主要为大家大致的介绍Vue的介绍、环境搭建要求、如何开发等经验分享
目录
vue介绍?
Vue.js是web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。Vue.js自身不是一个全能框架,它只聚焦于视图层,非常容易与其它库或已有项目整合。又因为它是中国人开发的所以对中文的支持也非常的好,开发起来也比较容易上手。
Vue的MVVM模式介绍?
?近年来前端一个明显的开发趋势就是架构从传统的 MVC 模式向 MVVM 模式迁移, 在传统的 MVC 下当前前端和后端发生数据交互后会刷新整个页面,从而导致比较差的用户体验。因此我们通过 Ajax 的方式和网关 REST API 作通讯,异步的刷新页面的某个区块,来优化和提升体验。?
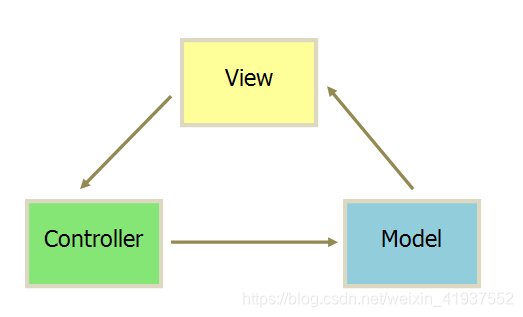
MVC设计模式的,各部分之间的通信方式如下。?

1、View传送指令到Controller
2、Controller完成业务逻辑后,要求Model改变状态
3、Model将新的数据发送到View,用户得到反馈。
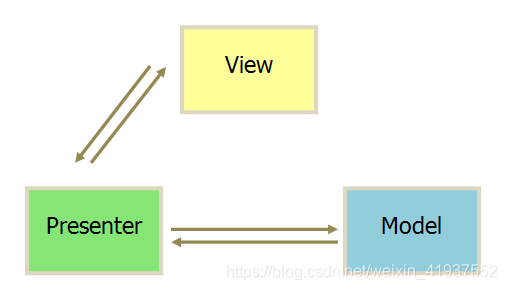
所有通信都是单向的,后来为了弥补单向通讯的缺失,诞生了MVP设计模式。????????? MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向。我们以前使用JQuery操作Dom的模式就是遵循了MVP模式,我们来看一下MVP模式的图示

?MVVM模式是采用双向绑定(data-binding):VView的变动,自动反映在 ViewModel,反之亦然。Vue、Angular 和 Ember 都采用这种模式,相比于Angular,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
Vue之HelloWorld

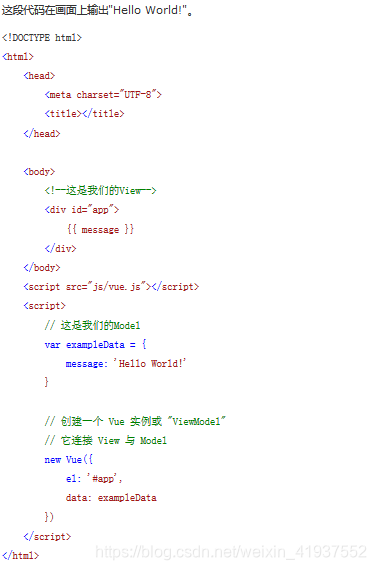
使用Vue的过程就是定义MVVM各个组成部分的过程。
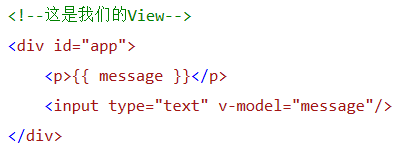
??? 1.定义View
??? 2.定义Model
??? 3.创建一个Vue实例或"ViewModel",它用于连接View和Model
??? ??? 在创建Vue实例时,需要传入一个选项对象,选项对象可以包含数据、挂载元素、方法、模生命周期钩子等等。
??? ??? 在这个示例中,选项对象的el属性指向View,el: '#app'表示该Vue实例将挂载到<div id="app">...</div>这个元素;data属性指向Model,data: exampleData表示我们的Model是exampleData对象。
??? Vue.js有多种数据绑定的语法,最基础的形式是文本插值,使用一对大括号语法,在运行时{{ message }}会被数据对象的message属性替换,所以页面上会输出"Hello World!"。
? MVVM模式本身是实现了双向绑定的式本身是实现了双向绑定的,在Vue.js中可以使用v-model指令在表单元素上创建双向数据绑定。

将message绑定到文本框,当更改文本框的值时,<p>{{ message }}</p> 中的内容也会被更新。
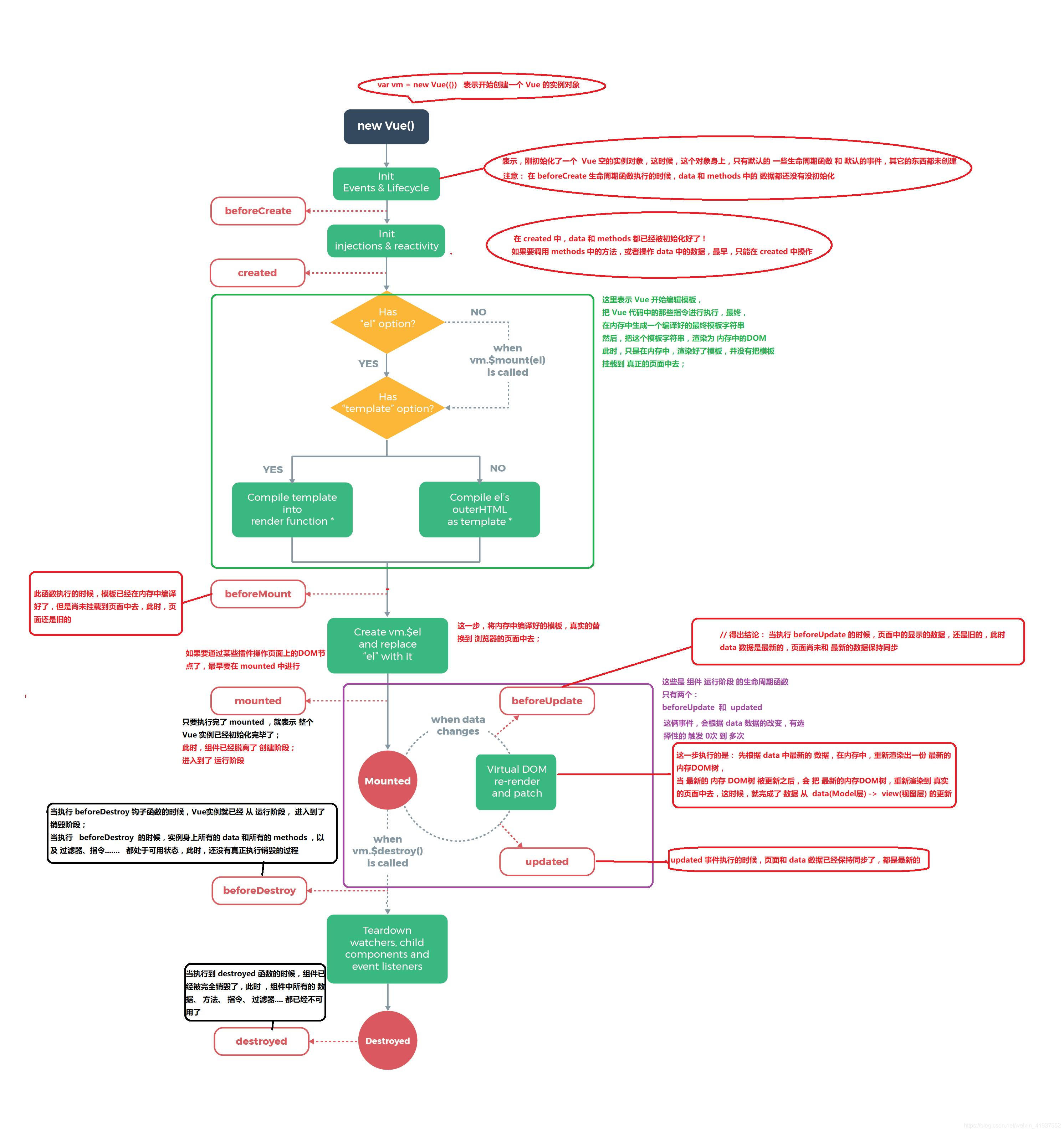
Vue的生命周期
Vue的生命周期这块很重要,因为当Vue被New(实例)后,需要设置数据监听、编译模板、将实例挂载到 DOM,并在数据变化时更新 DOM 等。在这运行过程中会抛出一些方法,函数供开发者调用。方便我们在不同的阶段添加自己业务代码。
????????? 当然前期学习时候你不需要搞得太清楚,当你深入学习时,这张图参考价值会越来越高。
它可以总共分为8个阶段:
1.beforeCreate:在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
2.created:实例已经创建完成之后被调用。
? ??????? 在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
3.beforeMount:在挂载开始之前被调用:
????????? 相关的 render 函数首次被调用。该钩子在服务器端渲染期间不被调用。
4.mounted: el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
????????? 如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。该钩子在服务器端渲染期间不被调用。
5.beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
???????? 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。该钩子在服务器端渲染期间不被调用。
6.updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。????????????
??? ??????当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。该钩子在服务器端渲染期间不被调用。
7.beforeDestroy:实例销毁之前调用。
????????? 在这一步,实例仍然完全可用。该钩子在服务器端渲染期间不被调用。
8.destroyed:Vue 实例销毁后调用。
???????? ??????? 调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例会被销毁。该钩子在服务器端渲染期间不被调用
?
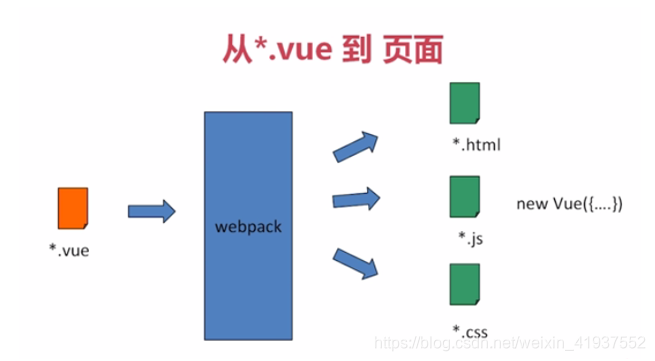
从Vue到页面


Vue组件的重要选项
data

props:

methods:

watch:

computed:

Vue的常用指令
Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute)。
常用指令如下
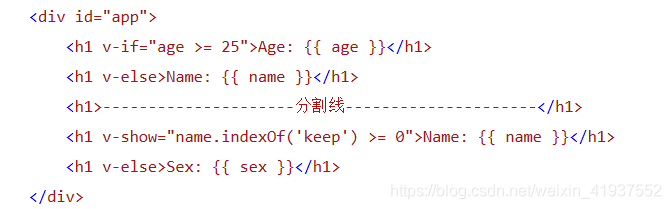
v-if指令
???? 是条件渲染指令,它根据表达式的真假来删除和插入元素
v-show指令
条件渲染指令,和v-if指令不同的是,使用v-show指令的元素始终会被渲染到HTML,它只是简单地为元素设置CSS的style属性
v-ese指令
????? 可以用v-else指令为v-if或v-show添加一个“else块”。v-else元素必须立即跟在v-if或v-show元素的后面——否则它不能被识别
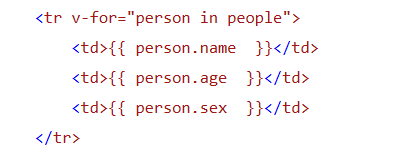
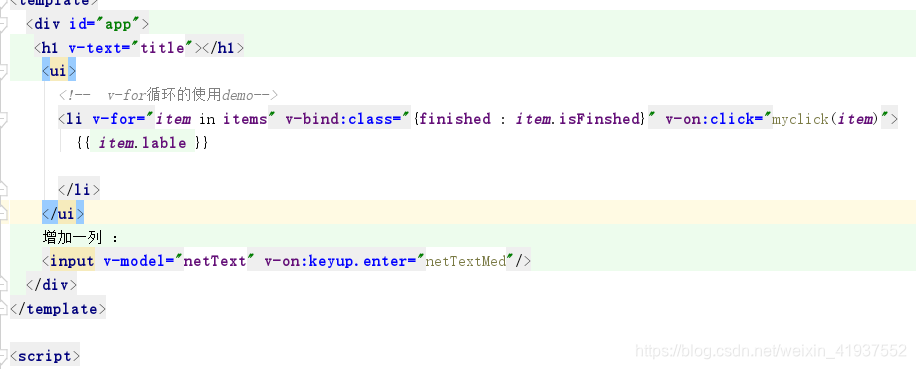
v-for指令 :
???? v-for指令基于一个数组渲染一个列表,它和JavaScript的遍历语法相似v-for="item in items"
items是一个数组,item是当前被遍历的数组元素。
v-bind指令
???? v-bind指令可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),例如:v-bind: class v-bind: argument="expression"
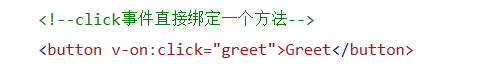
v-on指令
v-on指令用于给监听DOM事件,它的用语法和v-bind是类似的,例如监听<a>元素的点击事件:
<a v-on:click="doSomething">
Vue-CLI脚手架介绍
Vue-CLI为官方提供的单页面应用 (SPA) 快速搭建繁杂的脚手架工具,它是基于Nodejs环境运行的,方便使用者开发、比如热刷新、单元测试和ES6转为JavaScript等等
使用Vue-cli构建Vue项目
vue的使用一般有两种方式:1、直接在项目中引入vue.js;2、是使用脚手架工具vue-cli;
第一种方式我们如果做前后端分离不推荐,这里也不再过多的阐述如何引入,想要了解的同事可以去官方看下API。
??? 下面我就为大家具体来分享下使用Vue-cli来开发的示例。
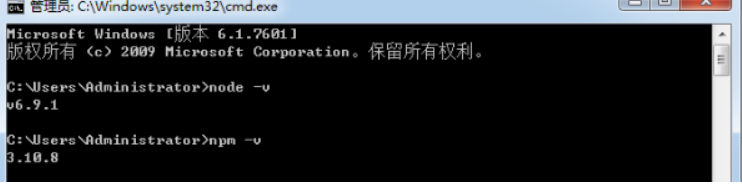
1.安装node.js,检测版本node -v,还要检测包管理工具npm –v
2.安装webpack,
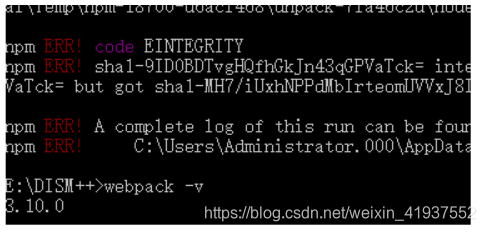
打开命令行工具输入:npm install webpack -g,安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功。
//全局安装
npm install -g webpack

3.安装vue-cli脚手架构建工具
//安装脚手架
npm install vue-cli –g
但是这种安装方式比较慢,推荐使用国内淘宝安装分享连接如下
https://www.cnblogs.com/zipon/p/7494601.html
安装vue-cli脚手架构建工具,打开命令行工具输入:npm install vue-cli -g,安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功
确认下是否全部安装完成
4.构建项目
接下来我们就准备构建项目了,首先就是找个磁盘,自己新建一个文件用于放我们的项目
在命令行中?? cd? 找到我们的项目文件
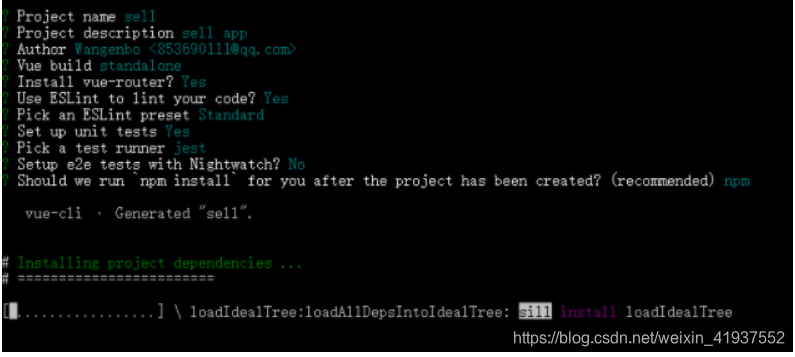
vue init webpack 项目名字<项目名字不能用中文>

Target directory exists. Continue? (Y/n) 直接回车默认(然后会下载 vue2.0模板,这里可能需要连代理)
?? Project name (vue-test) 直接回车默认
?? Project description (A Vue.js project) 直接回车默认
Author 直接回车默认
?? Use ESLint to lint your code? n pick an eslint preset. 默认
?? Standard setup unit tests with karma + mocha?No(单元测试不需要)
?? setup e2e tests with Nightwatch?No(单元测试不需要)
5、安装项目依赖
???首先CD到你的项目名称中去
执行npm install
安装 vue 路由模块vue-router和网络请求模块vue-resource –save-dev 是你开发时候依赖的东西,–save 是你发布之后还依赖的东西 :npm install vue-router vue-resource –save
6、启动项目
执行npm run dev

到了这里,说明你的项目就可以正式运行了,打开浏览器输入上述的链接,项目搭建完毕,可以开发了

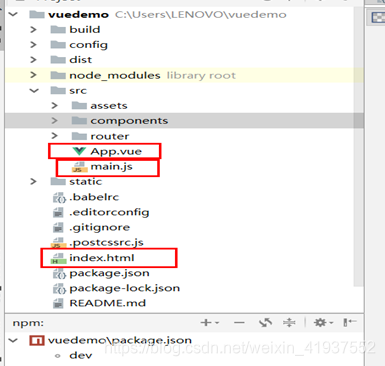
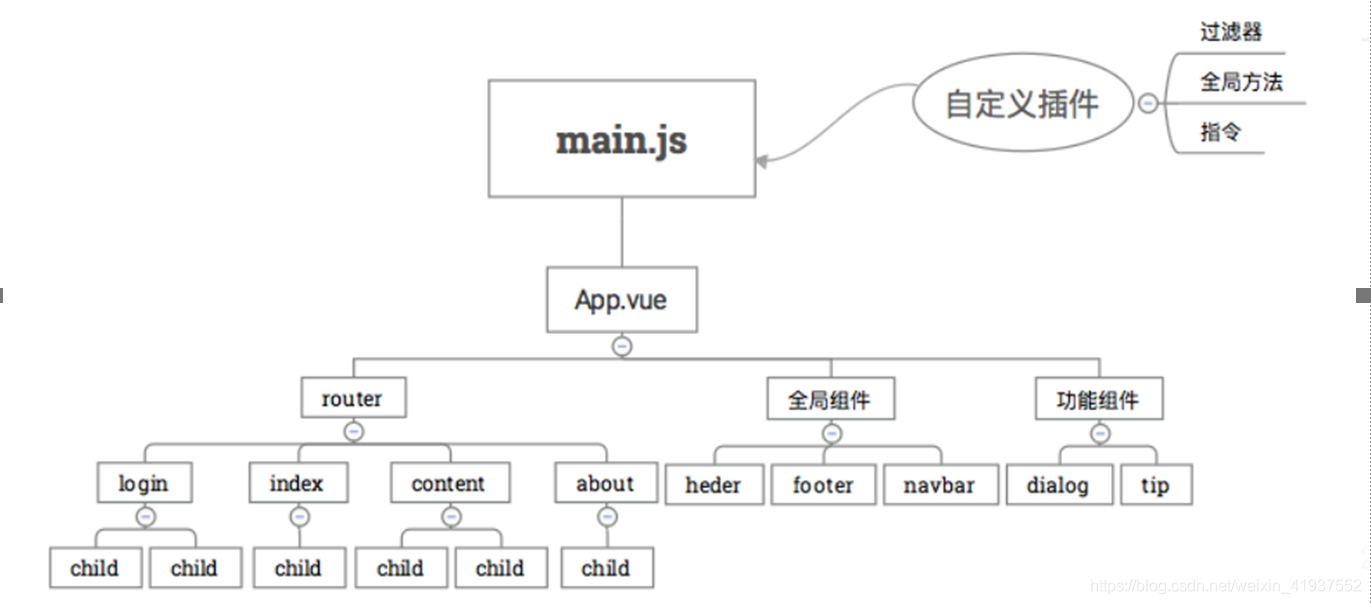
目录结构


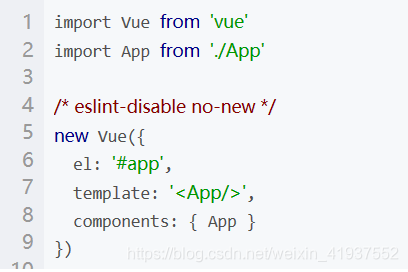
- main.js 是我们的入口文件,主要作用是初始化vue实例并使用需要的插件

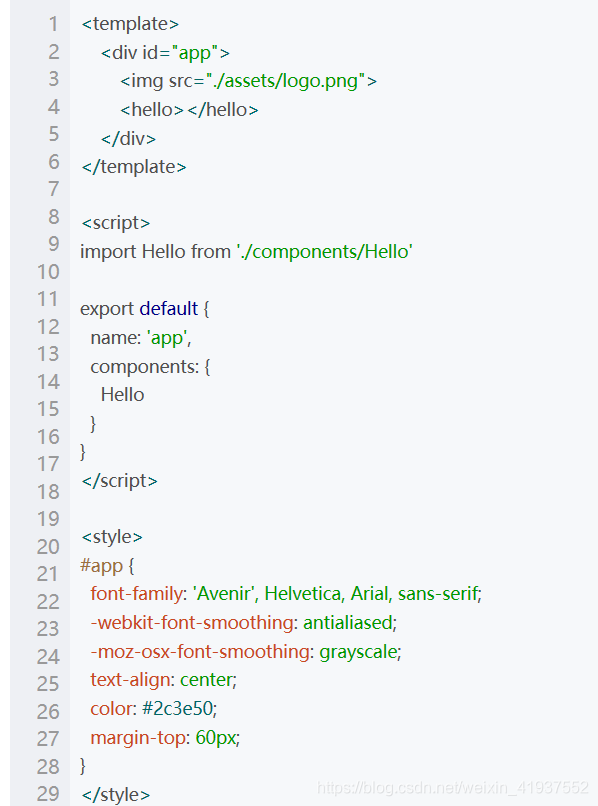
- App.vue是我们的主组件,所有页面都是在App.vue下进行切换的。其实你也可以理解为所有的路由也是App.vue的子组件。所以我将router标示为App.vue的子组件

- index.html文件入口
- src放置组件和入口文件
- node_modules为依赖的模块
- config中配置了路径端口值等
- build中配置了webpack的基本配置、开发环境配置、生产环境配置等
vuedemo项目简单的功能


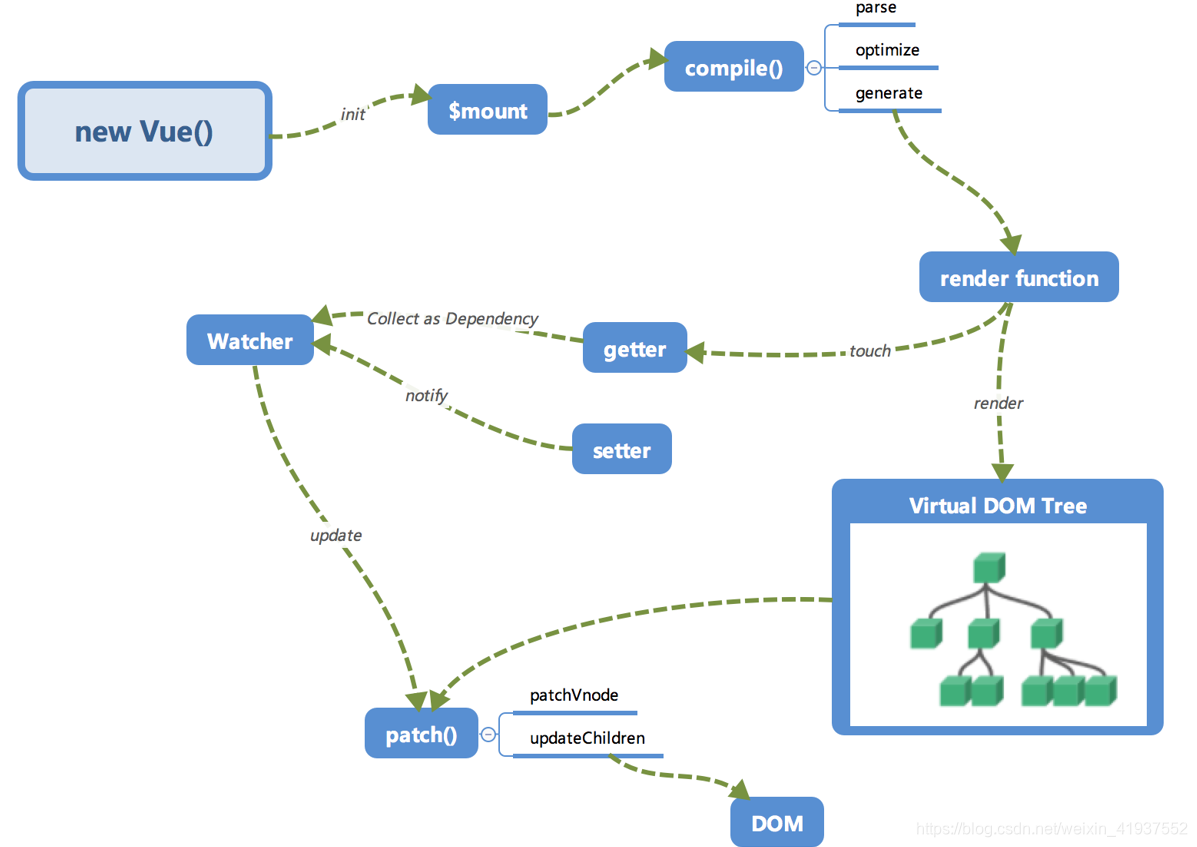
?Vue以及VueCLi运行机制的分享?

ok,你已经顺利入门了,关注我,我们下期见!
?