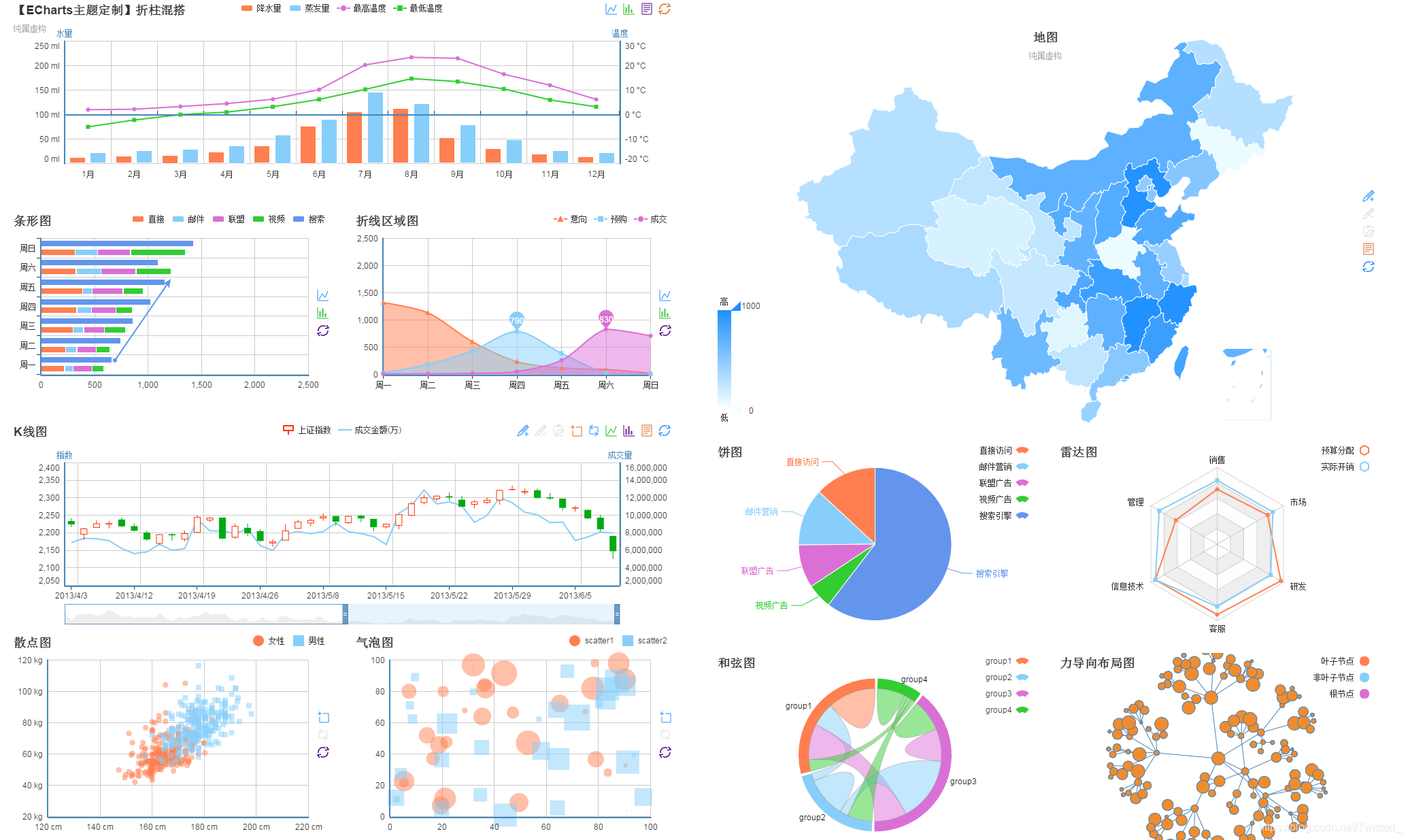
Echarts - 可视化统计图

一、基本步骤
- 引入 echarts ( CDN引入 )
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.7.0/echarts-en.js"></script>
- 准备一个展示图表的盒子
<div id="main"></div>
- 初始化echarts实例对象
var muChart = echarts.init(document.getElementById('main'))
- 准备配置项
var option = { // coding }
- 将配置项设置给Echarts实例对象
myChart.setOption(option)
二、通用配置项
2.1、图表标题
title:{
text:"设置标题",
link:"配置标题点击之后的超链接 直接设置网址链接",
// 设置水平/垂直位置
x:"center/left/right/<number>",
y:"center/top/bottom/<number>",
// 设置标题的位置
top: 100,
left: 750,
// 设置背景色
backgroundColor:"",
// 边框颜色/宽度
borderColor:"xxx",
borderWidth:<number>,
// 标题内边距
padding:<number>,
// 设置标题样式
txetStyle:{
字体大小、粗细、颜色
fontSize: 18,
fontWeight: 'bolder',
color: '#333'
},
2.2、提示
tooltip:{
// 触发类型
// item:鼠标移入柱状图内部 显示数据
// axis 鼠标在x轴数据表示的y轴坐标轴内
trigger:"item / axis"
// 触发时机
// 默认mouseover 鼠标悬浮时显示 不设置
// click 鼠标点击时显示数据
triggerOn:"mouseover / click"
// 格式化(字符串模板,回调函数)
formatter:"字符串模版",
formatter:function(arg){
console.log(arg)
return args.name + '的成绩是' + args.data
}
}
2.3、工具按钮
toolbox:{
feature:{
// 导出图片
saveAsImage:{},
// 数据视图 查看图表数据 可以直接更改数据
dataView:{},
// 动态类型切换
magicType: {
type: ['bar', 'line']
},
// 数据区域缩放
dataZoom: {},
// 重置
restore: {}
}
}
2.4、图例
legend: {
// 在图表上方会有下方设置的按钮 点击其中的会显示该图表
// 筛选系列 和series下的name配合使用
data: ['语文成绩', '数学成绩']
}
三、图表
3.1、柱状图

var xData = ['Bucky', 'Summer', 'Henery', 'Taylor', 'Swift', 'Kety']
var yData = [89, 90, 91, 95, 19, 30]
var yData1 = [50, 70, 81, 65, 99, 40]
var option = {
xAxis:{
// category:类目轴 通过data设置数据
type:"category",
// data:['<在x轴显示的数据>']
data:xDate
},
yAxis:{
// value: 数值轴 自动从目标数据(series/data)中读取数据
type:"value"
},
series:[
// 可以设置多个对象
{
name:"<数据属于的是什么分类的数据>"
// 柱状图
type:"bar",
// data: ['<在y轴显示的数据>'],
data:yDate,
// 最大值、最小值
markPoint:{
data:[
{
type:"max",
name:"最大值"
},
{
type:"min",
name:"最小值"
}
]
},
//平均值
markLine:{
data:[
{
type:"average",
name:"平均值"
}
]
},
// { 数据显示 数据的倾斜程度 数据的显示位置}
label:{show:true,rotate:60,position:"inside/outside"},
// 设置柱状图占据的大小
barWidth:"40%"
},
{
name:"<数据属于的是什么分类的数据>"
// 柱状图
type:"bar",
data: ['<在y轴显示的数据>'],
// 最大值、最小值
markPoint:{
data:[
{
type:"max",
name:"最大值"
},
{
type:"min",
name:"最小值"
}
]
},
//平均值
markLine:{
data:[
{
type:"average",
name:"平均值"
}
]
},
// { 数据显示 数据的倾斜程度 数据的显示位置}
label:{show:true,rotate:60,position:"inside/outside"},
// 设置柱状图占据的大小
barWidth:"40%"
}
]
}
3.2、折线图

var xData = ['Bucky', 'Summer', 'Henery', 'Taylor', 'Swift', 'Kety']
var yData = [89, 90, 91, 95, 19, 30]
var yData1 = [50, 70, 81, 65, 99, 40]
var options = {
xAxis: {
type: "category",
data: xDate,
// 第一个数据紧挨边线Y轴
boundaryGap: false,
},
yAxis: {
type: "value",
// 缩放 脱离0值 y轴的数据不从0开始 根据数据从最低的开始
scale: true
},
series: [
{
name:"<数据属于的是什么分类的数据>"
type: "line",
// 最大/小值
markPoint: {
data: [
{ type: "max", data: "最大值" },
{ type: "min", data: "最小值" }
]
},
// 平均值
markLine: {
data: [{ type: "average", data: "平均值" }]
},
// 标注区间 数据x轴的范围内出现背景色
markArea: {
data: [
[{ xAxis: '1月' }, { xAxis: '2月' }],
[{ xAxis: '7月' }, { xAxis: '8月' }],
]
},
// 设置平滑折现图
smooth: true,
// 设置线条样式
lineStyle: {
// 设置线条颜色
color: "green",
type: "dashed" // doted/dashed/solid
},
// 填充样式
areaStyle: {
color: "yellowgreen"
},
label: { show: true, rotate: 10, position: 'outside' },
data: yData,
// 堆叠图
stack: 'all'
}
// 两个对象 不同的数据 设置stack:"all"
// 此时两个对象的折线图不会有交集 此时他们之间的y轴数据 就是第二个对象的数据
,
{
type: "line",
data: yData,
// 堆叠图
stack: 'all'
}
]
}
3.3、散点图

// 散点图数据
var splashe = [
{ "gender": "famale", "height": "170", "weight": "180" },
{ "gender": "famale", "height": "172", "weight": "120" },
{ "gender": "famale", "height": "177", "weight": "170" },
{ "gender": "famale", "height": "192", "weight": "85" },
{ "gender": "famale", "height": "182", "weight": "18" },
{ "gender": "famale", "height": "162", "weight": "150" },
]
var axisArray = [];
// 遍历数据 获取散点数据
for (var i = 0; i < splashe.length; i++) {
var height = splashe[i].height;
var weight = splashe[i].weight;
var newArray = [height, weight]
axisArray.push(newArray)
}
var optionss = {
xAxis: {
type: "value",
// 缩放 脱离0值 y轴的数据不从0开始显示 根据数据的最小值显示
scale: true,
},
yAxis: {
type: "value",
// 缩放 脱离0值 y轴的数据不从0开始显示 根据数据的最小值显示
scale: true
},
series: [
{
// 气泡图效果
// type: "scatter",
// 涟漪动画效果
type: "effectScatter",
// 涟漪范围
rippleEffect: {
scale: 5
},
// 设置涟漪动画的显示
showEffectOn: 'render',
// render / emphasis(鼠标悬浮产生涟漪动画)
data: axisArray,
// 散点大小
symbolSize: function (arg) {
// console.log(arg);
var height = arg[0] / 100
var weight = arg[1]
// 根据BMI判断 设置不同BMI的散点大小
var bmi = weight / (height * height)
if (bmi > 28) {
return 20
}
return 10
},
// 样式设置
itemStyle: {
color: function (arg) {
console.log(arg);
// 根据不同的条件设置散点的颜色
var height = arg.data[0] / 100
var weight = arg.data[1]
var bmi = weight / (height * height)
if (bmi > 28) {
return 'greenyellow'
}
return 'pink'
}
}
}]
}
3.4、饼图

// 初始化Echarts实例对象
var myChart = echarts.init(document.getElementById('main'));
// 饼图数据 数组里面包含多个对象
var pieData = [
{ name: "Bucky", value: 1234 },
{ name: "Taylor", value: 1135 },
{ name: "Hacker", value: 1934 },
{ name: "Docker", value: 1634 },
{ name: "Henry", value: 1004 }
]
// 准备配置项和数据
// 饼图
var option = {
series: [
{
// name: "购物详情",
type: "pie",
data: pieData,
// 饼图文字显示
label: {
// 默认文字显示
show: true,
// 设置文字显示的内容
formatter: function (arg) {
console.log(arg);
return arg.name + '占据了' + arg.percent + "%"
},
},
// 设置半径范围 <number> / <number>% 百分比参照容器的宽度和高度中较小的一半的百分比
// radius: '20%',
// 圆环 内圆/外圆半径
// radius: ['50%', '75%'],
// 南丁格尔图 半径不同 根据数值的大小呈现
roseType: 'radius',
// 选中的效果展示 single/multiple 只能将选中的那个偏离一点位置/所有的都可以偏离位置
selectedMode: 'multiple',
// 设置偏离距离
selectedOffset: 30,
}
]
}
myChart.setOption(option);
3.5、地图

获取地图的json数据 : 地图API
// 设置需要产生涟漪散点图的坐标值
var scatterData = [
{
value: [104.065735, 30.659462]
}
]
// 初始化Echarts实例对象
var myChart = echarts.init(document.getElementById('main'));
// 获取地图数据
$.get('./json/china.json', function (res) {
console.log(res);
// 注册地图矢量数据
echarts.registerMap('chinaMap', res);
// 准备配置项和数据
// 获取全国的详细地图信息
var option = {
// 配置geo
geo: {
type: 'map',
// 与registerMap里面设置的名字保持一致
map: 'chinaMap',
// 设置拖动和缩放
roam: true,
// 名称显示 (设置默认展示)
label: {
show: true,
},
// 设置初始化比例
zoom: 1,
// 配置地图中心点坐标 [经度,纬度]
center: [104.065735, 30.659462],
},
// 根据空气质量数据设置不同城市的背景色
series: [
{
data: airData,
// 通过设置 将 geo 和 series进行数据关联
geoIndex: 0, // 此时只有一个geo 所以设置 0
type: 'map'
},
// 地图与散点图结合起来使用
{
data: scatterData,
// 设置类型为散点图
type: "effectScatter",
// 设置涟漪动画的显示
showEffectOn: 'render',
// render / emphasis(鼠标悬浮产生涟漪动画)
// 让散点图使用地图坐标系统
coordinateSystem: "geo",
// 控制涟漪范围
rippeEffect: {
scale: 40,
},
// // 设置散点的大小
symbolSize: function (arg) {
// console.log(arg);
return 50
},
// // 设置散点的样式
itemStyle: {
color: function (arg) {
console.log(arg);
return "#23ff79"
}
}
}
],
// 配置visualMap 对图表进行过滤
visualMap: {
// 设置最大值、最小值、颜色范围
min: 0,
max: 300,
inRange: {
color: ['white', 'red'] // 控制颜色渐变的范围
},
// 对数据筛选 出现滑块效果
calculable: true,
}
}
myChart.setOption(option);
})
地图通常会根据一些数据的不同显示不同的背景色,所以这里我根据空气质量来设置背景色
// 空气质量数据
// **这里设置的空气质量数据的name必须和地图API请求下来的name保持一致**
var airData = [
{ name: '北京市', value: 39.92 },
{ name: '天津市', value: 39.13 },
{ name: '河北省', value: 31.22 },
{ name: '山西省', value: 66 },
{ name: '内蒙古自治区', value: 147 },
{ name: '辽宁省', value: 113 },
{ name: '吉林省', value: 25.04 },
{ name: '黑龙江省', value: 50 },
{ name: '上海市', value: 114 },
{ name: '江苏省', value: 175 },
{ name: '浙江省', value: 117 },
{ name: '安徽省', value: 92 },
{ name: '福建省', value: 84 },
{ name: '江西省', value: 67 },
{ name: '山东省', value: 84 },
{ name: '河南省', value: 96 },
{ name: '湖北省', value: 273 },
{ name: '湖南省', value: 59 },
{ name: '广东省', value: 99 },
{ name: '广西壮族自治区', value: 39 },
{ name: '海南省', value: 58 },
{ name: '重庆市', value: 61 },
{ name: '四川省', value: 51 },
{ name: '贵州省', value: 29 },
{ name: '云南省', value: 71 },
{ name: '西藏自治区', value: 38 },
{ name: '陕西省', value: 57 },
{ name: '甘肃省', value: 24 },
{ name: '青海省', value: 58 },
{ name: '宁夏回族自治区', value: 52 },
{ name: '新疆维吾尔自治区', value: 54 },
{ name: '台湾省', value: 88 },
{ name: '香港特别行政区', value: 66 },
{ name: '澳门特别行政区', value: 77 },
{ name: '', value: 55 }
]
// 设置需要产生涟漪散点图的坐标值
var scatterData = [
// 想设置多个的话,就写多个对象
{
value: [104.065735, 30.659462]
},
// {},{}
]
// 初始化Echarts实例对象
var myChart = echarts.init(document.getElementById('main'));
// 获取地图数据
$.get('./json/china.json', function (res) {
console.log(res);
// 注册地图矢量数据
echarts.registerMap('chinaMap', res);
// 准备配置项和数据
// 获取全国的详细地图信息
var option = {
// 配置geo
geo: {
type: 'map',
// 与registerMap里面设置的名字保持一致
map: 'chinaMap',
// 设置拖动和缩放
roam: true,
// 名称显示 (设置默认展示)
label: {
show: true,
},
// 设置初始化比例
zoom: 1,
// 配置地图中心点坐标 [经度,纬度]
center: [104.065735, 30.659462],
},
// 根据空气质量数据设置不同城市的背景色
series: [
{
data: airData,
// 通过设置 将 geo 和 series进行数据关联
geoIndex: 0, // 此时只有一个geo 所以设置 0
type: 'map'
},
// 地图与散点图结合起来使用
{
data: scatterData,
// 设置类型为散点图
type: "effectScatter",
// 设置涟漪动画的显示
showEffectOn: 'render',
// render / emphasis(鼠标悬浮产生涟漪动画)
// 让散点图使用地图坐标系统
coordinateSystem: "geo",
// 控制涟漪范围
rippeEffect: {
scale: 40,
},
// // 设置散点的大小
symbolSize: function (arg) {
// console.log(arg);
return 50
},
// // 设置散点的样式
itemStyle: {
color: function (arg) {
console.log(arg);
return "#23ff79"
}
}
}
],
// 配置visualMap 对图表进行过滤
visualMap: {
// 设置最大值、最小值、颜色范围
min: 0,
max: 300,
inRange: {
color: ['white', 'red'] // 控制颜色渐变的范围
},
// 对数据筛选 出现滑块效果
calculable: true,
}
}
myChart.setOption(option);
})
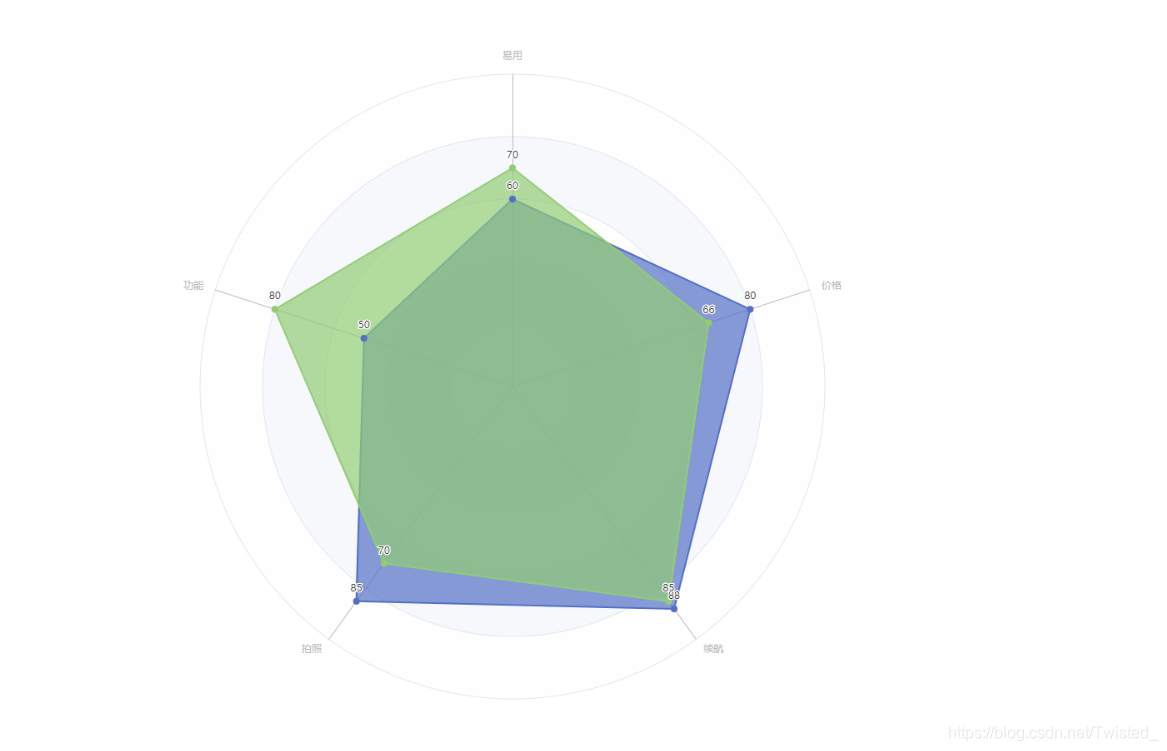
3.6、雷达图

// 初始化Echarts实例对象
var myChart = echarts.init(document.getElementById('main'));
// 雷达图主要用于进行数据对比
// 设置各个维度的最大值
var dataMax = [
{ name: '易用', max: 100 },
{ name: '功能', max: 100 },
{ name: '拍照', max: 100 },
{ name: '续航', max: 100 },
{ name: '价格', max: 100 }
]
// 设置配置项
var option = {
// 配置各个维度的最大值
radar: {
indicator: dataMax,
// 设置雷达图的展示形状 polygon(多边形)/circle(圆形)
shape: 'circle'
},
series: [
{
type: 'radar',
// 设置标签显示数值
label: {
show: true,
},
// 区域的面积填充
areaStyle: {},
data: [
// 数据部分 两个不同的手机进行对比
{
name: "phone1",
value: [60, 50, 85, 88, 80]
},
{
name: "phone2",
value: [70, 80, 70, 85, 66]
},
]
},
],
}
myChart.setOption(option);
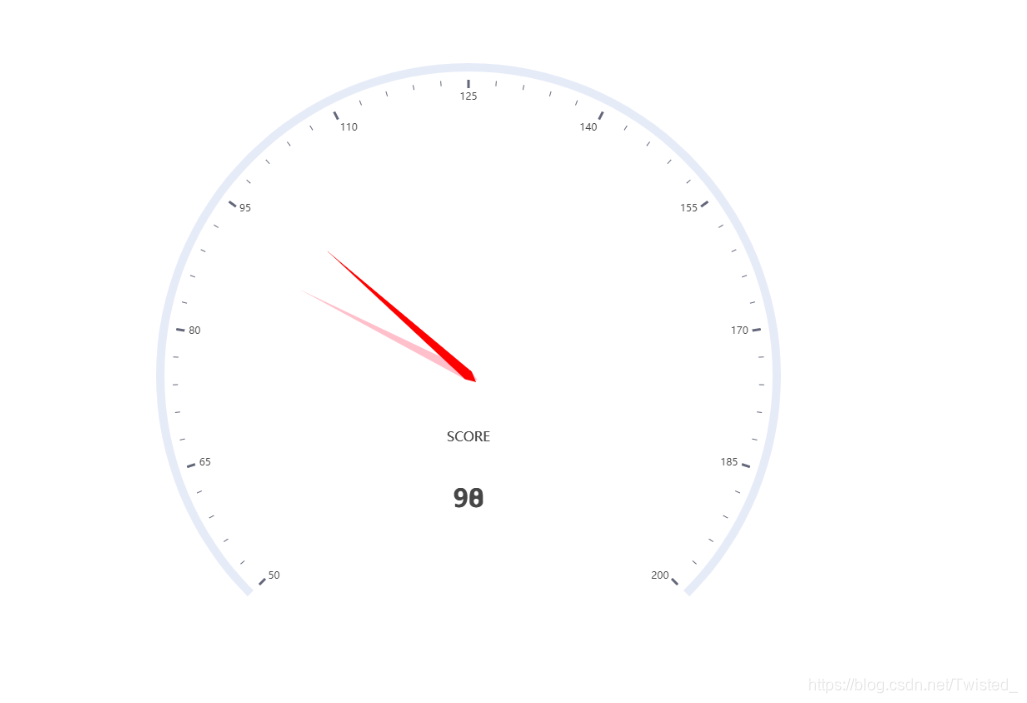
3.7、仪表盘

// 初始化Echarts实例对象
var myChart = echarts.init(document.getElementById("main"))
var option = {
series: [{
name: 'Pressure',
type: 'gauge',
data: [{
value: 90,
name: 'SCORE',
// 设置仪表盘样式
itemStyle: {
color: 'pink'
}
}, {
value: 98,
name: 'SCORE',
// 设置仪表盘样式
itemStyle: {
color: 'red'
}
}],
// 设置仪表盘开始时的数值大小
min: 50,
// 设置仪表盘结束时的数值大小
max: 200
}]
};
myChart.setOption(option)
图表小结
type = "xxxx"
- bar 柱状图
- line 折线图
- pie 饼图
- scatter/effectScatter 散点图 / 带有涟漪动画的散点图
- map 地图
- radar 雷达
- gauge 仪表盘
使用场景
- 柱状图 : 分类数据 呈现的是每一个分类中有多少
- 折线图 : 分析数据随时间的变化趋势
- 散点图 : 不同维度数据之间的相关性、与地图结合使用涟漪动画
- 饼图 : 不同分类数据的占比情况
- 地图 : 分析不同地理位置上数据的差异
- 雷达图 : 分析多个维度的数据与标准数据的对比情况
- 仪表盘 : 某个指标的进度或实际情况