VUE3.0实现websocket
1、 vue2.0与vue3.0的区别
先说一下网上很多资料的websocket都是针对vue2.0的,我这个vue入门小菜鸟,对于vue的整体实现过程理解还是有偏差,因而记录下2.0到3.0的变化。其参考了该博主的文章链接: 让你30分钟快速掌握vue 3。
其主要是对vue3.0新增了setup函数,取消了data变量的赋值。感兴趣的可以自行阅读。这里只做记录。
Vue2--------------vue3
beforeCreate -> setup()
created -> setup()
beforeMount -> onBeforeMount
mounted -> onMounted
beforeUpdate -> onBeforeUpdate
updated -> onUpdated
beforeDestroy -> onBeforeUnmount
destroyed -> onUnmounted
activated -> onActivated
deactivated -> onDeactivated
errorCaptured -> onErrorCaptured
2、vue3.0使用websocket
这块主要是参考该博主的第二个方法,其大致修改如下,链接: vue项目中使用WebSocket
1、新建 websocket.js 文档
export default class SocketService {
static instance = null;
static get Instance() {
if (!this.instance) {
this.instance = new SocketService();
}
return this.instance;
}
// 和服务端连接的socket对象
ws = null;
// 存储回调函数
callBackMapping = {};
// 标识是否连接成功
connected = false;
// 记录重试的次数
sendRetryCount = 0;
// 重新连接尝试的次数
connectRetryCount = 0;
// 定义连接服务器的方法
connect() {
// 连接服务器
if (!window.WebSocket) {
return console.log('您的浏览器不支持WebSocket');
}
// let token = $.cookie('123');
// let token = '4E6EF539AAF119D82AC4C2BC84FBA21F';
let url = 'ws://localhost:3001';
this.ws = new WebSocket(url, 'echo-protocol');
// 连接成功的事件
this.ws.onopen = () => {
console.log('连接服务端成功了');
this.connected = true;
// 重置重新连接的次数
this.connectRetryCount = 0;
};
// 1.连接服务端失败
// 2.当连接成功之后, 服务器关闭的情况
this.ws.onclose = () => {
console.log('连接服务端失败');
this.connected = false;
this.connectRetryCount++;
setTimeout(() => {
this.connect();
}, 500 * this.connectRetryCount);
};
// 得到服务端发送过来的数据
this.ws.onmessage = msg => {
console.log(msg.data, '从服务端获取到了数据');
};
}
// 回调函数的注册
registerCallBack(socketType, callBack) {
this.callBackMapping[socketType] = callBack;
}
// 取消某一个回调函数
unRegisterCallBack(socketType) {
this.callBackMapping[socketType] = null;
}
// 发送数据的方法
send(data) {
// 判断此时此刻有没有连接成功
if (this.connected) {
this.sendRetryCount = 0;
try {
this.ws.send(JSON.stringify(data));
} catch (e) {
this.ws.send(data);
}
} else {
this.sendRetryCount++;
setTimeout(() => {
this.send(data);
}, this.sendRetryCount * 500);
}
}
}
2、在vue组件中引用
import SocketService from '@/views/list/websocket';
setup() {
const data = reactive({
socketServe: SocketService.Instance,
});
SocketService.Instance.connect();
data.socketServe = SocketService.Instance;
data.socketServe.registerCallBack('callback1', data.socketServe);
const sendData = () => {
data.socketServe.send('发送数据');
console.log('发送数据');
};
}
return {
sendData,
data,
}
3、构建测试环境
可以新建node.js项目,在终端使用 npm install ws 命令安装ws,接着在views文件下新建web_socket_service.js 文件。

const WebSocket = require('ws');
// 创建WebSocket服务端的对象, 绑定的端口号是3001
const wss = new WebSocket.Server({
port: 3001,
});
// 服务端开启了监听
module.exports.listen = () => {
// 对客户端的连接事件进行监听
// client:代表的是客户端的连接socket对象
wss.on('connection', client => {
console.log('有客户端连接成功了...');
// 对客户端的连接对象进行message事件的监听
// msg: 由客户端发给服务端的数据
client.on('message', async msg => {
console.log('客户端发送数据给服务端了: ' + msg);
// client.send('hello socket from backend')
wss.clients.forEach(client => {
client.send(msg);
});
});
});
};
最后在app.js中插入以下内容
const webSocketService = require('./views/web_socket_service')
// 开启服务端的监听, 监听客户端的连接
// 当某一个客户端连接成功之后, 就会对这个客户端进行message事件的监听
webSocketService.listen()
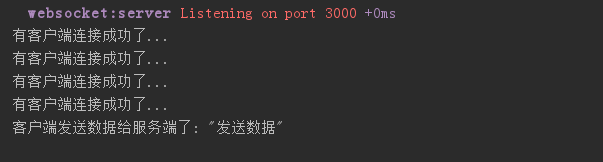
其运行结果如下

总结
总体来说,还是对vue不太熟悉,导致大概花了半天时间来熟悉怎么样修改代码。