







完整代码:
<script>
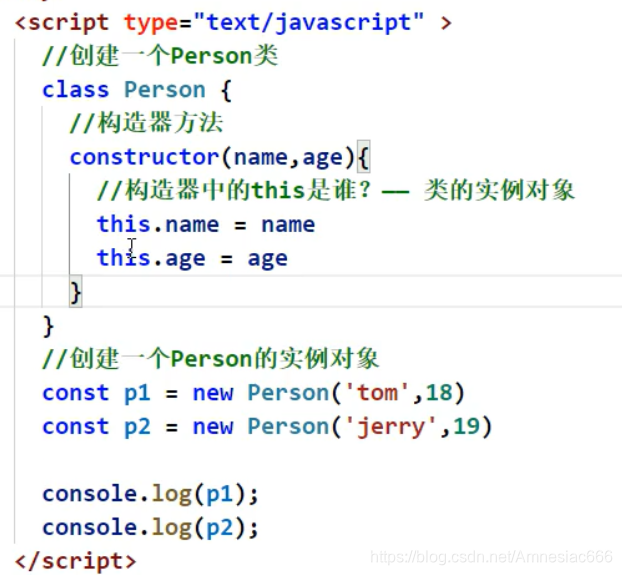
class Person {
constructor(name,age){
this.name = name
this.age = age
}
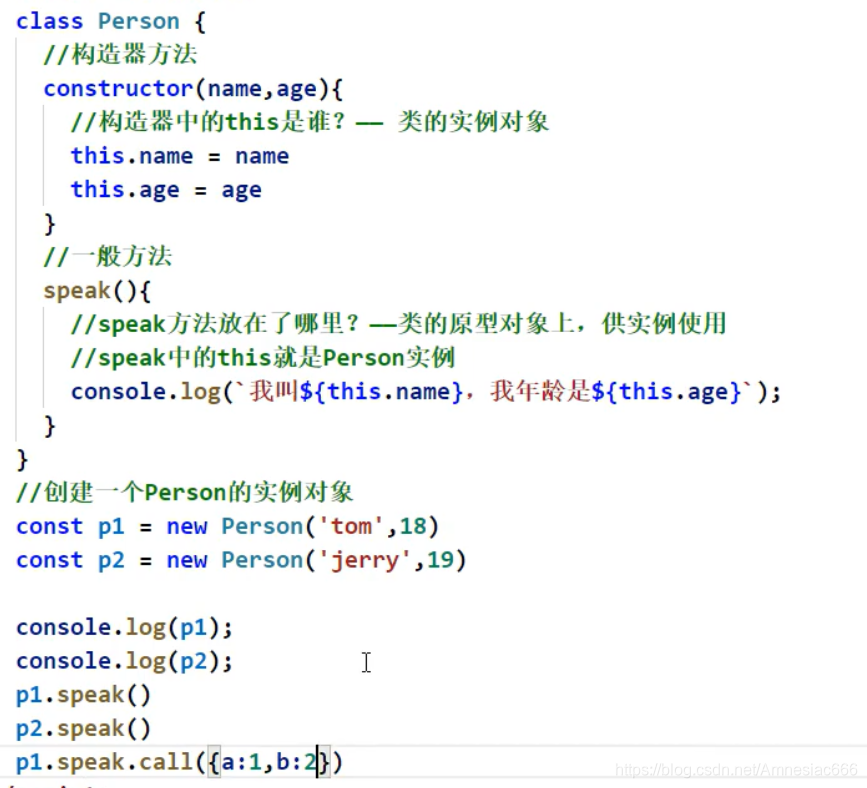
speak(){
console.log(`我叫${this.name},我的年龄是:${this.age}`)
}
}
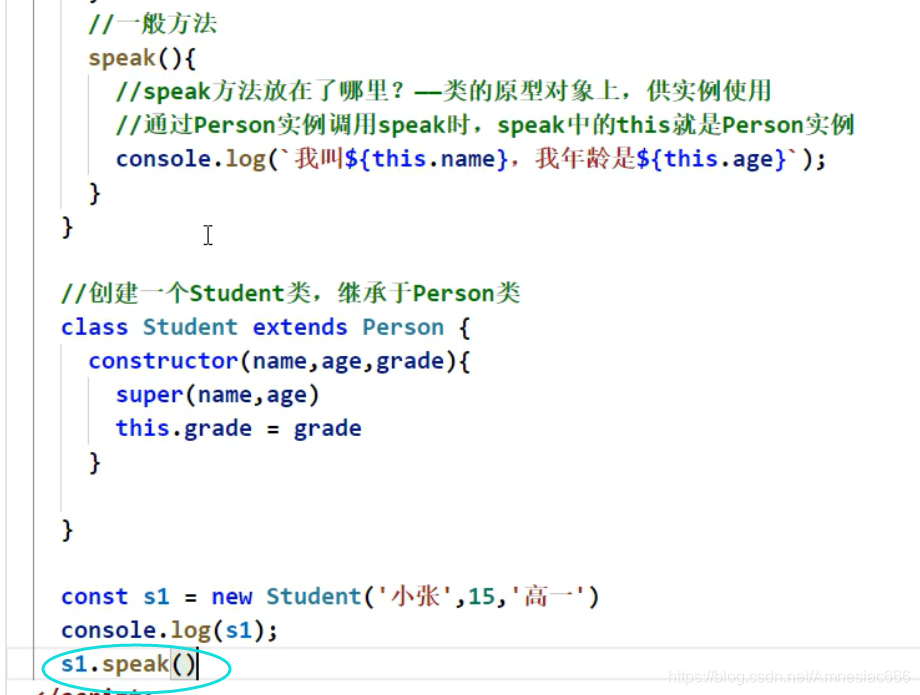
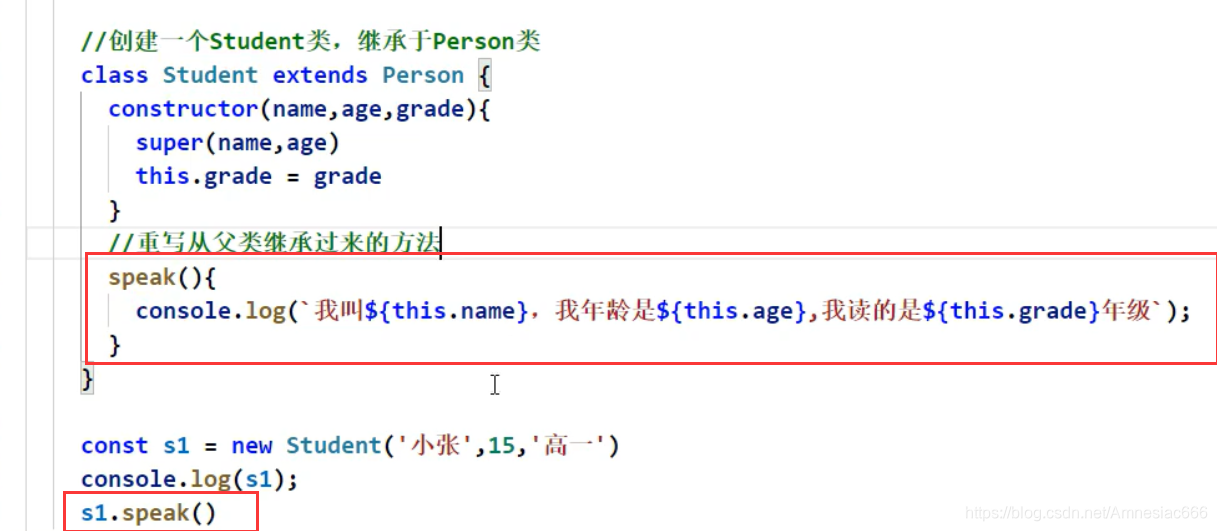
class Student extends Person {
constructor(name,age,grade){
super(name,age)
this.grade = grade
}
// 重写从父类继承过来的方法
speak(){
console.log(`我叫${this.name},我的年龄是${this.age},我读的是${this.grade}年级`)
}
}
const p1 = new Person('x1',11)
const p2 = new Person('x2',12)
const p4 = new Student('x4',14,'4')
console.log(p1)
console.log(p2)
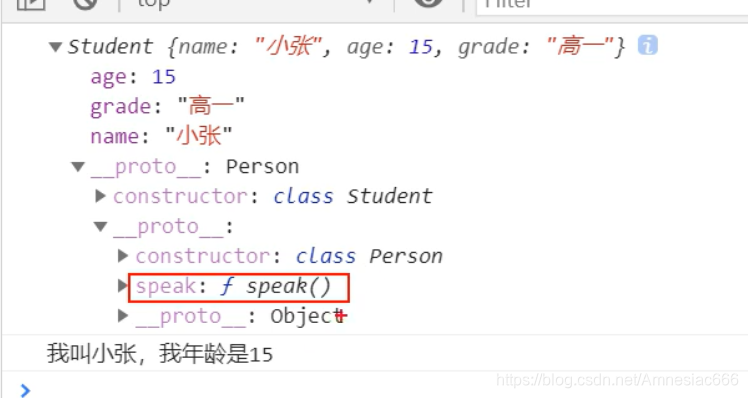
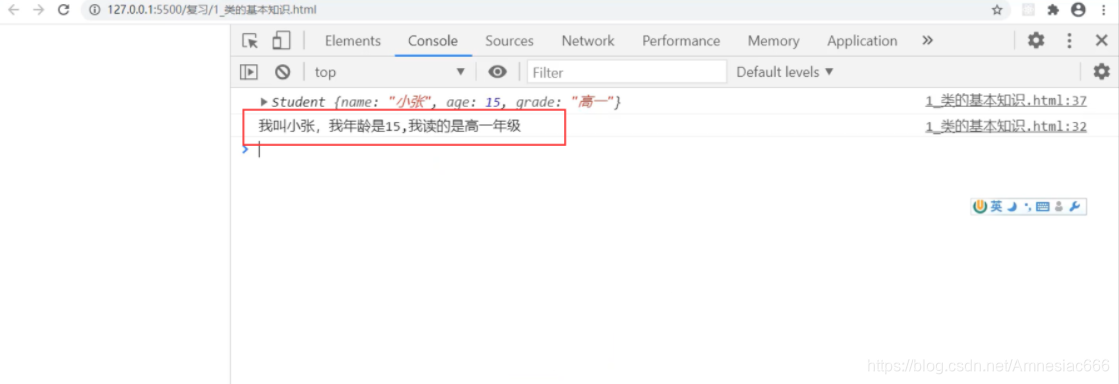
console.log(p4)
p1.speak()
p2.speak()
p1.speak.call({name:'x3',b:33})
p4.speak()
</script>