函数中自己调用自己就是递归,切记要有终止条件,不然进入死循环? ? ?
一、求和
(1)数字求和
function sum(n){
if(n===1){
return n=1
}
return n+sum(n-1)
}
console.log(sum(5));?执行顺序
- 5+sum(n-1)
- 5+4+sum(n-1)
- 5+4+3+sum(n-1)
- 5+4+3+2sum(n-1)
- 5+4+3+2+1
(2)数组求和
function sum(arr) {
var len = arr.length
if (len == 0) {
return 0
} else if (len == 1) {
return arr[0]
} else {
return arr[0] + sum(arr.slice(1))
}
}
let arr = [ 1, 2, 3, 4, 5 ]
console.log(sum(arr))执行顺序
- 1+sum(2,3,4,5)
- 1+2+sum(3,4,5)
- 1+2+3(4,5)
- 1+2+3+4+sum(5)
- 1+2+3+4+5
- 1+2+3+9
- 1+2+12
- 1+14
- 15
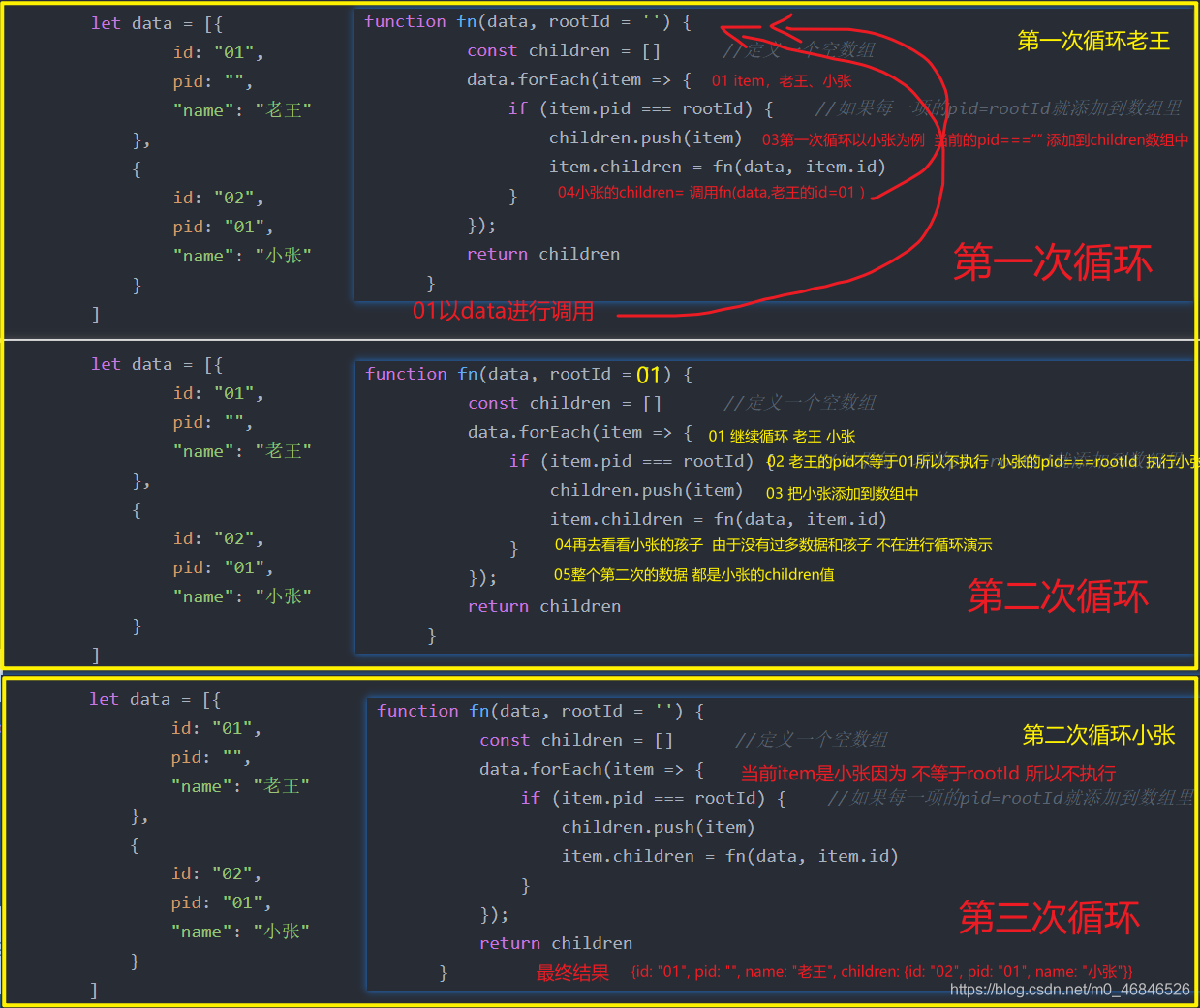
二、数据转树
let data = [{
id: "01",
pid: "",
"name": "老王"
},
{
id: "02",
pid: "01",
"name": "小张"
}
] function fn(data, rootId = '') {
const children = [] //定义一个空数组
data.forEach(item => {
if (item.pid === rootId) { //如果每一项的pid=rootId就添加到数组里
children.push(item)
item.children = fn(data, item.id)
}
});
return children
}使用递归转树 要知道根的pid是什么值才能进行下一步操作,作为起点。
执行顺序

三、汉诺塔
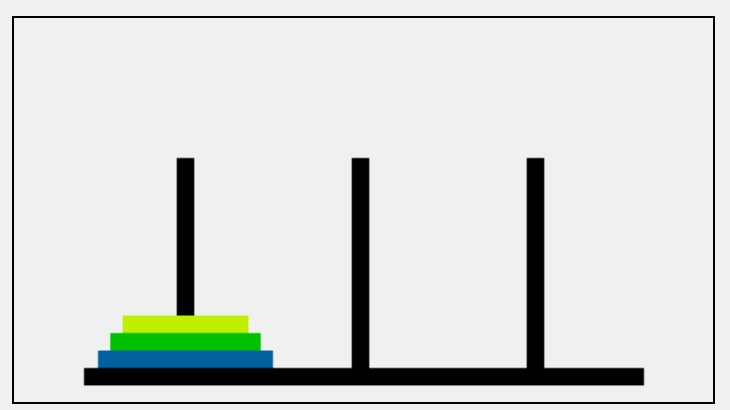
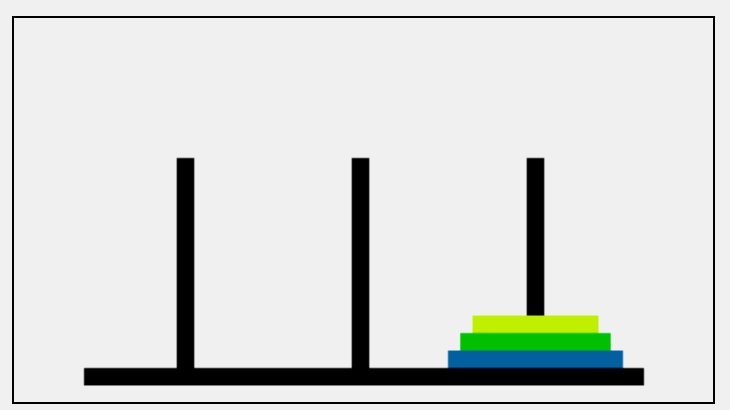
规则 下面三个柱子分别设为 a 、b、 c、 目标把a中的所有盘子分别从大到小依次放到c柱子中,每次只能移动一个盘子??汉诺塔游戏

实现思路:
- 将n-1个盘子从a挪到b
- 将n盘子从a挪到c
- 将n-1个盘子从b挪到c
function fn(num, start, middle, end) {
if(num>0){
fn(num-1,start,end,middle)
console.log(start+'====>'+end);
fn(num-1,middle,start,end)
}
}
fn(2,'a','b','c')把? num作为盘子的数量? start 作为a盘子? middle作为b盘子? ?end作为c盘子??
例如 2个盘子的执行顺序
1.第一行 把2带进去 num>0? 执行第一个函数fn(2-1,start,end,middle) 又去执行了fn(1-1,start,end,middle) 发现num不大于0不仅如此if条件,回过来看 fn(2-1,start,end,middle) ,输出 console.log(a===>b)?
2.第二行console.log(start+'====>'+end);? ?直接输出 a===>c
3.第三行?fn(2-1,middle,start,end)? 执行 console.log(b===>c)? 下次再去执行? fn(1-1,middle,start,end) 进入不了循环执行完毕
执行顺序有点抽象,实在不理解就按照最简单的思路去做?fn(num, start, middle, end) ,平常我们玩游戏怎么玩就去怎么做,初始图
fn(num-1,start,middle,end)? 把 第二个的参数位置作为要移动的盘子 把第四个的参数位置作为移动目标? ??每次看图把这个公式带进去?

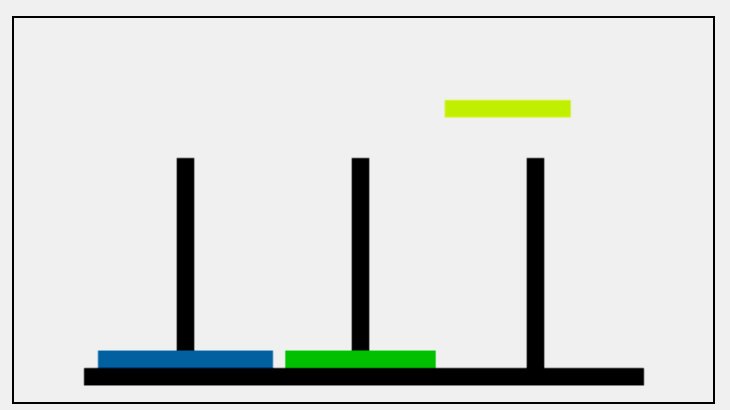
第一步? ?fn(num-1,start,end,middle)? ?例如两个盘子 肯定是先把a-1放到b上??

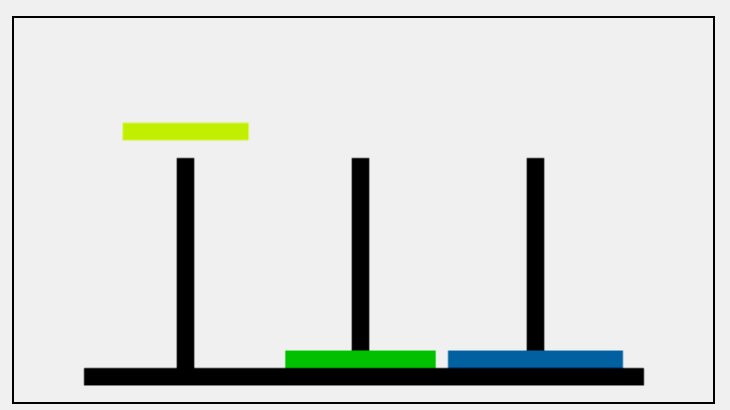
第二步 把盘子a放c上直接输出 console.log('a===>c')

第三步 把盘子b放c上??fn(num-1,middle,start,end,)?

四、斐波那契数列
斐波那契数列(Fibonacci sequence),又称黄金分割数列,因数学家莱昂纳多·斐波那契(Leonardoda Fibonacci)以兔子繁殖为例子而引入,故又称为“兔子数列”,指的是这样一个数列:0、1、1、2、3、5、8、13、21、34、
function Fibonacci(n) {
return n <= 1?1:Fibonacci(n - 1) + Fibonacci(n - 2)
}除了前两个 每次都是前一个数和前两个数的和相加等于第三个数?
例如数字5举例? 前一项是3? 前两项是2? ? 3+2=5? ?