6、JavaScript的函数
6.1 JavaScript的常用全局函数
JavaScript中有个常用的全局属性NaN,即非数值(Not a Number),NaN 属性用于引用特殊的非数字
值,该属性指定的并不是不合法的数字。
6.1.1 isNaN(param)
用于检查其参数是否是非数字值。
是数值的返回false,不是数值返回true
console.log(isNaN(666));//false
console.log(isNaN(1+2));//false
console.log(isNaN("hello"));//true
6.1.2 parseFloat(String)
可解析一个字符串,并返回一个浮点数。该函数指定字符串中的首个字符是否是数字。如果是,则对字
符串进行解析,直到到达数字的末端为止,然后以数字返回该数字,而不是作为字符串。
console.log(parseFloat("66"));//66
console.log(parseFloat("199.99"));//199.99
console.log(parseFloat("1024 2048 4096"));//1024
console.log(parseFloat(" 128 "));//128
console.log(parseFloat("10年"));//10
console.log(parseFloat("今天是8号"));//NaN
- 字符串中只返回第一个数字。
- 开头和结尾的空格是允许的。
- 如果字符串的第一个字符不能被转换为数字,那么 parseFloat() 会返回 NaN。
6.1.3 parseInt(string,radix)
可解析一个字符串,并返回一个整数.
- string 必需。要被解析的字符串。
- radix 可选。表示要解析的数字的基数。该值介于 2 ~ 36 之间。
当参数 radix 的值为 0,或没有设置该参数时,parseInt() 会根据 string 来判断数字的基数。
当忽略参数 radix , JavaScript 默认数字的基数如下:
如果 string 以 “0x” 开头,parseInt() 会把 string 的其余部分解析为十六进制的整数。
如果 string 以 0 开头,那么 ECMAScript v3 允许 parseInt() 的一个实现把其后的字符解析为八进
制或十六进制的数字。
如果 string 以 1 ~ 9 的数字开头,parseInt() 将把它解析为十进制的整数。
console.log(parseInt("66"));//66
console.log(parseInt("199.99"));//199
console.log(parseInt("1024 2048 4096"));//1024
console.log(parseInt(" 128 "));//128
console.log(parseInt("10年"));//10
console.log(parseInt("今天是8号"));//NaN
console.log(parseInt("10",10));//10
console.log(parseInt("010"));//10
console.log(parseInt("10",8));//8
console.log(parseInt("0x10"));//16
console.log(parseInt("10",16));//16
PS:旧浏览器由于使用旧版本的ECMAScript(ECMAScript版本小于ECMAScript 5,当字符串以"0"开
头时默认使用八进制,ECMAScript 5使用的是十进制),所以在解析("010") 将输出8。
- 只有字符串中的第一个数字会被返回。
- 开头和结尾的空格是允许的。
- 如果字符串的第一个字符不能被转换为数字,那么 parseInt() 会返回 NaN。
- 在字符串以"0"为开始时旧的浏览器默认使用八进制基数。ECMAScript 5,默认的是十进制
的基数。
6.2 JavaScript的自定义函数
与java中学过的方法类似。
6.2.1 自定义函数语法
使用function关键字定义函数。
function 自定义函数名称(参数列表){
//函数体
}
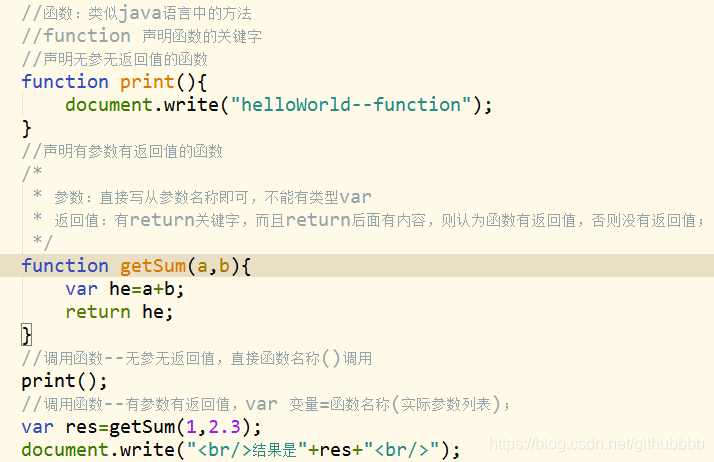
6.2.2 自定义函数实例
注意:1、函数的形参直接写参数名称,不需要声明类型,即不需要写var.
2、函数的返回取决于函数体中是否有return关键字。

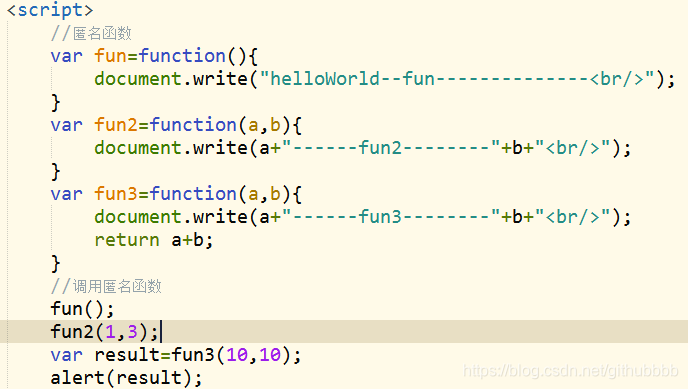
6.3 JavaScript的匿名函数

7、JavaScript变量的作用域
7.1 局部 JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问。
在不同的函数中可以声明名称相同变量,因为局部变量出该函数就失效了。
7.2 全局 JavaScript 变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
<script>
var userId = 1001; //全局变量:整个script脚本中都可用,要注意先后顺序
function printMessage() {
var userName = "李白";//局部变量:只在当前函数中生效
document.write(userId);//使用全局变量的时候,保证使用(方法被调用)之前定义并赋
值
document.write(userName);//使用局部变量
}
printMessage();
</script>
<script>
function printMessage2() {
var userName2 = "李白2";
document.write(userId);//这里也可以使用userId
//document.write(userName1);//错误:调用不到printMessage函数中的局部变量
document.write(userName2);//正确:可以使用自己函数中的局部变量
}
</script>
7.3 变量的生命周期
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。全局变量会在页面关闭后被删除。
8 JavaScript自定义对象
对象也是一个变量,但对象可以包含多个值(多个变量)。
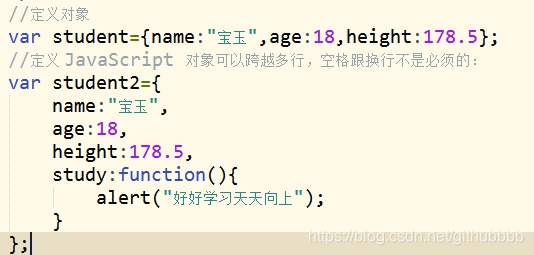
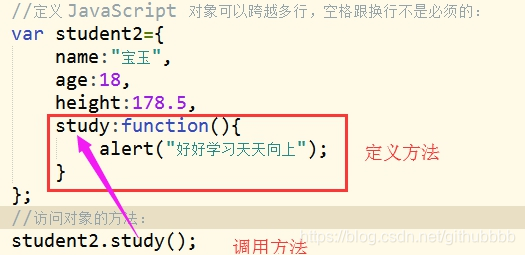
8.1 定义对象
对象中可以有属性,也可以有方法

8.2 对象的属性
可以说 “JavaScript 对象是变量的容器”。
但是,我们通常认为 “JavaScript 对象是键值对的容器”。
键值对通常写法为 name : value (键与值以冒号分割)。
键值对在 JavaScript 对象通常称为 对象属性。
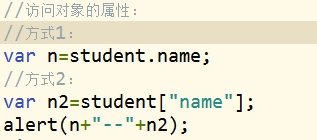
8.3 访问对象的属性

8.4 访问对象的方法

9 JavaScript Window–浏览器对象模型
浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器"对话"。
BOM:Browser Object Model,中文浏览器对象模型。
虽然现在BOM尚无正式标准,但是由于现代浏览器已经(几乎)实现了 JavaScript 交互性方面的相同
方法和属性,因此window常被认为是 BOM 的方法和属性。
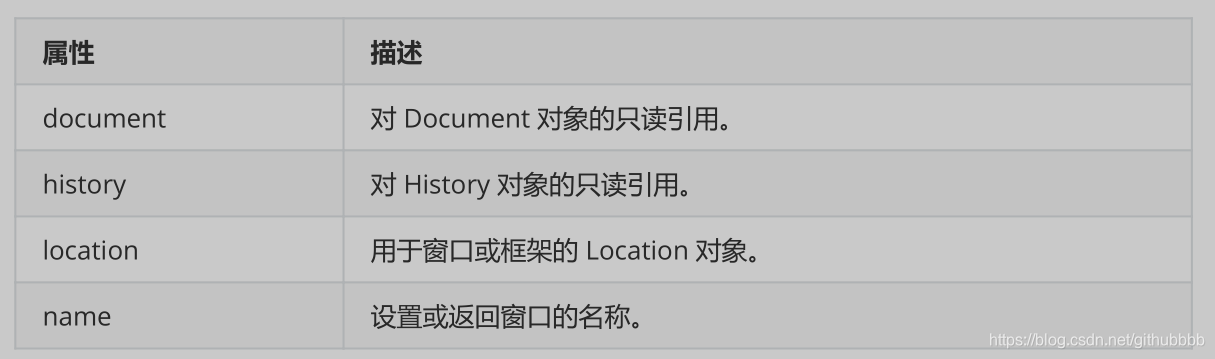
9.1window对象属性
9.1 window对象

所有浏览器都支持 window 对象。它表示浏览器窗口。( 没有应用于 window 对象的公开标准,不过
所有浏览器都支持该对象)。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
Window 对象表示浏览器中打开的窗口。
9.2.1 history对象
window.history 对象包含浏览器的历史。
window.history对象在编写时可不使用 window 这个前缀。
常用方法:
history.back() - 与在浏览器点击后退按钮相同
history.forward() - 与在浏览器中点击向前按钮相同
history.go(1/-1)-- 参数为1:等同于history.forward(),参数为-1,等同于history.back()
<a href="javascript:window.history.forward()">前进</a>
<a href="javascript:window.history.back()">后退</a>
<a href="javascript:window.history.go(1)">前进go</a>
<a href="javascript:window.history.go(-1)">后退go</a>
9.2.2 location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
window.location 对象在编写时可不使用 window 这个前缀。
href 当前窗口正在浏览的网页地址
replace(url) 转向到url网页地址
reload() 重新载入当前网址,如同按下刷新按钮
<a href="javascript:alert(window.location.href)">获取当前页面的URL地址</a>
<a href="javascript:window.location.reload()">刷新</a><br />
<a href="javascript:window.location.replace('index.html')">跳转到index</a><br />
<a href="javascript:location.replace('https://www.baidu.com')">跳转到百度</a><br
/>
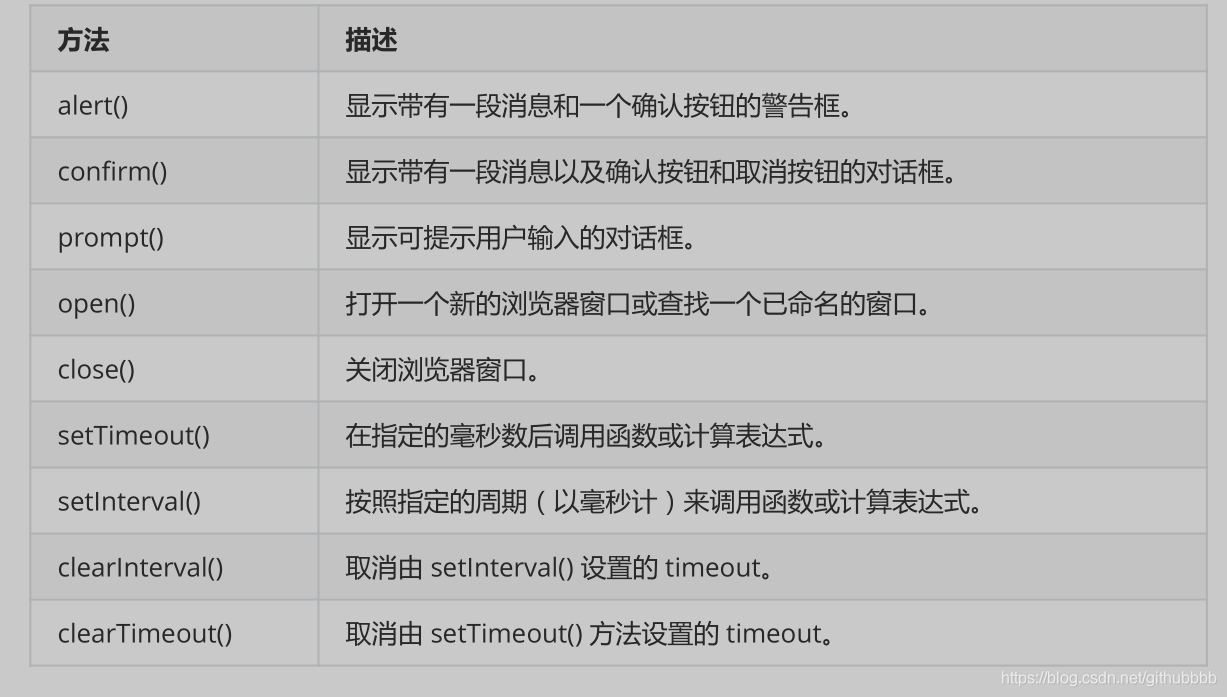
9.2 window对象方法

9.3.1 打开和关闭浏览器案例
<a href="javascript:window.open('https://www.baidu.com')">打开百度</a>
<a href="javascript:window.open('index.html')">打开-index</a>
<a href="javascript:window.close()">关闭当前页面</a>
9.3.2 弹框案例
<script>
//window对象常用的弹框方法
//1、基本弹框
window.alert("只有一个确定按钮的对话框");
//2、对话框:有确定和取消两个看你,点击确定返回true,点击取消返回false
var res=window.confirm("确认要关闭吗?");
if(res){
alert("点击了确定按钮");
}else{
alert("点击取消按钮");
}
//3、输入框:prompt(提示信息,默认值)
var age=prompt("请输入年龄:",19);
alert("输入的年龄信息是:"+age);
</script>
9.3.3 定时器案例
<div id="today1">
div--显示时间1
</div>
<a href="javascript:window.clearInterval(flag1)">停止定时器clearInterval</a>
<div id="today2">
div--显示时间2
</div>
<a href="javascript:window.clearTimeout(flag2)">停止定时器clearTimeout</a>
<script>
function showTime1(){
var time=new Date();
var y=time.getFullYear();
var mon=time.getMonth();
var d=time.getDate();
var h=time.getHours();
var m=time.getMinutes();
var s=time.getSeconds();
document.getElementById("today1").innerHTML=y+"年"+mon+"月"+d+"日
"+h+":"+m+":"+s;
}
//定时器setInterval(定时调用的函数,时间间隔毫秒)
var flag1=window.setInterval("showTime1()",1000);
</script>
<script>
function showTime2(){
var time=new Date();
var y=time.getFullYear();
var mon=time.getMonth();
var d=time.getDate();
var h=time.getHours();
var m=time.getMinutes();
var s=time.getSeconds();
document.getElementById("today2").innerHTML=y+"年"+mon+"月"+d+"日
"+h+":"+m+":"+s;
flag2=window.setTimeout("showTime2()",1000);
}
//在指定的毫秒数后调用函数或计算表达式。
var flag2=window.setTimeout("showTime2()",1000);
</script>
10 JavaScript之事件
HTML 事件是发生在 HTML 元素上的事情。当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触
发这些事件。
10.1 HTML事件
HTML 事件可以是浏览器行为,也可以是用户行为。
例如页面加载完成、你点击个按钮、文本框输入了文字等等,都是HTML事件的案例。
通过当事件发生时,我们希望可以做些事情,例如点击完毕按钮之后希望跳转页面、文本框输入完毕之
后验证有效性等,那么这些要做的事情我们就可以通过JavaScript实现。
10.2 常用的HTML事件

<script>
function fun1(){
alert('选择的内容发生了变化');
}
function fun2(){
alert("触发了单击事件");
}
function fun3() {
document.getElementById("btn").innerHTML="鼠标移动到按钮上了";
}
function fun4() {
document.getElementById("btn").innerHTML="点击我试试";
}
function fun5() {
alert("键盘按下了");
}
function fun6() {
alert("获取到了焦点");
}
function fun7() {
alert("input失去了焦点");
}
function myLoad(){
alert("页面加载完毕");
}
</script>
<body onload="myLoad()">
<input id="userName" onkeydown="fun5()" onfocus="fun6()"
onblur="fun7()"/>
<input id="password" type="password" />
<button id="btn" type="button" onclick="fun2()"
onmouseover="fun3()" onmouseout="fun4()">点击我试试</button>
<select id="month" onchange="fun1()">
<option>1月份</option>
<option>2月份</option>
</select>
</body>