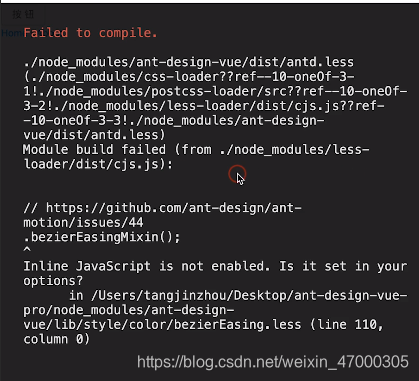
1.引入AntDesign的Less文件时可能会遇到报错

解决方案:
1.如果使用的webpack那就在webpack的配置中找到less的配置,在选项中添加 javascriptEnabled: true
2.less版本太高3.0.+,后更改为2.7.2,再npm install 就OK了。
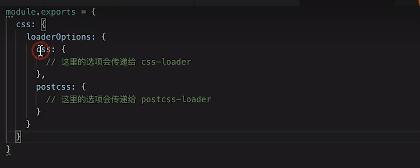
3.创建vue.config.js ,然后配置 module.exports,
2.组件按需引入
npm i -D babel-plugin-import 按需引入模块
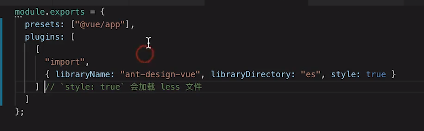
在babel.config.js中 配置 module.exports = { }
3.使用Nprogress给用户友好提示

npm i nprogress
然后引入包以及css样式

后使用全局路由守卫处理

4. scrollBehavior 页面路由切换时 如果当前滚动的位置没有被keep-alive,页面路由跳转时可以清空滚动条

5.无权限创建403页面
6.Echars 使用 addListener,removeListener插件 from 'resize-detector’监听图标变化!!!
当我们 切换页面时 即 beforeDestory时 销毁实例,使用removeListener( this.chart(当前实例),this.chart.resize() ) ; this.chart = null