/**
* 将输入的字符串以逗号分割,忽略为空的情况只保留数组,返回一个数字组成的新数组
* 禁止使用 String.split
* 提示:可以使用 String.chatAt 来取 String 的第 n 位字符,如 '012'.charAt(1) === 1
* @param {string} str 输入的字符串
* @param {string} tag 分割符
* @return {string[]}
*/
const str1 = ',1,2,3,,44,555,6,78,,9,';
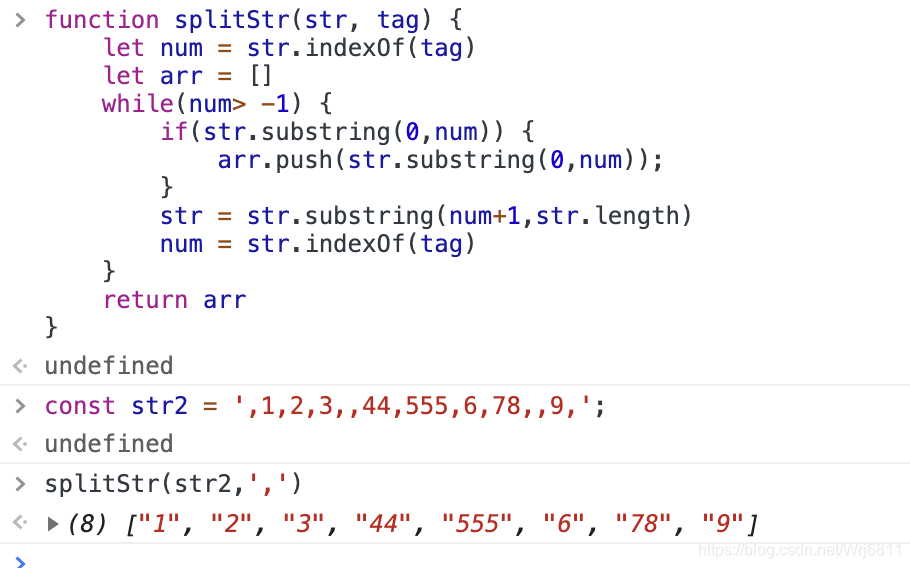
function splitStr(str, tag) {
let num = str.indexOf(tag)
let arr = []
while(num> -1) {
if(str.substring(0,num)) {
arr.push(str.substring(0,num));
}
str = str.substring(num+1,str.length)
num = str.indexOf(tag)
}
return arr
}使用 idnexOf 来获取出现的第一个分隔符的下标,然后从下标为 0 的开始截取到 分隔符的下标。
如果截取内容不为空的话就 push到数组中,接着把 str重新赋值。进行下一轮的截取