1.首先创建一个springboot项目
2.编写配置文件,一定要记得加上最后面四个
# 应用名称
spring.application.name=springboot-i18n
# THYMELEAF (ThymeleafAutoConfiguration)
# 开启模板缓存(默认值: true )
spring.thymeleaf.cache=false
# 检查模板是否存在,然后再呈现
spring.thymeleaf.check-template=true
# 检查模板位置是否正确(默认值 :true )
spring.thymeleaf.check-template-location=true
#Content-Type 的值(默认值: text/html )
spring.thymeleaf.content-type=text/html
# 开启 MVC Thymeleaf 视图解析(默认值: true )
spring.thymeleaf.enabled=true
# 模板编码
spring.thymeleaf.encoding=UTF-8
# 要被排除在解析之外的视图名称列表,?逗号分隔
spring.thymeleaf.excluded-view-names=
# 要运?于模板之上的模板模式。另? StandardTemplate-ModeHandlers( 默认值: HTML5)
spring.thymeleaf.mode=HTML5
# 在构建 URL 时添加到视图名称前的前缀(默认值: classpath:/templates/ )
spring.thymeleaf.prefix=classpath:/templates/
# 在构建 URL 时添加到视图名称后的后缀(默认值: .html )
spring.thymeleaf.suffix=.html
# 应用服务 WEB 访问端口
server.port=8080
spring.messages.basename=i18n.login
3.编写好配置文件之后需要编写页面,这里直接有一个前端页面模板,在templeates目录下创建一个名叫login的html页面。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>i18n</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<style>
.loginForm{
height: 350px;
width: 400px;
border: cadetblue solid 1px;
border-radius: 4px;
box-shadow: 2px 3px gray;
margin-top: 250px;
margin-left: auto;
margin-right: auto;
padding: 40px 28px;
}
.loginForm h2{
text-align: center;
}
.button{
text-align: center;
}
</style>
</head>
<body>
<div class="loginForm" >
<h2 th:text="#{login.head}"></h2>
<form>
<div class="form-group">
<label for="exampleInputEmail1" th:text="#{login.username}"></label>
<input type="email" class="form-control" id="exampleInputEmail1" th:placeholder="#{login.usernamep}">
</div>
<div class="form-group">
<label for="exampleInputPassword1" th:text="#{login.password}"></label>
<input type="password" class="form-control" id="exampleInputPassword1" th:placeholder="#{login.passwordp}">
</div>
<div class="checkbox">
<label>
<input type="checkbox" th:text="#{login.agree}">
</label>
<a href="#"> xxx安全协议</a>与<a href="#">xxx隐私协议</a>
</div>
<div class="button">
<input type="submit" class="btn btn-primary" th:value="#{login.sign}"/>
</div>
<a class="btn btn-sm left" th:href="@{/login.html(l='zh_CN')}">中文</a>
<a class="btn btn-sm right" th:href="@{/login.html(l='en_US')}">English</a>
</form>
</div>
</body>
</html>
这里·引入了thymeleaf以及bootstrap,pom文件中需要导入thymeleaf依赖。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
4.弄好之后在resources目录下创建i8n文件夹,之后再其文件夹下创建login.properties,编写以下配置属性
login.username=用户名
login.usernamep=请输入用户名
login.password=密码
login.passwordp=请输入密码
login.agree=同意
login.sign=登入
login.head=用户登入
编写好以后我们再创建login_en_US.properties,以及login_zh_CN.properties.创建好之后login_zh_CN.properties文件的内容和login.properties一样即可,login_en_US.properties文件如下。
login.username=username
login.usernamep=please input your username
login.password=password
login.passwordp=please input your password
login.agree=agree
login.sign=sign in
login.head=User Login
5.视图容器需要经过我们的重新编写,创建config文件加,编写类
public class MyResolve implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest httpServletRequest) {
String l = httpServletRequest.getParameter("l");
Locale locale = Locale.getDefault();
if(!StringUtils.isEmpty(l)){
String[] s = l.split("_");
return new Locale(s[0],s[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) {
}
}
再编写配置类
@Configuration
public class MyWebMvcConfig implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/login.html").setViewName("login");
}
@Bean
public LocaleResolver localeResolver(){
return new MyResolve();
}
}
6.创建controller文件夹,编写类
@Controller
public class LoginController {
@RequestMapping("/login")
public String login(){
return "login";
}
}
7.启动springboot应用服务,在浏览器输入http://localhost:8080/login
效果如下

点击English效果如下

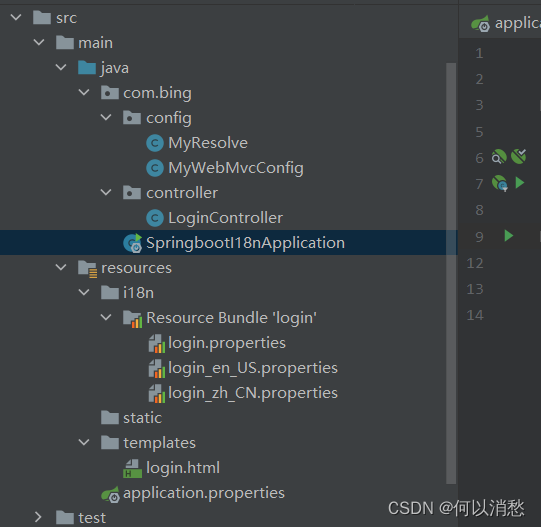
8.以上代码项目结构如下所示

9.以上代码已上传至个人github,点击链接即可到达项目链接