目录
Spring Cloud
定义
Spring Cloud是一系列框架的集合。它利用Spring Boot的开发便利性简化了分布式系统基础设施的开发,如服务发现、服务注册、配置中心、消息总线、负载均衡、 熔断器、数据监控等,都可以用Spring Boot的开发风格做到一键启动和部署。
Spring并没有重复制造轮子,它只是将目前各家公司开发的比较成熟、经得起实际考验的服务框架组合起来,通过SpringBoot风格进行再封装屏蔽掉了复杂的配置和实现原理,最终给开发者留出了一套简单易懂、易部署和易维护的分布式系统开发工具包。
Cloud和Boot的关系
Spring Boot 是 Spring 的一套快速配置脚手架,可以基于Spring Boot 快速开发单个微服务,Spring Cloud是一个基于Spring Boot实现的开发工具;
Spring Boot专注于快速、方便集成的单个微服务个体,Spring Cloud关注全局的服务治理框架;
Spring Boot使用了默认大于配置的理念,很多集成方案已经帮你选择好了,能不配置就不配置,Spring Cloud很大的一部分是基于Spring Boot来实现,必须基于Spring Boot开发。
可以单独使用Spring Boot开发项目,但是Spring Cloud离不开 Spring Boot
相关基础服务组件
服务发现——Netflix Eureka (Nacos)
服务调用——Netflix Feign
熔断器——Netflix Hystrix
服务网关——Spring Cloud GateWay
分布式配置——Spring Cloud Config (Nacos)
消息总线 —— Spring Cloud Bus (Nacos)
Nacos
定义
是阿里巴巴推出来的一个新开源项目,是一个更易于构建云原生应用的动态服务发现、配置管理和服务管理平台。
Nacos 致力于帮助您发现、配置和管理微服务。Nacos 提供了一组简单易用的特性集,帮助您快速实现动态服务发现、服务配置、服务元数据及流量管理。Nacos 帮助您更敏捷和容易地构建、交付和管理微服务平台。
Nacos 是构建以“服务”为中心的现代应用架构 (例如微服务范式、云原生范式) 的服务基础设施。
常见的注册中心
(1)Eureka(原生,2.0遇到性能瓶颈,停止维护)
(2)Zookeeper(支持,专业的独立产品。例如:dubbo)
(3)Consul(原生,GO语言开发)
(4) Nacos
相对于 Spring Cloud Eureka 来说,Nacos 更强大。Nacos = Spring Cloud Eureka + Spring Cloud Config
Nacos 可以与 Spring, Spring Boot, Spring Cloud 集成,并能代替 Spring Cloud Eureka, Spring Cloud Config
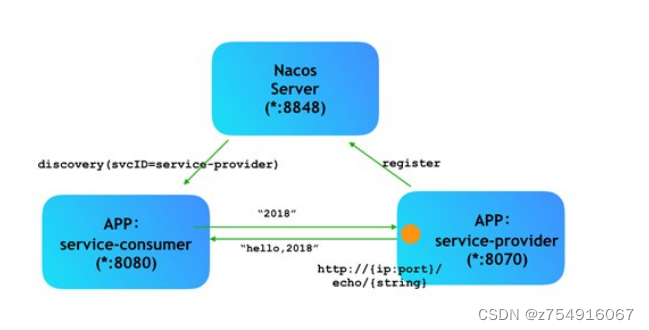
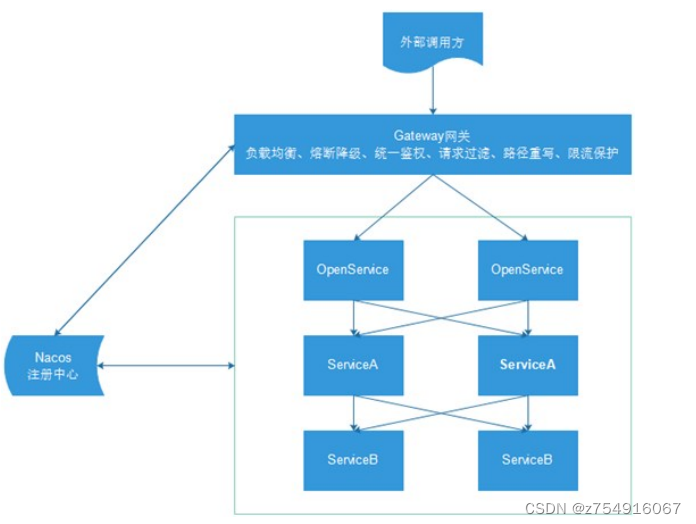
结构图

Nacos的下载和安装
下载网址:https://github.com/alibaba/nacos/releases,下载nacos-server-1.4.4.zip,在D盘解压
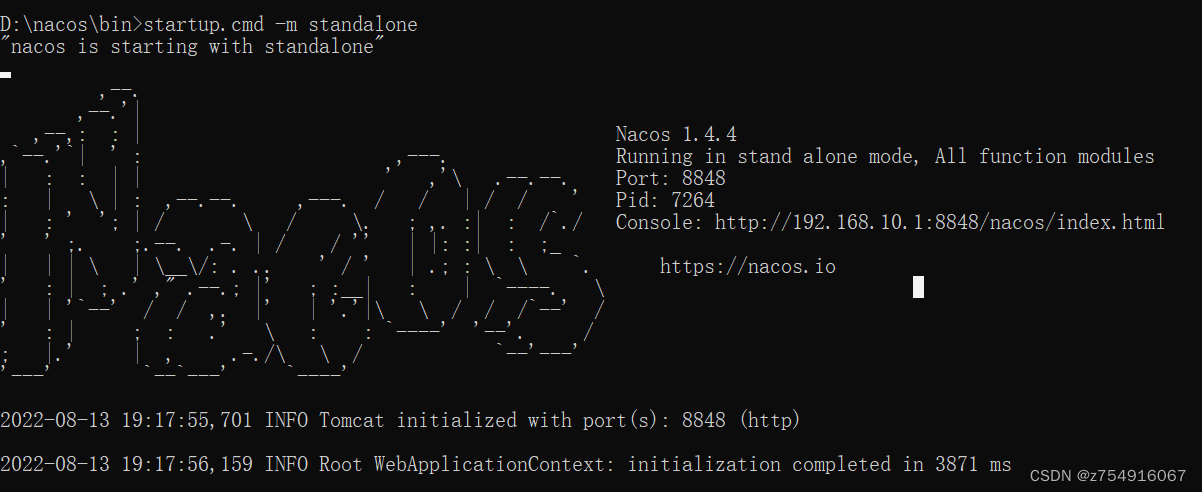
启动方式
在bin目录下使用cmd打开 执行命令 startup.cmd -m standalone

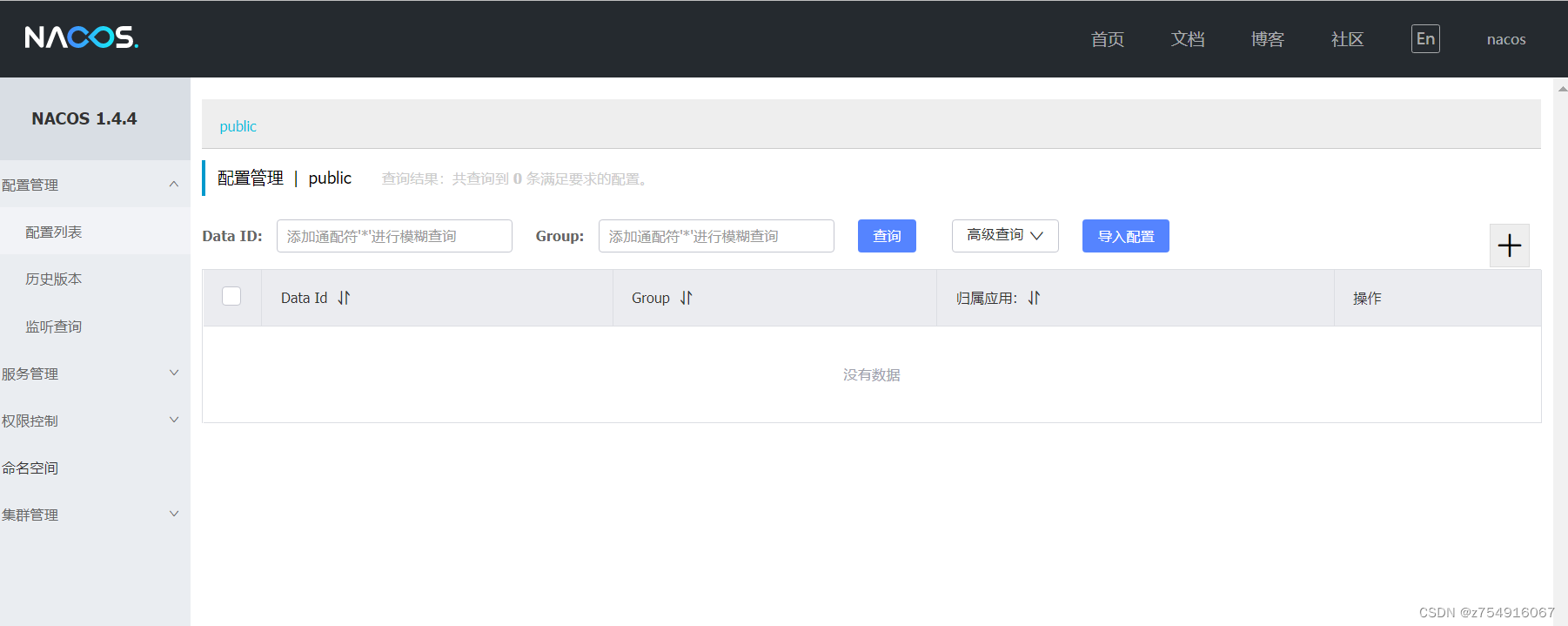
再访问http://localhost:8848/nacos,用户名密码:nacos/nacos


服务注册
将service_vod微服务注册到注册中心,其他模块的注册步骤也是一样。
在service模块配置pom
在service的pom.xml里面添加pom依赖,虽然不知道为什么注册service_vod要在service的pom里面改…
<!-- 服务注册 -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
<!-- 服务调用feign -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-openfeign</artifactId>
</dependency>
修改本地配置
配置application.properties,在客户端微服务中添加注册Nacos服务的配置信息
# nacos服务地址
spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848
添加Nacos客户端注释
在service_vod微服务启动类中添加注解
@EnableDiscoveryClient:将一个微服务注册

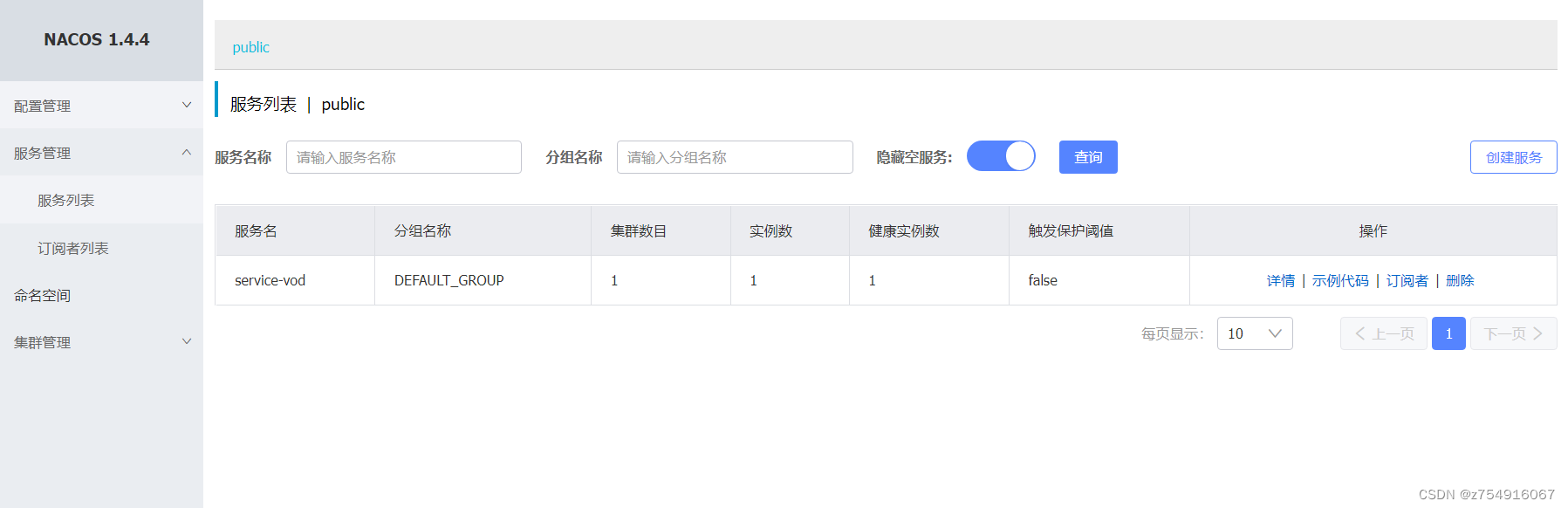
然后再次启动时就能看到该服务了

GateWay网关

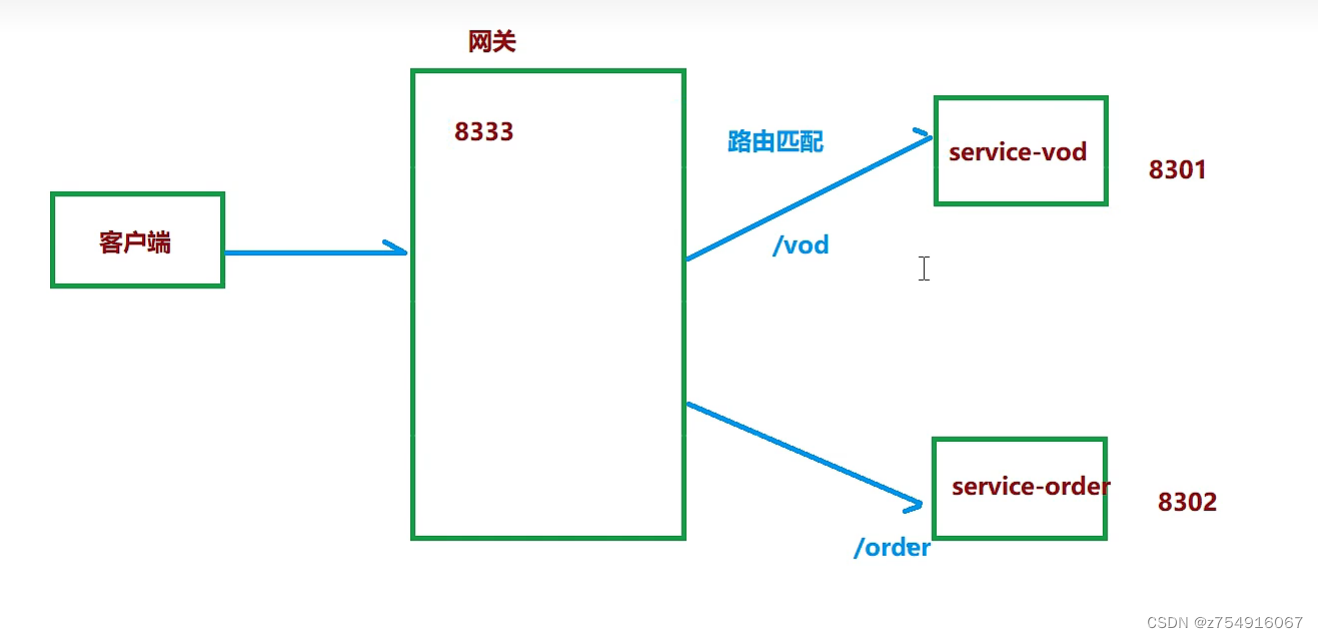
定义
Spring cloud gateway是spring官方基于Spring 5.0、Spring Boot2.0和Project Reactor等技术开发的网关,Spring Cloud
Gateway旨在为微服务架构提供简单、有效和统一的API路由管理方式。
Spring Cloud Gateway作为Spring Cloud生态系统中的
网关,目标是替代Netflix Zuul,其不仅提供统一的路由方式,并且还基于Filter链的方式提供了网关基本的功能,例如:安全、
监控/埋点、限流等。

和nginx的区别
gateway 是前端工程 到 后台服务器之间的一个 对内网关
nginx 是用户到 前端工程 的网关,对外网关
实现网关转发功能
创建网关模块

引入依赖
在其pom.xml里面引入依赖
<dependencies>
<dependency>
<groupId>com.class</groupId>
<artifactId>service_utils</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
<!-- 网关 -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-gateway</artifactId>
</dependency>
<!-- 服务注册 -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
</dependencies>
创建启动类

@SpringBootApplication
public class ApiGatewayApplication {
public static void main(String[] args) {
SpringApplication.run(ApiGatewayApplication.class,args);
}
}
编写路由规则
编写其路由配置
# 服务端口
server.port=8333
# 服务名
spring.application.name=service-gateway
# nacos服务地址
spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848
#使用服务发现路由
spring.cloud.gateway.discovery.locator.enabled=true
#service-vod模块配置
#设置路由id 为其properties的spring.application.name
spring.cloud.gateway.routes[0].id=service-vod
#设置路由的uri lb意为load balance 实现负载均衡
spring.cloud.gateway.routes[0].uri=lb://service-vod
#设置路由断言,代理servicerId为auth-service的/auth/路径
# 例如/admin/vod/list 两个*是因为后面可能有多个路径
spring.cloud.gateway.routes[0].predicates= Path=/*/vod/**
网关解决跨域问题
跨域
跨域本质是浏览器对于ajax请求的一种安全限制:一个页面发起的ajax请求,只能是与当前页域名相同的路径,这能有效的阻止跨站攻击。因此:跨域问题 是针对ajax的一种限制。但是这却给我们的开发带来了不便,而且在实际生产环境中,肯定会有很多台服务器之间交互,地址和端口都可能不同。
之前通过服务器添加注解实现,现在跨域通过网关来解决跨域问题。
创建配置类

@Configuration
public class CorsConfig {
//处理跨域
@Bean
public CorsWebFilter corsWebFilter(){
CorsConfiguration configuration = new CorsConfiguration();
//允许的请求方法:get head post put patch delete options trace
configuration.addAllowedMethod("*");
//允许的请求源
configuration.addAllowedOrigin("*");
//允许的请求头
configuration.addAllowedHeader("*");
//url映射
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**",configuration);
return new CorsWebFilter((CorsConfigurationSource) source);
}
}
为了测试,去掉所有@CrossOrigin标签
修改前端配置文件
修改.env.development,里面原本配置的端口为8301,即后端项目启动的端口,现在换成网关服务的端口。
# just a flag
ENV = 'development'
# base api
VUE_APP_BASE_API = 'http://localhost:8333'
此时启动两个Application,然后前端统一访问能够成功,其都是往8333端口发消息的。

总结
后面的都是curd以及其它不需要的模块,为了时间着想决定统一跳过,直接到最后的部署环节。
将目前的前端+后端项目部署上去即可结束。