本小组前端开发成员确定了我们采用vue来完成管理员网页前端的开发。本日目标如下:
- 初始化项目
- 基于Vue技术栈进行项目开发
- 使用Vue的第三方组件进行项目开发
- 理解前后端分离开发模式
一、业务概述
PC后台管理端的功能:管理用户账号(登录,退出,用户管理,权限管理),商品管理(商品分类,分类参数,商品信息,订单),数据统计
电商后台管理系统采用前后端分离的开发模式
前端项目是基于Vue的SPA(单页应用程序)项目
二、项目初始化
安装vue.js:
从node.js官网下载并安装node,通过命令行工具检查安装成功。
然后安装vue-cli脚手架构建工具在命令行运行命令npm install -g vue-cli?然后等待安装完成。如下图:

安装完毕之后为了创建我们的第一个demo项目,还需要利用vue的可视化ui。
直接在命令框中输入vue ui开启,将跳转到如下界面

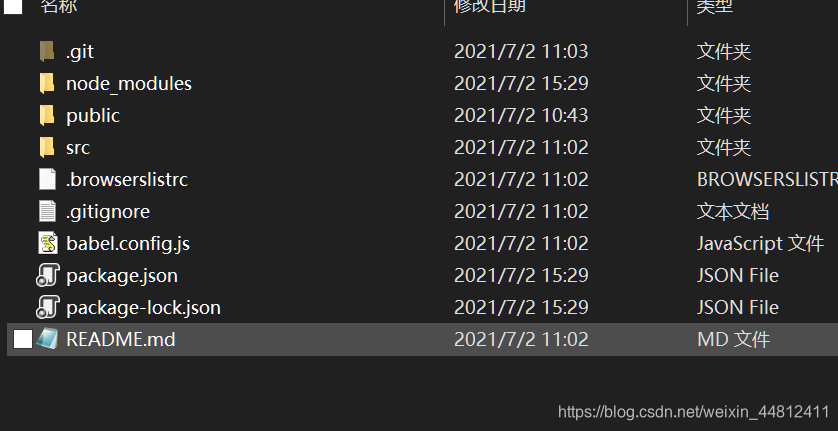
与此同时我们要安装好插件element与依赖router,之后将用得到。之后我们就可以在ui界面直接创建第一个项目并能进行编译运行了。文件结构如下:

之后的开发中我们在此目录结构中进行,目录解析如下:
| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |