一、环境
二、开始学习
新建方式一:Empty Project+Module(Maven)
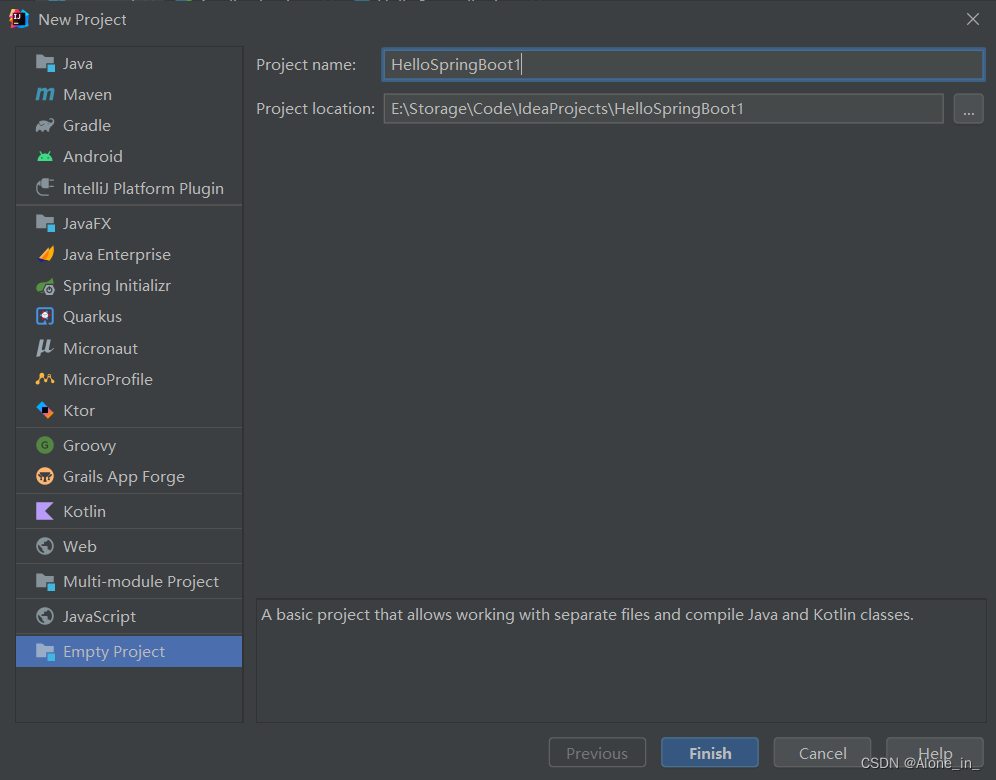
【File】-【New】-【Project…】选择Empty Project新建一个啥都没有的空项目,选择JDK后Next,填写相应信息后Finish

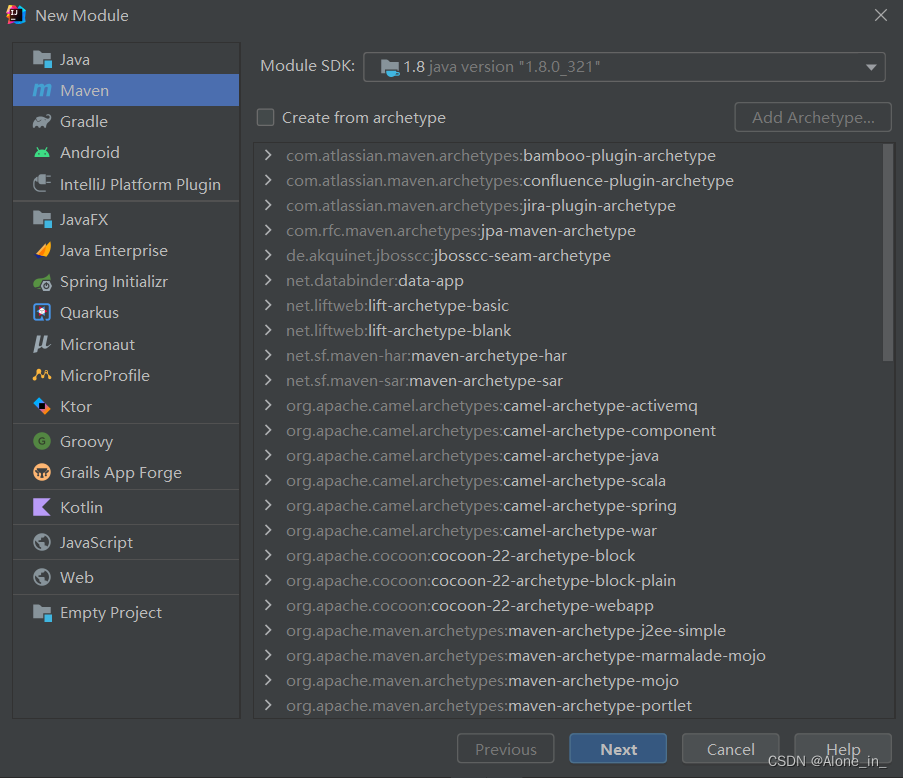
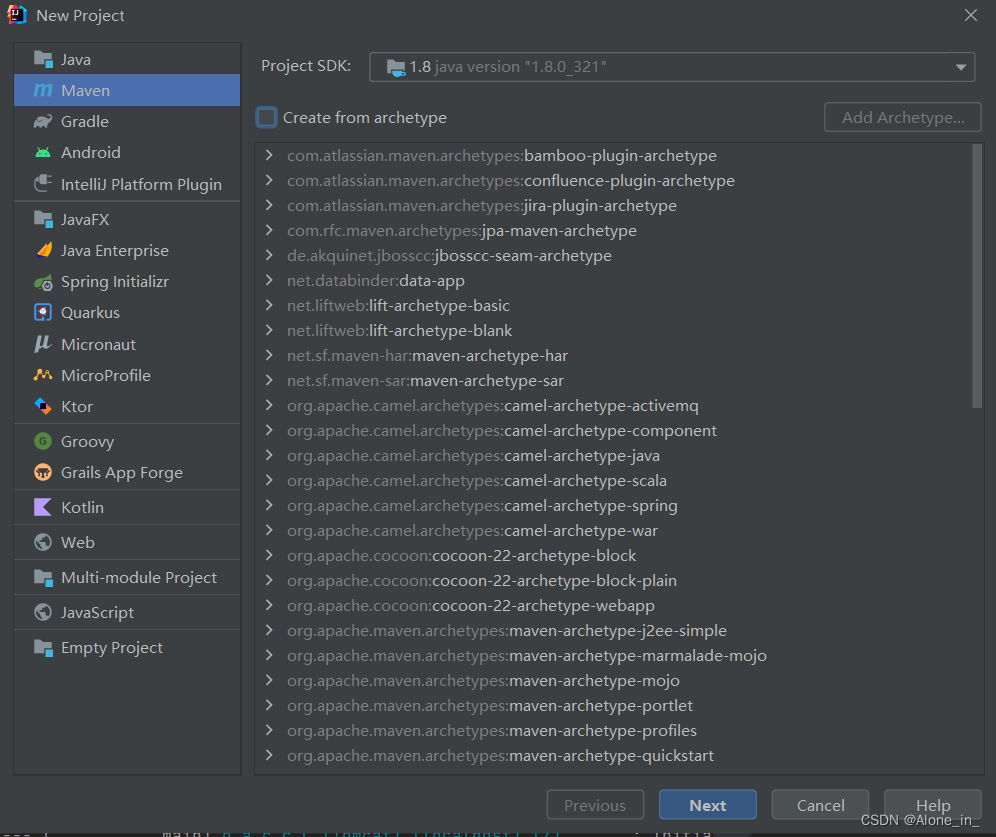
【File】-【New】-【Module…】选择Maven,选择JDK后Next

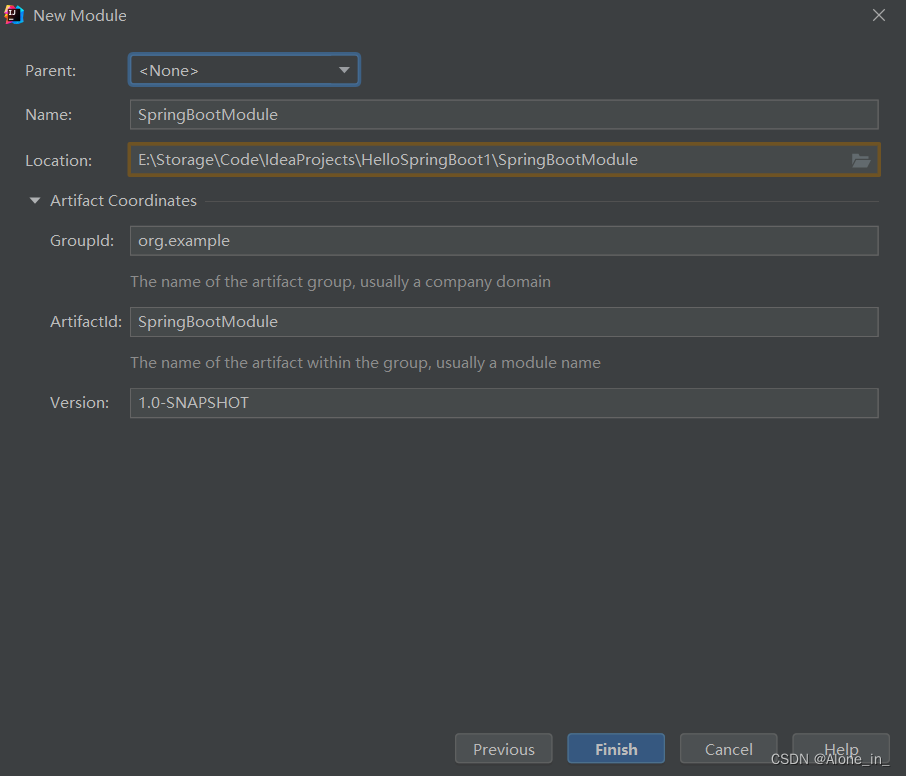
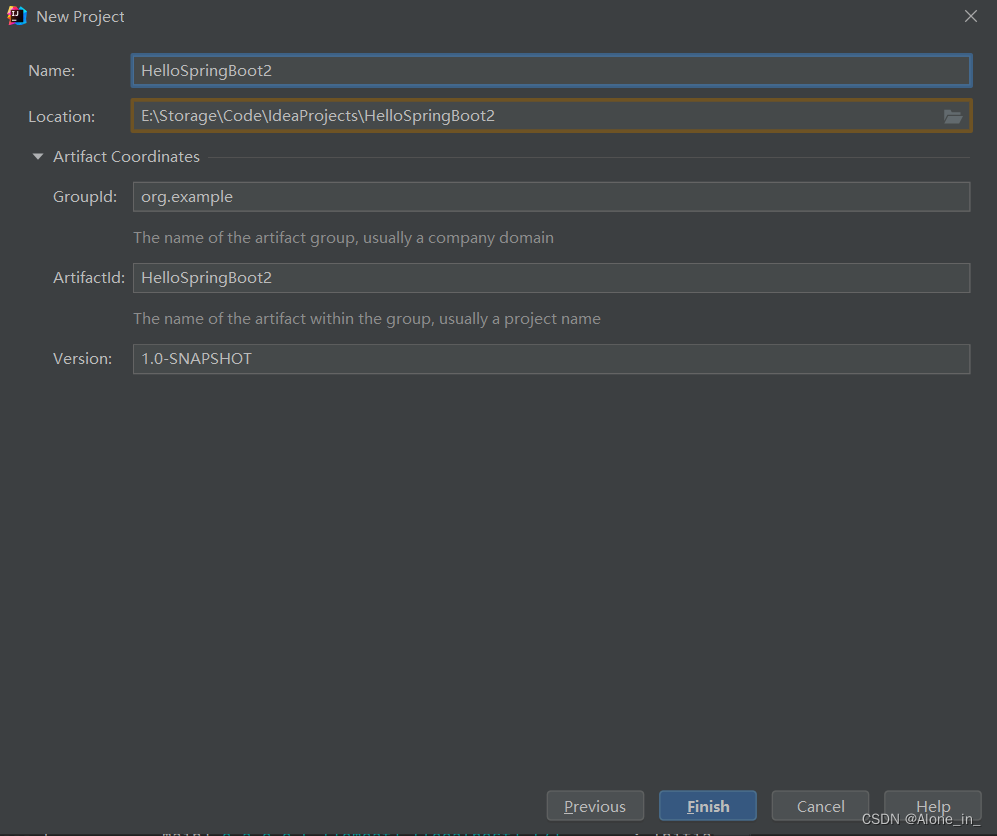
填写相应信息后Finish(就改了Name)
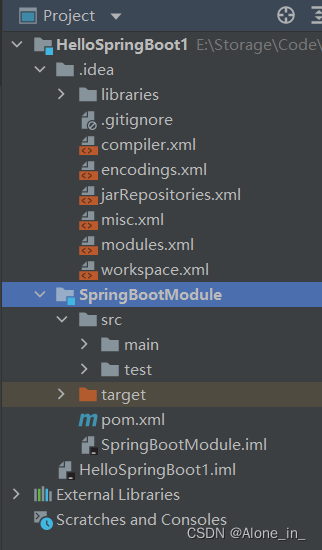
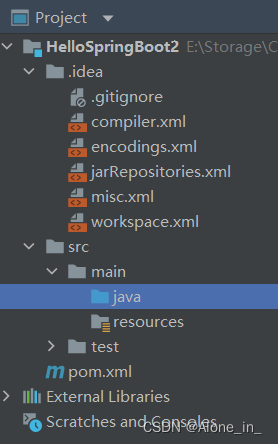
?
?最后的样子有点奇奇怪怪的,但先不在乎这些细节
?
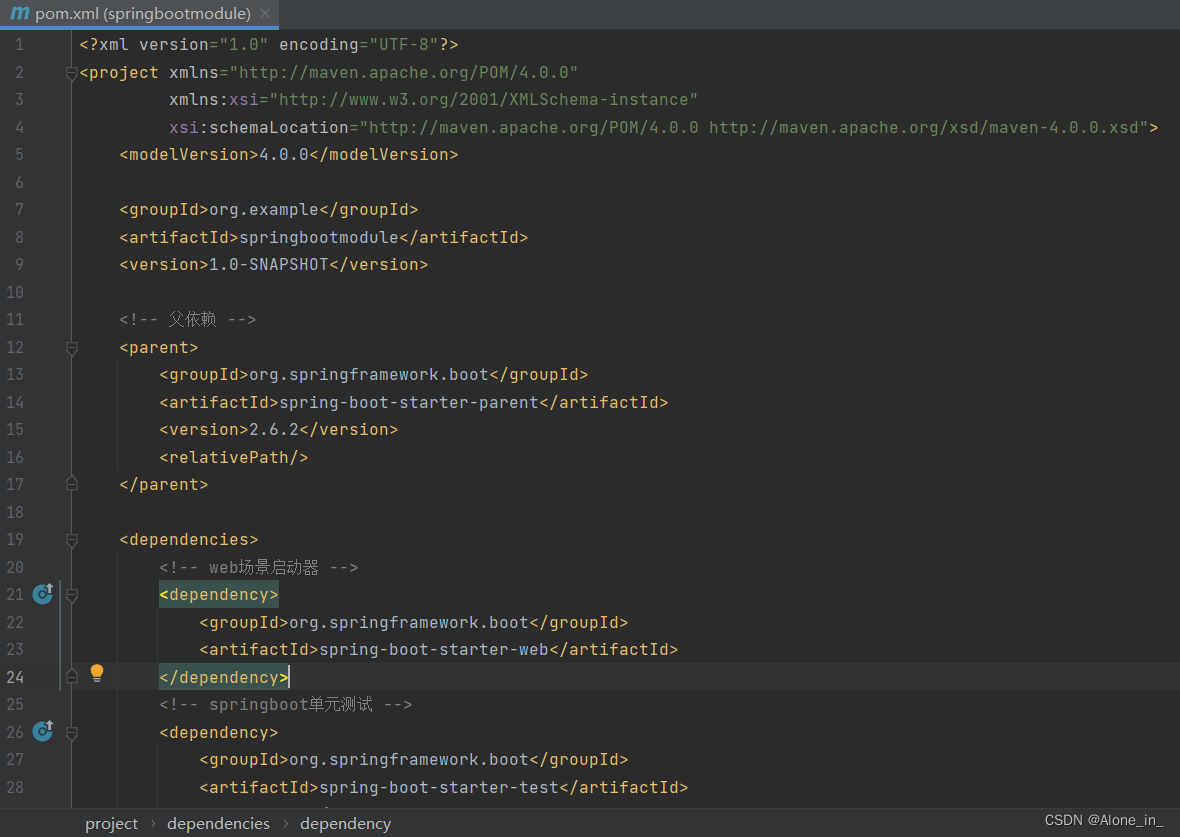
?在pom.xml中添加上SpringBoot相关依赖,然后保存等待他加载。一般这里直接复制过去,因为版本不对会报错,依赖无法正常下载,将父依赖中的版本号2.6.2改一下保存刷新,多试几个,直到不会报错即可。

<!-- 父依赖 -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.6.2</version>
<relativePath/>
</parent>
<dependencies>
<!-- web场景启动器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- springboot单元测试 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<!-- 剔除依赖 -->
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
<build>
<plugins>
<!-- 打包插件 -->
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
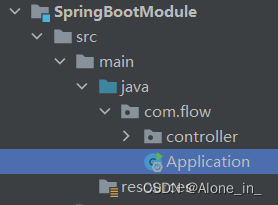
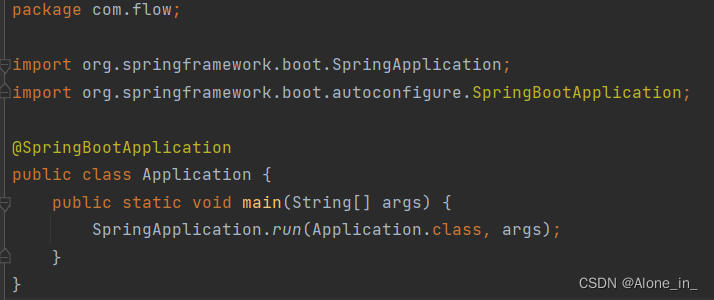
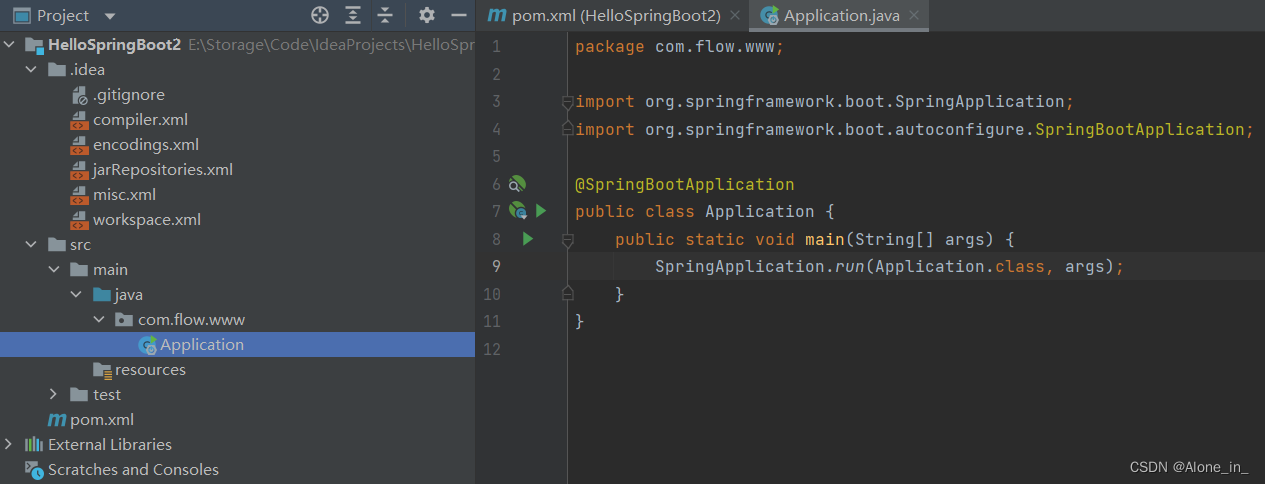
</build>然后新建包,并在包目录下新建一个Application.java,编写如下代码作为项目的主程序启动类 ,该类中使用了一个组合注解 @SpringBootApplication,用来开启 Spring Boot 的自动配置,另外该启动类中包含一个 main() 方法,用来启动该项目。


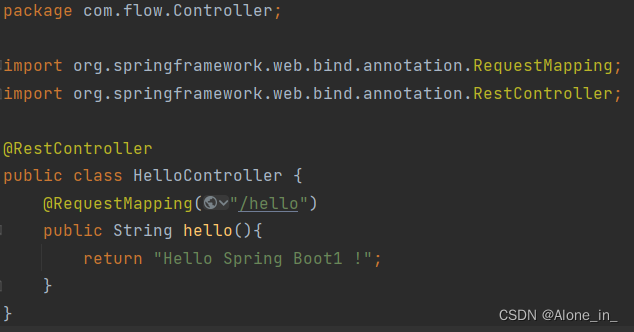
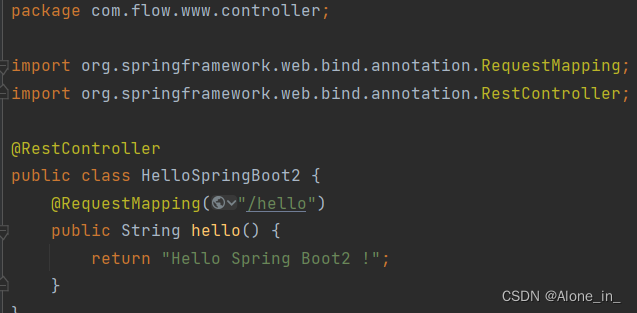
?到了这里就已经可以右键运行,直接将该 Spring Boot 项目运行起来了,Spring Boot 内部集成了 Tomcat,不需要人为手动配置 Tomcat,这个地方开始感觉确实方便了很多。为了清晰地展示运行起来后的样子,在新建的controller包里面新建HellloSpringBoot.java编写测试代码:

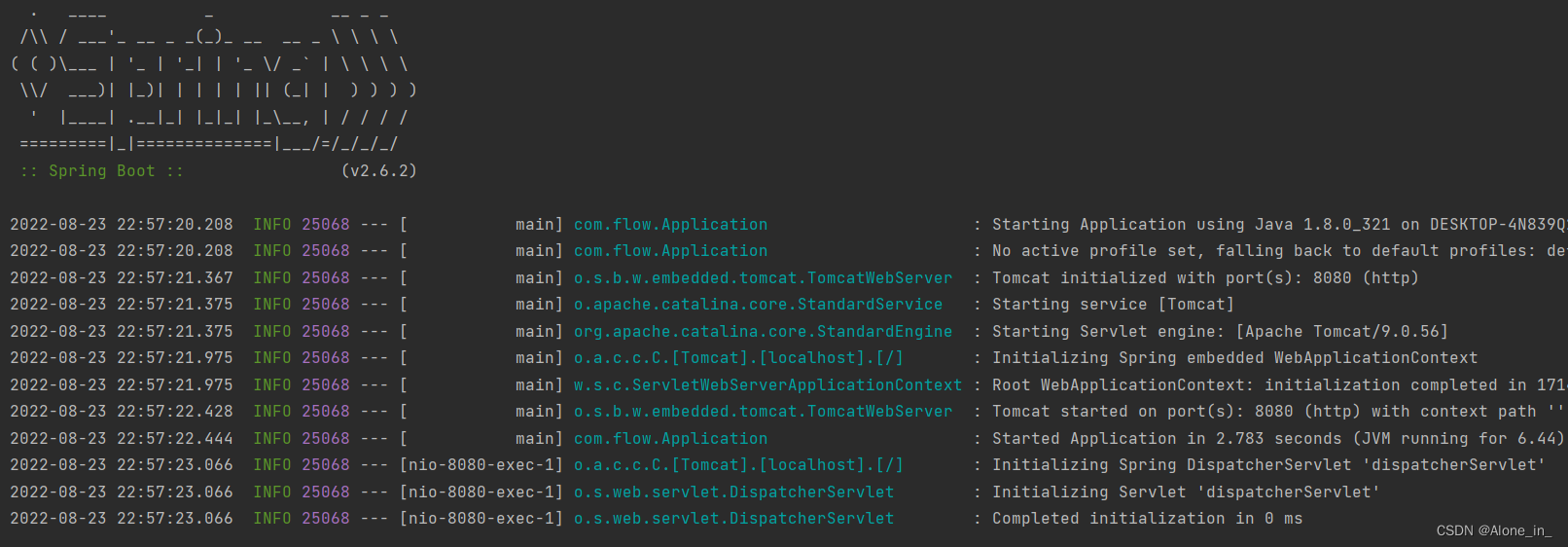
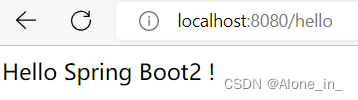
打开刚刚新建的启动类,右键运行,接下来就能在浏览器访问我们的测试/hello

 ?
?
新建方式二:Maven Project
【File】-【New】-【Project…】点击Maven,选择JDK后Next

填写相应信息后Finish
?

?在pom.xml中填上SpringBoot相关依赖,然后保存等待他加载(看方式一)
接着新建包,然后在包目录下新建一个Application.java,编写如下代码作为SpringBoot启动类

?在Application.java同级目录下新建一个controller包,里面新建HellloSpringBoot2.java编写测试代码

打开刚刚新建的启动类Application,右键运行,接下来就能在浏览器访问我们的测试类/hello

踩坑记录:依赖的版本问题,因为刚开始没有配好全局的默认Maven,结果新建的都是默认使用IDEA默认的Maven,导致版本有问题,虽然说自己改一下版本或修改下Maven配置就能解决,但如果能将全局的默认Maven改成使用自己下载的Maven,会少些烦恼。?
新建方式三:Spring initializr
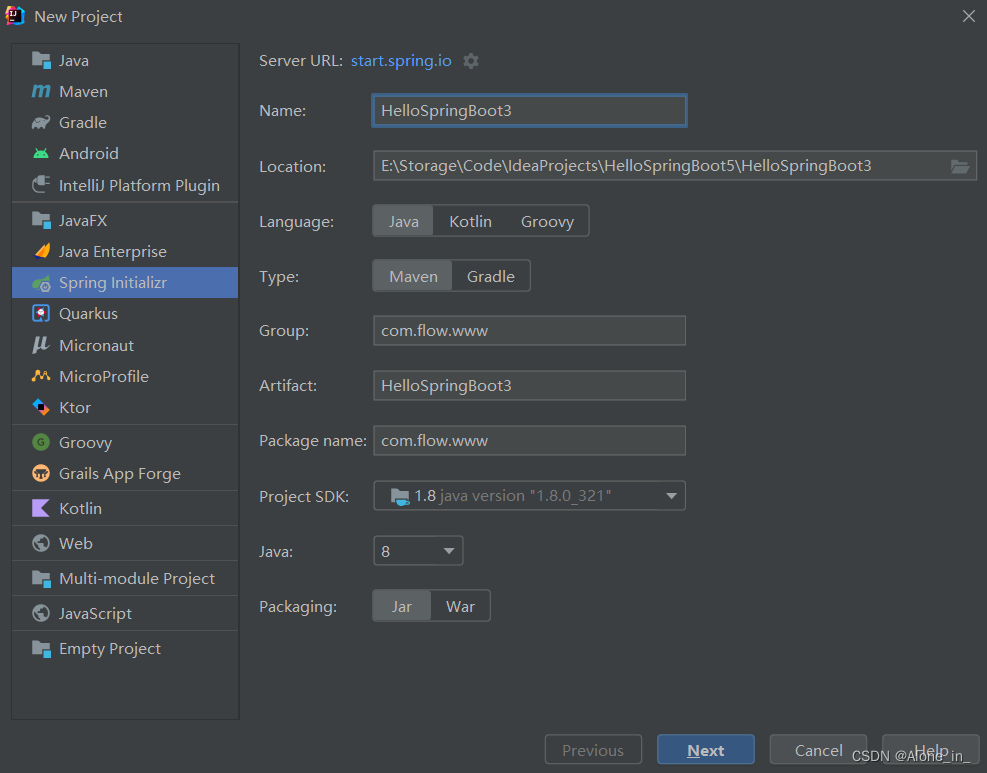
【File】-【New】-【Project…】选择Spring initializr,填写相应信息后Next

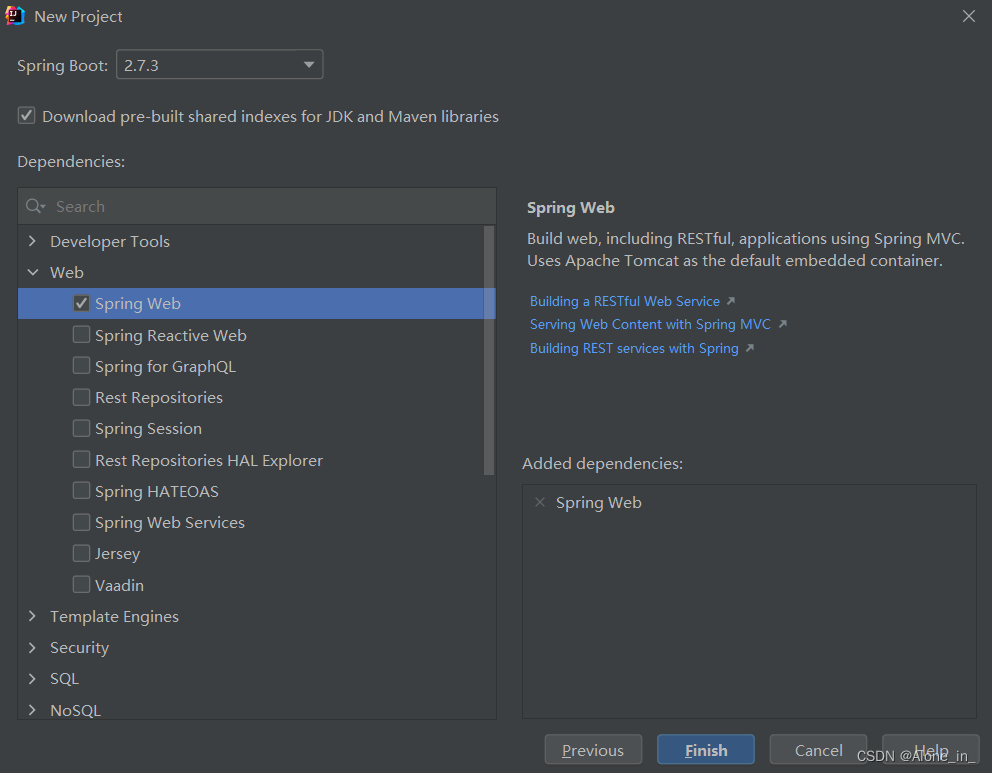
?选择Spring Web后Finish

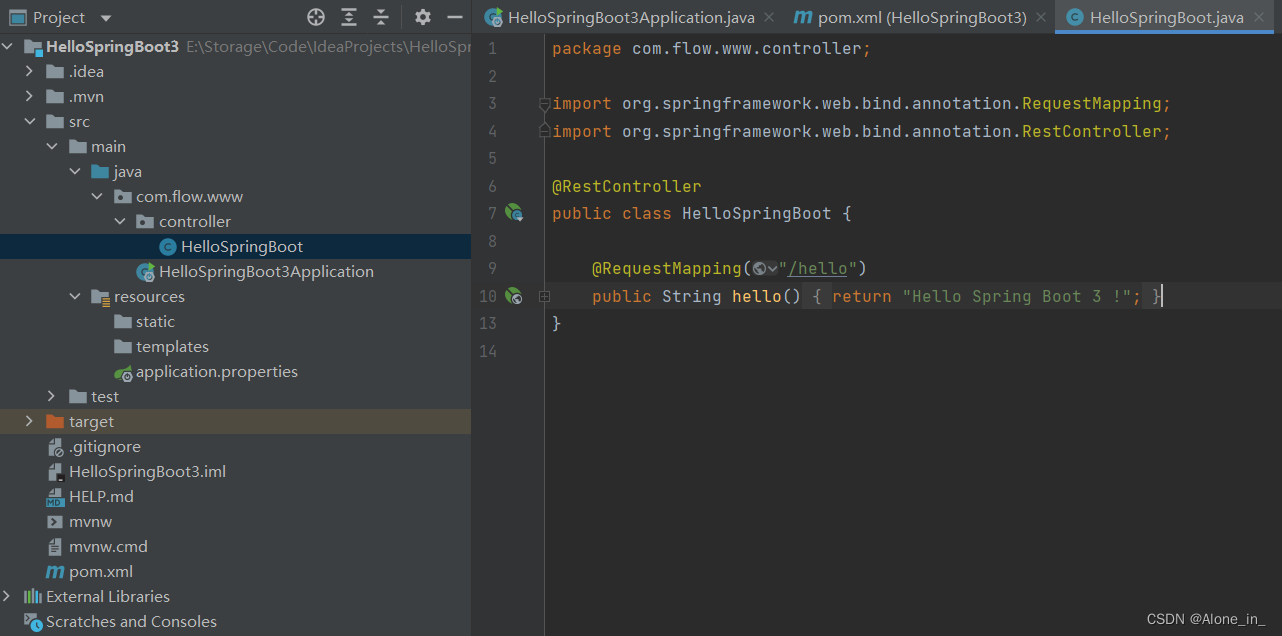
这方式比较简单,什么依赖、启动类都帮你写好了。接着在启动类同级目录下新建controller包,再新建测试类HelloSpringBoot.java

?最后点开HelloSpringBoot3Application启动类,右键启动,就能访问了
?
新建方式四:Spring initializr网站
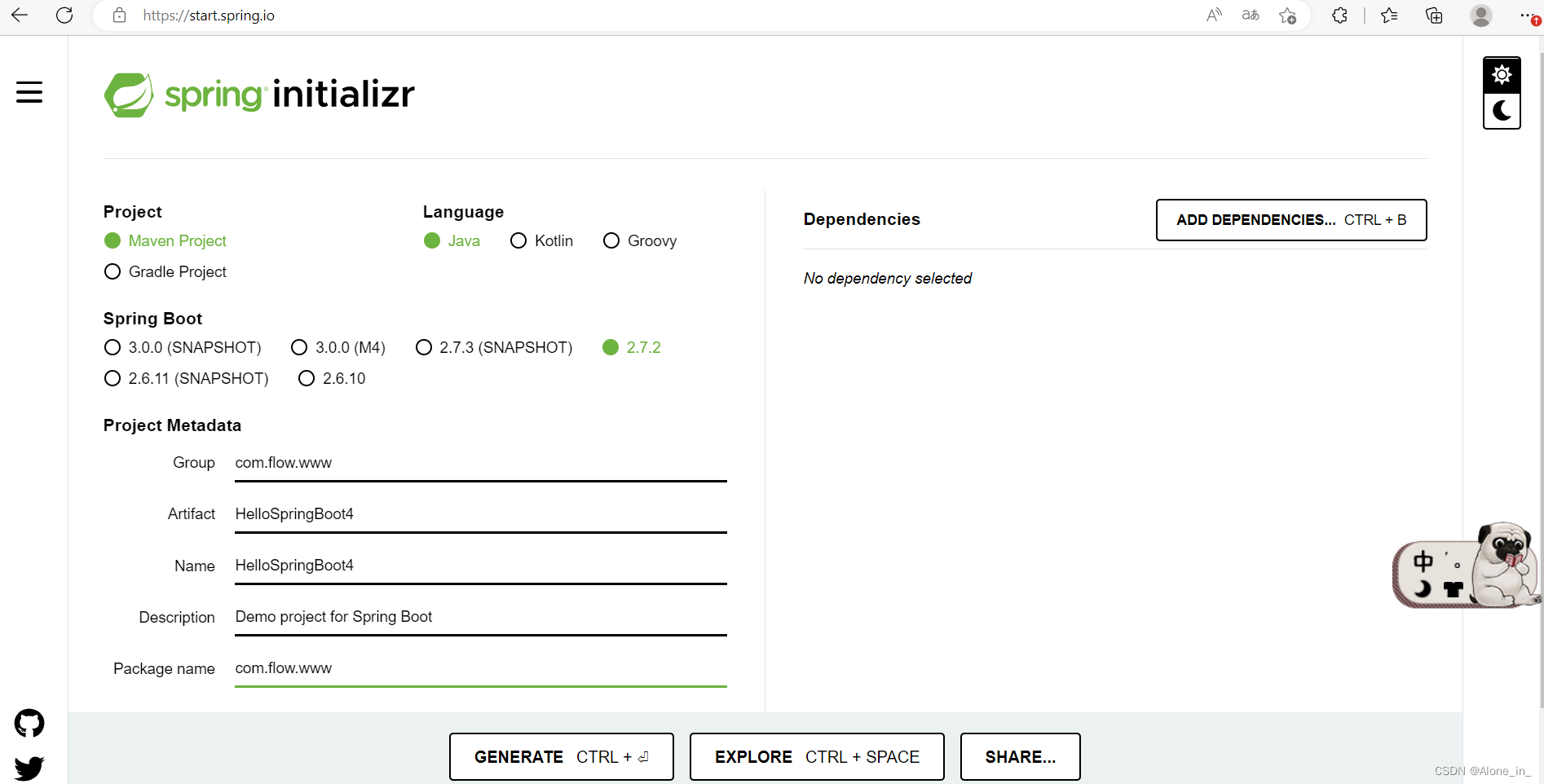
这种方式和三类似,可以说基本一样,我们在新建Spring initializr的时候会发现Default选项有个网址,接下来我们就直接用这个网址来新建项目并导入IDEA。打开https://start.spring.io,填写相应信息后点GENERATE

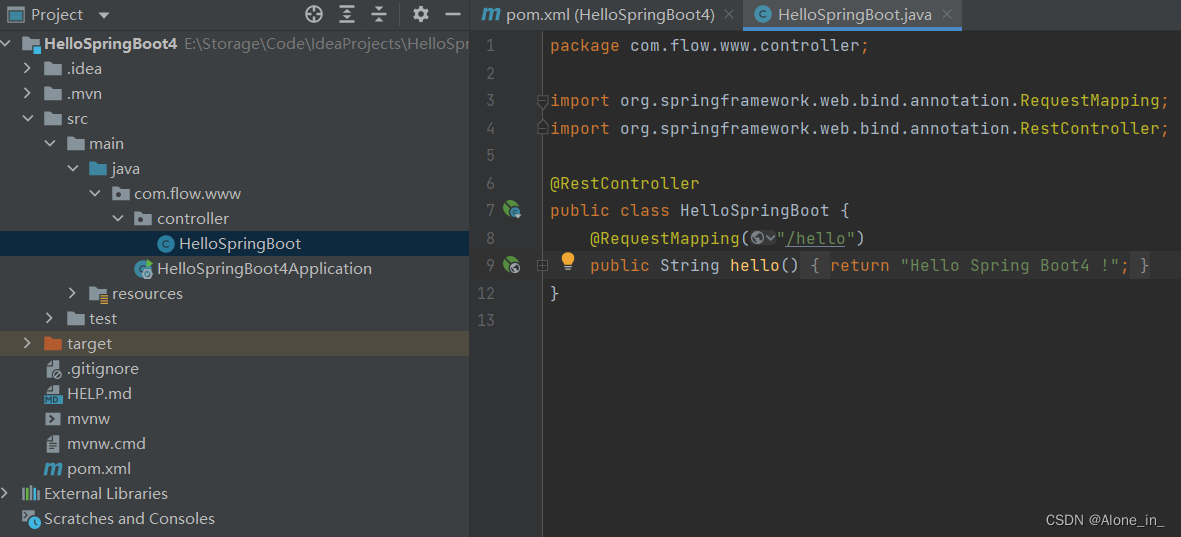
我们可以获得一个压缩包,解压到自己的项目存放路径。打开IDEA,【File】-【Open…】选择我们解压好的项目,Trust Project后再去pom.xml中修改依赖的版本,改到没报错就好了。一样新建一个测试类试下。?

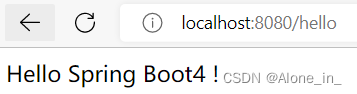
运行启动类,一样能访问
 ?
?
?三、补充
Banner图案修改
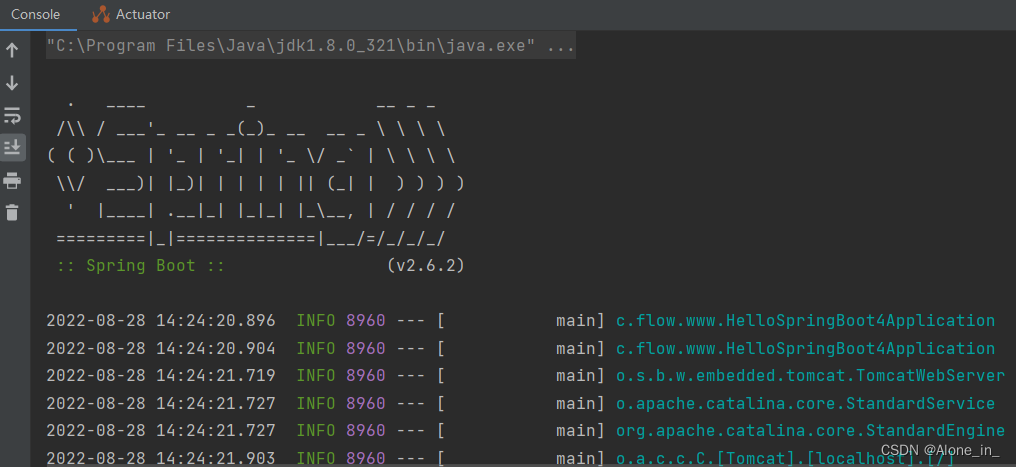
项目启动时能看到控制台console有输出如下图案:

?有没有想过这个是能修改呢?没有吧!我也没有,网上看到个修改方法 :打开Spring Boot自定义启动Banner在线生成工具?选择字体,输入自己想要生成的文字点击生成即可。
?可以在项目下的 resources 目录新建一个banner.txt,粘贴生成的内容;也可以直接下载banner.txt放置到项目的 resources 目录下。最后重启项目就能发现已经修改好了

?好了,结束了!
