
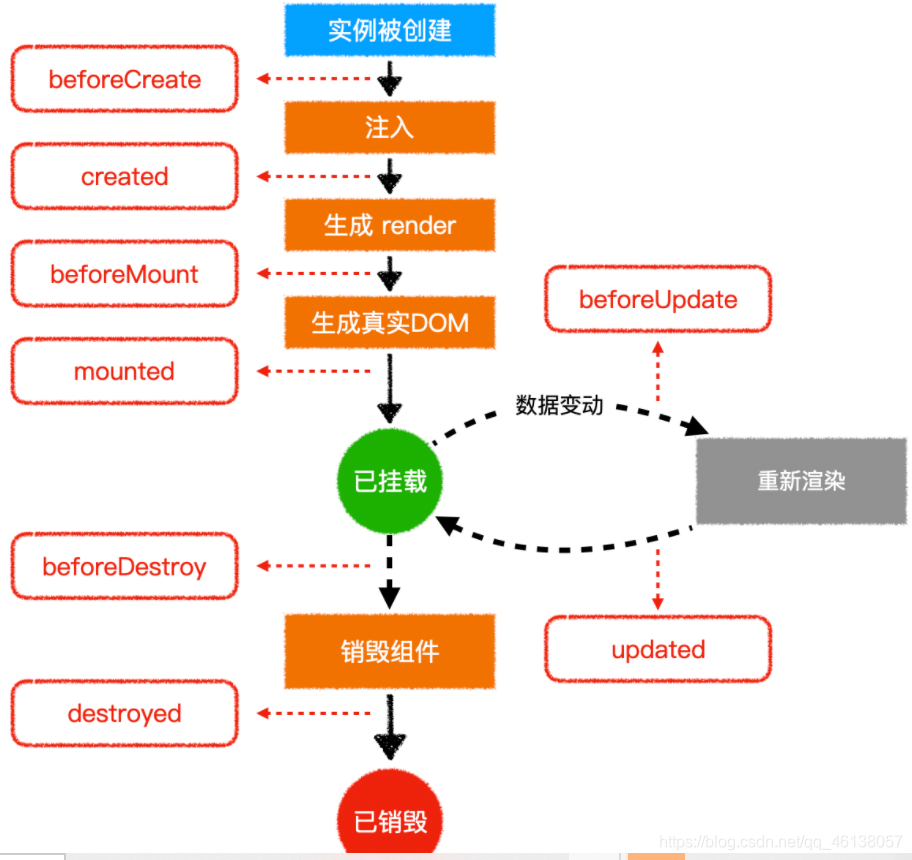
1.首先,创建实例,设置一些私有属性到实例中。运行生命周期钩子函数beforecreate
2.将处理属性(对象变为响应式对象)、computed、methods、data挂载到实例当中。运行生命周期钩子函数created
3.生成render函数。运行生命周期钩子函数beforeMount。
4.创建一个watcher,传入函数updateComponent,该函数会运行render,把得到的vnode再传入_update函数执行。
在执行render函数的过程中,会收集所有依赖,将来依赖变化时会重新运行updateComponent函数。
在执行_update函数的过程中,触发patch函数,由于目前没有旧树,因此直接为当前的虚拟dom树的每一个普通节点生成elm属性,即真实dom。
如果是创建一个组件的vnode,则会进入组件实例化流程,和创建vue实例流程基本相同,最终会把创建好的组件实例挂载到vnode的componentInstance属性中,以便复用。运行声明周期钩子函数mounted
发生重渲染
当数据变化的时候,所有依赖该数据的watcher均会重新执行。
watcher会被调度器放到nextTick(微队列)中运行,这样是为了避免多个依赖的数据同时改变后被多次执行。
运行生命周期钩子函数beforeUpdate
在执行render函数的过程中,会去掉之前的依赖,重新收集所有依赖,将来依赖变化时会重新运行updateComponent函数
在执行_update函数的过程中,触发patch函数。
新旧两棵树进行对比。
普通html节点的对比会导致真实节点被创建、删除、移动、更新
组件节点的对比会导致组件被创建、删除、移动、更新
当新组件需要创建时,进入实例化流程
当旧组件需要删除时,会调用旧组件的destroy方法删除组件,该方法会先触发生命周期钩子函数beforeDestroy,然后递归调用子组件的$destroy方法,然后触发生命周期钩子函数destroyed
当组件属性更新时,相当于组件的updateComponent函数被重新触发执行,进入重渲染流程。
运行生命周期钩子函数updated