vue和普通的js文件一样,引进网页端即可使用
<script src="vue.js" type="text/javascript"></script> <!--js文件版-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!--在线版-->详细操作请参考官方文档:https://v3.cn.vuejs.org/guide/introduction.html
vue的大致使用方法为选择一个页面元素,然后new一个绑定该元素的vue对象,接下来就可以对该元素及其中的其它元素进行vue操作。
使用vue大致步骤如下:
1.引入vue的js文件
2.选中一个页面元素,要确保需要用到vue进行操作的地方都在该元素内
3.new一个vue对象,挂载在选中的页面元素中
<div id="mydiv">{{name}}--{{aa[0]}}<br>
<span v-text="aa[1]">这是一个span</span><br>
<input type="text" v-on:click="b()">
</div>
<script>
var div=new Vue({
el:"#mydiv",
data:{
name:"徐骁",
aa: ["a","b"]
},
methods:{
b(){
alert("b"+this.name);
}
}
})
</script>vue对象的V是大写,切记,而且当vue对象中的数据发生改变时会实时影响到整个页面所有使用到该数据的地方,也就是对data中的一个数据进行操作,所有使用到这个数据的地方都会发生改变。
创建vue对象:var 变量名=new Vue({});
vue对象中的el后为选择器,此处的vue对象挂载在id为mydiv的页面元素上,是一个div。
vue:data后跟的是vue对象中包含的值,可以在挂载的对象中使用data中的数据,其中name为字符串,aa为数组,methods后跟的是可以在vue对象内使用的方法。
div内代码:在非标签体内,{{}}内可以直接跟vue对象中data的数据,aa[0]代表数组aa的第一个元素"a"
v-text可以替代页面元素的标签体内容,span标签中含有v-text属性,所以其中的标签体会被data中的aa[1]替代。
input标签中含有一个v-on属性,该属性代表事件绑定,冒号后的click代表绑定的事件为点击事件。
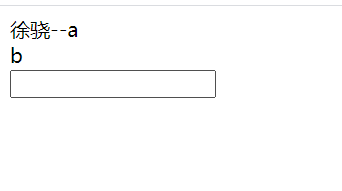
代码的运行结果为:

当点击输入框时会触发methods中的方法b();
一些基础指令的简单介绍:
v-text:
该指令会替代元素中的标签体内容,但不能解析要显示内容中的标签元素。如果不想只显示data中的内容,建议使用{{}},双花括号可以拼接使用,或者将想表现的效果在v-text中拼接出来,只是比较麻烦,如下两行代码显示的结果相同
<span v-text="aa[1]+'666'">这是一个span</span><br>
{{aa[1]}}666v-html:
该指令与v-text指令相似,当要显示的内容不包含页面元素时,两个指令就显示同样的效果,如果要显示的内容包含页面元素时,则只能使用该指令进行解析。
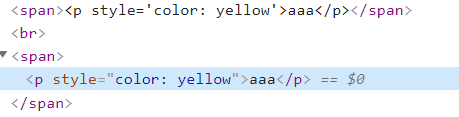
<span v-text="html"></span><br>
<span v-html="html"></span>
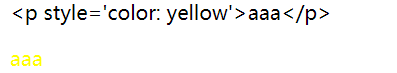
html:"<p style='color: yellow'>aaa</p>"解析结果为:

页面效果为:

v-on:
该标签用于事件绑定,可以对点击、失焦、聚焦或者按键鼠标事件进行绑定,一般绑定的方法都在vue对象的methods中
<input type="text" v-on:click="b()"><br>
<input type="text" @click="b"><br>其中的v-on可省略为@,如果该事件没有发生参数传递,小括号也可以省略,如上两行代码效果一致,都可触发方法b()。
需注意的是,在方法中的this代指vue对象,可以直接使用? ?this. 直接对vue对象的data进行操作,
v-show:
该指令能根据后边表达式的真假决定元素的显示与否,原理是修改元素的display属性
下面的三个p标签,其中v-show后的表达式只有第一个为true,所以在界面中只会显示一个,但是其它两个并不是没有,只是没有显示
<p v-show="true">111</p>
<p v-show="false">111</p>
<p v-show="name.length>18">111</p>
v-if:
该指令与v-show在页面中显示的区别不大,但是v-show是对标签进行隐藏,而v-if指令则是对标签进行删除,所以在需要频繁地对标签进行显示与隐藏推荐使用v-show指令
v-show中三个p标签的v-show指令换成v-if指令会显示如下:

v-bind:
该指令可以对标签属性值进行绑定,根据vue对象中data的改动而显示不同的效果,一般用来修改图片或者视频的地址,或者标签的class属性,实现触发某个方法时标签的指向地址或者样式的改变
?<img?v-bind:src= "imgSrc" >
?<img?:src= "imgSrc" >
v-bind在使用中一般省略,只留下冒号即可
v-for:
该标签一般用来根据数据生成列表结构,可以对某一个数据进行遍历来决定增加的元素的数量
<div v-for="item in aa">
<span v-text="item"></span>
</div>当该代码编译完成后

v-model:
该指令一般用于和输入框配套使用进行data中数据的双向绑定,输入的内容会实时影响到data中的数据,节省一个对data中数据的一个赋值与取值的操作
<input type="text" v-model="name"><br>
{{name}}<br>当输入框中的内容发生改变,name也会改变

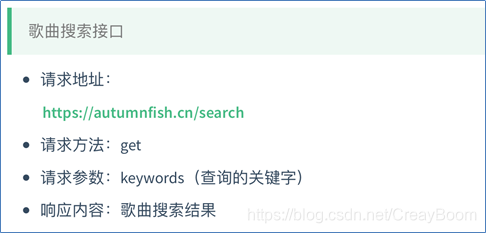
axios
这是一个功能强大的网路请求库,使用get或post方法即可发送对应的请求,u then方法中的回调函数会在请求成功或失败时触发,标准写法如下:
axios.get(地址?key=value&key2=values).then(function(response){},function(err){})
axios.post(地址,{key:value,key2:value2}).then(function(response){},function(err){})
要使用该插件需要先引入:
<script?src="https://unpkg.com/axios/dist/axios.min.js"></script>
或者可以把src属性指向的网页中的内容下载下来,变成一个js文件,就可以当作平常的js文件进行使用。
常用的一些接口: