业务逻辑:我想要实现对必备材料信息列表的分页展示,包括查询后的信息也要分页展示
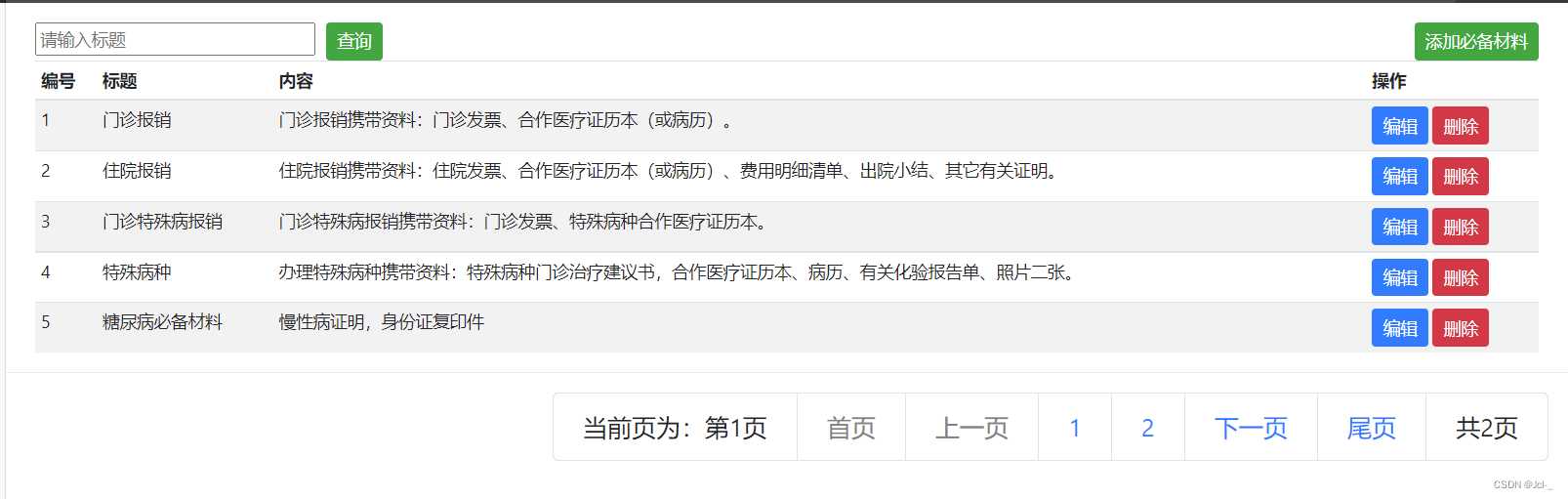
效果图

解决思路:
首先实体类用来接收数据,有一个Dao类用来进行sql查询,有一个servcie(需要传pageNum,PageSiz),serviceImpl继承(里面有关于pagehelper的实现方法),Controller调用给前端传参,大致如此,看代码~
实体类
package com.ll.pojo;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;
@Data
@NoArgsConstructor
@AllArgsConstructor
@ToString
@ApiModel("Material实体")
public class Material {
@ApiModelProperty("必备材料编号")
private Integer id;
@ApiModelProperty("必备材料的标题")
private String title;
@ApiModelProperty("必备材料的内容")
private String message;
}
DAO
package com.ll.mapper;
import com.ll.pojo.Material;
import com.ll.pojo.Student;
import org.apache.ibatis.annotations.*;
import org.springframework.stereotype.Repository;
import java.util.List;
@Repository
@Mapper
public interface MaterialDao {
@Select("select * from material")
List<Material> findAll();
@Insert("insert into material(title,message)values(#{title},#{message})")
void addMaterial(Material material);
@Select("select * from material where id = #{id}")
Material findMaterialById(int id);
@Update("update material set title = #{title},message = #{message} where id = #{id}")
void updateMaterialById(Material material);
@Delete("delete from material where id = #{id}")
void deleteMaterialById(Integer id);
@Select("select * from material where title like concat('%',#{title},'%')")
List<Material> selectMaterialByTitle(String title);
}
Service
```java
package com.ll.service;
import com.github.pagehelper.PageInfo;
import com.ll.pojo.Material;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public interface MaterialService {
//查询所有的
List<Material> findAll();
//添加一个
void addMaterial(Material material);
//根据id查询一个
Material findMaterialById(int id);
//根据id修改一个
void updateMaterialById(Material material);
//根据id删除一个
void deleteMaterialById(Integer id);
//根据标题模糊查询
PageInfo<Material> selectMaterialByTitle(String title,Integer pageNum,Integer pageSize);
//分页查询
PageInfo<Material> findAllByPage(Integer pageNum,Integer pageSize);
}
ServiceImpl
package com.ll.service;
import com.github.pagehelper.Page;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.ll.mapper.MaterialDao;
import com.ll.pojo.Material;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Slf4j
@Service
public class MaterialServiceImpl implements MaterialService {
@Autowired
private MaterialDao materialDao;
//查询所有
@Override
public List<Material> findAll() {
List<Material> materials = materialDao.findAll();
return materials;
}
//添加一个
@Override
public void addMaterial(Material material) {
materialDao.addMaterial(material);
}
//根据id查询一个
@Override
public Material findMaterialById(int id) {
Material material = materialDao.findMaterialById(id);
return material;
}
//根据id修改一个
@Override
public void updateMaterialById(Material material) {
materialDao.updateMaterialById(material);
}
//根据id删除
@Override
public void deleteMaterialById(Integer id) {
materialDao.deleteMaterialById(id);
}
//根据title模糊查询
@Override
public PageInfo<Material> selectMaterialByTitle(String title,Integer pageNum, Integer pageSize) {
Page<Object> objects = PageHelper.startPage(pageNum, pageSize);
log.info("page:{}",objects);
List<Material> materials = materialDao.selectMaterialByTitle(title);
PageInfo<Material> pageInfo = new PageInfo<>(materials);
return pageInfo;
}
@Override
public PageInfo<Material> findAllByPage(Integer pageNum, Integer pageSize) {
log.info("pageNum:{}",pageNum);
log.info("pageSize:{}",pageSize);
//开启分页
Page<Object> objects = PageHelper.startPage(pageNum, pageSize);
log.info("page:{}",objects);
List<Material> materials = materialDao.findAll();
PageInfo<Material> pageInfo = new PageInfo<>(materials);
return pageInfo;
}
}
Controller
package com.ll.controller;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.ll.pojo.Employee;
import com.ll.pojo.Material;
import com.ll.service.MaterialService;
import io.swagger.annotations.ApiOperation;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Profile;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.util.Collection;
import java.util.List;
import java.util.Objects;
@Slf4j
@Controller
public class MaterialController {
@Autowired
MaterialService materialService;
//点击侧边栏的必备材料管理,查询所有的必备材料,显示必备材料的信息列表
// @RequestMapping("/materials")
// @ApiOperation("显示必备材料列表")
// public String list(Model model) {
// List<Material> materials = materialService.findAll();
// model.addAttribute("materials",materials);
// return "material/list";
// }
//点击侧边栏的必备材料管理,查询所有的必备材料,显示必备材料的信息列表--------分页
@RequestMapping("/materials")
public String queryAllByPage(@RequestParam(value = "pageNum",required = false,defaultValue = "1")Integer pageNum,@RequestParam(value = "pageSize",required = false,defaultValue = "5")Integer pageSize, Model model){
PageInfo<Material> pageInfo = materialService.findAllByPage(pageNum, pageSize);
model.addAttribute("pageInfo",pageInfo);
return "material/list";
}
//点击添加员工的按钮,跳转到添加员工的界面
@GetMapping("/toAddMaterial")
@ApiOperation("跳转到添加必备材料页面")
public String toAddpage(){
return "material/add";
}
//点击添加按钮成功添加一条必备材料信息,并且返回必备材料信息列表(重定向到显示信息列表的请求)
@PostMapping("/material")
@ApiOperation("添加必备材料")
public String addEmp(Material material, HttpSession httpSession) {
String title = material.getTitle();
System.out.println("Title---->"+title);
if (title.equals("")){
//如果为空,我要执行什么操作?
return "redirect:/materials";
}
materialService.addMaterial(material);
return "redirect:/materials";
}
//在list页面中,点击记录的后面的编辑按钮,跳转到编辑必备材料的界面
@GetMapping("/material/{id}")
public String toEdit(@PathVariable("id")int id,Model model){
//查出原来的数据
Material material = materialService.findMaterialById(id);
model.addAttribute("material",material);
return "material/update";
}
//在update页面中,点击修改按钮,实现对一个数据的修改
@PostMapping("/updateMaterial")
public String updateMaterial(Material material) {
materialService.updateMaterialById(material);
return "redirect:/materials";
}
//在list页面中点击删除按钮,实现对一个数据的删除
@GetMapping("/deleteMaterial/{id}")
public String deleteEmp(@PathVariable("id") Integer id) {
materialService.deleteMaterialById(id);
return "redirect:/materials";
}
//点击查询,根据Title模糊查询结果显示
@PostMapping("/selectMaterialByTitle")
public String selectMaterialByTitle(@RequestParam(value = "pageNum",required = false,defaultValue = "1")Integer pageNum, @RequestParam(value = "pageSize",required = false,defaultValue = "5")Integer pageSize,String title,Model model){
PageInfo<Material> pageInfo = materialService.selectMaterialByTitle(title,pageNum,pageSize);
model.addAttribute("pageInfo",pageInfo);
return "material/list";
}
//给ajax调用,用来判断是否标题是否为空
@RequestMapping(value = "/titleIsNull",produces = "application/json;charset=utf-8",method = RequestMethod.POST)
public void titleIsNull(HttpServletResponse response, String title) throws IOException {
response.setContentType("text/html;charset=utf-8");
System.out.println("进入了-----titleIsNull------方法");
if (Objects.equals(title, "")){
response.getWriter().write("请输入标题");
}
}
}
前端页面
<!DOCTYPE html>
<!-- saved from url=(0052)http://getbootstrap.com/docs/4.0/examples/dashboard/ -->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Dashboard Template for Bootstrap</title>
<script type="text/javascript">
// 实现点击删除按钮,弹出是否要删除的弹窗
function isDelete(){
const ans = confirm("确认要删除?");
if (ans===false) {
event.preventDefault(); //取消默认应答,跳过href操作
return false;
}else{
alert("删除成功")
return true
}
}
</script>
<!-- Bootstrap core CSS -->
<link th:href="@{/css/bootstrap.min.css}" rel="stylesheet">
<!-- Custom styles for this template -->
<link th:href="@{/css/dashboard.css}" rel="stylesheet">
<style type="text/css">
/* Chart.js */
@-webkit-keyframes chartjs-render-animation {
from {
opacity: 0.99
}
to {
opacity: 1
}
}
@keyframes chartjs-render-animation {
from {
opacity: 0.99
}
to {
opacity: 1
}
}
.chartjs-render-monitor {
-webkit-animation: chartjs-render-animation 0.001s;
animation: chartjs-render-animation 0.001s;
}
</style>
</head>
<body>
<!--顶部导航栏-->
<div th:replace="~{commons/commons::topbar}"></div>
<div class="container-fluid">
<div class="row">
<!--侧边栏-->
<div th:replace="~{commons/commons::sidebar(active='list.html')}"></div>
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<form th:action="@{/selectMaterialByTitle}" method="post">
<input size="30" style="margin-right:5px" type="text" name="title" placeholder="请输入标题" aria-label="请输入标题">
<input style="margin-right:5px" class="btn btn-sm btn-success" type="submit" value="查询" >
<a style="float: right" class="btn btn-sm btn-success" th:href="@{/toAddMaterial}">添加必备材料</a><div></div>
</form>
<div class="table-responsive">
<table class="table table-striped table-sm">
<thead>
<tr>
<th>编号</th>
<th>标题</th>
<th>内容</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr th:each="material,status:${pageInfo.list}">
<td th:text="${status.count}"></td>
<td th:text="${material.title}"></td>
<td th:text="${material.message}"></td>
<td>
<a class="btn btn-sm btn-primary" th:href="@{/material/}+${material.getId()}">编辑</a>
<a class="btn btn-sm btn-danger" th:href="@{/deleteMaterial/}+${material.getId()}" onclick="isDelete()">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
</main>
</div>
</div>
<div>
<div class="modal-footer no-margin-top">
<ul class="pagination pagination-lg" >
<li class="page-item"><a class="page-link"><span>当前页为:</span><span th:text="第+${pageInfo.pageNum}+页"></span></a></li>
<!--<li class="page-item"><a class="page-link" th:href="@{/emp/findAll}">首页</a></li>-->
<li class="page-item">
<a th:if="${!pageInfo.isFirstPage}" class="page-link" th:href="@{/materials?pageNum=0}">首页</a>
<a th:if="${pageInfo.isFirstPage}" style="pointer-events: none;cursor: default;color:gray;" class="page-link" th:href="@{/materials?pageNum=0}">首页</a>
</li>
<li class="page-item">
<a th:if="${!pageInfo.isFirstPage}" class="page-link" th:href="@{materials(pageNum=${pageInfo.getPrePage()})}">上一页</a>
<a th:if="${pageInfo.isFirstPage}" style="pointer-events: none;cursor: default;color:gray;" class="page-link" th:href="@{materials(pageNum=${pageInfo.getPrePage()})}">上一页</a>
</li>
<li class="page-item"><a class="page-link" th:href="@{materials(pageNum=1)}">1</a></li>
<li class="page-item">
<a th:if="${pageInfo.pages>1}" class="page-link" th:href="@{materials(pageNum=2)}">2</a>
</li>
<li class="page-item"><a th:if="${pageInfo.pages>2}" class="page-link" th:href="@{materials(pageNum=3)}">3</a></li>
<li class="page-item">
<a th:if="${!pageInfo.isLastPage}" class="page-link" th:href="@{materials(pageNum=${pageInfo.getNextPage()})}">下一页</a>
<a th:if="${pageInfo.isLastPage}" style="pointer-events: none;cursor: default;color:gray;" class="page-link" th:href="@{materials(pageNum=${pageInfo.getNextPage()})}">下一页</a>
</li>
<li class="page-item">
<a th:if="${!pageInfo.isLastPage}" class="page-link" th:href="@{materials(pageNum=${pageInfo.getNavigateLastPage()})}">尾页</a>
<a th:if="${pageInfo.isLastPage}" style="pointer-events: none;cursor: default;color:gray;" class="page-link" th:href="@{materials(pageNum=${pageInfo.getNavigateLastPage()})}">尾页</a>
</li>
<li class="page-item"><a class="page-link"><span th:text="共+${pageInfo.pages}+页"></span></a></li>
</ul>
</div>
</div>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script type="text/javascript" th:src="@{/js/jquery-3.2.1.slim.min.js}"></script>
<script type="text/javascript" th:src="@{/js/popper.min.js}"></script>
<script type="text/javascript" th:src="@{/js/bootstrap.min.js}"></script>
<!-- Icons -->
<script type="text/javascript" th:src="@{/js/feather.min.js}"></script>
<script>
feather.replace()
</script>
<!-- Graphs -->
<script type="text/javascript" th:src="@{/js/Chart.min.js}"></script>
<script>
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"],
datasets: [{
data: [15339, 21345, 18483, 24003, 23489, 24092, 12034],
lineTension: 0,
backgroundColor: 'transparent',
borderColor: '#007bff',
borderWidth: 4,
pointBackgroundColor: '#007bff'
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: false
}
}]
},
legend: {
display: false,
}
}
});
</script>
</body>
</html>
建议
如果有知道如何把分页居中的大佬,麻烦评论教我一下~~😀