集成JWT小记
 {
staticUserMapper = userMapper;
}
/**
* 生成token
* @param user
* @return
*/
public static String getToken(User user) {
return JWT.create()
.withExpiresAt(DateUtil.offsetDay(new Date(), 1)) //1天过期
.withAudience(user.getId().toString()) //将user id 保存到token里边 作为负载
.sign(Algorithm.HMAC256(user.getPassword())); //以password作为token的密钥
}
/**
* 获取token中的用户信息
* @return
*/
public static User getUser() { //静态方法不能调用非静态变量
try {
HttpServletRequest request = ((ServletRequestAttributes) RequestContextHolder.getRequestAttributes()).getRequest();
String token = request.getHeader("token");
String aud = JWT.decode(token).getAudience().get(0);
Integer userId = Integer.valueOf(aud);
return staticUserMapper.selectById(userId);
} catch (Exception e) {
log.error("解析token失败", e);
return null;
}
}
}
三、自定义异常
1.自定义异常
/**
* 自定义异常
*/
@Data
public class ServiceException extends RuntimeException {
private String code;
public ServiceException(String code, String msg) {
super(msg);
this.code = code;
}
}
2.抛出该异常时,做出的反应
@ControllerAdvice
public class GlobalExceptionHandler {
/**
* 如果抛出的的是ServiceException,则调用该方法
* @param se 业务异常
* @return Result
*/
@ExceptionHandler(ServiceException.class)
@ResponseBody
public Result handle(ServiceException se){
//如果发生异常返回code 和message
return Result.error(se.getCode(), se.getMessage());
}
}
抛出该异常后,后端返回该异常的code和message

四、拦截器
1.编写jwt拦截器
public class JwtInterceptor implements HandlerInterceptor {
@Autowired
private IUserService userService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) {
String token = request.getHeader("token");
// 如果不是映射到方法直接通过
if(!(handler instanceof HandlerMethod)){
return true;
}
// 执行认证
if (StrUtil.isBlank(token)) { //token为空
throw new ServiceException(Constants.CODE_401, "无token,请重新登录");
}
// 获取 token 中的 user id
String userId;
try {
userId = JWT.decode(token).getAudience().get(0);
} catch (JWTDecodeException j) {
throw new ServiceException(Constants.CODE_401, "token验证失败,请重新登录");
}
// 根据token中的userid查询数据库
User user = userService.getById(userId);
if (user == null) {
throw new ServiceException(Constants.CODE_401, "用户不存在,请重新登录");
}
// 用户密码加签验证 token
JWTVerifier jwtVerifier = JWT.require(Algorithm.HMAC256(user.getPassword())).build();
try {
jwtVerifier.verify(token); // 验证token
} catch (JWTVerificationException e) {
throw new ServiceException(Constants.CODE_401, "token验证失败,请重新登录");
}
return true;
}
}
2.添加该拦截器
@Configuration
public class InterceptorConfig implements WebMvcConfigurer {
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(jwtInterceptor())
.addPathPatterns("/**") //拦截所有请求 通过判断token是否合法来决定是否需要登录
.excludePathPatterns("/user/login","/user/register"); //除了登录 注册
}
@Bean
public JwtInterceptor jwtInterceptor(){
return new JwtInterceptor();
}
}
五、前端vue实现无token退出登录
在封装类中添加
1.设置请求头
const request = axios.create({
baseURL: '/api', // 注意!! 这里是全局统一加上了 '/api' 前缀,也就是说所有接口都会加上'/api'前缀在,页面里面写接口的时候就不要加 '/api'了,否则会出现2个'/api',类似 '/api/api/user'这样的报错,切记!!!
timeout: 5000
})
// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {
config.headers['Content-Type'] = 'application/json;charset=utf-8';
//获取本地存储的user对象 在登录的时候记得本地存储
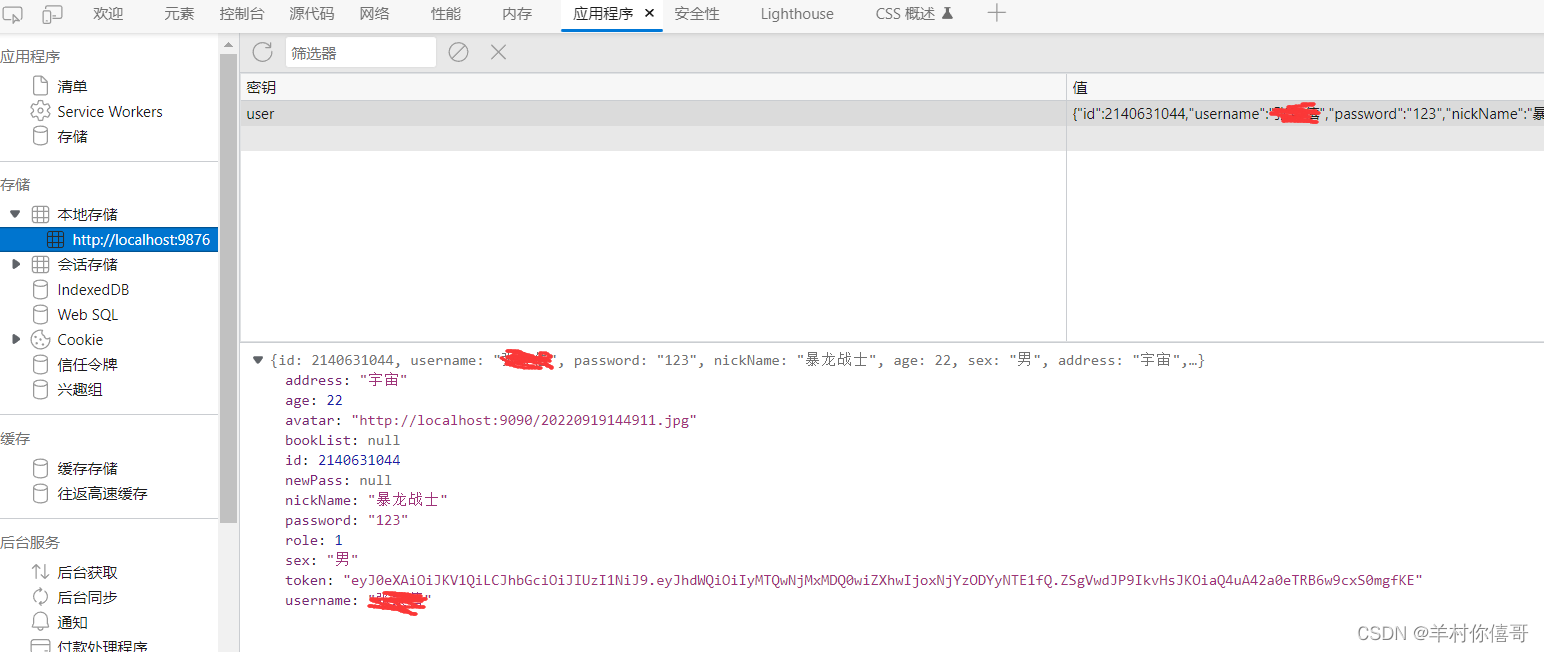
let user = localStorage.getItem("user") ? JSON.parse(localStorage.getItem("user")) : null;
if(user){
config.headers['token'] = user.token; // 设置请求头 F12网络 标头 请求头
}
return config
}, error => {
return Promise.reject(error)
});
在登录的时候记得本地存储

2.response 拦截器
// response 拦截器
// 可以在接口响应后统一处理结果
request.interceptors.response.use(
response => {
let res = response.data;
// 如果是返回的文件
if (response.config.responseType === 'blob') {
return res
}
// 兼容服务端返回的字符串数据
if (typeof res === 'string') {
res = res ? JSON.parse(res) : res
}
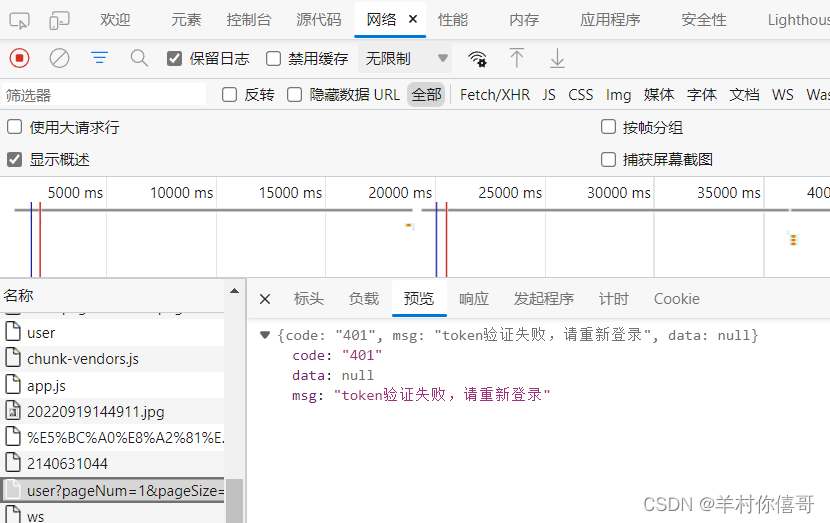
//但权限验证不通过的时候给出提示
if (res.code==='401'){
ElMessage.error("token验证失败!请重新登录");
// router.push("/login")
}
return res;
},
error => {
console.log('err' + error) // for debug
return Promise.reject(error)
}
)
效果: