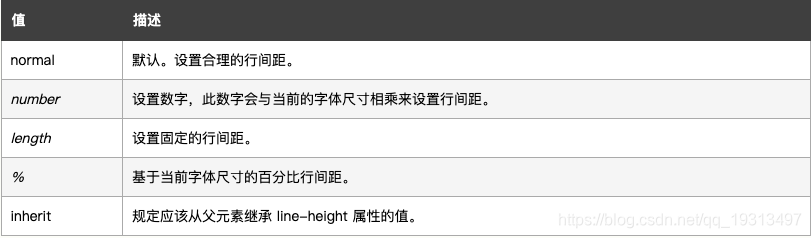
line-height设置值的几种方式

第一个normal默认值是22px
第二个number最终结果是number当前元素font-size值(默认值16px)
第三个length固定值,固定值length是具体像素
第四个 %当前百分比16px
第五个inherit继承父元素的
以第二种方式设置line-height踩坑记录
先上代码,一睹为快,如下是react中截取的一部分代码,我要实现的是p标签在盒子内垂直居中
<div style={{ height: 20, border: '1px solid #000' }}>
<p style={{ lineHeight: 20, border: '1px solid red' }}>123</p>
</div>
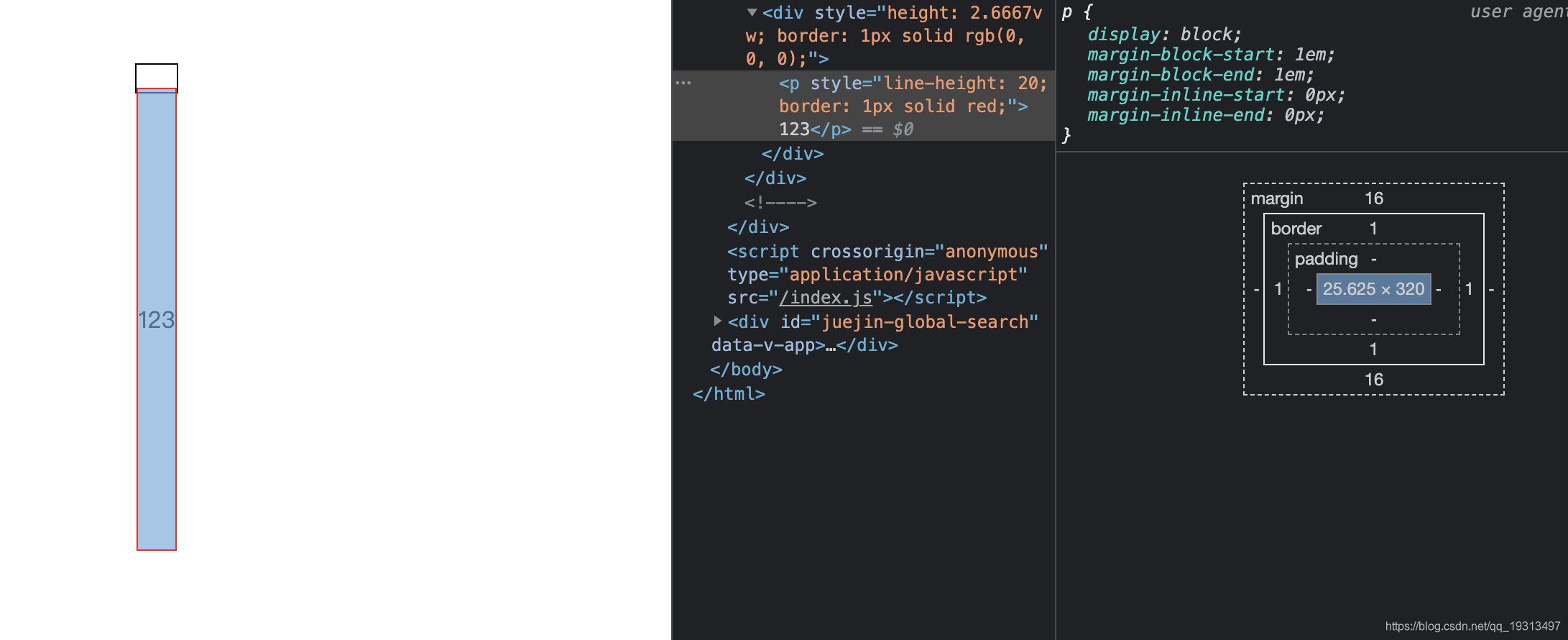
预览结果

what?

我明明设置的盒子的高度也是20啊,最后怎么变成了这样了????
后来,公司大佬给我解释说,css针对line-height的数值计算规则是以当前元素的文字大小乘以数值计算的,好家伙!!
因为我这里没有给任何p的父节点设置font-size值也就是说最终line-height计算出的结果是20*16px=320px。
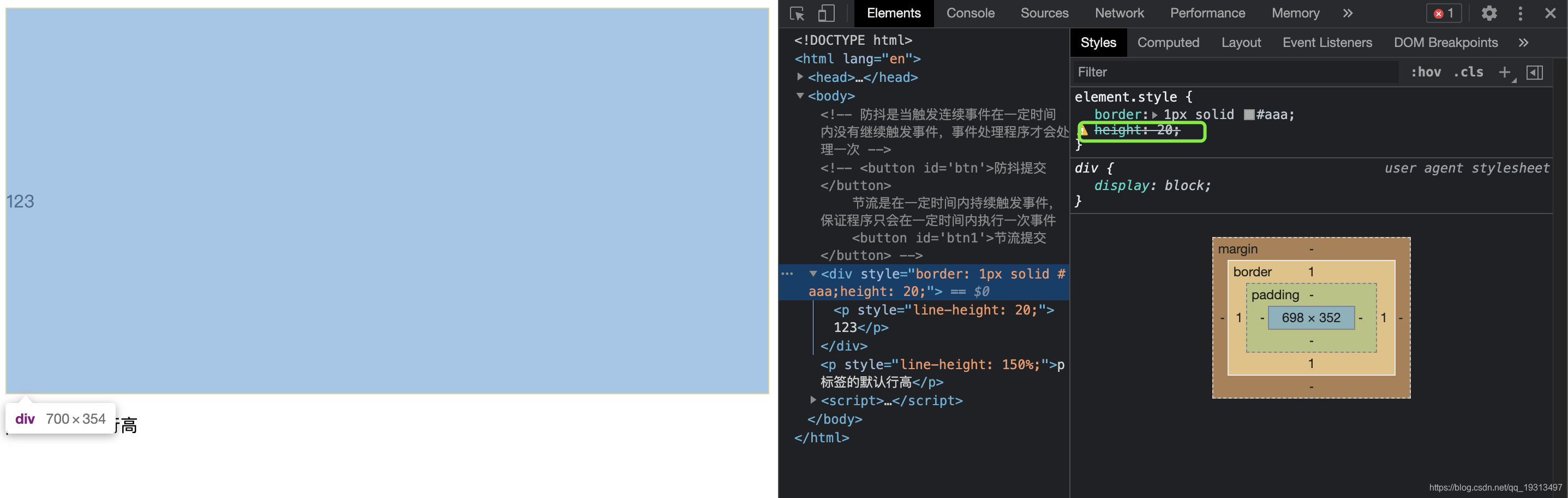
就是说如果我将p标签的父节点div加上font-size:10px的话,line-height就会重新计算得到20*10px=200px。
<div style="border: 1px solid #aaa;height: 20;">
<p style="line-height: 20;">123</p>
</div>

那么问题来了,在react框架中height设置number时为啥不根据字体大小计算呢????react框架为什么直接将height解析成了像素??为什么css不支持给height设置number类型??这是不是css针对单位类型设计的不合理???
这里有很多耐人寻味的地方,如果大佬的你坐在电脑旁边看到了我的博客,真的希望不吝啬评论指导!!