文章目录
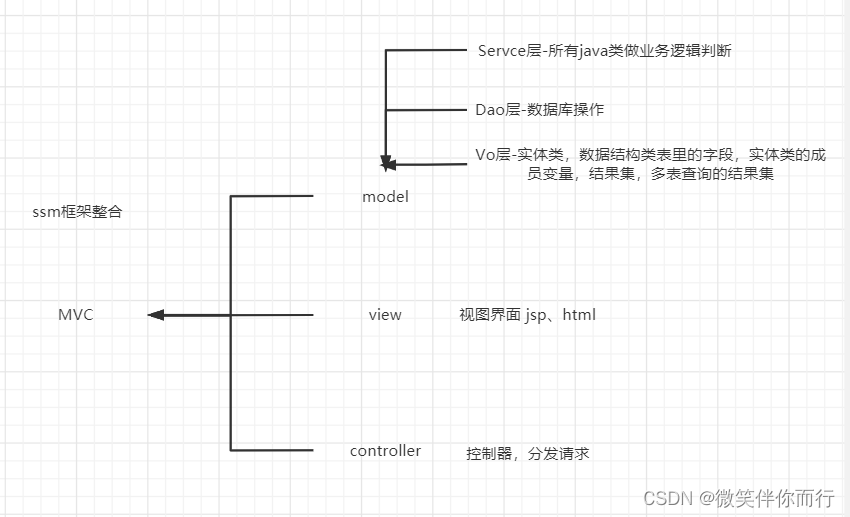
一、整合思路
由于Spring MVC是Spring框架中的一个模块,所有Spring MVC与Spring之间不存在整合问题,只要引入响应jar包就可以,因此SSM框架整合只涉及Spring与MyBatis的整合,以及SpringMVC与MyBaties的整合。
学习完 Spring MVC后,如果我们可以通过前台页面来执行查询方法,并且查询出的数据能够在页面中正确显示,那么我们也可以认为三大框架整合成功。

二、配置文件
1、db.properties
#访问数据库的配置
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/javaee?useSSL=true&characterEncoding=utf8&serverTimezone=UTC
jdbc.username=root
jdbc.password=123456
2、springmvc_config.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd">
<import resource="spring-dao.xml"/>
<import resource="spring-service.xml"/>
<!-- 配置注解驱动-->
<mvc:annotation-driven></mvc:annotation-driven>
<!-- 配置静态资源的访问映射,此配置文件,不被前端控制器拦截-->
<mvc:resources mapping="/js/**" location="/js/"></mvc:resources>
<!--自动扫描--><!-- 指定需要扫描的包-->
<context:component-scan base-package="com.example.text.*"/>
<!-- 页面配置不需要配置跳转页面,直接自动匹配到页面-->
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
</beans>
3、mybatis-config.xml
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<settings>
<!--日志文件-->
<setting name="logImpl" value="LOG4J"/>
</settings>
<!--别名-->
<typeAliases>
<package name="com.example.text.vo"/>
</typeAliases>
<!--注册映射文件-->
<mappers>
<package name="com.example.text.dao"/>
</mappers>
</configuration>
4、web.xml
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<display-name>Archetype Created Web Application</display-name>
<!-- 配置前端过滤器springMVC-->
<servlet>
<servlet-name>springMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- 初始化时加载配置文件-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc_config.xml</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>springMVC</servlet-name>
<!-- /会将所有的url拦截,并提交有DispatcherServlet-->
<url-pattern>/</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
</web-app>
三、整合应用测试
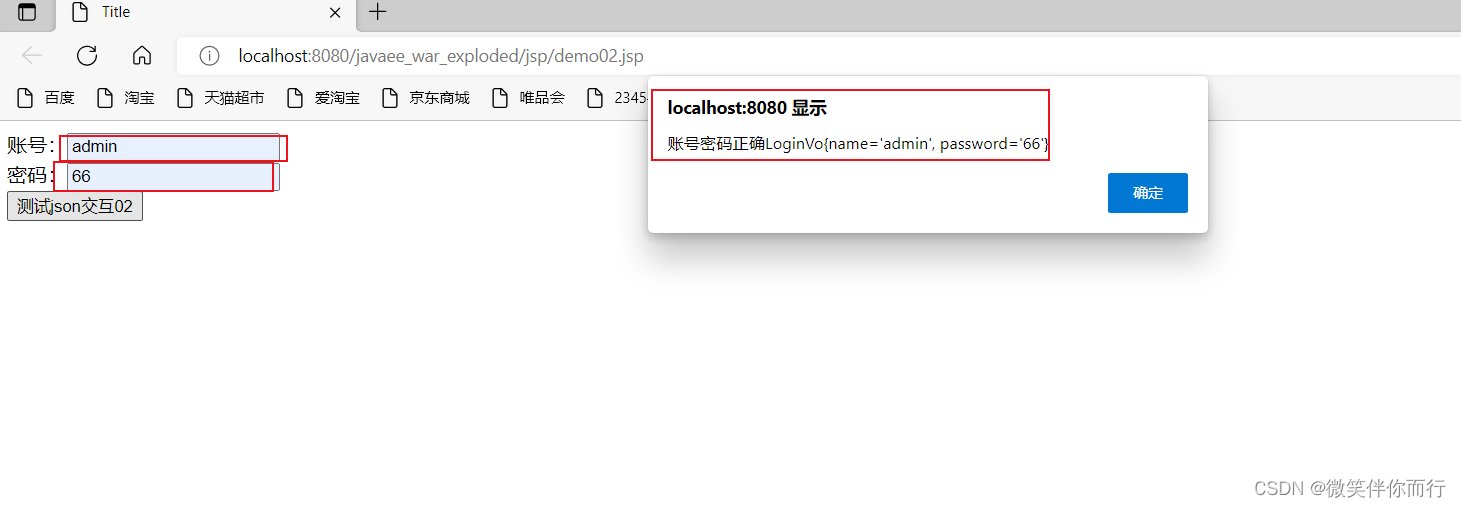
演示
输入正确的账号密码会找到数据库中对应的用户信息并在jsp页面显示出来,实现框架的整合

1、view
demo02.jsp
<%@page isELIgnored= "false" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<script type="text/javascript" src="../js/jquery02.js"></script>
<script type="text/javascript" src="../js/js_demo02.js"></script>
<body>
<form id="form">
账号:<input name="username" type="text" id="username"/><br>
密码:<input name="password" type="text" id="password"/><br>
<input type="button" value="测试json交互02" onclick="json()"/>
</form>
</body>
</html>
js_demo02.js
function json(){
$.ajax({
url:"http://localhost:8080/javaee_war_exploded/login",
// url:$("#PageContext").val()+'/login',
type:"post",
// 发送的数据
// 通过serialize() 方法,可以对表单内容进行序列化。以键值对的方式进行呈现。
data:$('#form').serialize(),
//回调响应的字符串
dataType:"json",
success:function (data){
if (data!=null){
// alert("账号密码正确,你好"+data.username+""+data.password);
if (data.i==1){
alert("账号密码正确"+data.login);
}
}
},
error:function (){
alert("账号密码错误");
}
})
}
2、Controller
UserController.java
@Controller
public class UserController {
@RequestMapping("/login")
@ResponseBody
public String login(User user) throws JsonProcessingException {
LoginVo loginVo=new LoginVo(user.getUsername(),user.getPassword());
int i=loginService.login(loginVo);
LoginVo loginVo1=loginService.all(loginVo);
//键值对
HashMap<String,String> map=new HashMap();
map.put("i", String.valueOf(i));
map.put("login", String.valueOf(loginVo1));
//创建Jackson的核心对象ObjectMapper
ObjectMapper mapper = new ObjectMapper();
// 将obj对象转换成json字符串
String json = mapper.writeValueAsString(map);
return json;
}
}
3、Service
LoginService.java接口
public interface LoginService {
public int login(LoginVo loginVo);
public LoginVo all(LoginVo loginVo);
}
LoginImplements.java实现接口
@Service
public class LoginImplements implements LoginService{
//有数据返回1否则0
@Autowired
LoginMapper mapper;
@Override
public int login(LoginVo loginVo) {
LoginVo loginVo1=mapper.selectlogin(loginVo);
if (loginVo1!=null){
return 1;
}else {
return 0;
}
//通过账号密码查询整个登入信息
@Override
public LoginVo all(LoginVo loginVo) {
LoginVo loginVo1=mapper.selectlogin(loginVo);
if (loginVo1!=null){
return loginVo1;
}else {
return null;
}
}
}
4、Dao
LoginMapper.java
//dao层注解
@Repository
public interface LoginMapper {
public LoginVo selectlogin(LoginVo loginVo);
}
LoginMapper.xml
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.example.text.dao.LoginMapper">
<!-- 增删改查-->
<select id="selectlogin" parameterType="LoginVo" resultType="LoginVo">
select *from login where name =#{name} and password=#{password};
</select>
</mapper>
5、Vo
LoginVo.java
@Component
public class LoginVo {
private String name;
private String password;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public LoginVo(String name, String password) {
this.name = name;
this.password = password;
}
public LoginVo() {
}
@Override
public String toString() {
return "LoginVo{" +
"name='" + name + '\'' +
", password='" + password + '\'' +
'}';
}
}