JavaWeb开发 前端语言:JavaScript
1.JavaScript介绍
JavaScript语言最早使用于完成页面的数据验证。因此它运行在客户端,需要进行浏览器来解析执行JavaScript代码。
JS是Netcape网景公司的产品,最早取名为LiveScript,后面为了吸引更多的Java程序员进行使用,改名叫做JavaScript。
这里需要注意的是:JavaScript语言与Java语言是两种不同的语言。
- JS是弱类型语言,Java是强类型语言。
- 弱类型就是类型可变。
- 强类型就是定义变量的时候,类型已经确定。
//Java定义变量时,必须明确数据类型
int i=12;
//JavaScript是弱类型语言,在定义变量时,可以在后续使用时再对数据类型进行明确
var a;
a=12; //此时a的数据类型为数值型
a="abc"; //此时a的数据类型为字符串型
| JS语言的特点 |
|---|
| 1.交互性(它可以做到信息的动态交互) |
| 2.安全性(不允许直接访问本地硬盘) |
| 3.跨平台性(只要是可以解释JS的浏览器都可以进行执行,与平台无关) |
2.JavaScript和html代码的结合方式
2.1 第一种结合方式
只需要在head标签中,或者在body标签中,使用script标签来书写JavaScript代码。
//在head标签中使用script标签来书写JavaScript代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//alert是JavaScript语言提供的一个警告框函数
//它可以接收任意类型的参数,这个参数就是警告框的提示信息
alert("hello js!")
</script>
</head>
<body>
</body>
</html>
运行后的结果为:

2.2 第二种结合方式
使用script标签引入外部的js文件来进行执行。
//使用script标签引入外部的js文件来执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--现在需要使用script标签引入外部的js文件来执行-->
<!--这里的src属性专门用来引入js文件路径(可以是相对路径,也可以是绝对路径)-->
<script type="text/javascript" src="1.js"></script>
</head>
<body>
</body>
</html>
运行后的结果为:

2.3 JavaScript与html结合需要注意的事项
script标签可以用来定义js代码,也可以用来引入js文件,但是需要注意的是两个功能二选一使用,不能同时使用两个功能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--script标签可以用来定义js代码,也可以用来引入js代码
但是,两个功能二选一进行使用,不能同时使用两个功能-->
<!--无法在弹框中进行显示"系统正在加载"的字样-->
<script type="text/javascript" src="1.js">
alert("系统正在加载");
</script>
<!--此时可以在弹框中显示"系统正在加载"的字样-->
<script type="text/javascript" >
alert("系统正在加载");
</script>
</head>
<body>
</body>
</html>
运行后的结果为:


3. js中的变量
什么是变量?变量就是可以存放某些值的内存的命名。
| JavaScript的变量类型 |
|---|
| 数值类型:number,相当于包含java中int、short、long、float、double等 |
| 字符串类型:string |
| 对象类型:object |
| 布尔类型:boolean |
| 函数类型:function |
| JavaScript里特殊的值 |
|---|
| undefined: 未定义的值,所有js变量未赋于初始值的时候,默认的都是undefined |
| null:空值 |
| NAN:全程是Not a Number。非数字,非数值。 |
- JS中定义变量的格式:(1)var 变量名;(2)var 变量名= 值;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
/* var i;
alert(i);//undefined,因为没有对i进行赋初始值
i=12;
alert(i);//12
//typeof()是JavaScript语言提供的一个函数,它可以取变量的数据类型返回
alert(typeof(i));//number
i="abc";
alert(typeof (i));//string*/
var a=12;
var b="abc";
alert(a*b);//NaN是非数字,非数值。
</script>
</head>
<body>
4.JavaScript中的运算符
4.1 关系运算符
JavaScript与Java中存在一些功能相同的关系运算符:>、>=、<、<=、!=等,其使用上与Java中的功能保持一致。
这里重点需要说明的是JavaScript与Java中使用含义不同的两个关系运算符。
- 等于: == ,等于是简单的作字面值的比较
- 全等于:===,全等于除了作字面值的比较之外,还会比较两个变量的数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var a="123";
var b=123;
alert(a==b);//返回true,因为两个变量只是作字面上简单的比较
alert(a===b);//返回false,除了作字面上简单的比较外,还要比较数据类型
</script>
</head>
<body>
</body>
</html>
4.2 逻辑运算符
在JavaScript语言中,所有的变量,都可以作为一个boolean类型的变量去使用。并且0、null、undefined、空串都认为是false。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
/**在JavaScript语言中,所有的变量,
*都可以作为一个boolean类型的变量去使用。
* 0,null,undefined,""(空串)都认为是fasle**/
//弹框显示为0为假
var a=0;
if (a) {
alert("0为真");
}else{
alert("0为假");
}
//弹框显示null为假
var b=null;
if (b) {
alert("null为真");
}else{
alert("null为假");
}
//弹框显示undefined为假
var c;
if (c) {
alert("undefined为真");
}else{
alert("undefined为假");
}
//弹框显示空串为假
var d="";
if (d) {
alert("空串为真");
}else{
alert("空串为假");
}
</script>
</head>
<body>
</body>
</html>
| JavaScript中常见的三种逻辑运算符使用 |
|---|
| && 且运算。有两种情况:第一种当表达式全为真的时候,返回最后一个表达式的值。第二种情况当表达式中有一个为假时,返回第一个为假的表达式的值。 |
| 或运算。当表达式全为假时,返回最后一个表达式的值。第二种情况:只要有一个表达式为真。就会返回第一个为真的表达式的值。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
/*
* &&且运算。
* 有两种情况:
* 第一种:当表达式全为真的时候,返回最后一个表达式的值。
* 第二种:当表达式中,有一个为假的时候,返回第一个为假的表达式的值
* */
var a="abc";
var b=true;
var c=false;
var d=null;
//alert(a&&b);//true
//alert(b&&a);//abc
// alert(a&&d);//null
//alert(a&&c);//false
// alert(a&&d&&c);//null
/*
* ||或运算:
* 第一种情况:当表达式全为假时,返回最后一个表达式的值
* 第二种情况:只要有一个表达式为真,就会返回第一个为真表达式的值
* */
//alert(c||d);//null
//alert(d||c);//false
// alert(a||c);//abc
alert(b||c);//true
</script>
</head>
<body>
</body>
</html>
5.数组(重点)
JS中数组定义格式:(1)var 数组名 =[]; //空数组 (2)var 数组名 =[1,‘abc’,true];//定义数组同时赋值元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var arr=[];//定义一个空数组
// alert(arr.length);//0
arr[0]=12;
alert(arr[0]);//12
alert(arr.length);//1
//JavaScript语言中的数组,只要我们通过数组下标赋值,那么最大的下标值,就会自动的给数组作扩容操作。
arr[2]="abc";
alert(arr[2]);//abc
alert(arr.length);//3
alert(arr[1]);//undefined,在js中只要没有赋值,默认值为undefined
//遍历数组
for(var i=0;i<arr.length;i++){
alert(arr[i]) ;
}
</script>
</head>
<body>
</body>
</html>
6.函数(重点)
6.1 函数的两种定义方式
函数定义方式一:使用function关键字来定义函数。
- JavaScript中使用function关键字来定义函数的格式如下:
function 函数名(形参列表){ 函数体; }
在JavaScript语言中,如何定义带有返回值的函数?只需要在函数体内直接使用return语句返回值即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
//定义一个无参函数
function f() {
alert("无参函数f()被调用了");
}
//函数调用----才会执行
f();//无参函数f()被调用了
//定义一个有参函数
function f2( a, b) {
alert("有参函数f2()被调用了 a="+a+","+"b="+b);
}
f2("abc",12);//有参函数f2()被调用了
//定义带有返回值的函数
function sum(num1,num2) {
var result=num1+num2;
return result;
}
alert(sum(1,5));//6
</script>
</head>
<body>
</body>
</html>
函数的定义方式二。格式如下:
var 函数名 =function(形参列表){函数体}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//定义无参函数
var fun=function () {
alert("无参函数被调用");
}
//调用函数
fun();//无参函数被调用
//定义有参函数
var fun2=function (a,b) {
alert("有参函数被调用a="+a+",b="+b);
}
fun2("刘德华","张学友")//有参函数被调用a=刘德华,b=张学友
//定义带有返回值的有参函数
var fun3=function (num1,num2) {
return num1+num2;
}
alert(fun3(3,4));//7
</script>
</head>
<body>
</body>
</html>
需要注意的是:在Java中函数允许重载,但是在JS中函数的重载会直接覆盖掉上一次的定义。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function f() {
alert("无参函数f()")
}
function f(a,b) {
alert("有参函数f(a,b)")
}
f();//有参函数f(a,b),js中不允许函数重载,JS中函数的重载会直接覆盖掉上一次的定义。
</script>
</head>
<body>
</body>
</html>
6.2 函数的arguments隐形参数(只在function函数内)
在function函数中不需要定义,但却可以直接用来获取所有参数的变量,我们称它为隐形参数。隐形参数特别像java基础的可变长参数一样。public void fun(Object… args);可变参数实质上就是一个数组。那么js中的隐形参数也跟java中的可变长参数一样,操作类似数组。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function fun(){
//alert(arguments.length);//查看参数个数
/* alert(arguments[0]);
alert(arguments[1]);
alert(arguments[2]);*/
//对数组进行遍历
for(var i=0;i<arguments.length;i++){
alert(arguments[i]);
}
alert("无参函数fun()")
}
// fun("ab",1,true);
//需求:要求编写一个函数,用于计算所有参数相加的和并返回
function sum(num1,num2){
var result =0;
for (var i=0;i<arguments.length;i++){
if(typeof (arguments[i]=="number")){
result+=arguments[i];
}
}
return result;
}
alert(sum(2,5,8,10,12)) ;//37
</script>
</head>
<body>
</body>
</html>
7.JS中的自定义对象
JS中自定义对象的方式通常会有两种:一种是Object形式的自定义对象,另外一种是{}花括号形式的自定义对象。
7.1 Object形式的自定义对象
对象的定义:
var 变量名 = new Object(); //对象实例(空对象)
变量名.属性值=值; //定义一个属性
变量名.函数名=function() {} //定于一个函数的方法
对象的访问:
变量名.属性 /函数名();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
/* 对象的定义:
var 变量名 = new Object(); //对象实例(空对象)
变量名.属性值=值; //定义一个属性
变量名.函数名=function() {} //定于一个函数的方法*/
var obj=new Object();
// alert(typeof (obj));//obj
obj.name="张三";
obj.age=15;
obj.fun=function () {
alert("姓名:"+this.name+",年龄:"+this.age)
}
/* 对象的访问:
变量名.属性 /函数名();*/
alert(obj.name);//张三
alert(obj.age);//15
obj.fun();//姓名:张三,年龄:15
</script>
</head>
<body>
</body>
</html>
7.2 {}花括号形式的自定义对象
对象的定义:
var 变量名 = { 属性名:值, //定于一个属性 属性名:值, 函数名:function(){} //定义一个函数 }; //空对象
对象的访问:
变量名.属性 /函数名();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
/* 对象的定义:
var 变量名 = {
属性名:值, //定于一个属性
属性名:值,
函数名:function(){} //定义一个函数
}; //空对象*/
var obj={
name:"张三",
age:18,
fun:function () {
alert("name:"+this.name+",age:"+this.age);
}
};
/* 对象的访问:
变量名.属性 /函数名();*/
alert(obj.name);//张三
alert(obj.age);//18
obj.fun();//name:张三,age:18
</script>
</head>
<body>
</body>
</html>
8.JS中的事件
什么是事件?事件就是电脑输入设备与页面进行交互的响应。我们称之为事件。
| 常用的事件 | 具体作用 |
|---|---|
| onload:加载完成事件 | 页面加载完成后,常用于做页面js代码初始化操作。 |
| onclick :单击事件 | 常用于按钮的点击响应操作。 |
| onblur:失去焦点事件 | 常用于输入框离开或者失去焦点后验证其输入内容是否合法。 |
| onchange:内容发生改变事件 | 常用于下拉框或者列表和输入框内容发改变后操作。 |
| onsubmit:表单提交事件 | 常用于表单提交前,验证所有表单是否合法。 |
什么是事件的注册(绑定)?其实就是告诉浏览器,当事件响应后要执行哪些操作代码,叫事件注册或绑定。
事件的注册(绑定)又分为静态注册和动态注册两种。
静态注册事件:通过html标签的事件属性直接赋于事件响应后的代码,这种方式我们叫做静态注册(绑定)。
动态注册事件:是指先通过js代码得到标签的dom对象,然后再通过dom对象.事件名=function(){}这种形式赋于事件响应后的代码,叫动态注册。
动态注册的基本步骤:
- 1.获取标签对象
- 2.标签名.事件名=function(){}
8.1 onload加载完成事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//onload事件的方法
function onloadFun(){
alert('静态注册onload事件,所有代码');
}
//onload事件动态注册是固定写法
window.onload=function () {
alert('动态注册的onload事件');
}
</script>
</head>
<!--静态注册onload事件
onload事件是浏览器解析完页面之后就会自动触发的事件
<body onload="onloadFun()">
-->
<body>
</body>
</html>
8.2 onclick单击事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onclickFun(){
alert('静态注册onclick事件')
}
//动态注册onclick事件
window.onload=function () {
//1.获取标签对象
var btnObj = document.getElementById("btn01");
//alert(btnObj);//object HTMLButtonElement
//2.通过标签对象.事件名=function(){}
btnObj.onclick=function(){
alert("动态注册的onclick事件");
}
}
</script>
</head>
<body onclick="onclickFun()">
<!--静态注册onclick事件
-->
<button>按钮1</button>
<button id="btn01">按钮2</button>
</body>
</html>
运行后的结果为:


8.3 onblur失去焦点事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//静态注册失去焦点事件
function onblurFun() {
// console是控制台对象,是由JavaScript语言提供,专门也用来向浏览器的控制器打印输出,用于测试时使用。
//log是打印的方法
console.log("静态注册失去焦点事件")
}
//动态注册onbulr事件
window.onload=function () {
//1.获取标签对象
var obj=document.getElementById("password");
//2.通过标签对象.对象名=function(){}
obj.onblur=function(){
console.log("动态注册失去焦点事件");
}
}
</script>
</head>
<body>
用户:<input type="text" onblur="onblurFun()"><br/>
密码:<input id="password"><br/>
</body>
</html>
运行后的结果为:

8.4 onchange内容发生改变事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onchangeFun() {
alert("篮球明星已经发生改变");
}
//动态注册onchange事件
window.onload=function () {
//1.获取标签对象
var obj=document.getElementById("01");
//通过标签对象.事件名=function(){}
obj.onchange=function(){
alert("足球明星已经发生改变");
}
}
</script>
</head>
<body>
<!--静态注册onchange事件-->
请选择你最喜欢的篮球明星:
<select onchange="onchangeFun()">
<option>--篮球明星--</option>
<option>乔丹</option>
<option>科比</option>
<option>杜兰特</option>
<option>詹姆斯</option>
</select>
<!--动态注册onchange事件-->
<br>
请选择你最喜欢的足球明星:
<select id="01">
<option>--足球明星--</option>
<option>梅西</option>
<option>C罗</option>
<option>内马尔</option>
<option>姆巴佩</option>
</select>
</body>
</html>
运行后的结果为:


8.5 onsubmit表单提交事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//静态注册表单提交事件
function onsubmitFun(){
//要验证所有表单项是否合法,如果有一个不合法就阻止表单的提交
alert("静态注册表单提交事件---发现不合法");
return false;
}
//动态注册表单提交事件
window.onload=function () {
//1.获取标签对象
var obj=document.getElementById("form01");
//2.通过标签对象.事件名=function(){}
obj.onsubmit=function () {
alert("动态注册表单提交事件");
return true;
}
}
</script>
</head>
<body>
<!--return false可以阻止表单提交,静态注册时return不能少-->
<form action="http://localhost:8080"method="get" onsubmit=" return onsubmitFun()">
<input type="submit" value="静态注册" />
</form>
<form action="http://localhost:8080" id="form01">
<input type="submit" value="动态注册"/>
</form>
</body>
</html>
9. DOM模型
DOM全称为Document Object Model:文档对象模型。通俗得讲,就是把文档中的标签,属性,文本转换为对象来管理。
9.1 Document对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>MyHtml.html</title>
</head>
<body>
<!--超链接标签用a标签进行表示,herf后跟链接网址-->
<a href="http://www.baidu.com">我的连接</a>
<h1>我的标题</h1>
</body>
</html>
上面的html代码对应的Doucument文档树内存结构:

Document对象的理解:
- 1.Document它管理了所有的HTML文档内容
- 2.Document它是一种树结构的文档。具有层次关系。
- 3.它可以让我们把所有标签都对象化。
- 4.我们可以通过document访问所有的标签对象。
关于标签的对象化,我们就可以从Java中进行更好的理解。
例如,现在有一个人年龄为15岁,性别为男,名字为张三。我们需要将这个人的信息对象化常采用下面的操作。
class Person{
private int age;//年龄属性
private String sex;//性别属性
private String name;//姓名属性
}
Html标签要对象化时,需要如何做?
<body>
<div id='01'>div01</div>
</body>
模拟对象化相当于:
class Dom{
priavte String id; //id属性
private String tagName; //标签名
private Dom parentNode; //父元素
private List<Dom> childrenNode;//子元素
private String innerHTML;//起始标签和结束标签中间的内容
9.2 Document对象中方法的介绍
| Document对象中的方法 | 解释 |
|---|---|
| doucunment.getElementById(elementId) | 通过标签的id属性查找标签的dom对象,elementId是标签的id属性值 |
| document.getElementsByName(elementName) | 通过标签的name属性查找标签dom对象,elementName是标签的name属性值 |
| doucument.getElementsByTagName(tagname) | 通过标签名查找标签的dom对象。tagname是标签名 |
| doucument.createElement(tagname) | 通过给定的标签名,创建一个标签对象。tagName是要创建的标签名。 |
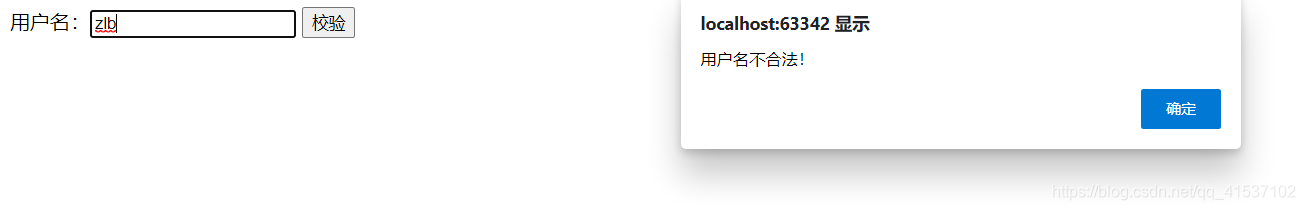
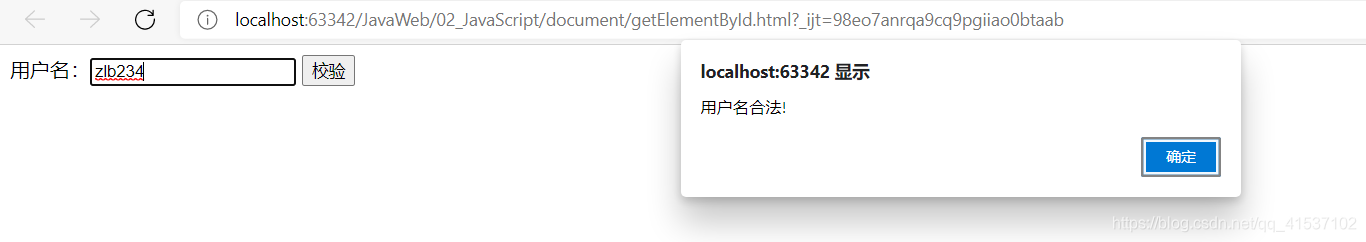
9.2.1 doucument.getElementById(elementId)使用实例:验证用户名是否有效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
/**
*需求:当用户点击了校验按钮,要获取输入框中的内容,然后验证其是否合法
* 验证的规则是:必须由字母、数字和下划线组成,并且长度是5到12。
*/
//静态绑定单击事件
function onclickFun() {
//1.当我们要操作一个标签时,一定要获取这个标签对象
var obj= document.getElementById("username");
//alert(obj);//[object HTMLInputElement]它就是dom对象,dom对象用来记录表标签的信息
// alert(obj.type);//text
//alert(obj.id);//username
//获取输入框中的内容
var usernameText= obj.value;
//如何验证字符串,符合某个规则,需要使用正则表达式
var patt=/^\w{5,12}$/;//表示字母、数字、下划线并且长度是5到12位
/***
* test()方法用于测试某个字符串,是不是匹配我的规则,
* 匹配返回true,不匹配就返回fasle。
*/
if (patt.test(usernameText)){
alert("用户名合法!");
}else{
alert("用户名不合法!");
}
}
</script>
</head>
<body>
用户名:<input type="text" onclick="onclickFun()" id="username" value="zlb">
<button>校验</button>
</body>
</html>
运行后的结果为:


针对上面的验证提示效果由弹框弹出,不是很好的提示效果。下面对代码进行改进,使验证提示效果更好。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
/**
*需求:当用户点击了校验按钮,要获取输入框中的内容,然后验证其是否合法
* 验证的规则是:必须由字母、数字和下划线组成,并且长度是5到12。
*/
//静态绑定单击事件
function onclickFun() {
//1.当我们要操作一个标签时,一定要获取这个标签对象
var obj= document.getElementById("username");
//alert(obj);//[object HTMLInputElement]它就是dom对象,dom对象用来记录表标签的信息
// alert(obj.type);//text
//alert(obj.id);//username
//获取输入框中的内容
var usernameText= obj.value;
//如何验证字符串,符合某个规则,需要使用正则表达式
var patt=/^\w{5,12}$/;//表示字母、数字、下划线并且长度是5到12位
/***
* test()方法用于测试某个字符串,是不是匹配我的规则,
* 匹配返回true,不匹配就返回fasle。
*/
var usernameSpanObj= document.getElementById("usernameSpan");
// alert(usernameSpanObj);//[object HTMLSpanElement],他就是dom对象
//innerHtml表示起始标签和结束标签中的内容
//innerHTML这个属性可读、可写
usernameSpanObj.innerHTML="起始标签与结束标签中的内容";
if (patt.test(usernameText)){
//alert("用户名合法!");
//usernameSpanObj.innerHTML="用户名合法!";
usernameSpanObj.innerHTML="<img src=\"right.png\" width=\"20\" height=\"20\">";
}else{
//alert("用户名不合法!");
//usernameSpanObj.innerHTML="用户名不合法!";
usernameSpanObj.innerHTML="<img src=\"wrong.png\" width=\"20\" height=\"20\">";
}
}
</script>
</head>
<body>
用户名:<input type="text" id="username" value="zlb">
<span style="color: red" id="usernameSpan">
</span>
<button onclick="onclickFun()">校验</button>
</body>
</html>
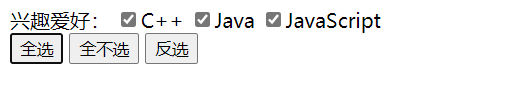
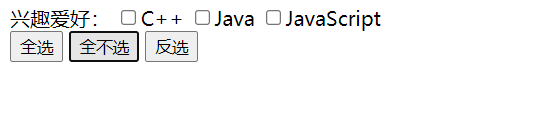
9.2.2 getElementsByName使用实例:实现复选框的全选、全不选以及反选功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//全选
function checkAll() {
//让所有复选框都选中
//doucument.getElementsByName();是根据指定的name属性查询返回多个标签对象集合
//这个集合的操作跟数组一样
//集合中每个元素都是dom对象
//这个集合中的元素顺序就是它们在html页面中从上到下的顺序
var hobbies = document.getElementsByName("hobby");
//checked表示复选框的选中状态。如果选中是true,不选中为flase
//checked这个属性可读,可写
for (var i=0;i<hobbies.length;i++){
hobbies[i].checked=true;
}
}
//全不选
function checkNone() {
//全不选的原理与全选的原理是一致的
var hobbies =document.getElementsByName("hobby");
for(var i=0;i<hobbies.length;i++){
hobbies[i].checked=false;
}
}
//反选
function checkReverse(){
var hobbies=document.getElementsByName("hobby");
for(var i=0;i<hobbies.length;i++){
if (hobbies[i].checked) {
hobbies[i].checked=false;
}else{
hobbies[i].checked=true;
}
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" name="hobby" value="cpp" checked="checked">C++
<input type="checkbox" name="hobby" value="java">Java
<input type="checkbox" name="hobby" value="js">JavaScript
<br>
<button onclick="checkAll()" >全选</button>
<button onclick="checkNone()">全不选</button>
<button onclick="checkReverse()">反选</button>
</body>
</html>
全选功能展示:

全不选功能展示

反选功能展示

9.2.3 getElementsByTagName使用实例:实现复选框的全选功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//全选
function checkAll(){
//doucument.getElementsByTagName("input");是按照指定标签名来进行查询并返回集合
//这个集合的操作与数组一样
//集合中都是dom对象
//集合中元素顺序是它们在html页面中从上到下的顺序。
var inputs=document.getElementsByTagName("input");
//alert(inputs);//[object HTMLCollection]集合
for(var i=0;i<inputs.length;i++){
inputs[i].checked=true;
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" value="cpp" >C++
<input type="checkbox" value="java">Java
<input type="checkbox" value="js" >JavaScript
<br>
<button onclick="checkAll()">全选</button>
</body>
</html>
使用getElementsByTagName()方法实现复选框的全选功能:

9.2.4 document对象的三个查询方法的注意事项
-
document对象的三个查询方法,如果有id属性,优先使用getElementById方法来进行查询。
-
如果没有id属性,则优先使用getElementsByName方法来进行查询。
-
如果id属性和name属性都没有,最后再使用getElementsByTagName方法来进行查询。
-
以上三个方法,一定要在页面加载完成之后执行,才能查询到标签对象。
9.3 正则表达式对象
由于上面验证字符串,符合某个规则,需要使用正则表达式,这里需要对JS中正则表达式进行说明。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//表示要求字符串中,是否包含字母e
//var patt=new RegExp("e");
//var patt=/e/;//也是正则表达式对象
//表示要求字符串中,是否包含字母a或b或c
//var patt=/[abc]/;
//表示要求字符串,是否包含小写字母
//var patt=/[a-z]/;
//表示要求字符串,是否包含大写字母
//var patt=/[A-Z]/;
//表示要求字符串,是否包含任意数字
//var patt=/[0-9]/;
// \w表示查找单词字符:单词字符包含:a-z,A-Z,0-9,以及下划线,包含_(下划线)字符
//var patt=/\w/;
//表示要求字符串中是否至少包含一个a
// var patt=/a+/;
//表示字符串中包含零个或多个a
// var patt=/a*/;
//表示字符串中是否包含零个或者一个a
// var patt=/a?/;
//表示要求字符串是否包含连续三个a
// var patt=/a{3}/;
//表示要求字符串是否包含至少3个连续的a,最多5个连续的a
// var patt=/a{3,5}/;
//表示要求字符串是否包含至少3个连续的a
// var patt=/a{3,}/;
//表示要求字符串必须以a结尾
//var patt=/a$/;
//表示要求字符串必须以a开头
//var patt=/^a/;
//要求字符串中是否包含至少3个连续的a,最多5个连续的
// var patt=/a{3,5}/;
//要求字符串从头到尾必须完全匹配
//var patt=/^a{3,5}$/;
//要求字符串从头到尾是数字或字母或者下划线,长度为5到12位。
var patt=/^\w{5,12}$/;
var str="a45";
alert(patt.test(str));
</script>
</head>
<body>
</body>
</html>
运行后的结果为:


9.4 节点的常用属性和方法
简单来说,节点就是标签对象。
| 节点常用的方法 |
|---|
| getElementsByTagName()方法:获取当前节点的指定标签名孩子节点 |
| appendChild(oChildNode)方法:可以添加一个子节点,oChildNode是要添加的孩子节点 |
| 节点常用的属性 |
|---|
| childNodes属性:获取当前节点的所有子节点 |
| firstChid属性:获取当前节点的第一个子节点 |
| lastChild属性:获取当前节点的最后一个子节点 |
| parentNode属性:获取当前节点的父节点 |
| nextSibling属性:获取当前节点的下一个节点 |
| previousSibling属性:获取当前节点的上一个节点 |
| className属性:用于获取或者设置标签的class属性值 |
| innerHTML属性:表示获取/设置起始标签和结束标签中的内容 |
| innerText属性:表示获取/设置起始标签和结束标签中的文本 |
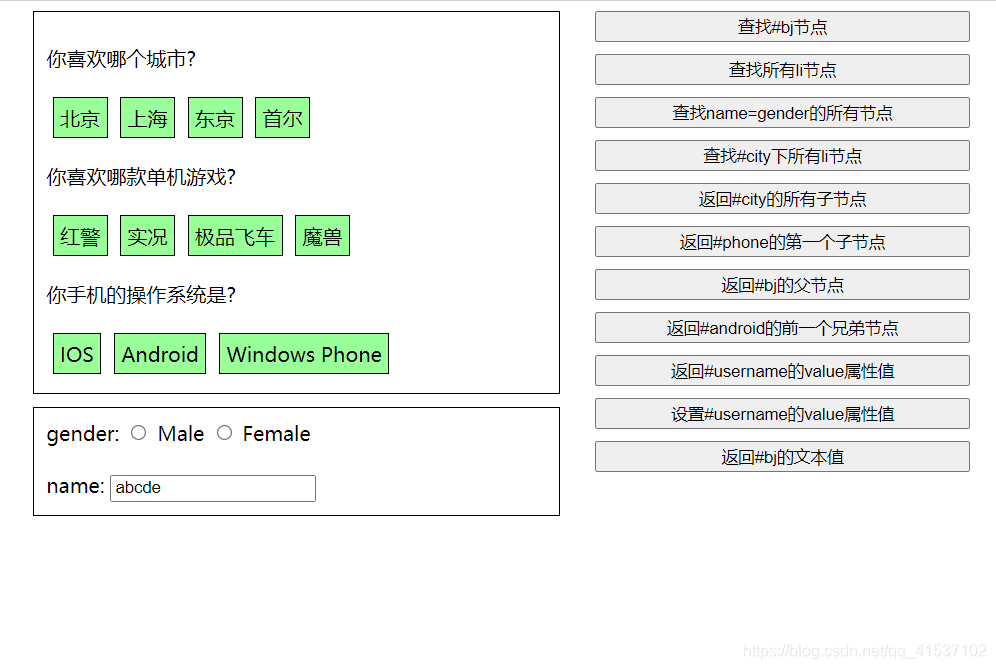
节点的常用属性与方法的练习:实现下面右侧按钮点击后的功能

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>dom查询</title>
<link rel="stylesheet" type="text/css" href="style/css.css" />
<script type="text/javascript">
window.onload = function(){
//1.查找#bj节点(查找id为北京的节点)
var byidObj=document.getElementById("btn01");
byidObj.onclick=function () {
var bjObj=document.getElementById("bj");
//alert(bjObj);//[object HTMLLIElement]
alert(bjObj.innerHTML);//北京
}
//2.查找所有li节点
var btn02Ele = document.getElementById("btn02");
btn02Ele.onclick = function(){
var liObj=document.getElementsByTagName("li");
//alert(liObj);//[object HTMLCollection]
for(var i=0;i<liObj.length;i++){
alert(liObj[i].innerHTML);
}
};
//3.查找name=gender的所有节点
var btn03Ele = document.getElementById("btn03");
btn03Ele.onclick = function(){
var genders = document.getElementsByName("gender");
//alert(genders);//[object NodeList]
alert(genders.length);//2
};
//4.查找#city下所有li节点
var btn04Ele = document.getElementById("btn04");
btn04Ele.onclick = function(){
//此操作可以分为两个步骤:
// (1)获取id为city的节点
// (2)通过city节点.getElementsByTagName按标签名进行查询
var lis=document.getElementById("city").getElementsByTagName("li");
//alert(lis);//[object HTMLCollection]
for(var i=0;i<lis.length;i++){
alert(lis[i].innerHTML);
}
};
//5.返回#city的所有子节点
var btn05Ele = document.getElementById("btn05");
btn05Ele.onclick = function(){
//此实现过程可以分为两个步骤:
//(1)获取id为city的节点
//(2)通过city获取所有子节点
var citys=document.getElementById("city");
//alert(citys);//[object HTMLUListElement]
alert(citys.childNodes.length);//9
};
//6.返回#phone的第一个子节点
var btn06Ele = document.getElementById("btn06");
btn06Ele.onclick = function(){
//查找id为phone的节点
var phones = document.getElementById("phone");
alert(phones.firstChild.innerHTML);//IOS
};
//7.返回#bj的父节点
var btn07Ele = document.getElementById("btn07");
btn07Ele.onclick = function(){
//1.查找id为bj的节点
var bjObj = document.getElementById("bj");
//2.通过bj节点获取父节点
alert(bjObj.parentNode.innerHTML);
};
//8.返回#android的前一个兄弟节点
var btn08Ele = document.getElementById("btn08");
btn08Ele.onclick = function(){
//获取id为andoid的节点
var adObj = document.getElementById("android");
//通过前面andriod节点获取前面兄弟节点
alert(adObj.previousSibling.innerHTML);//IOS
};
//9.读取#username的value属性值
var btn09Ele = document.getElementById("btn09");
btn09Ele.onclick = function(){
var usernameObj = document.getElementById("username");
alert(usernameObj.value);//adcde
};
//10.设置#username的value属性值
var btn10Ele = document.getElementById("btn10");
btn10Ele.onclick = function(){
var usernameObj = document.getElementById("username");
usernameObj.value="zlb";
};
//11.返回#bj的文本值
var btn11Ele = document.getElementById("btn11");
btn11Ele.onclick = function(){
var bjObj = document.getElementById("bj");
alert(bjObj.innerHTML);//北京
};
};
</script>
</head>
<body>
<div id="total">
<div class="inner">
<p>
你喜欢哪个城市?
</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul>
<br>
<br>
<p>
你喜欢哪款单机游戏?
</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
<br />
<br />
<p>
你手机的操作系统是?
</p>
<ul id="phone"><li>IOS</li><li id="android">Android</li><li>Windows Phone</li></ul>
</div>
<div class="inner">
gender:
<input type="radio" name="gender" value="male"/>
Male
<input type="radio" name="gender" value="female"/>
Female
<br>
<br>
name:
<input type="text" name="name" id="username" value="abcde"/>
</div>
</div>
<div id="btnList">
<div><button id="btn01">查找#bj节点</button></div>
<div><button id="btn02">查找所有li节点</button></div>
<div><button id="btn03">查找name=gender的所有节点</button></div>
<div><button id="btn04">查找#city下所有li节点</button></div>
<div><button id="btn05">返回#city的所有子节点</button></div>
<div><button id="btn06">返回#phone的第一个子节点</button></div>
<div><button id="btn07">返回#bj的父节点</button></div>
<div><button id="btn08">返回#android的前一个兄弟节点</button></div>
<div><button id="btn09">返回#username的value属性值</button></div>
<div><button id="btn10">设置#username的value属性值</button></div>
<div><button id="btn11">返回#bj的文本值</button></div>
</div>
</body>
</html>
总结
本节对前端语言JavaScript进行介绍,对JS中的变量、运算符、数组、函数、自定义对象、事件以及DOM模型进行学习,需要对Document对象以及Document对象中的方法进行具体重点掌握。
