源码代码下载
git@gitee.com:mryangjianxin/puzzle-verification-code.git
首先,我们要了解一个拼图验证码所时怎么组成的
- 一个完整的图片
- 一个在图片上的遮罩层,来区别我们需要填充的位置,和我们要移动的”块“
- 一个可以操作”块“的滑动条
- 得到一个居中的图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>拼图验证码实现</title>
<link rel="stylesheet" href="css/VerificationCode.css" type="text/css">
</head>
<body>
<div id="captcha"></div>
</body>
<script type="text/javascript" src="js/VerificationCode.js"></script>
</html>
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
#captcha {
--width: 400px;
--height: 260px;
display: block;
width: var(--width);
height: var(--height);
border-radius: 4px;
background-image: url(https://images.unsplash.com/photo-1606787366850-de6330128bfc?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwzaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2700&q=80);
background-size: cover;
background-position: center;
position: relative;
box-shadow: 0px 2px 4px rgba(0, 0, 0, .3);
}
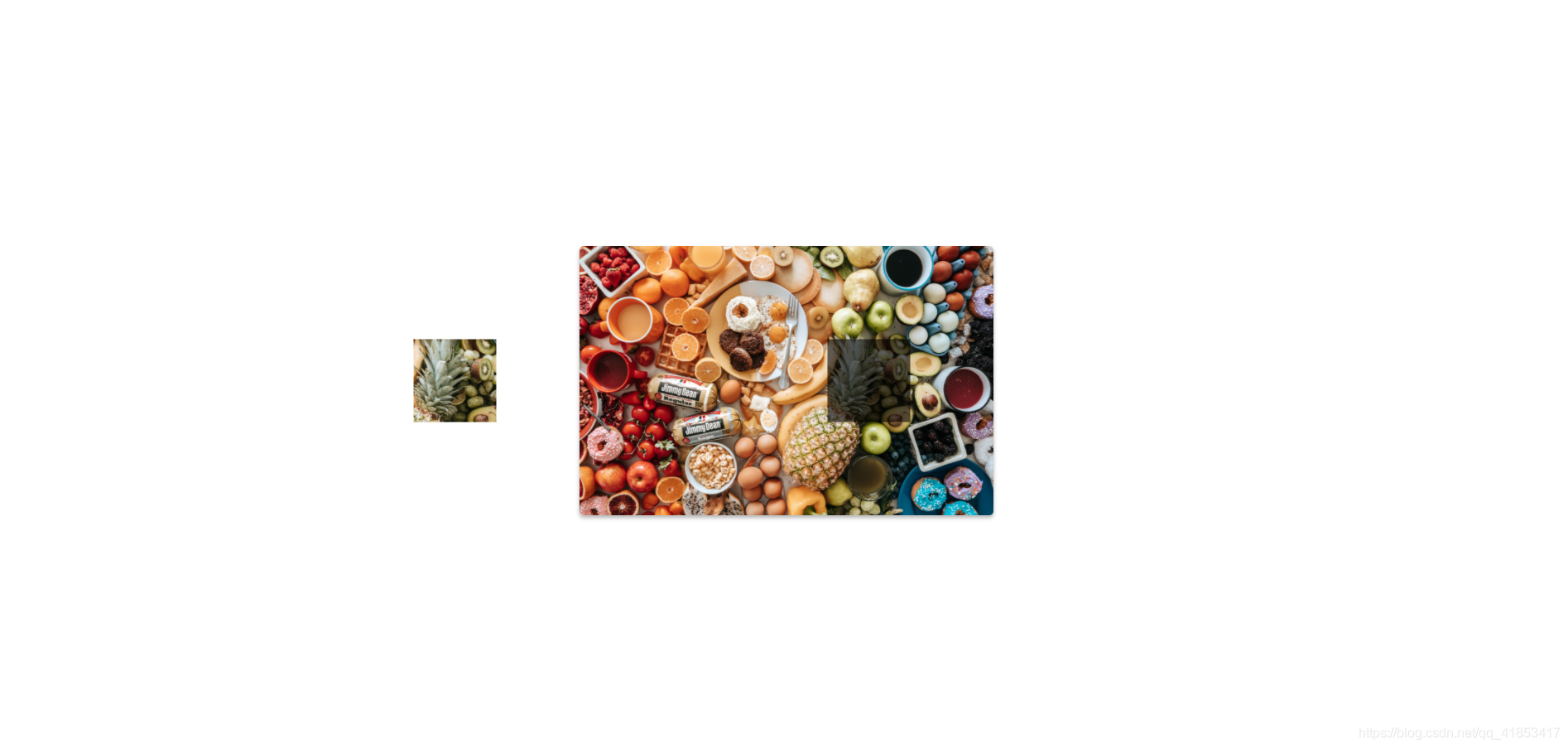
结果如下:

- 利用 Pseudo Element 伪元素创造一个缺口
inset() ???? 函数是一个图形函数,用于指定某种基本图形类型。inset()函数用于定义矩形。
calc() ??????此 CSS 函数允许在声明 CSS 属性值时执行一些计算。
-webkit ??? 这种就叫做浏览器私有前缀,是浏览器对于新CSS属性的一个提前支持
ackground-blend-mode 属性定义每个背景层(颜色和/或图像)的混合模式。
#captcha {
--puzzle-width: 80px;
--puzzle-height: 80px;
}
#captcha::before,
#captcha::after {
position: absolute;
content: '拼图';
display: block;
width: inherit;
height: inherit;
background-image: inherit;
/* background-color: red; */
background-size: inherit;
background-position: inherit;
clip-path: inset(calc((var(--height) - var(--puzzle-height)) / 2)
/* 90px */
var(--puzzle-width)
/* 90px */
calc((var(--height) - var(--puzzle-height)) / 2)
/* 90px */
calc(var(--width) - var(--puzzle-width) * 2)
/* 230px */
);
/* -webkit 私有前缀 */
-webkit-clip-path: inset(
/* 由上向内方向缩小 */
calc((var(--height) - var(--puzzle-height)) / 2)
/* 90px */
/* 右向内方向缩小 */
var(--puzzle-width)
/* 90px */
/* 由下向内方向缩小 */
calc((var(--height) - var(--puzzle-height)) / 2)
/* 90px */
/* 左向内方向缩小 */
calc(var(--width) - var(--puzzle-width) * 2)
/* 230px */
);
}
#captcha::after {
transform: translatex(calc((var(--width)*-1)))
}
#captcha::before {
background-color: rgba(0, 0, 0, .6);
background-blend-mode: multiply;
}

- 实现滚动条
在实现滚动条时我们使用的是在原来的基础上在下面添块级元素,注意:我们这里不使用伪元素来实现原因是在Javascript中不能直接监听伪类元素的事件,是为了后面我们使用javascript操作做准备
clamp() 函数的作用是把一个值限制在一个上限和下限之间,当这个值超过最小值和最大值的范围时,在最小值和最大值之间选择一个值使用。它接收三个参数:最小值、首选值、最大值。
<div id="captcha">
<div id="handle">
<span></span>
</div>
</div>
注意:由于我们使用了clamp()函数,限制了按钮的最大值和最小值,我们发现我们移动的块也是随着移动的,我们就可以使用同一个值来修改,这样就可以达到按钮和拼图的同步
#captcha {
--moved: 0px;
}
#captcha::after {
transform: translatex(calc((var(--width)*-1)))
}
修改为
#captcha::after {
transform: translatex(clamp(calc(var(--width) * -1),
calc((var(--width) * -1) + var(--moved)),
calc(var(--puzzle-width))));
}
/* 滚动条 */
#handle {
width: calc(var(--width) + var(--puzzle-width) * 2);
height: 30px;
border-radius: 18px;
background-color: #eee;
position: absolute;
bottom: -50px;
left: calc(var(--puzzle-width) * 2 * -1);
box-shadow: inset 0px 0px 12px rgba(0, 0, 0, .2);
border: 3px solid #ccc;
}
/* 拖动的按钮 */
#handle span {
display: block;
width: var(--puzzle-width);
height: inherit;
border-radius: inherit;
background-color: #fff;
box-shadow: inset 0px 0px 6px rgba(0, 0, 0, .25), 0px 2px 4px rgba(0, 0, 0, .3);
position: absolute;
cursor: move;
transform: translatex(clamp(0px,
var(--moved),
calc(var(--width) + var(--puzzle-width))));
}
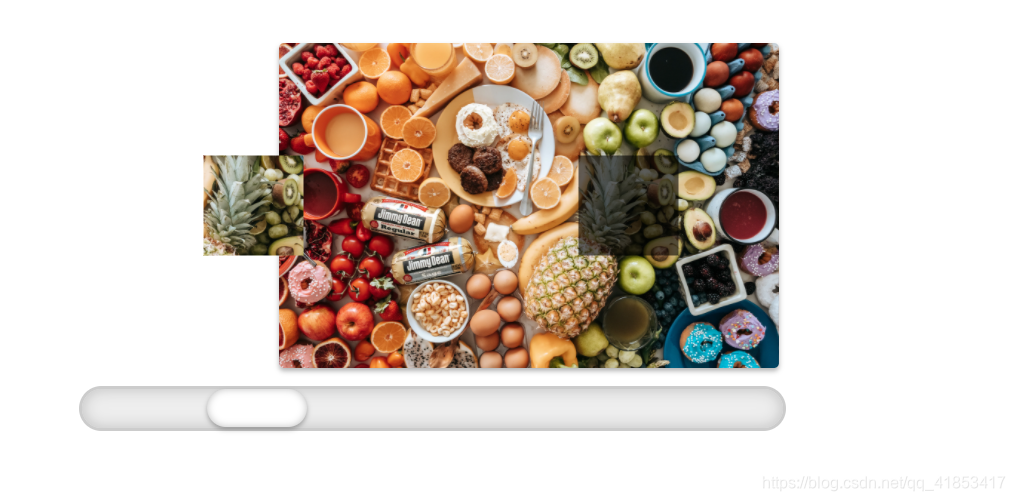
当我们修改 --moved 值时,就会出现以下及结果

- 加入JavaScript逻辑,更改–moved 的值
const captcha = document.querySelector('#captcha')
const handle = document.querySelector('#handle')
const button = document.querySelector('#handle span')
//点击时
button.addEventListener('mousedown', (e) => {、
}
//移动时
window.addEventListener('mousemove', (e) => {
}
//放手时
window.addEventListener('mouseup', (e) => {
}
在这里我们需要定义一个flag (shouldMove),来判断他是否在点击状态
Element.getBoundingClientRect() 方法返回元素的大小及其相对于视口的位置。
setProperty() 方法用于设置一个新的 CSS 属性,同时也可以修改 CSS 声明块中已存在的属性。
let shouldMove = false
button.addEventListener('mousedown', (e) => {
shouldMove = true
})
window.addEventListener('mouseup', (e) => {
if (shouldMove) {}
}
我们最终的JavaScript代码
let shouldMove = false
const captcha = document.querySelector('#captcha')
const handle = document.querySelector('#handle')
const button = document.querySelector('#handle span')
//点击时
button.addEventListener('mousedown', (e) => {
shouldMove = true
})
//移动时
window.addEventListener('mousemove', (e) => {
if (shouldMove) {
const offsetLeft = handle.getBoundingClientRect().left
const buttonWidth = button.getBoundingClientRect().width
// 游标的X位置,减滚动条与左边的位置,在减去按钮宽度除2(除2的原因的是中心点设定到按钮的中间位置)
captcha.style.setProperty('--moved', `${e.clientX - offsetLeft - buttonWidth / 2}px`)
}
})
// 放手时
window.addEventListener('mouseup', (e) => {
if (shouldMove) {
//获取我们鼠标离开时我们拖动的个距离
const finalOffset = e.clientX - handle.getBoundingClientRect().left
// console.log(finalOffset);
if (finalOffset >= 430 && finalOffset <= 450) {
// pass
captcha.classList.add('passed')
} else {
// failed
captcha.style.setProperty('--moved', '0px')
}
shouldMove = false
}
})
到我们拼图满足条件时,我们就要将拼图 “拼接” 在图片上,也就是让遮罩层的透明度改为0
#captcha.passed::before,
#captcha.passed::after,
#captcha.passed #handle {
opacity: 0;
}
- 优化,加入回弹效果
但是我们发现,按钮和拼图在移动和拼接时都是非产地个生硬
我们在为 #handle span 设置 transition 时,发现不会套用在拖到过程中
#handle span {
transition: .25s all ease-in-out;
}
所以我们可以通过active ,即在点下去时设定状态为transition为none
#captcha:active #handle span {
transition: none;
}
同时也设定到#captcha::after中
#captcha::after{
transition: .25s all ease-in-out;
}
#captcha:active::after {
transition: none;
}