组件开发
创建第一个Vue项目(四)——Vue项目的目录结构+修改首页
路由
Vue路由(vue-router)详细讲解指南
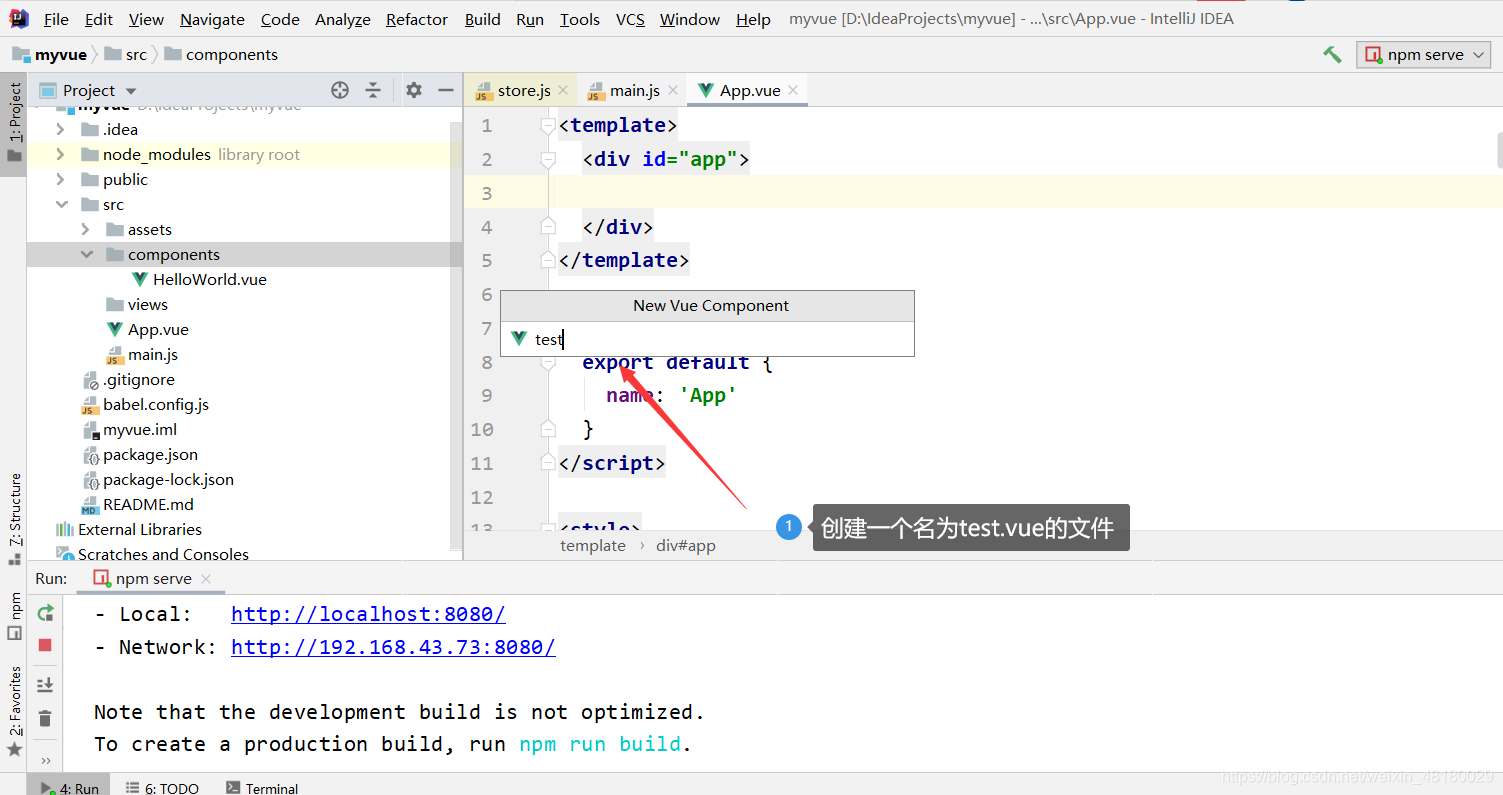
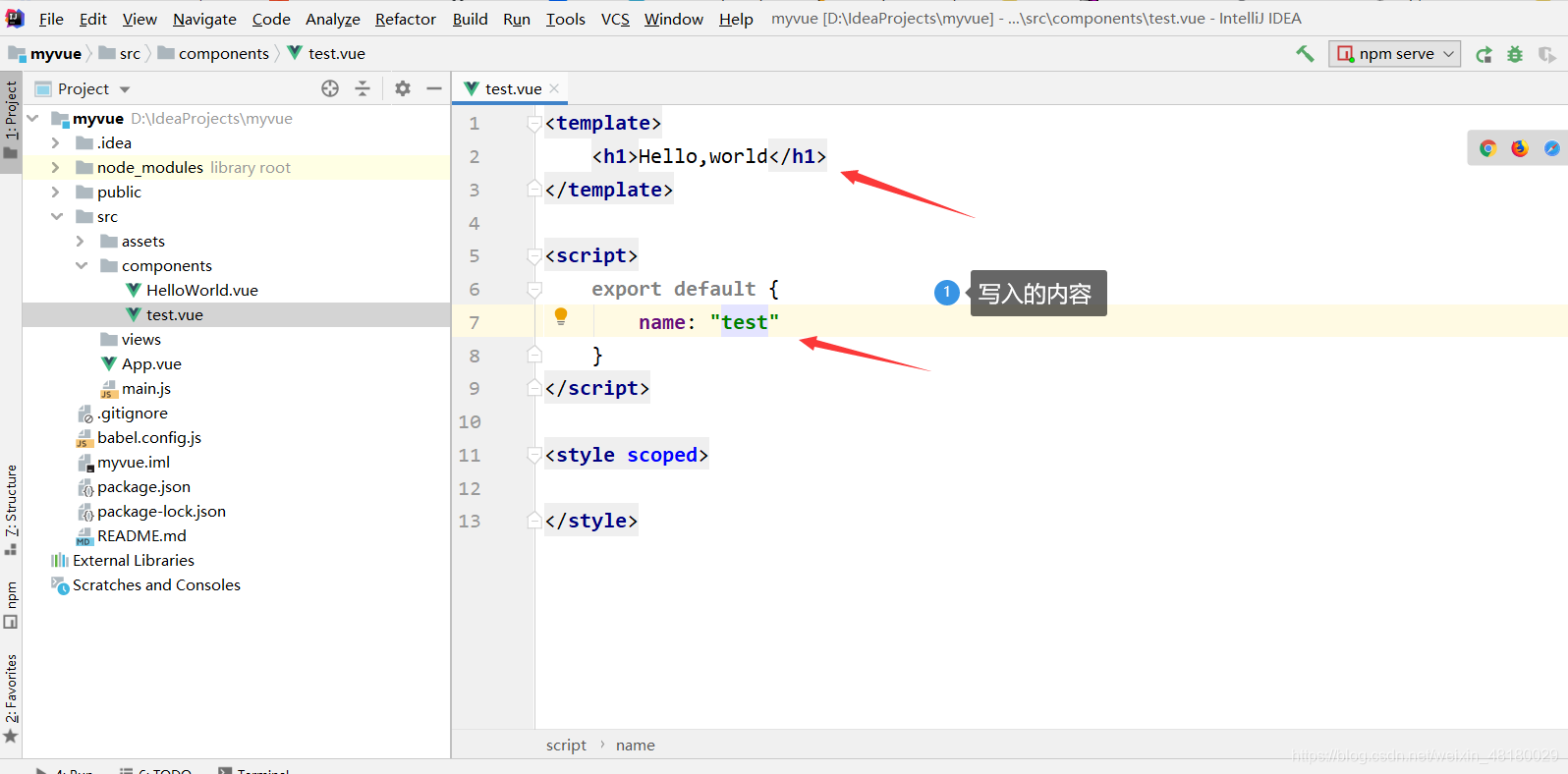
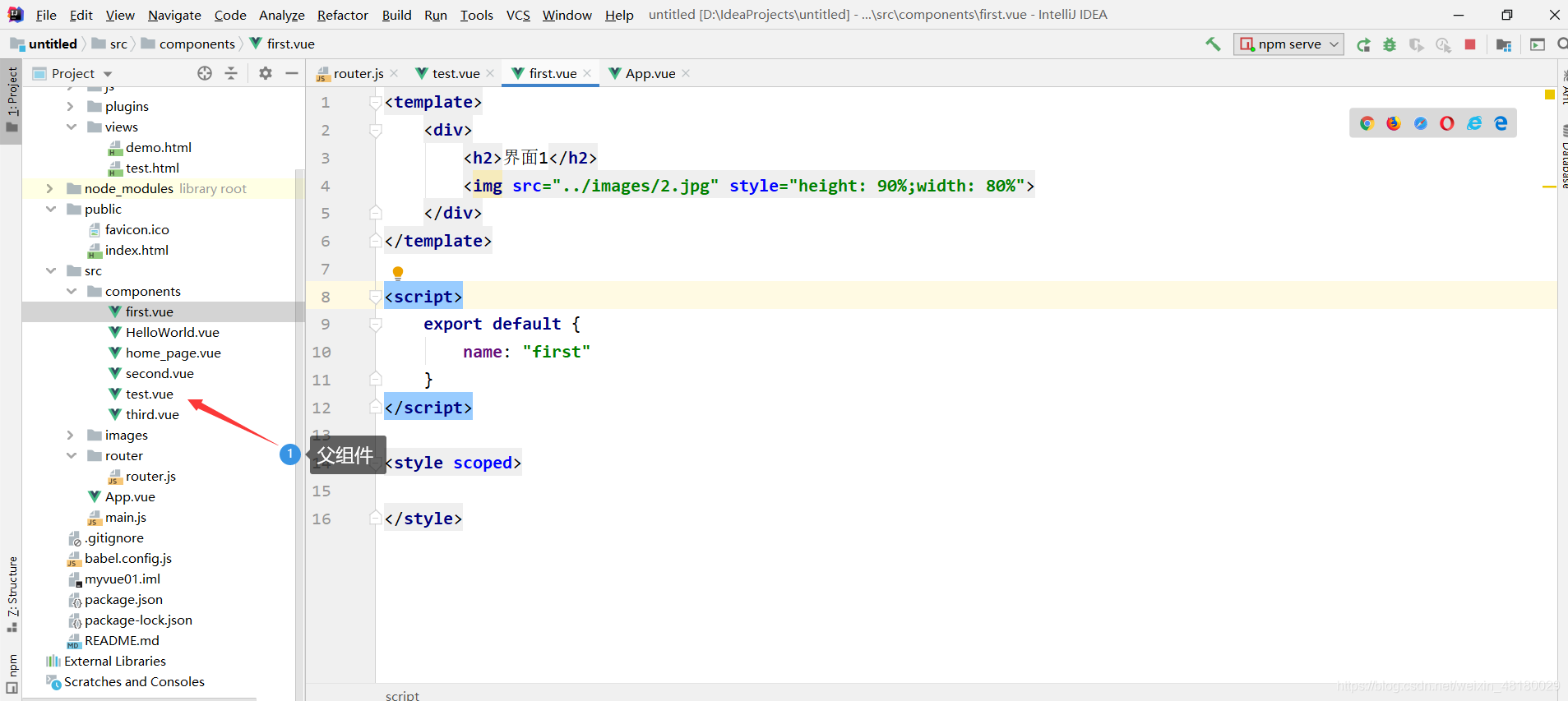
1.创建vue文件


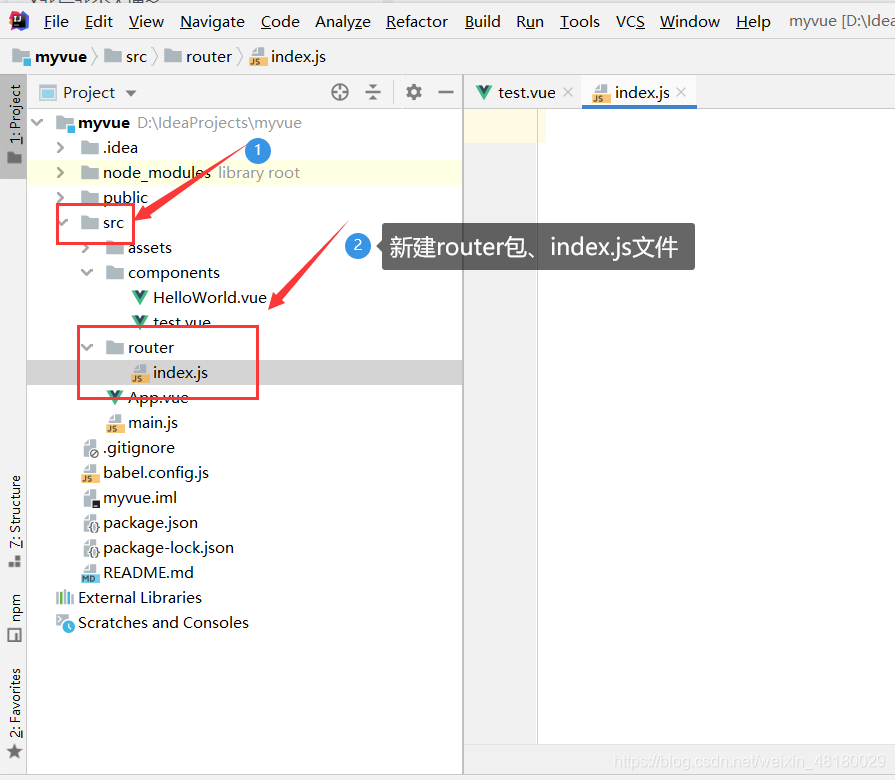
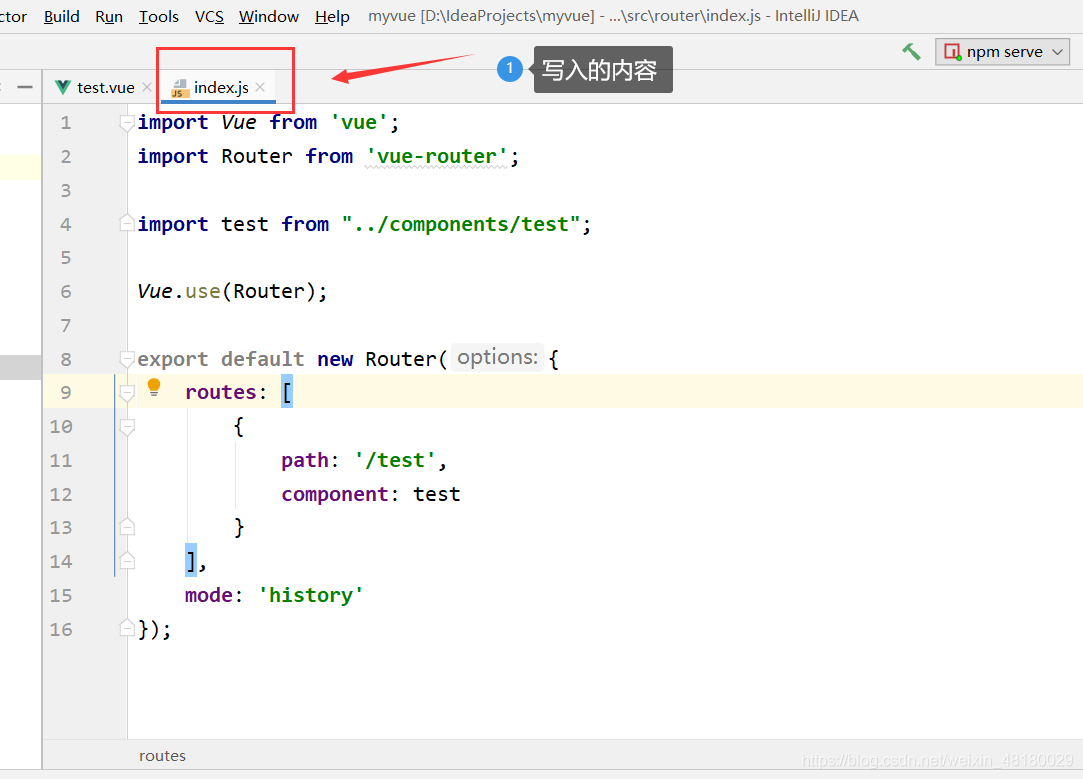
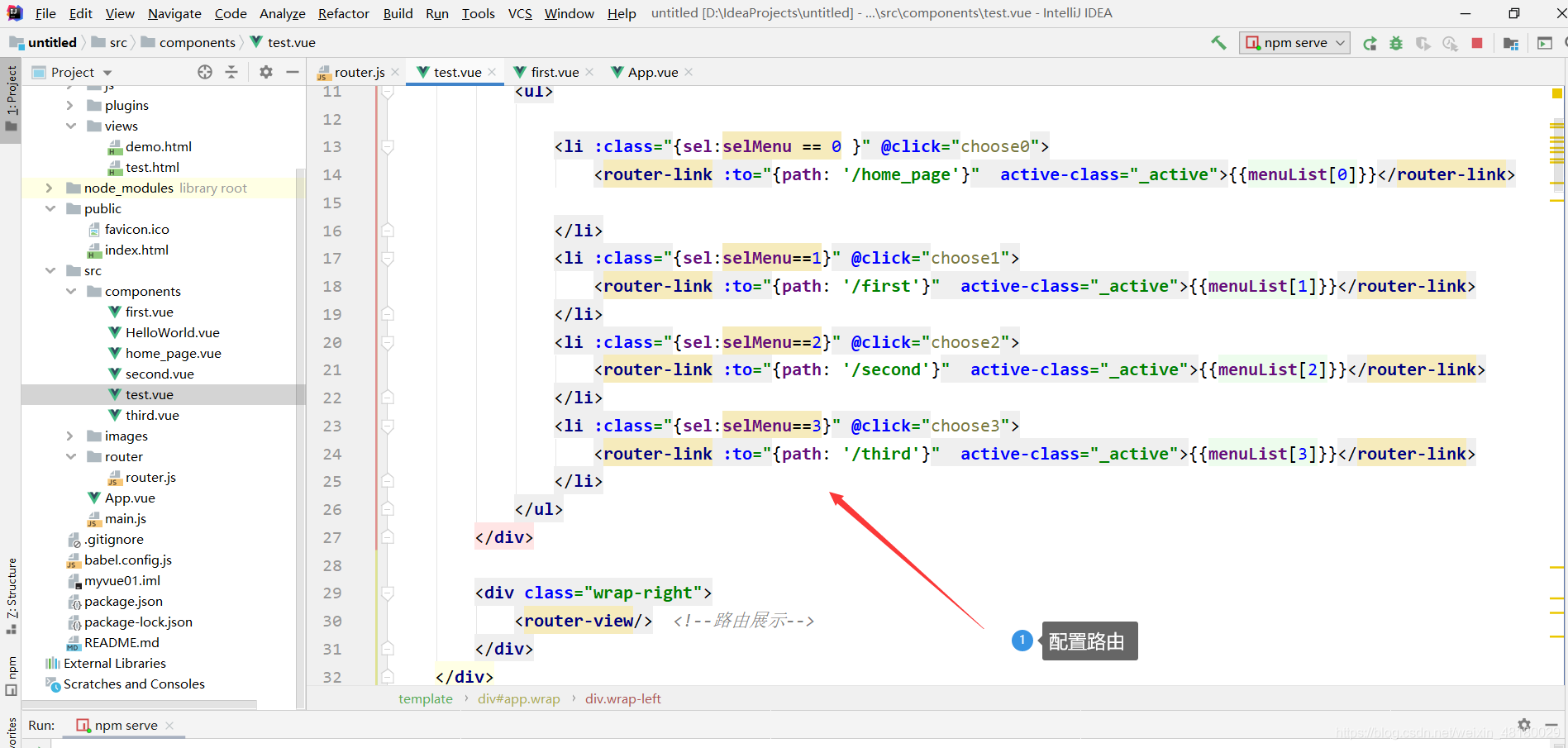
配置路由


import Vue from 'vue';
import Router from 'vue-router';
import test from "../components/test";
import HelloWorld from "../components/HelloWorld";
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
component: HelloWorld,
children:[
{path:'/test',component:test}
]
}
],
mode: 'history'
});

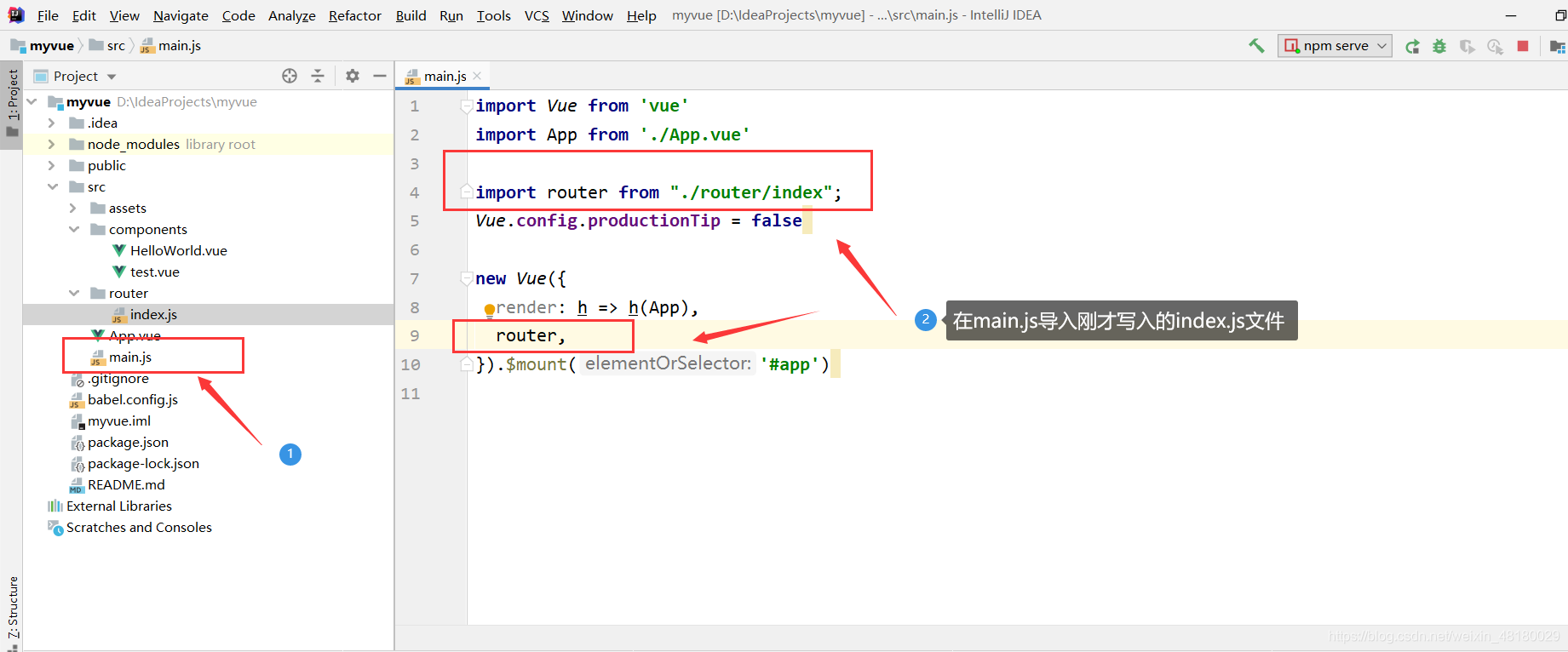
import router from './router/index'
router

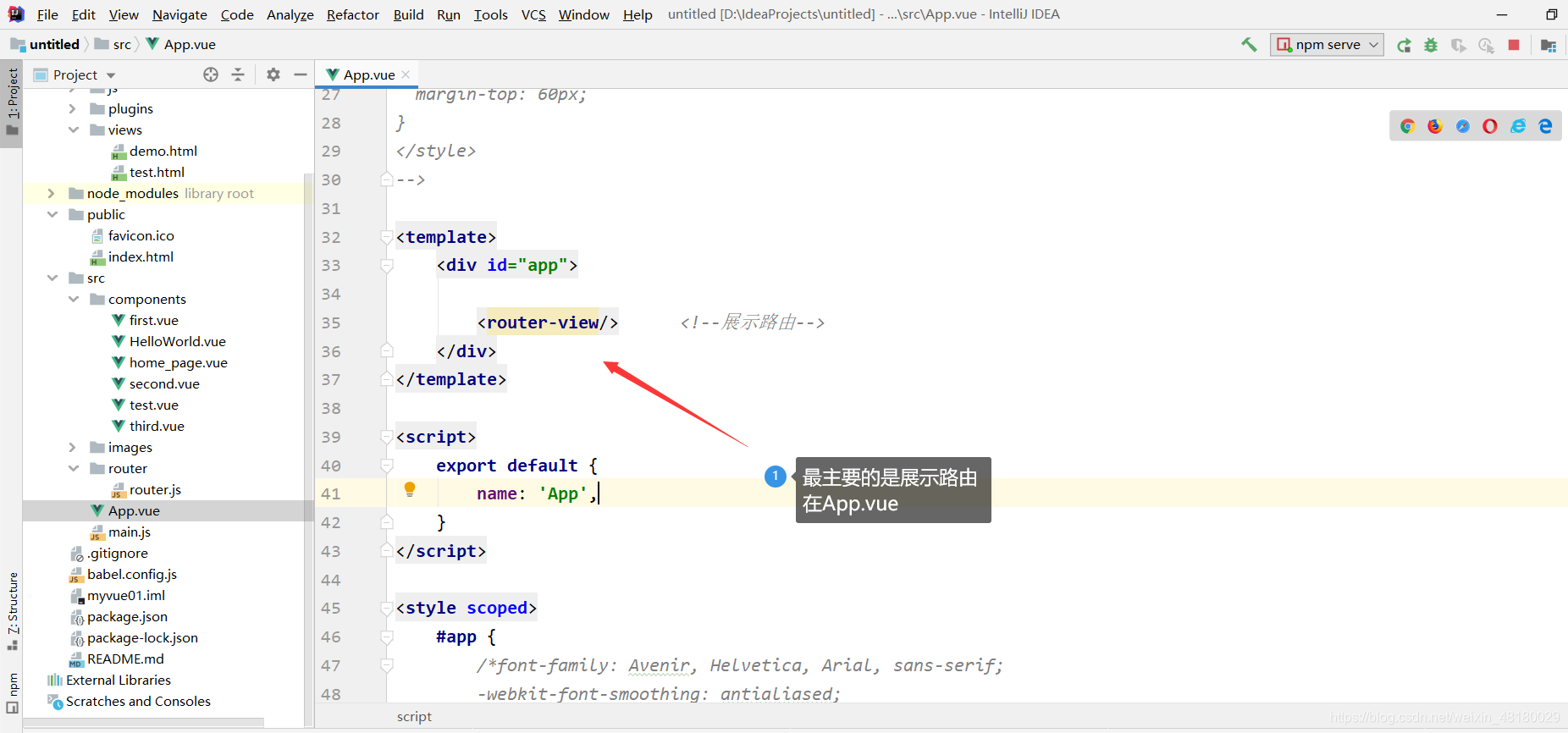
<router-link :to="{path:'/test'}">跳转</router-link>
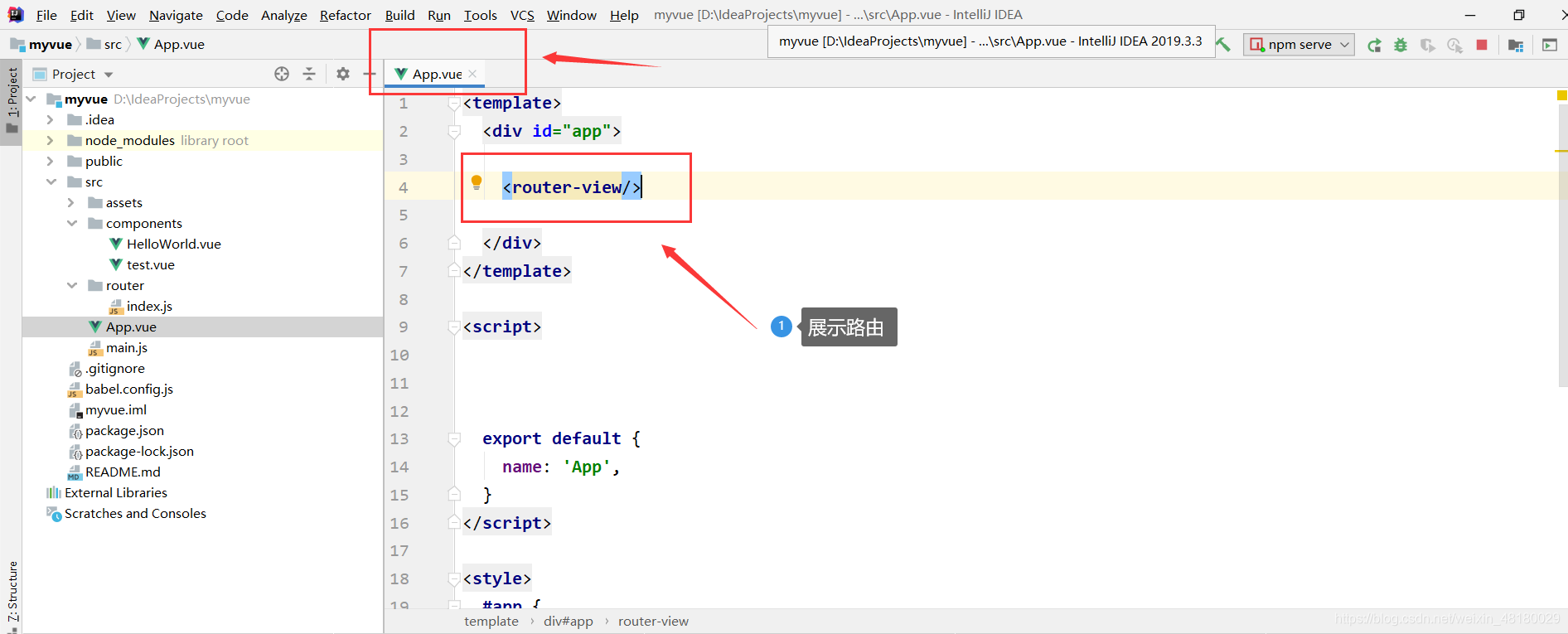
<div>
<router-view></router-view>
</div>

<router-view></router-view>
展示:



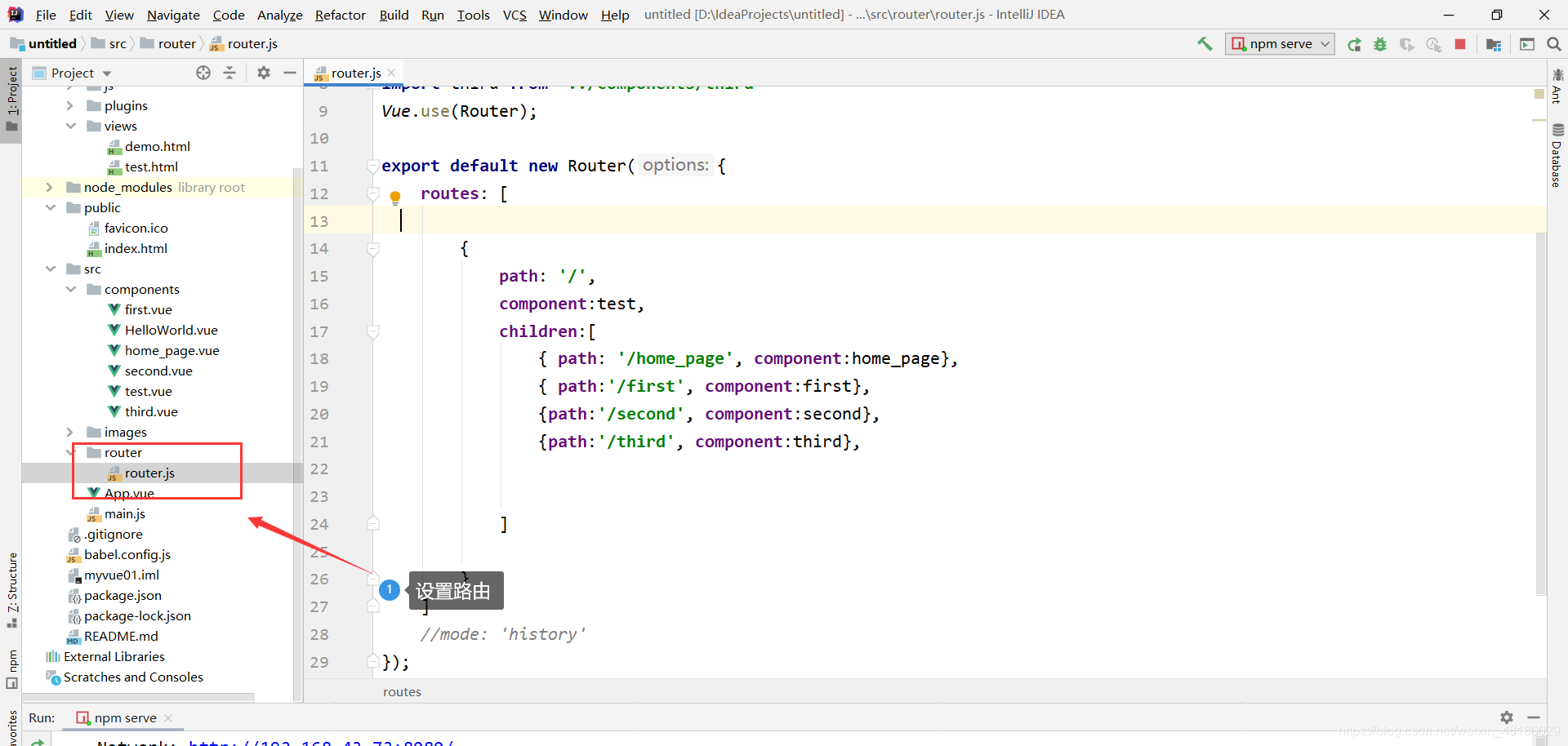
import Vue from 'vue';
import Router from 'vue-router';
import test from '../components/test'
import home_page from '../components/home_page'
import first from '../components/first'
import second from '../components/second'
import third from '../components/third'
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
component:test,
children:[
{ path: '/home_page', component:home_page},
{ path:'/first', component:first},
{path:'/second', component:second},
{path:'/third', component:third},
]
}
]
//mode: 'history'
});

总结
