目录
1、动态路由(通过$route.params获得数据)
某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:/user/aaaa或/user/bbbb。p除了有前面的/user之外,后面还跟上了用户的ID。这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)。
1、配置router
2、使用路由
1、用组件传递
2、用函数代码传递
3、创造用户组件并使用传进来的用户信息
在compute中用this.$route.params.userId,但是mustache语法中直接$route.params.userId
参考上面的message就是这样的
2、路由懒加载
1、懒加载的方式
2、懒加载举例
路由懒加载前
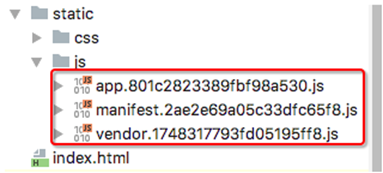
路由懒加载后(打包后的js分成了多个部分,懒加载了Home和About其实就是把Home和About分成了另外两个js,当需要的时候才加载。)
参考视频:
https://www.bilibili.com/video/BV1H7411j7Mc?from=search&seid=10645859101733219162