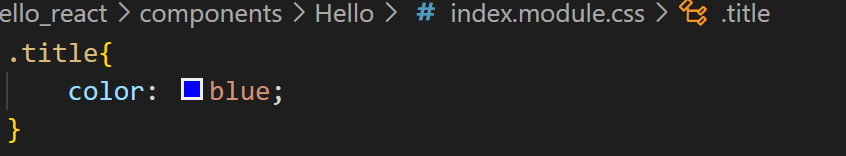
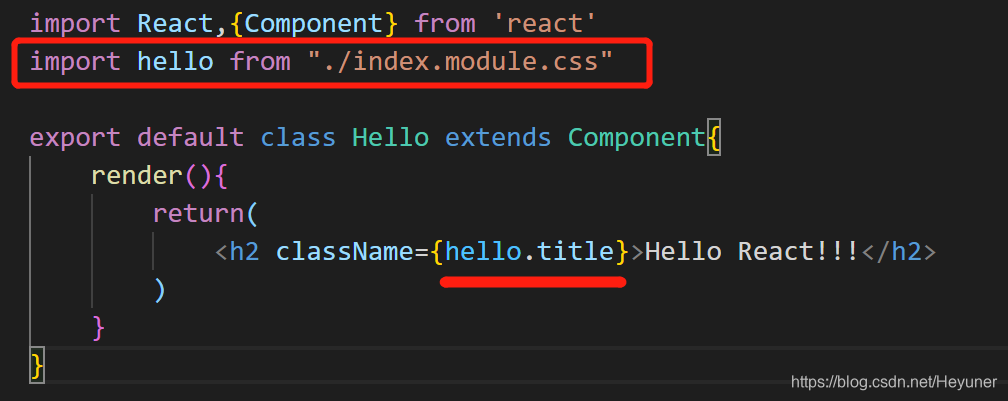
1.引入css可以模块化
? ? ? ? 注意文件命名,如xxx.module.css



2.配置多个代理需要在src下新建一个固定名字的文件夹

该文件里的代码写法如下:
const proxy = require("http-proxy-middleware")
module.exports = function(app){
app.use(
proxy('/api1',{
target:"http://localhost:5000",
changeOrigin:true,
pathRewrite:{'^/api1':''}
}),
proxy('/api2',{
target:"http://localhost:5001",
changeOrigin:true,
pathRewrite:{'^/api2':''}
})
)
}
//注意:是否需要重写路径,取决于你的接口是否带前缀3.某个方法里如果调用多次this.setState(),那么只会调用第一次的
参考文章:https://www.jianshu.com/p/a883552c67de
4.非父子组件通信,可以用PubSub订阅与发布
1.npm i pubsub-js -S2.import PubSub from 'pubsub-js' // 3.订阅消息
PubSub.subscribe('msg',(msg,data) => {
this.setState({
msg:data
})
}) // 4.发布消息
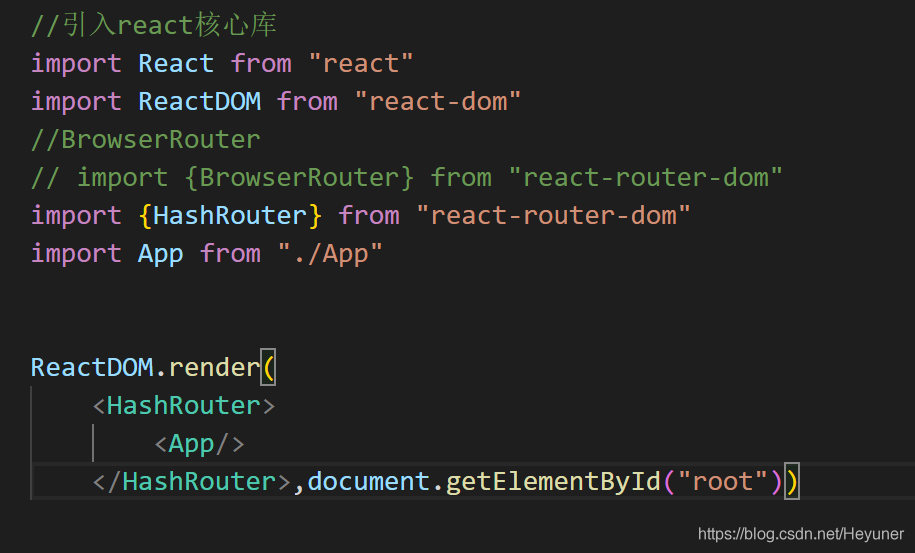
PubSub.publish('msg',`${parseInt(Math.random()*1000)}`)5.路由分BrowserRouter和HashRouter,一般在App组件外面包括路由,如下:

6.NavLink和Link的区别
<Link className="list-group-item" to="/about">About</Link>
<Link className="list-group-item" to="/home">Home</Link>{/*
NavLink的设计理念是,如果你点了我,那我就给你加一个active的class名 ;
NavLink比Link要高级一点 ,默认是active的class名,可以写其它的,然后在css写对应的样式
*/}
<NavLink activeClassName="active" className="list-group-item" to="/about">About</NavLink>
<NavLink activeClassName="active" className="list-group-item" to="/home">Home</NavLink>7.注册路由
{/* 注册路由 */}
<Route path="/about" component={About} />
<Route path="/home" component={Home} />8.封装NavLink
App.js
{/*
<NavLink activeClassName="active" className="list-group-item" to="/about">About</NavLink>
<NavLink activeClassName="active" className="list-group-item" to="/home">Home</NavLink>
*/}
<MyNavLink to="/about">About</MyNavLink>
<MyNavLink to="/home">Home</MyNavLink>MyNavLink组件里
import React, { Component } from 'react'
import {NavLink} from "react-router-dom"
export default class MyNavLink extends Component {
render() {
// const {to,children} = this.props
//标签体内容是一个特殊的标签属性
//通过this.props.children可以获取标签体内容
return (
<NavLink activeClassName="active" className="list-group-item" {...this.props} />
)
}
}
9.Switch可以提高路由匹配效率(单一匹配)
<Switch>
<Route path="/about" component={About} />
<Route path="/home" component={Home} />
<Route path="/home" component={Test} />
</Switch>10.解决多级路径刷新页面样式丢失的问题
1.public/index.html 中 引入样式时不写 ./ 写 / (常用)
2.public/index.html 中 引入样式时不写 ./ 写 %PUBLIC_URL% (常用)
3.使用HashRouter11.路由的严格匹配与模糊匹配
1.默认使用的是模糊匹配(简单记:【输入的路径】必须包含【匹配的路径】,且顺序要一致)
2.开启严格匹配:<Route exact={true} path="/about" component={About}/>
3.严格匹配不要随便开启,需要再开,有些时候开启会导致无法继续匹配二级路由12.Redirect的使用
1.一般写在所有路由注册的最下方,当所有路由都无法匹配时,跳转到Redirect指定的路由
2.具体编码:
<Switch>
<Route path="/about" component={About}/>
<Route path="/home" component={Home}/>
<Redirect to="/about"/>
</Switch>13.嵌套路由
1.注册子路由时要写上父路由的path值
2.路由的匹配是按照注册路由的顺序进行的14.向路由组件传递参数
1.params参数
路由链接(携带参数):<Link to='/demo/test/tom/18'}>详情</Link>
注册路由(声明接收):<Route path="/demo/test/:name/:age" component={Test}/>
接收参数:this.props.match.params
2.search参数
路由链接(携带参数):<Link to='/demo/test?name=tom&age=18'}>详情</Link>
注册路由(无需声明,正常注册即可):<Route path="/demo/test" component={Test}/>
接收参数:this.props.location.search
备注:获取到的search是urlencoded编码字符串,需要借助querystring解析
3.state参数
路由链接(携带参数):
<Link to={{pathname:'/demo/test',state:{name:'tom',age:18}}}>详情</Link>
注册路由(无需声明,正常注册即可):<Route path="/demo/test" component={Test}/>
接收参数:this.props.location.state
备注:刷新也可以保留住参数15.编程式路由导航
借助this.props.history对象上的API对操作路由跳转、前进、后退
- this.props.history.push()
- this.props.history.replace()
- this.props.history.goBack()
- this.props.history.goForward()
- this.props.history.go()16.BrowserRouter与HashRouter的区别
1.底层原理不一样:
BrowserRouter使用的是H5的history API,不兼容IE9及以下版本。
HashRouter使用的是URL的哈希值。
2.path表现形式不一样
BrowserRouter的路径中没有#,例如:localhost:3000/demo/test
HashRouter的路径包含#,例如:localhost:3000/#/demo/test
3.刷新后对路由state参数的影响
(1).BrowserRouter没有任何影响,因为state保存在history对象中。
(2).HashRouter刷新后会导致路由state参数的丢失!!!
4.备注:HashRouter可以用于解决一些路径错误相关的问题。