传说中前端面试必考的手写系列之,实现深拷贝~
1、思路就是递归实现啦~
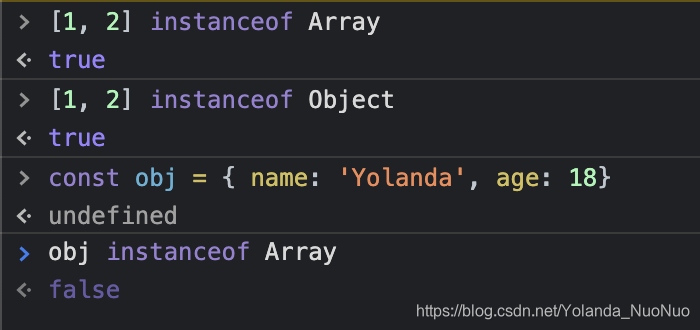
然后要注意先判断是不是数组,因为数组和对象都是引用类型,如果用instanceof判断呢,因为都在同一条原型链上,

2、编码实现
const obj1 = {
name: 'Yolanda',
age: 18,
info: {
array: [1, 3, [4, 8, 0], [2, 4, 7]],
friends: {
male: {
name: 'Tony',
age: 24
},
female: {
name: 'Anna',
age: 20
}
}
},
arr: [8, 9, [1, 8]]
}
const deepClone1 = (obj) => {
// 首先判断是不是一个对象,如果不是就直接返回
if(typeof obj !== 'object') {
return obj;
}
let resObj;
// 初始化拷贝后的结果对象
// 必须先判断是不是数组,因为[1, 2] instanceof Object 也是true,在一条原型链上的
if(obj instanceof Array) {
resObj = [];
} else {
resObj = {};
}
for(let key in obj) {
// 这里是判断key是obj自己的属性,不是原型链上继承来的
if(obj.hasOwnProperty(key)) {
resObj[key] = deepClone1(obj[key]);
}
}
return resObj;
}
const obj2 = deepClone1(obj1);
console.log(obj2)
obj2.name = 'Bonnie';
console.log(obj1.name);// 还是 Yolanda
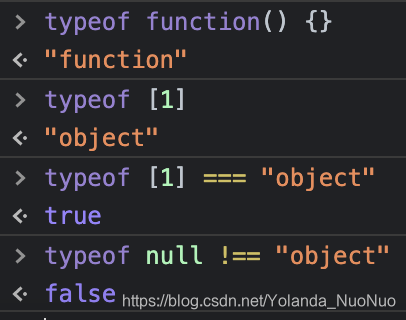
3、假如是用typeof判断也要注意,typeof这个东东判断引用类型,只有函数是返回function,其他(数组和对象)都是object

那前面的这段
if(obj instanceof Array) {
resObj = [];
} else if(obj instanceof Object){
resObj = {};
} else {
return obj;
}
就可以这么写了
if(Array.isArray(obj)) {
resObj = [];
} else if(typeof obj === "object") {
resObj = {};
} else {
return obj;
}
都是一样的啦~
4、那顺手就总结一下另一道小面试题—instanceof和typeof的区别吧
(1)typeof除了null判断出来是对象,其他基本类型判断都是基本类型
判断基本类型大多数就是基本类型(number undefined string boolean Symbol)

注意:

判断引用类型,只能判断出函数是function,其他都判断成了对象,无法细分
注意这里是小写哦

(2)instanceof通过原型链来判断
但是判断不出原始数据类型

另外~hasOwnProperty能判断出这个属性是原型链上的还是对象本身的属性