vue作为当下前端必配的技能之一
vue-cli的话也是其核心的部分我们今天就来聊聊这个cli的安装和创建项目吧
这个是我们安装的官方文档
首先的话我们的vue-cli是依赖我们的node,js的所以我们要确保我们的电脑上有node
不然的话没有办法进行下一步操作
好那么我们话不多说开始吧,
1,首先我们要在我们要打开我们的终端,也就是我们的命令行窗口
在我们的窗口输入我们的如果是我们在VsCode打开终端的小伙伴安装错误的话
在终端输入这个命令在重新安装就行cmd(安装的时候要在?cmd?中才可以)
?如果感觉npm太慢的话可以修改npm的相关源
npm config set registry https://registry.npm.taobao.org
npm i -g @vue/cli
这个是我们在命令行窗口输入的下载cli的命令第二步是创建项目
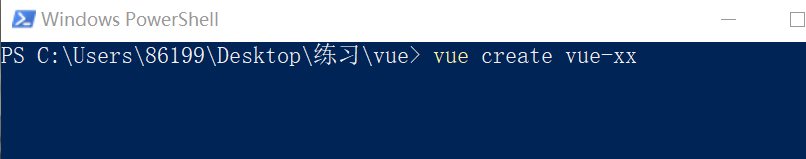
在我们的vue创建项目的时候我们要用vue的命令
vue create 项目名
?
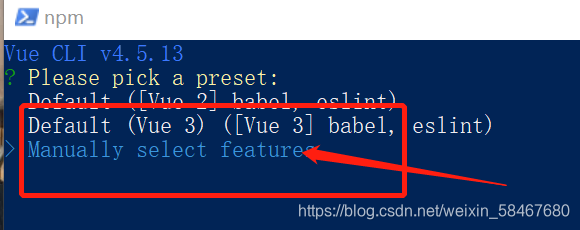
然后的话我们会出现一些要我们配置的东西如下图

选择第三个回车我们配置一下东西
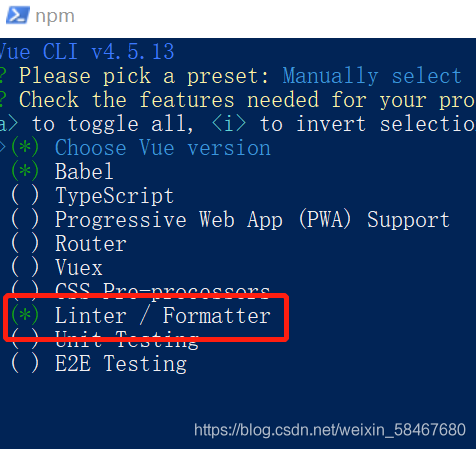
然后会出现这个页面我下面箭头指的我们不要配置
我们直接按数字8就取消选中

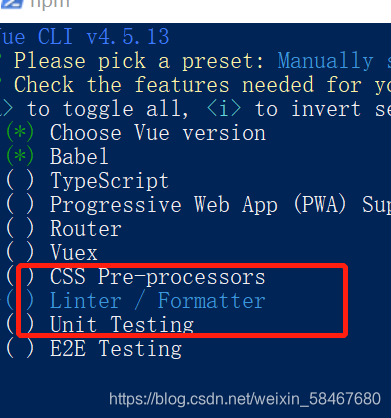
按完数字8的话是这样的

然后的话如果是新手一路回车就行
一路回车出现这样的界面的话就是我们创建的项目正在创建中

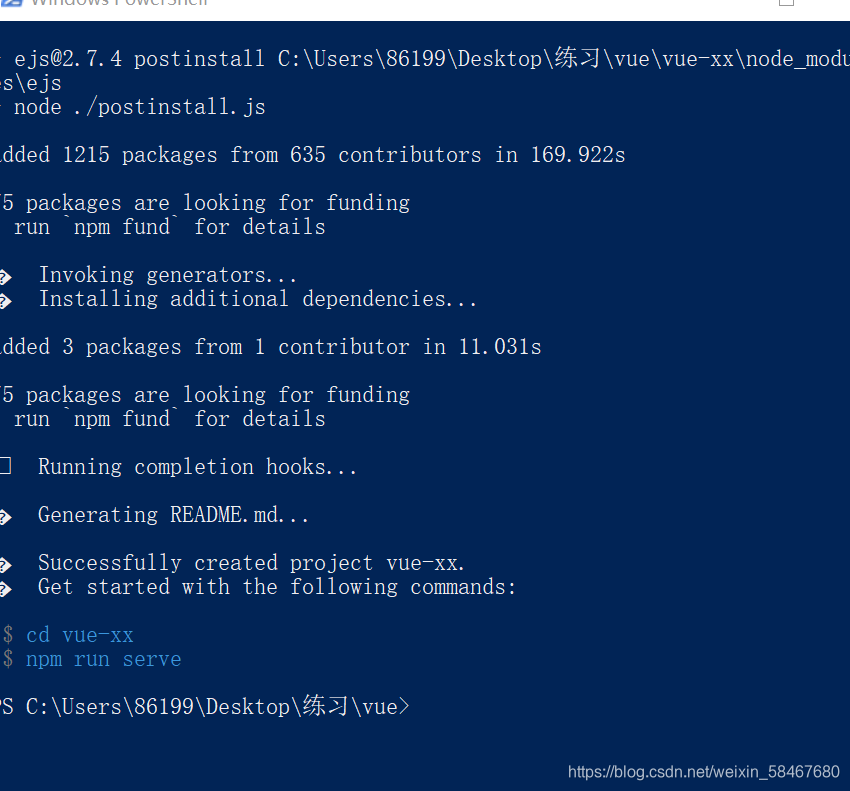
接下来是我们的项目创建好的页面

然后的话他上面有提示我们如何启动我们创建的项目

npm run serve
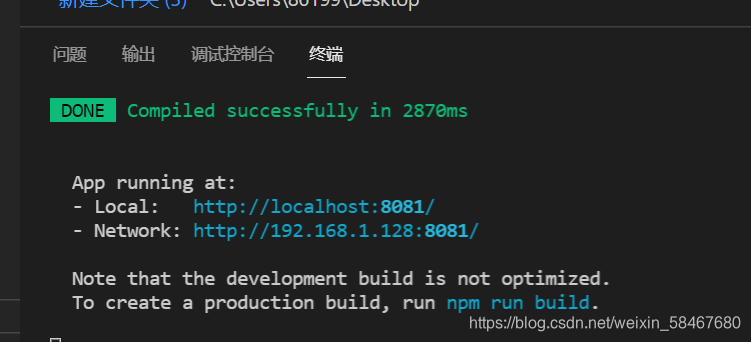
可以启动我们的项目我们在启动项目失败的时候检查一下我们的终端是否正确

我们按着ctrl键点击?http://localhost:8081/就可以看到我们的项目了

这个是cli自己帮我们生成的一些项目的样式
项目结构
这个是我们生成的项目的结构
```
- node_modules
- public
- index.html
- favicon.icon
- src 这个是未来我们会修改代码的地方
- assets 静态资源存放的位置
- components 组件存放的位置
- App.vue 入口组件
- main.js 入口文件
```