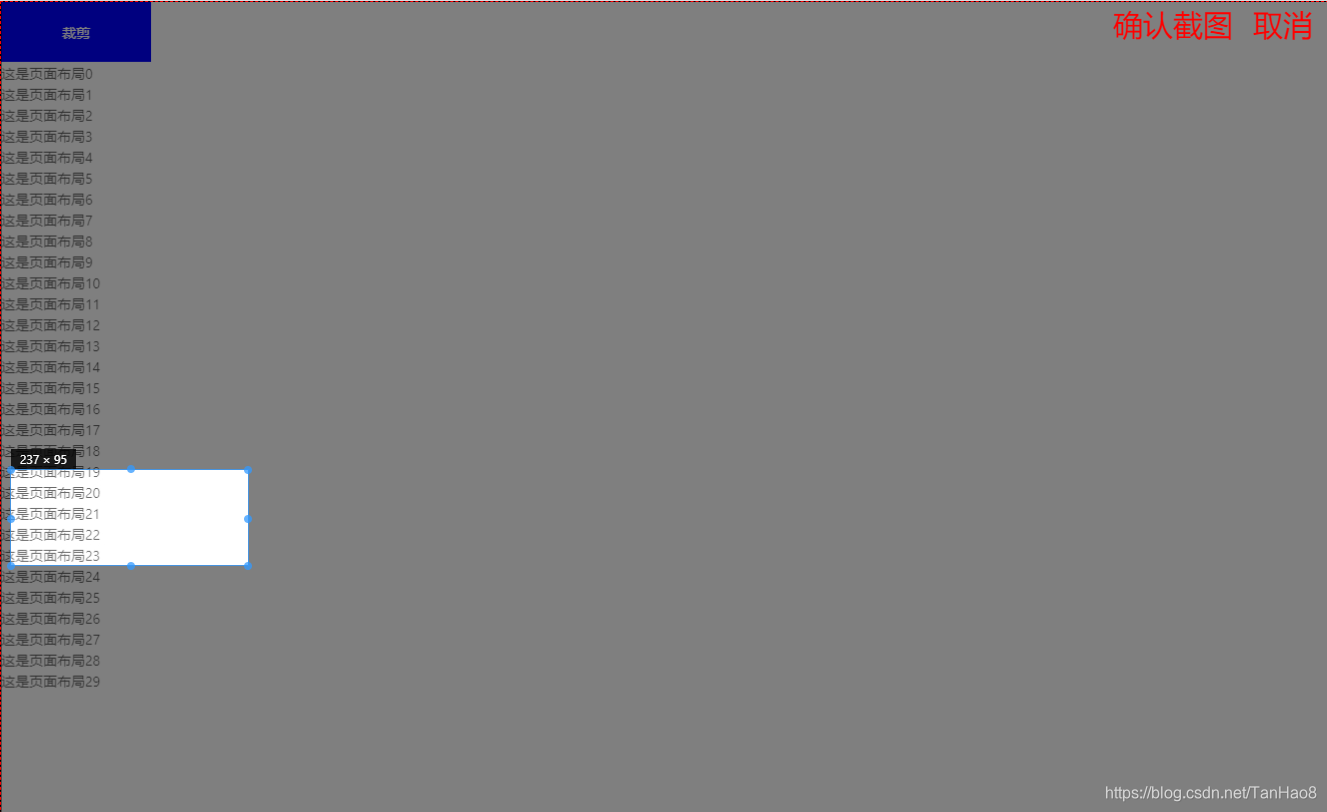
🎉 拖动鼠标进行页面截图(也可指定区域拖动截图)
一、安装html2canvas、vue-cropper
npm i html2canvas --save //用于将指定区域转为图片
npm i vue-cropper -S //将图片进行裁剪
二、在main.js注册vue-cropper组件
import VueCropper from 'vue-cropper'
Vue.use(VueCropper)
三、页面中引入html2canvas
import html2canvas from "html2canvas"
export default{
}
四、代码分解
1、将指定区域转为图片
this.$nextTick(()=>{
html2canvas(document.body,{}).then(canvas => {
let dataURL = canvas.toDataURL("image/png");
this.uploadImg = dataURL
this.loading = true
});
})
这里是将body整个页面转为图片,得到base64格式数据,其他区域直接获取class或者id
2、将生成的图片进行拖动截图
<template>
<div class="pop_alert" v-if="show">
<vueCropper
@mouseenter.native="enter"
@mouseleave.native="leave"
ref="cropper"
:img="uploadImg"
:outputSize="option.size"
:outputType="option.outputType"
:info="true"
:full="option.full"
:canMove="option.canMove"
:canMoveBox="option.canMoveBox"
:original="option.original"
:autoCrop="option.autoCrop"
:fixed="option.fixed"
:fixedNumber="option.fixedNumber"
:centerBox="option.centerBox"
:infoTrue="option.infoTrue"
:fixedBox="option.fixedBox"
style="background-image:none"
></vueCropper>
<div class="btn_box">
<div @click="save">确认截图</div>
<div @click="close">取消</div>
</div>
</div>
</template>
<script>
export default{
data(){
option: {
info: true, // 裁剪框的大小信息
outputSize: 0.8, // 裁剪生成图片的质量
outputType: "jpeg", // 裁剪生成图片的格式
canScale: false, // 图片是否允许滚轮缩放
autoCrop: false, // 是否默认生成截图框
fixedBox: false, // 固定截图框大小 不允许改变
fixed: false, // 是否开启截图框宽高固定比例
fixedNumber: [7, 5], // 截图框的宽高比例
full: true, // 是否输出原图比例的截图
canMove: false, //时候可以移动原图
canMoveBox: true, // 截图框能否拖动
original: false, // 上传图片按照原始比例渲染
centerBox: false, // 截图框是否被限制在图片里面
infoTrue: true // true 为展示真实输出图片宽高 false 展示看到的截图框宽高
},
uploadImg:"",
show: false
},
methods:{
enter() {
if (this.uploadImg == "") {
return;
}
this.$refs.cropper.startCrop(); //开始裁剪
},
leave() {
this.$refs.cropper.stopCrop();//停止裁剪
},
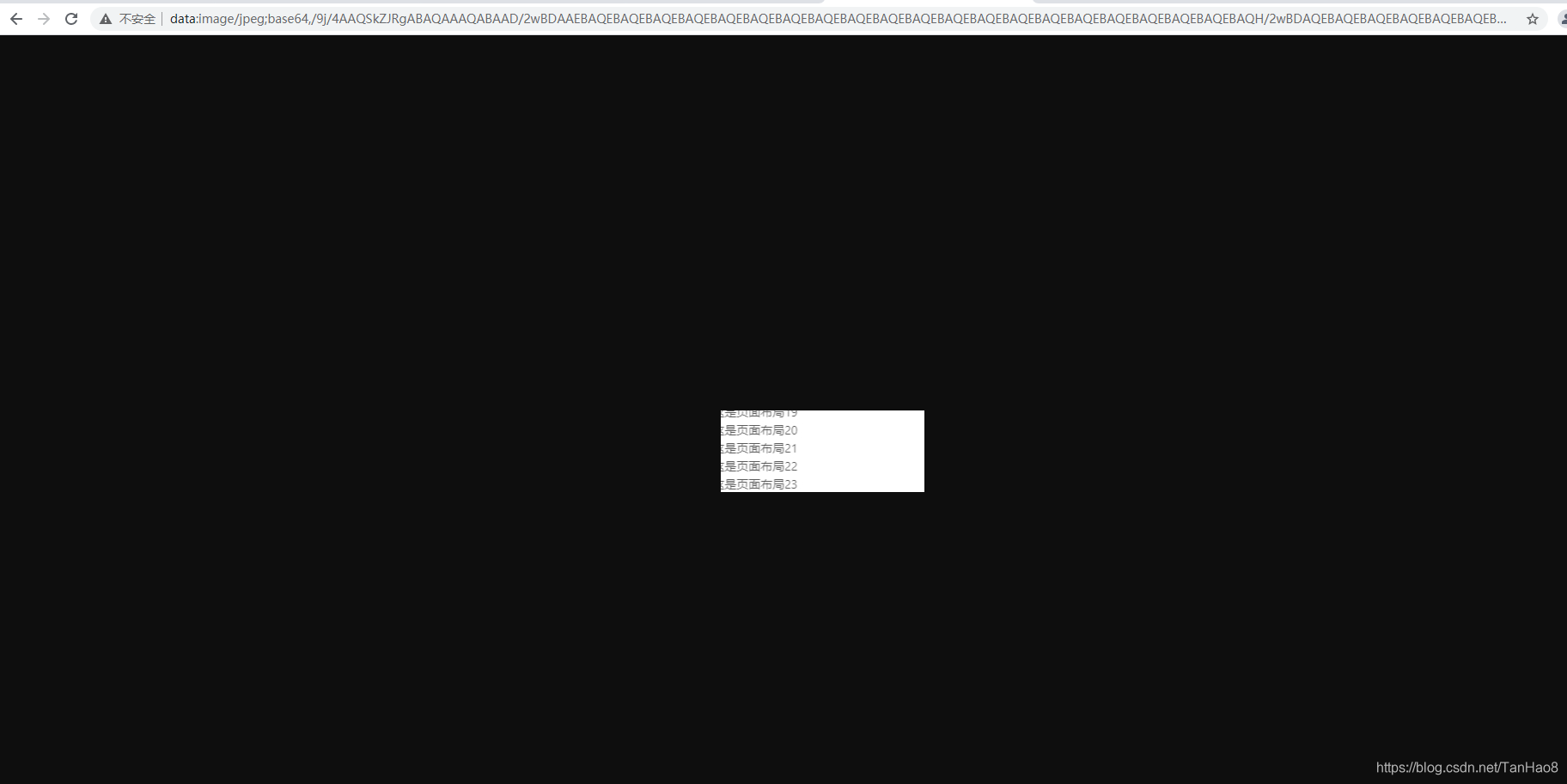
save() { //确认截图
this.$refs.cropper.getCropData((data) => { //获取截图的base64格式数据
console.log(data)
this.show = false
})
// this.$refs.cropper.getCropBlob(data => { //获取截图的Blob格式数据
// this.cutImg = data;
// });
},
close(){ //取消
this.show = false
}
}
}
</script>
五、全部代码
<template>
<div>
<div @click="tailoring">裁剪</div>
<!--继续写页面的其他内容 pop_alert可封装成组件使用-->
<div class="pop_alert" v-if="show">
<vueCropper
@mouseenter.native="enter"
@mouseleave.native="leave"
ref="cropper"
:img="uploadImg"
:outputSize="option.size"
:outputType="option.outputType"
:info="true"
:full="option.full"
:canMove="option.canMove"
:canMoveBox="option.canMoveBox"
:original="option.original"
:autoCrop="option.autoCrop"
:fixed="option.fixed"
:fixedNumber="option.fixedNumber"
:centerBox="option.centerBox"
:infoTrue="option.infoTrue"
:fixedBox="option.fixedBox"
style="background-image:none"
></vueCropper>
<div class="btn_box">
<div @click="save">确认截图</div>
<div @click="close">取消</div>
</div>
</div>
</div>
</template>
<script>
import html2canvas from "html2canvas"
export default{
data(){
return{
option: {
info: true, // 裁剪框的大小信息
outputSize: 0.8, // 裁剪生成图片的质量
outputType: "jpeg", // 裁剪生成图片的格式
canScale: false, // 图片是否允许滚轮缩放
autoCrop: false, // 是否默认生成截图框
fixedBox: false, // 固定截图框大小 不允许改变
fixed: false, // 是否开启截图框宽高固定比例
fixedNumber: [7, 5], // 截图框的宽高比例
full: true, // 是否输出原图比例的截图
canMove: false, //时候可以移动原图
canMoveBox: true, // 截图框能否拖动
original: false, // 上传图片按照原始比例渲染
centerBox: false, // 截图框是否被限制在图片里面
infoTrue: true // true 为展示真实输出图片宽高 false 展示看到的截图框宽高
},
uploadImg:"",
show: false
}
},
methods:{
tailoring(){ //裁剪
this.$nextTick(()=>{
html2canvas(document.body,{}).then(canvas => {
let dataURL = canvas.toDataURL("image/png");
this.uploadImg = dataURL
this.show = true
});
})
},
enter() {
if (this.uploadImg == "") {
return;
}
this.$refs.cropper.startCrop(); //开始裁剪
},
leave() {
this.$refs.cropper.stopCrop();//停止裁剪
},
save() { //确认截图
this.$refs.cropper.getCropData((data) => { //获取截图的base64格式数据
console.log(data)
this.show = false
})
// this.$refs.cropper.getCropBlob(data => { //获取截图的Blob格式数据
// this.cutImg = data;
// });
},
close(){ //取消
this.show = false
}
}
}
</script>
<style>
.pop_alert{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
border: 1px dashed red;
background-color: #000000;
}
.btn_box{
position: absolute;
top: 0;
color: red;
right: 0;
font-size: 30px;
display: flex;
align-items: center;
z-index: 6666;
}
</style>
效果图