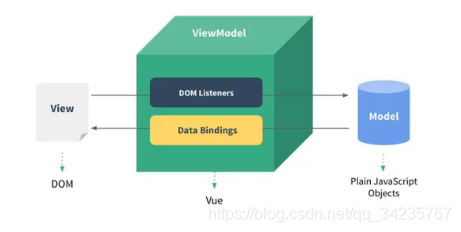
mvvm架构
vue中mvvm

view层
-
视图层
-
在我们前端开发中,通常就是dom层
-
主要的作用是给用户展示各种信息
model层:
-
数据层
-
数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据
vueModel层
-
视图模型层
-
视图模型层是view和model沟通的桥梁
-
一方面它实现了data binding,也就是数据绑定,将model的改变实时的反应到view中
-
另一方面它实现了dom listener,也就是dom监听,当dom发生一些事件(点击、滚动、touch等)时,可以监听到,并在需要的情况下改变对应的data

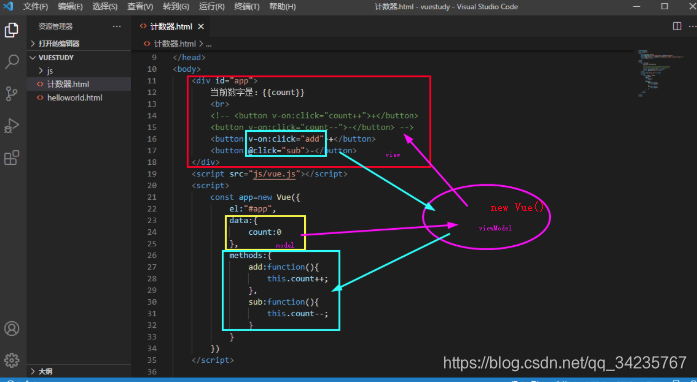
上图 紫色箭头实现数据绑定 蓝色箭头实现dom事件监听
创建vue示例传入的options
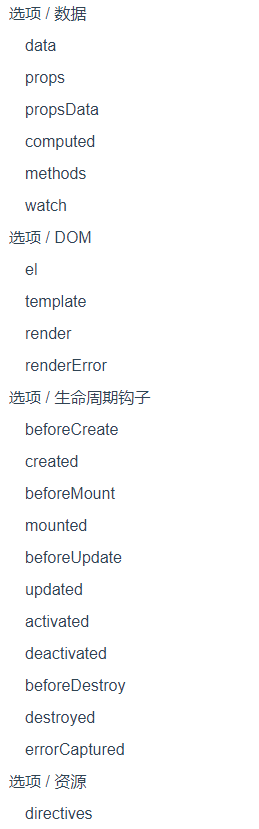
这个options中可以包含哪些选项呢?
详细的官网里都有:https://vuejs.bootcss.com/api/#全局-API

有这么多选项。我们现在主要掌握以下几种:
el:
-
类型:string|HTMLElement
-
作用:决定之后vue示例会管理哪一个DOM
data:
-
类型:Object|Function(组件当中必须是一个函数)
-
作用:Vue示例对应的数据对象
methods:
-
类型:{[key:string]:Function}
-
作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用。