前端技术更新的非常迅速,我们也不能停下我们学习的脚步,vue3.0也是对学会2.0的开发者非常的友好,能够非常轻松的上手。而且 Vue3中兼容Vue2中定义组件的写法。
一、创建一个3.0项目
既然要使用vue3.0肯定就是要创建一个vue3.0的项目,我们可以通过以下几种方式创建
1、使用vue create 搭建新项目
2、使用vueUI
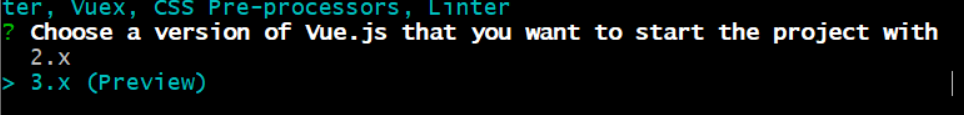
前两种可以在选择配置项的时候,选择3.0即可

3、已有的vue2.0项目升级成3.0
Vue3中兼容Vue2中定义组件的写法,所以只需要将入口文件 main.js 中创建Vue实例的代码替换为使用Vue3中新引入的 createApp方法,来创建应用程序实例的方式即可。
Vue 2 main.js:
import Vue from 'vue'
import App from './App.vue'
new Vue({
render: h => h(App),
}).$mount('#app')
Vue 3 main.js:
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
二、Composition API(组合 API):
Composition API(组合 API),在我个人认为这是vue3.0最大的亮点,当组件变得越来越大时,逻辑关注点的列表也会增长。这可能会导致组件难以阅读和理解,且碎片化使得理解和维护复杂组件变得困难,如果能够将同一个逻辑关注点相关代码收集在一起会更好。而这正是组合式 API 使我们能够做到的。
既然我们知道了为什么,我们就可以知道怎么做。为了开始使用组合式 API,我们首先需要一个可以实际使用它的地方。在 Vue 组件中,我们将此位置称为 setup。
setup
1、 beforeCreate:表示组件刚刚被创建出来,组件的data和methods还没有初始化好
Created: 表示组件刚刚被创建出来,并且组件的data和methods已经初始化好
2、setup函数是 Composition API(组合API)的入口
3、在setup函数中定义的变量和方法最后都是需要 return 出去的 不然无法再模板中使用
4、data() 变为 setUp()
5、 接收props对象作为第一个参数,接收来的props对象,可以通过watchEffect监视其变化。
6、接受context对象作为第二个参数,这个对象包含attrs,slots,emit三个属性。
7、setup里面是没有this的,setup函数是处于生命周期函数 beforeCreate 和 Created 两个钩子函数之间的函数 也就说在 setup函数中是无法 使用 data 和 methods 中的数据和方法的
8、setup里的生命周期
import {
onBeforeMount,
onMounted,
onBeforeUpdate,
onUpdated,
onBeforeUnmount,
onUnmounted,
onRenderTracked,
onRenderTriggered,
} from "vue";
export default {
components: {},
data() {
return {};
},
setup() {
// setup里面存着两个生命周期创建前和创建后
// beforeCreate
// created
onBeforeMount(() => {
console.log("onBefore ====> vue2.0 x beforemount");
});
onMounted(() => {
console.log("onMounted ====> vue2.0 x mount");
});
onBeforeUpdate(() => {
console.log("onBeforeUpdate ====> vue2.0 x beforeUpdate");
});
onUpdated(() => {
console.log("onUpdated ====> vue2.0 x update");
});
onBeforeUnmount(() => {
//在卸载组件实例之前调用。在这个阶段,实例仍然是完全正常的。
console.log("onBeforeUnmount ====> vue2.0 x beforeDestroy");
});
onUnmounted(() => {
//卸载组件实例后调用,调用此钩子时,组件实例的所有指令都被解除绑定,所有事件侦听器都被移除,所有子组件实例被卸载。
console.log("onUnmounted ====> vue2.0 x destroyed");
});
// 新增两个生命周期函数
//每次渲染后都执行
onRenderTracked(({ key, target, type }) => {
console.log("onRenderTracked");
});
//每次触发页面重新渲染时自动执行
onRenderTriggered(({ key, target, type }) => {
console.log("onRenderTriggered");
});
return {};
},
};
setup的参数
1、props
props是setup的第一个参数,是组件外部传入进来的属性,与vue2.0的props基本是一致的
export default {
props:{
num:{
type:Number,
default:""
}
},
setup(props){
conosle.log(props.num)
}
}
注意:在setup中,props是不能解构的
2、context
context是setup的第二个参数,context是一个对象,里边包含了三个属性。分别是
attrs:attrs与vue2.0的this.$attrs是一样的,即外部传入的未在props中定义的属性。我们不能对attrs使用解构。
slots:slots对应的是组件的插槽,与Vue2.0的this.$slots是对应的,slots也是不能解构的。
emit:emit对应的是Vue2.0的this.$emit