背景介绍:
因不同时期项目维护需要,需安装使用多个版本的 vue 脚手架。安装多版本Vue-CLI,即在电脑上同时安装多个版本的Vue-CLI。那么为什么要安装多个版本呢?原因是Vue-cli3.0版本与之前的版本有了较大不同,当你要处理3.0之前的项目,又想使用之后的版本处理新的项目的时候就会遇到多版本管理的问题。所以。就会有这样的需求了,来吧,搞起~
- 安装2.x 版本脚手架
npm install vue-cli -g
或者 cnpm install vue-cli -g //全局安装

这个是常规操作,就不细说了~ - 安装3.x 及以上版本脚手架
2.1 安装(非全局安装)
在任意目录新建一个文件夹,然后使用命令行进入创建好的文件夹(注意,最好不要有中文)
执行如下命令:
npm install @vue/cli
或者 cnpm install @vue/cli ,
安装完成后会出现如下文件或文件夹,示意图:
到这里,我们的设备上就已经有两个不同版本的Vue脚手架了,一个是全局的2.下版本的,一个是在指定文件夹下的3.x(或更高)版本的。
其实现在我们要做的就是把这两个版本区分开,嘿嘿,说到这有小伙伴可能已经知道怎么做了,接下来就见证奇迹吧~
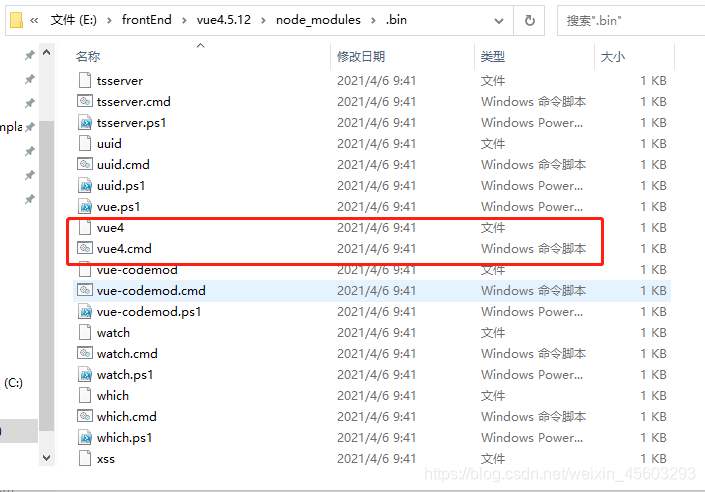
2.2 安装完成后修改文件
node_modules/.bin文件夹下,找到vue.cmd和vue两个文件,更名为vue4.cmd 和 vue4(也就是脚本命令名称,配置系统变量后cmd中输入vue4就是执行的这里的脚本)可根据个人喜好进行修改。

- 配置系统环境变量
这里的环境变量名可根据个人喜好进行命名。
变量值为 第二步新建的文件夹下的node_modules.bin

然后把新建的环境变量添加到系统环境变量的pat下
双击Path,点击新建,输入刚才填写的环境变量名称,名称前后加上百分(这是重点),如图所示:

好了,到这里设置就完成了,来看看效果吧~

ok,完成了,现在我们的设备上就已经有了这两个版本的Vue 脚手架了,当然,也可以添加多个,这就根据个人需要了~
使用的话,跟原来基本没有区别,比如用2.x 版本就执行 vue init webpack vue2-test 就可以创建名为 vue2-test 的vue 项目啦,
然后vue3.x 的话执行 vue4 create vue4-test 就可以创建名为 vue4-test 的vue 项目啦,ok,大功告成,妈妈再也不用担心我的头发咯~