从零配置VUE
本文借鉴于百度搜索 一个萌新自学的苦难之路,各种百度下来的解决办法,很多百度的文章找不见了,有侵权的可以联系我删除
跳转的后续再补充
安装node.js
1. Node.js 官方网站下载:
2. 傻瓜式安装..一路next
3. node –v查看版本
4. npm –v查看npm版本
跳转连接::::::::::::::::::::https://nodejs.org/en/
1. 配置npm在安装全局模块时的路径和缓存cache的路径.
在想要安装目录下新建两个文件夹 node_global和node_cache
然后在cmd命令下执行如下两个命令:
不要忘记引号
npm config set prefix “盘符:\路径\node_global”
npm config set cache “盘符:\路径\node_cache”
2. 执行成功
然后在环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为
名称 : “NODE_PATH”
路径 : “盘符:\路径\node_modules”
3. 在cmd命令下执行
npm install webpack -g
然后安装成功后可以看到自定义的两个文件夹已生效。
4. 查看webpack的版本号
npm webpack -v
安装vue –cli
1. 如有老版本vue先进行卸载,卸载命令如下:
npm uninstall -g vue-cli
2. 安装最新版的vue,命令如下:
npm install -g @vue/cli
3. 查看安装的版本 注意-V是大写的
vue –V
创建项目
1. 创建命令如下:
vue create 包名
文件名 不支持驼峰 (含大写字母)
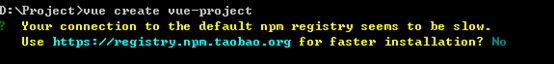
2. 是否应用淘宝镜像
(通过↑ ↓ 移动,再按 Ente确定)

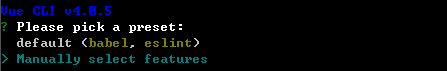
3. 选择配置
default 是使用默认配置
Manually select features 是自定义配置

一般选选择自定义配置
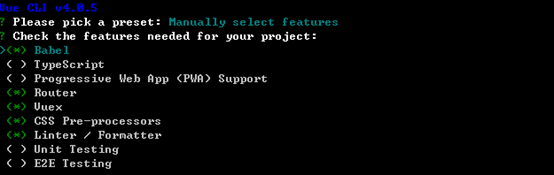
4. 选择你需要的配置项
按 空格 是选中,按 a 是全选,按 i 是反选。

每个选项的解释:
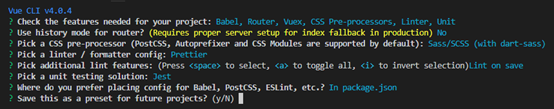
? Check the features needed for your project: (Press space to select,a to toggle all, i to invert selection
( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试
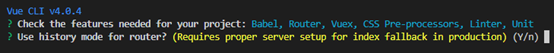
5. 选择是否使用history router
Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由
(通过调用浏览器提供的接口)。

1)我这里建议选n。这样打包出来丢到服务器上可以直接使用了。
2) 选yes的话需要服务器那边再进行设置。
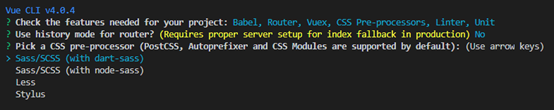
6. 选择css预处理器
css 的预处理器选择 Sass/SCSS(with dart-sass) 。
node-sass是自动实时编译
dart-sass 保存后才生效
选择Sass/Scss(with dart-sass)
sass 官方主力推荐 dart-sass 最新的特性都会在这进行实现

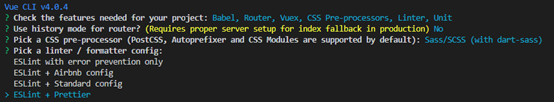
7. 选择Eslint代码验证规则
选择 ESLint 代码校验规则,提供一个插件化的javascript代码检测工具,ESLint + Prettier 使用居多

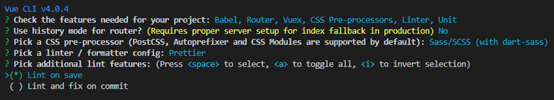
8. 选择什么时候进行代码规则检测

然后选择什么时候进行代码校验:
Lint on save 保存就检查
Lint and fix on commit fix 或者 commit 的时候检查,建议第一个
选项的含义:
( ) Lint on save // 保存就检测
( ) Lint and fix on commit // fix和commit时候检查
9. 选择如何存放配置
1) 下面是如何存放配置
In dedicated config files 存放到独立文件中,
In package.json 存放到 package.json 中
In dedicated config files // 独立文件放置
In package.json // 放package.json里
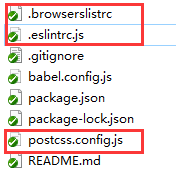
如果是选择 独立文件放置,项目会有单独如下图所示的几件文件。

10. 是否保存当前配置
最后就是是否保存本次的配置了,N 不记录,如果选择 Y 需要输入保存名字

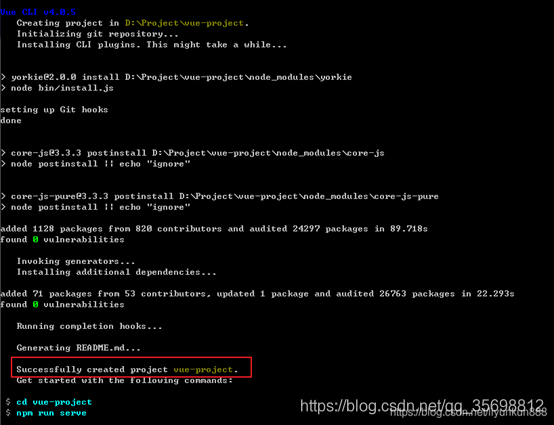
11. 成功搭建项目
输入启动命令
npm run serve

配置项目
1. 创建vue.config.js
直接在根目录下新建文件vue.config.js
2. 配置启动的端口以及是否打开页面
配置一些常用的属性:
/* eslint-disable prettier/prettier */
module.exports = {
devServer : {
open :false, //是否启动打开页面
port :8081, //端口号
},
}
3. 配置生产测试等环境
根据自己的项目进行配置在package.json配置
"scripts": {
"serve": "vue-cli-service serve",
"test": "vue-cli-service build --mode test", //测试
"build": "vue-cli-service build --mode product", //生产
"lint": "vue-cli-service lint"
},
4. 配置请求的地址
在根目录下创建文件
注意: 在项目根目录下新建 .env.dev、.env.test、.env.production 文件,分别对应三个环境的配置文件,注意,名字要与 --mode 后面的名字分别对应
-
测试
.env.test
NODE_ENV="test"
VUE_APP_BASE_URL="测试环境域名"
- 生产
.env.prod
NODE_ENV="product"
VUE_APP_BASE_URL="生产环境域名"
- 本地
.env.server
NODE_ENV="server"
VUE_APP_BASE_URL="本地环境域名"
- 引用方式
const BASE_API = process.env.VUE_APP_BASE_URL;
安装element-ui
1. 安装命令:
vue add element
2. 出现报错
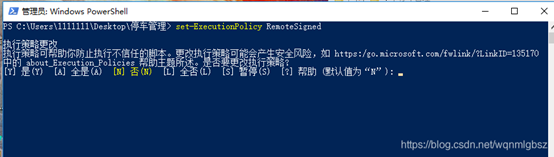
权限报错
vue : 无法加载文件 C:\Users\1111111\AppData\Roaming\npm\vue.ps1,因为在此系统禁止运行脚本
- 以管理员身份打开dos窗口
- 切换到项目所在的目录
输入:
set-ExecutionPolicy RemoteSigned

3) 选择Y或者A 回车就可以了
如出现如下报错
added 253 packages from 162 contributors and audited 1117 packages in 42.157s
found 5 vulnerabilities (1 low, 4 high)
runnpm audit fixto fix them, ornpm auditfor details html
输入:
npm audit fix
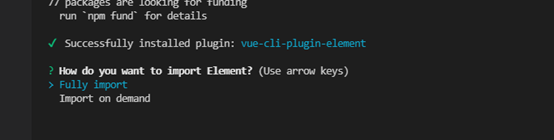
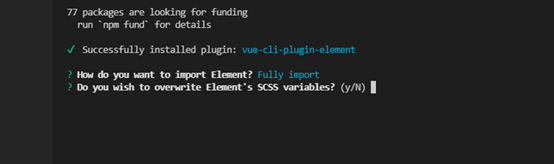
3. 选择如何导入

两个选择
Fully import //全部导入
Import on demand //按需求导入
为了方便这里选择全部导入
4. 是否要覆盖元素的SCSS变量

这里选择是
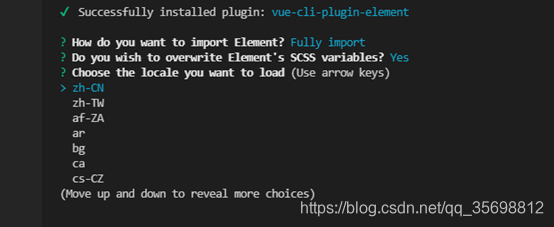
5. 选择加载的区域
选择zh-CN

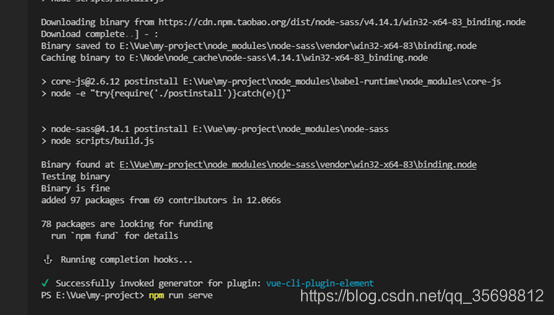
6. 安装成功

7. 如果出现sass版本问题
npm uninstall sass-loader
安装一个自己需要的版本
npm install sass-loader@7.3.1 --save-dev
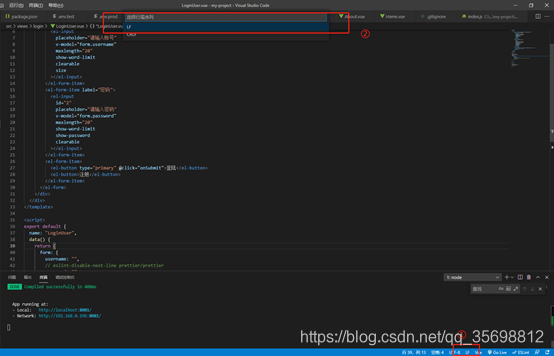
如果页面格式报错
1. 问题原因
由于历史原因,windows下和linux下的文本文件的换行符不一致。
Windows在换行的时候,同时使用了回车符CR(carriage-return character)和换行符LF(linefeed character)
而Mac和Linux系统,仅仅使用了换行符LF
老版本的Mac系统使用的是回车符CR
2. 解决办法
点击vacode 下面的CRLF
选择LF

这个办法比较笨,暂未找到更好的解决办法
配置axios
1. 安装axios命令
npm install axios
2. 封装请求方法
import axios from "axios";
// eslint-disable-next-line no-unused-vars
import { Message, MessageBox } from "element-ui";
const instance = axios.create({
timeout: 30 * 1000, // 请求超时
responseType: "json", //类型
});
instance.interceptors.request.use(
(config) => {
// 在发送请求之前做些什么(... 这里写你的展示loading的逻辑代码 )
//isShowLoading(true);
// 获取token,配置请求头
// 演示的token等
// 配置请求头 token
// const TOKEN = localStorage.getItem('Token')
//config.headers['Content-Type'] = 'application/json;charset=utf-8';
//config.headers['Authorization'] = TOKEN;
return config;
},
(error) => {
// 对请求错误做些什么,处理这个错误
// 可以直接处理或者展示出去,toast show()
console.warn(error);
return Promise.reject(error);
}
);
/**
* 添加响应拦截器,意思就是发起接口请求之后做什么事,此时只有两种情况,
* 要么成功,要么失败
* */
instance.interceptors.response.use(
(res) => {
console.log("res", res);
if (res.status == 200) {
return Promise.resolve(res);
}
if (Object.is(status, 404)) {
return Promise.reject("error");
}
return res;
},
(error) => {
// 对响应错误做点什么
console.log("axios error", error);
Message({
message: "连接超时!",
type: "error",
duration: 5 * 1000,
});
return Promise.reject(error);
}
);
class request {
// 使用async ... await
static async get(url, params) {
console.log(params);
return await instance.get(url, { params });
}
static async post(url, params, timeout) {
console.log(params);
let tp = null;
if (params) {
tp = JSON.parse(JSON.stringify(params));
tp = tp ? tp : params;
if (timeout) {
return await instance.post(url, tp, { timeout });
} else {
return await instance.post(url, tp, { timeout });
}
}
return await instance.get(url, { params });
}
}
export default request;
新建一个文件 如request.js
import Request from "../utils/request.js";//映入刚创建的js文件
const BASE_API = process.env.VUE_APP_BASE_URL; //从配置文件获得
export function userLogin(params) {//方法名
console.log("BASE_API:", BASE_API);
let url = BASE_API + "/user/login";//拼接路径
console.log(url);
return Request.post(url, params);//调用请求的方法
}
配置跨域
1. 在vue.config.js中增加如下配置
module.exports = {
devServer: {
open: false,
port: 8081,
proxy: {
"/api": {
//将本节点映射为/api 可以理解为名字
target: "http://localhost:8080", // 源地址
changeOrigin: true, // 改变源
pathRewrite: {
"^/api": "", // 路径重写
},
},
},
},
};
将请求路径的头部换为/api
打印出来的路径如下图所示:

配置路由
1. 增加跳转的页面
1. 增加跳转的页面
import Vue from "vue";
import VueRouter from "vue-router";
import LoginUser from "../views/login/LoginUser.vue";
Vue.use(VueRouter);
const routes = [
{
path: "/",
name: "LoginUser",
component: LoginUser,
},
{
path: "/about",
name: "About",
component: () => import("../views/About.vue"),
},
{
path: "/index", //新页面的路径
name: "index", //新页面的名称
component: () => import("../views/login/index.vue"), //新页面的路径 这个方法代表懒加载
},
];
const router = new VueRouter({
routes,
});
export default router;
2. 页面调用方发以及跳转页面
import { userLogin } from "../../api/user.js"; //引入新建方法
import router from "../../router/index"; //引入路由配置
export default {
name: "LoginUser",
data() {
return {
form: {
name: "",
password: "",
},
};
},
methods: {
onSubmit() {
//调用方法
userLogin(this.form)
.then((res) => {
console.log(res);
if (res.data. errorCode== "ok") {
//跳转页面携带参数
router.push({
name: "index", //路由的名称
params: res, //需要携带的参数
});
}
})
.catch((err) => {
console.log(err);
});
console.log("submit!");
},
},
};