参数包FormDataParam
2.entity(?implements Serializable)
3.controller
4.dao
daomapper(mybatis.org)
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="net.csdn.springboot.form.dao.FormUserBasicDao">
<resultMap type="net.csdn.springboot.form.entity.FormUserBasic" id="FormUserBasicMap">
<result property="id" column="id" jdbcType="INTEGER"/>
<result property="name" column="name" jdbcType="VARCHAR"/>
<result property="sex" column="sex" jdbcType="INTEGER"/>
<result property="cellPhone" column="cell_phone" jdbcType="VARCHAR"/>
<result property="birthday" column="birthday" jdbcType="TIMESTAMP"/>
</resultMap>
<!--查询单个-->
<select id="queryById" resultMap="FormUserBasicMap">
select id,
name,
sex,
cell_phone,
birthday
from form_user_basic
where id = #{id}
</select>
<!--查询指定行数据-->
<select id="queryAllByLimit" resultMap="FormUserBasicMap">
select
id, name, sex, cell_phone, birthday
from form_user_basic
<where>
<if test="id != null">
and id = #{id}
</if>
<if test="name != null and name != ''">
and name = #{name}
</if>
<if test="sex != null">
and sex = #{sex}
</if>
<if test="cellPhone != null and cellPhone != ''">
and cell_phone = #{cellPhone}
</if>
<if test="birthday != null">
and birthday = #{birthday}
</if>
</where>
limit #{pageable.offset}, #{pageable.pageSize}
</select>
<!--统计总行数-->
<select id="count" resultType="java.lang.Long">
select count(1)
from form_user_basic
<where>
<if test="id != null">
and id = #{id}
</if>
<if test="name != null and name != ''">
and name = #{name}
</if>
<if test="sex != null">
and sex = #{sex}
</if>
<if test="cellPhone != null and cellPhone != ''">
and cell_phone = #{cellPhone}
</if>
<if test="birthday != null">
and birthday = #{birthday}
</if>
</where>
</select>
<!--新增所有列-->
<insert id="insert" keyProperty="id" useGeneratedKeys="true">
insert into form_user_basic(name, sex, cell_phone, birthday)
values (#{name}, #{sex}, #{cellPhone}, #{birthday})
</insert>
<insert id="insertBatch" keyProperty="id" useGeneratedKeys="true">
insert into form_user_basic(name, sex, cell_phone, birthday)
values
<foreach collection="entities" item="entity" separator=",">
(#{entity.name}, #{entity.sex}, #{entity.cellPhone}, #{entity.birthday})
</foreach>
</insert>
<insert id="insertOrUpdateBatch" keyProperty="id" useGeneratedKeys="true">
insert into form_user_basic(name, sex, cell_phone, birthday)
values
<foreach collection="entities" item="entity" separator=",">
(#{entity.name}, #{entity.sex}, #{entity.cellPhone}, #{entity.birthday})
</foreach>
on duplicate key update
name = values(name),
sex = values(sex),
cell_phone = values(cell_phone),
birthday = values(birthday)
</insert>
<!--通过主键修改数据-->
<update id="update">
update form_user_basic
<set>
<if test="name != null and name != ''">
name = #{name},
</if>
<if test="sex != null">
sex = #{sex},
</if>
<if test="cellPhone != null and cellPhone != ''">
cell_phone = #{cellPhone},
</if>
<if test="birthday != null">
birthday = #{birthday},
</if>
</set>
where id = #{id}
</update>
<!--通过主键删除-->
<delete id="deleteById">
delete
from form_user_basic
where id = #{id}
</delete>
</mapper>
5.?service(serviceimpl)
四、重要知识
1.允许跨域
在前后端分离的项目中,由于前后端是分开的,ip和端口有可能不会一样,因此需要配置允许跨域,这样前端才能访问到后端的接口。
/**
* 跨域配置
*/
@Configuration
public class CorsConfig {
@Bean
public FilterRegistrationBean<CorsFilter> corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig());
CorsFilter corsFilter = new CorsFilter(source);
FilterRegistrationBean<CorsFilter> filterRegistrationBean = new FilterRegistrationBean<>();
filterRegistrationBean.setFilter(corsFilter);
filterRegistrationBean.setOrder(0);
return filterRegistrationBean;
}
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
// 1允许任何域名使用
corsConfiguration.addAllowedOrigin("*");
// 2允许任何头
corsConfiguration.addAllowedHeader("*");
// 3允许任何方法(post、get等)
corsConfiguration.addAllowedMethod("*");
return corsConfiguration;
}
}2.swagger使用
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-boot-starter</artifactId>
<version>3.0.0</version>
</dependency>