JavaScript预解析、作用域题目记录
写出以下题目执行的结果及过程分析
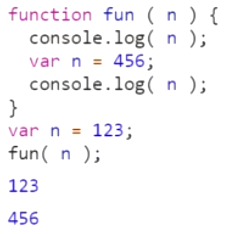
function fun ( n ) {
console.log( n );
var n = 456;
console.log( n );
}
var n = 123;
fun( n );

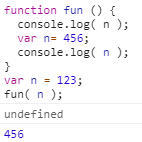
function fun () {
console.log( n );
var n= 456;
console.log( n );
}
var n = 123;
fun( n );

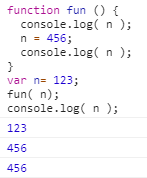
function fun () {
console.log( n );
n = 456;
console.log( n );
}
var n= 123;
fun( n);
console.log( n );

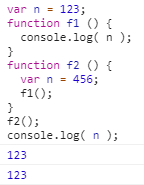
var n = 123;
function f1 () {
console.log( n ); //作用域为window
}
function f2 () {
var n = 456;
f1();
}
f2();
console.log( n );

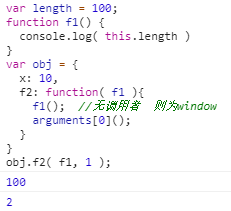
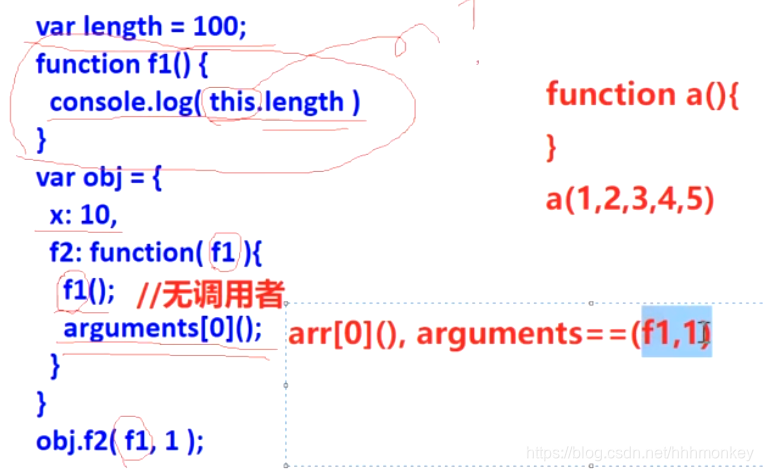
var length = 100;
function f1() {
console.log( this.length )
}
var obj = {
x: 10,
f2: function( f1 ){
f1(); //无调用者 则为window
arguments[0]();
}
}
obj.f2( f1, 1 ); //arguments里面有2个参数


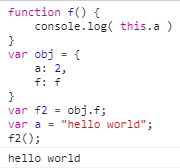
function f() {
console.log( this.a )
}
var obj = {
a: 2,
f: f
}
var f2 = obj.f;
var a = "hello world";
f2();

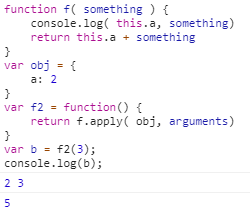
function f( something ) {
console.log( this.a, something)
return this.a + something
}
var obj = {
a: 2
}
var f2 = function() {
return f.apply( obj, arguments) //arguments--3
}
var b = f2(3);
console.log(b);