实验目的
掌握Javascript语言的基本语法,并且能够利用代码实现一些基本功能
实验要求
根据html文件,编写函数实现JS校验功能,对提交的表单内容做校验,实验要求:
1、当输入的用户名为空时,提示“用户名为空,请重新输入!”;
2、当密码为空时,提示“密码为空,请重新输入!”;
实验步骤
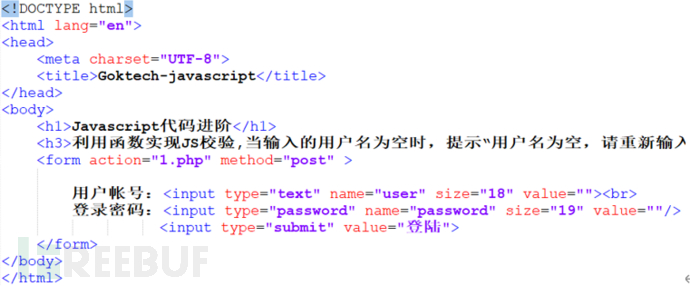
1.实验文件代码如下:

根据实验文件代码结合实验要求,需要增加2部分功能代码:【form表单onsubmit属性】和【JS校验函数】,之间的关系为【form表单onsubmit属性】调用【JS校验函数】,如此便可实现需求。
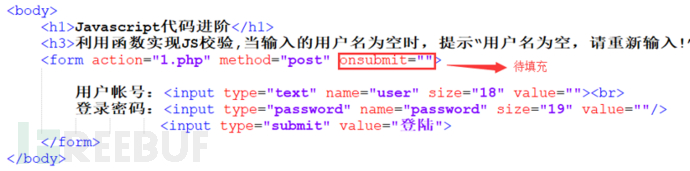
2.【form表单onsubmit属性】代码编写如下:

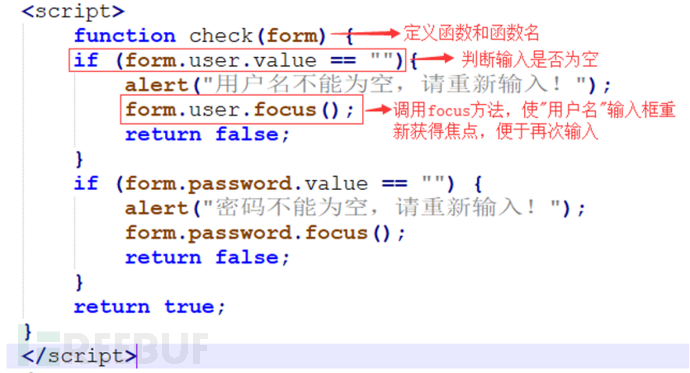
3.【JS校验函数】代码编写如下:

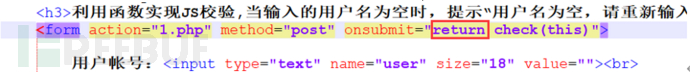
4.【form表单onsubmit属性】调用【JS校验函数】代码如下:

Onsubmit属性在调用check()函数时,需要用到return,否则即使check()函数返回的值是false表单也会被提交,这是因为onsubmit属性本身默认存在return true,故我们需要加上return来复写原本存在的return true,以达到当check()函数返回的值是false时,不提交表单的结果。
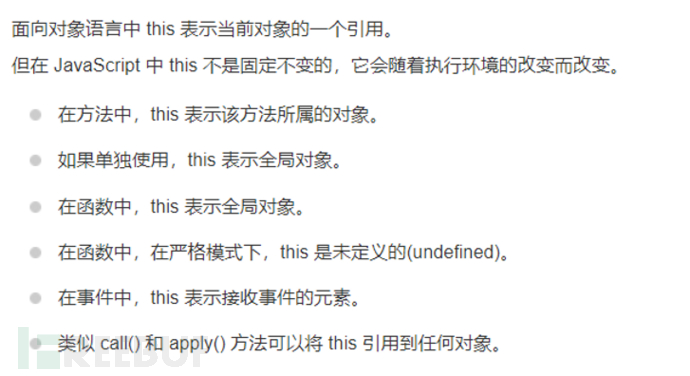
还有一点,就是其中的this,可以看下图,这里的this是在onsubmit事件中的this类型。

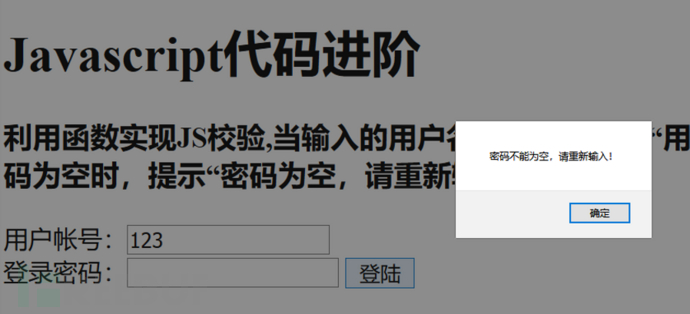
5.测试结果如下:

特别注意的是函数编写时的{ } ;是否缺失,或者;是否为英文的; 中文的符号会被认为时语法错误,导致函数无法被执行。
根据html文件,在html文件中增加button标签并设置相应属性,利用button标签实现当点击button按钮时,页面中的www.baidu.com会被替换为www.goktech.cn
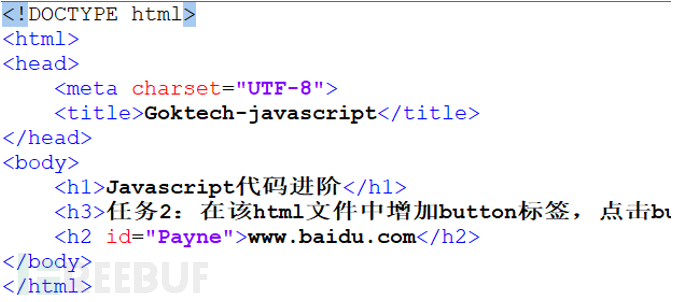
实验环境代码如下:

实验代码缺少2部分代码:【button标签】和【替换函数】,两者的关系为【button标签】点击属性调用【替换函数】实现需求。
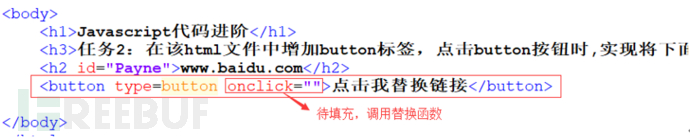
【button标签】代码如下:

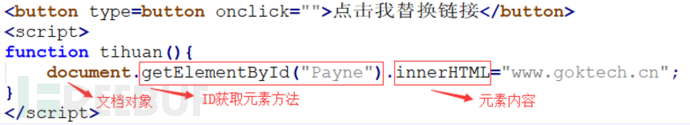
【替换函数】代码如下:

【button标签】中onclick属性调用【替换函数】,代码如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YGE6cvpW-1625228868509)(https://image.3001.net/images/20210702/1625225259_60def82be5e1c3aab55e4.png!small)]
测试结果如下:
