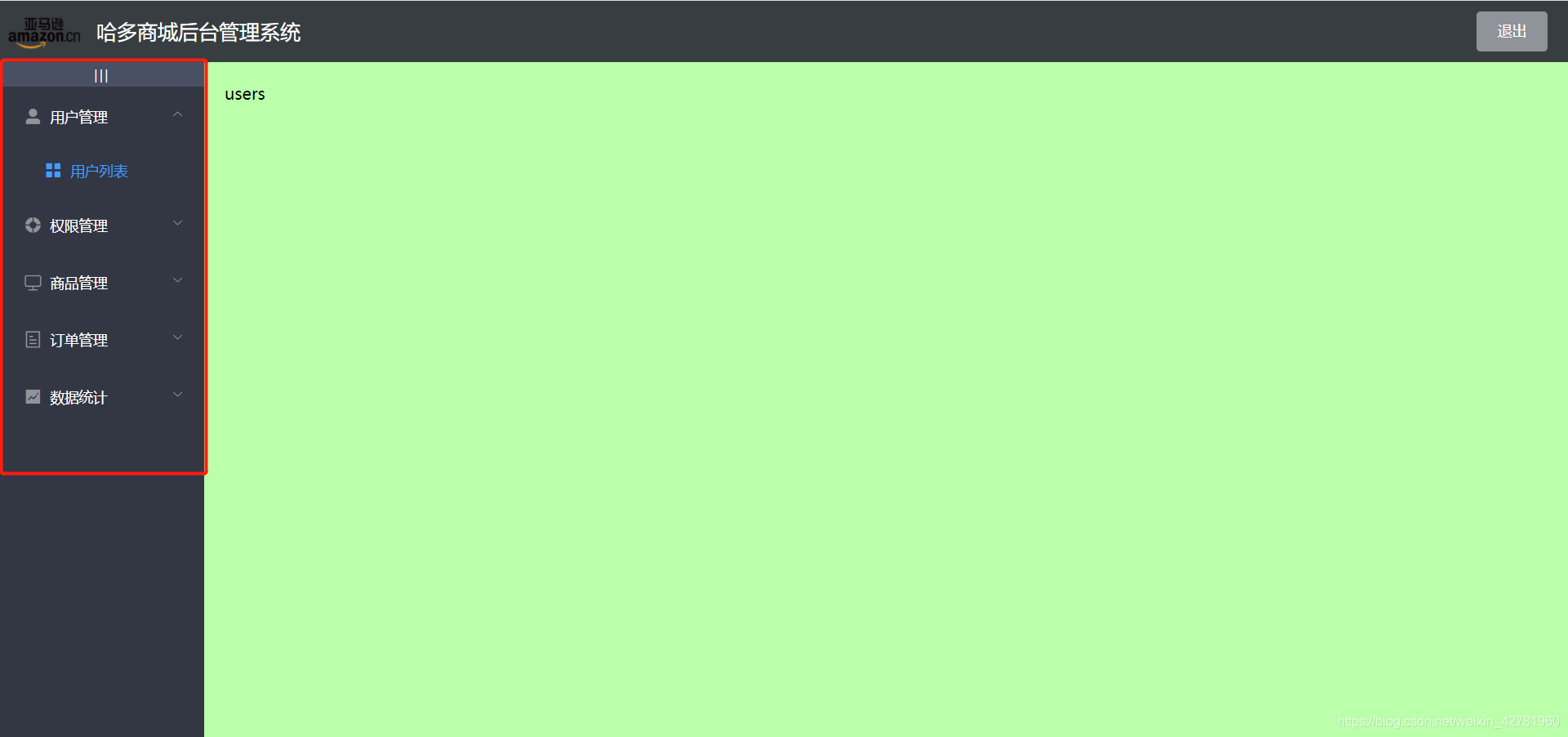
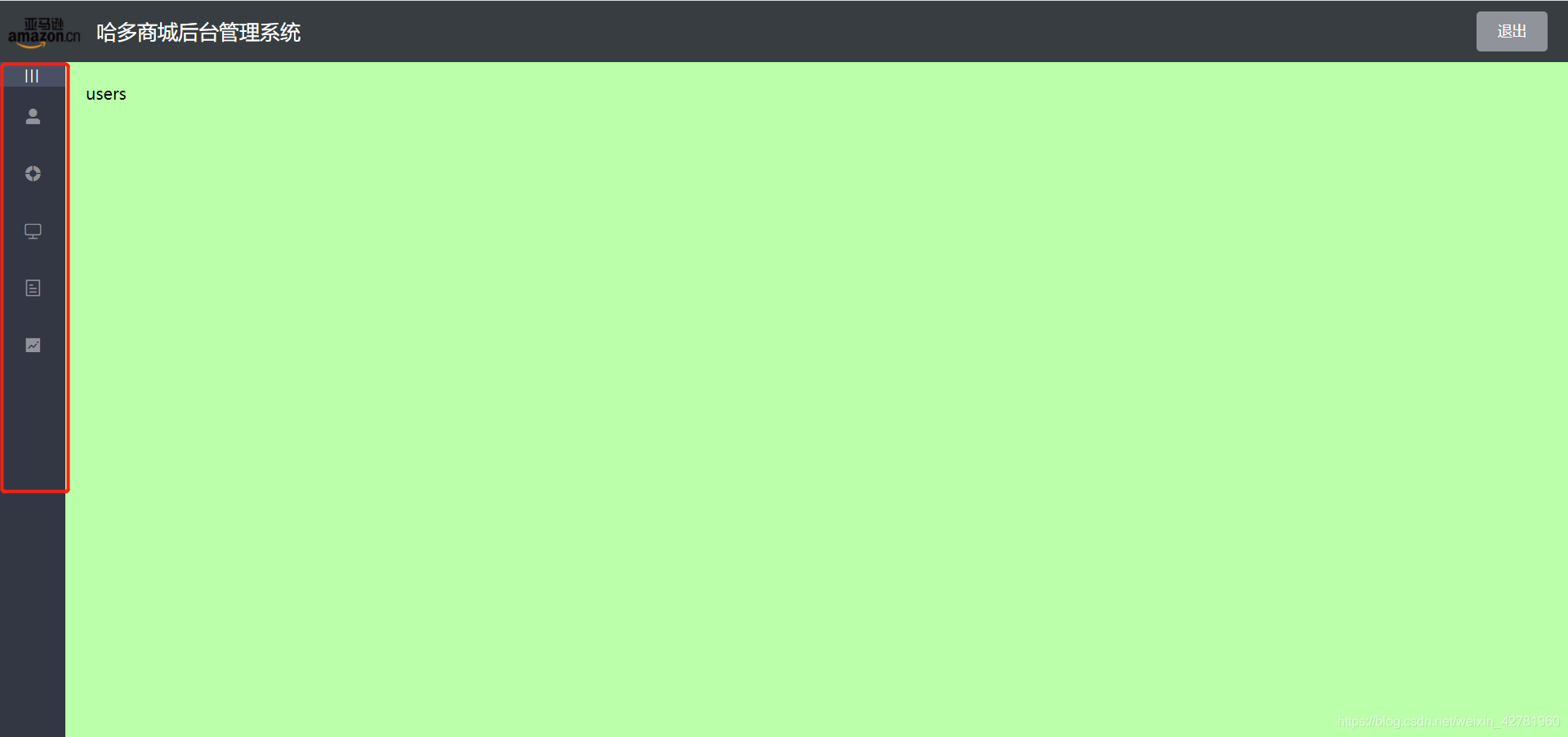
1.左侧菜单栏的缩小与放大


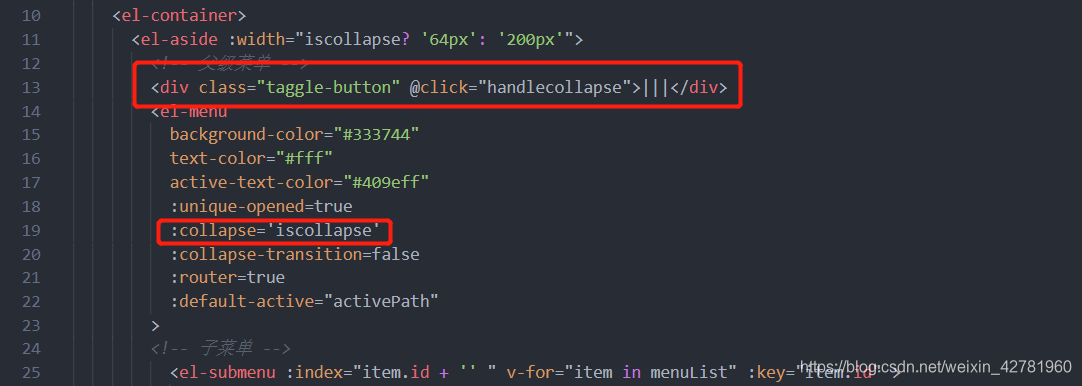
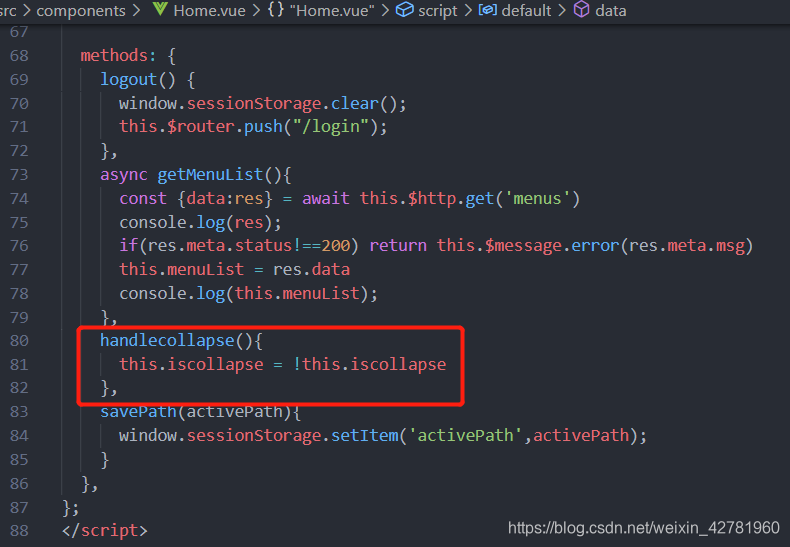
这个功能是通过定义一个按钮,然后给这个按钮绑定一个方法,来控制中的collapse属性,从而达到此效果




以上的四张图,我们慢慢捋一遍思路:
- 首先在
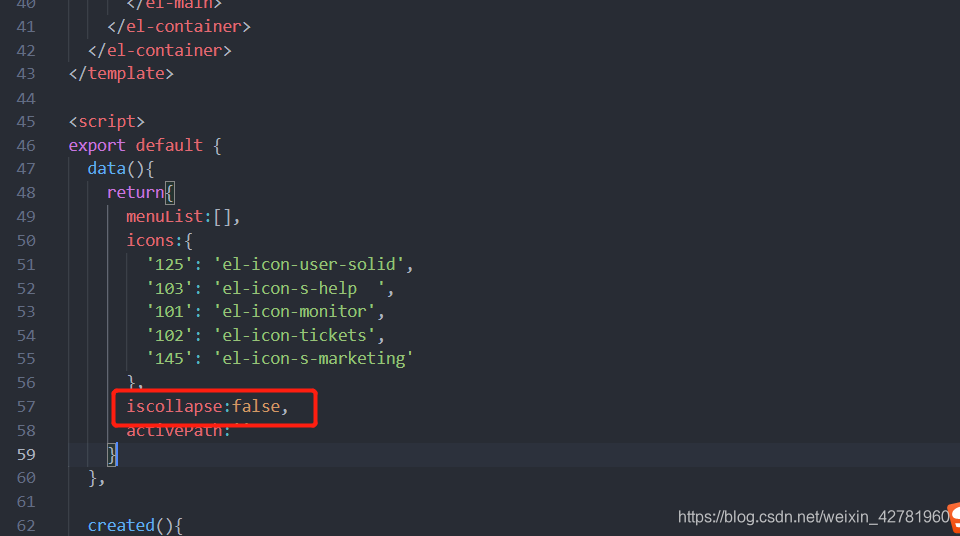
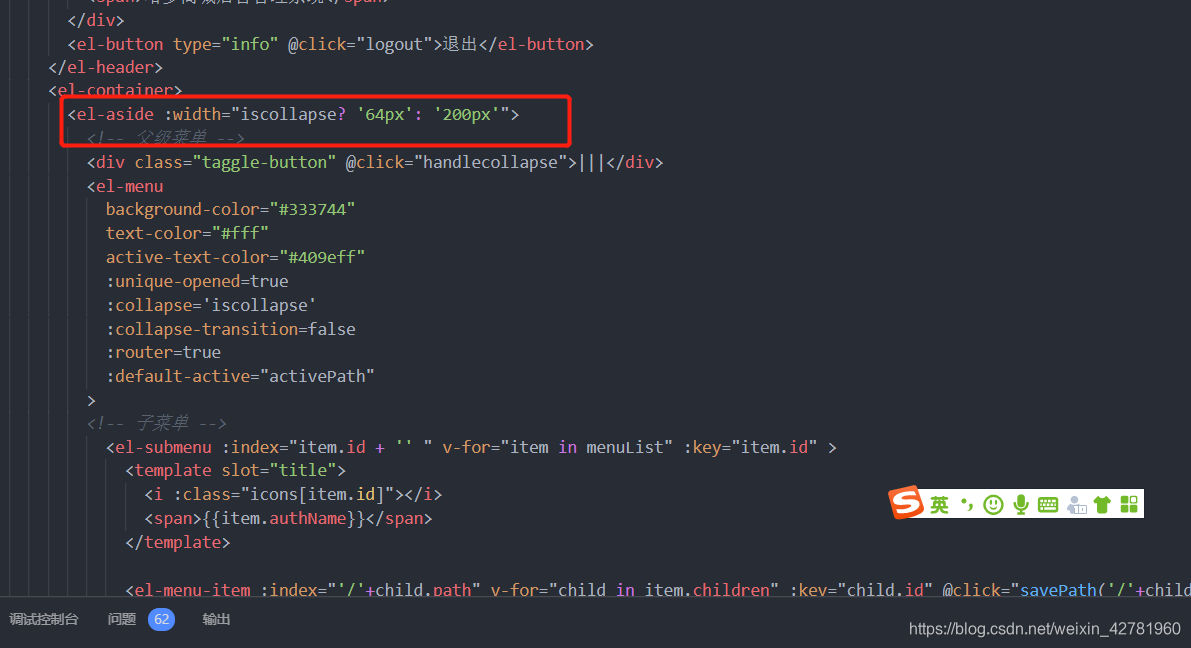
<el-menu>标签中,有一个collapse属性,当设置为true时,菜单为缩小状态,设置为false时,菜单为放大状态,我们通过绑定iscollapse的值来实现动态变化。 - 所以我们为一个按钮绑定一个方法(handlecollapse),这个方法的作用的就是:每一次点击,就将data(){}中的iscollapse值取反,以达到放大缩小的切换
- 然后,最后一步要解决的就是,当菜单缩小放大的时候,外面的宽度(也就是Aside的宽度也要随之变化),我们同样可以观察iscollapse的状态来确定其宽度
2.home页面中,右侧main部分的复用

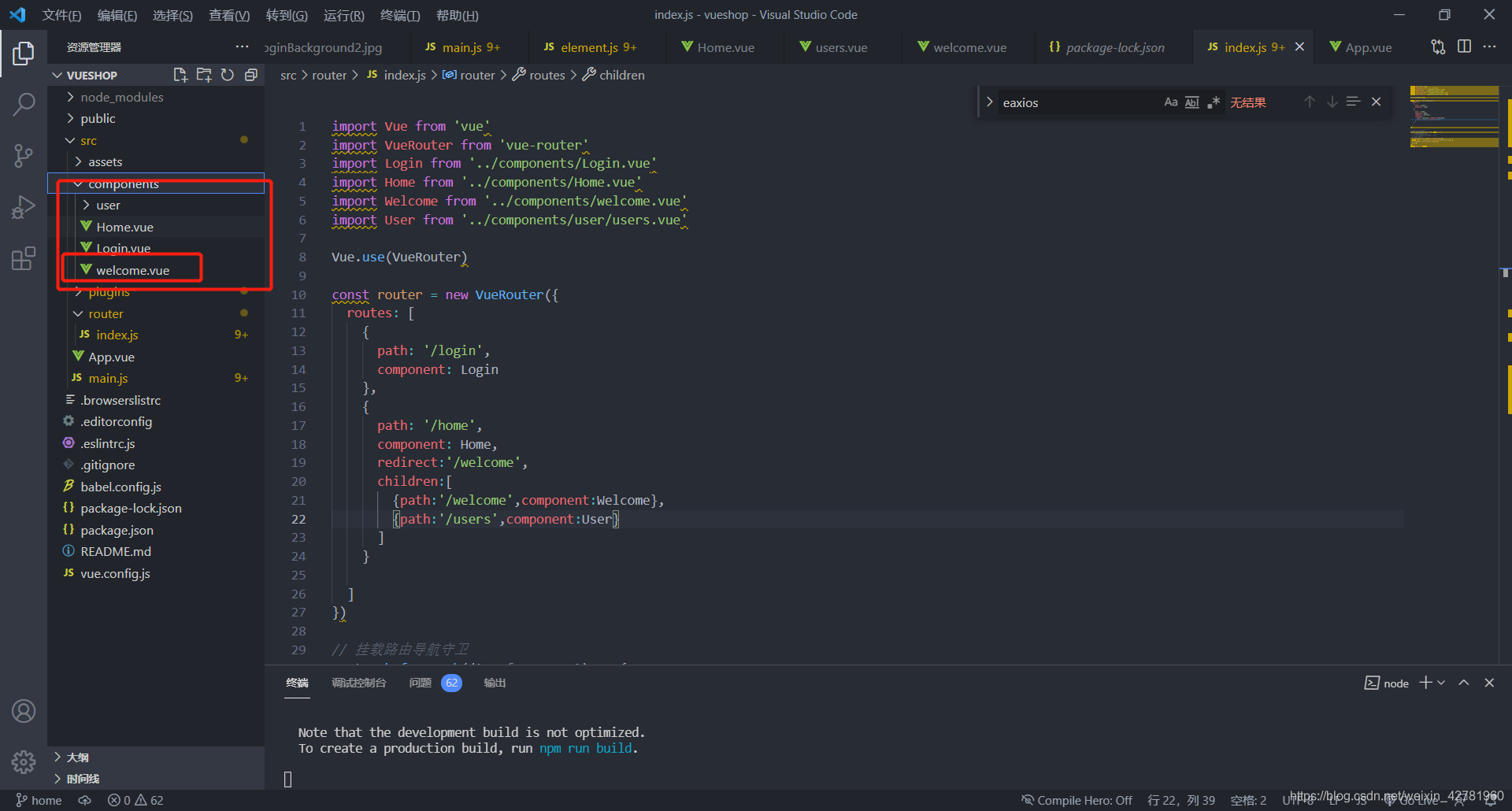
首先,我们新建一个.vue文件,比如welcome.vue文件,然后我们为其注册路由

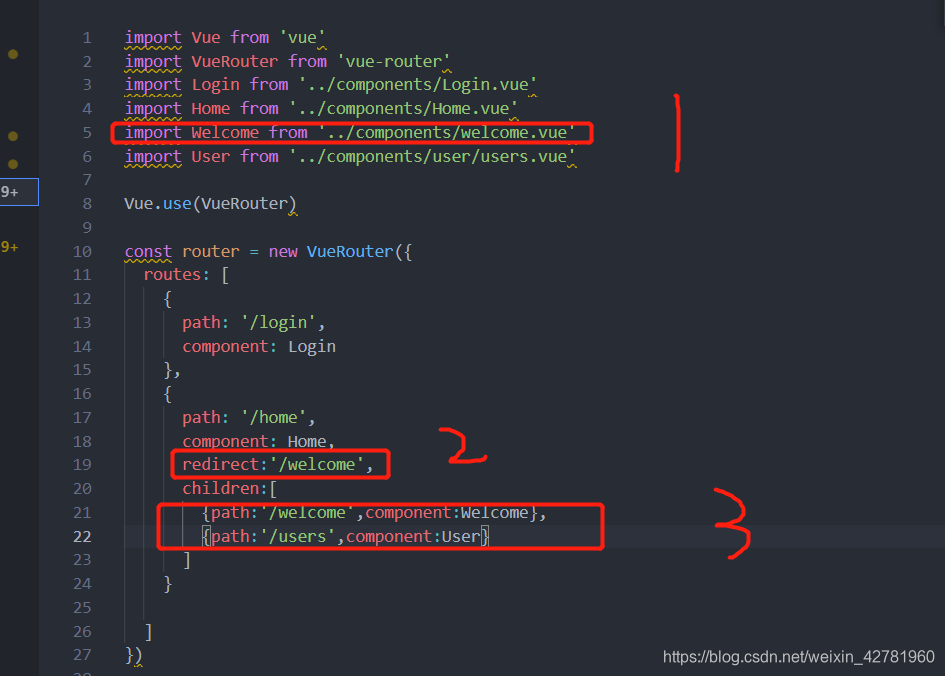
首先在路由配置页面导入.vue文件,然后将其绑定在home的子路由下,将home路由设置一个重定向,指向welcome路径,然后在children下面配置子路由

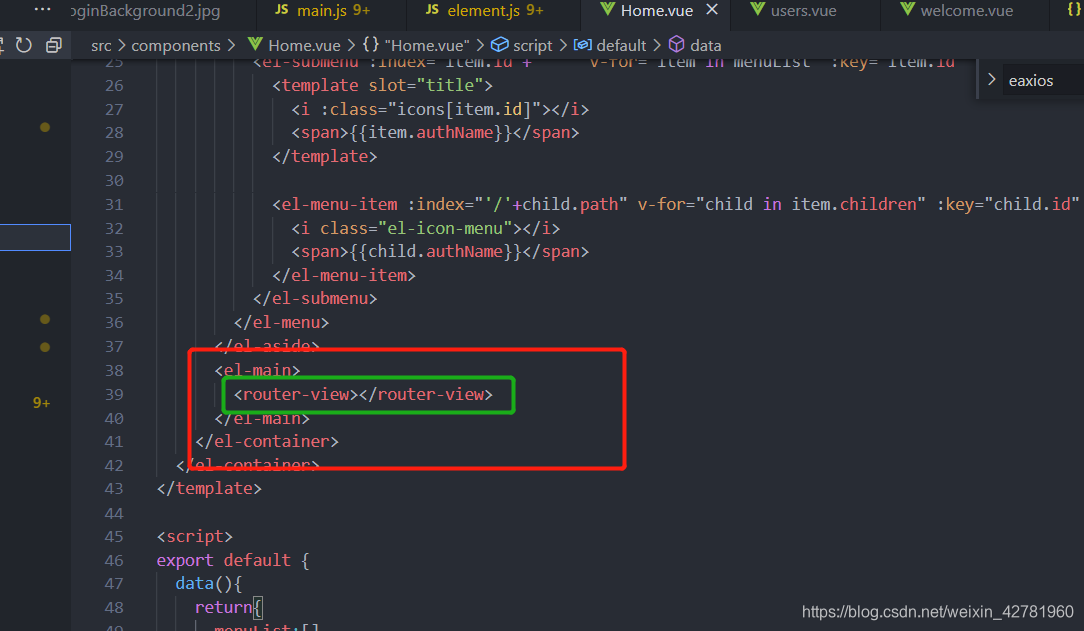
最后,要在el-main标签下面添加<router-view></router-view>标签,这样才会把子路由挂载到main的部分