当前ECharts版本为5.1.2。
概述
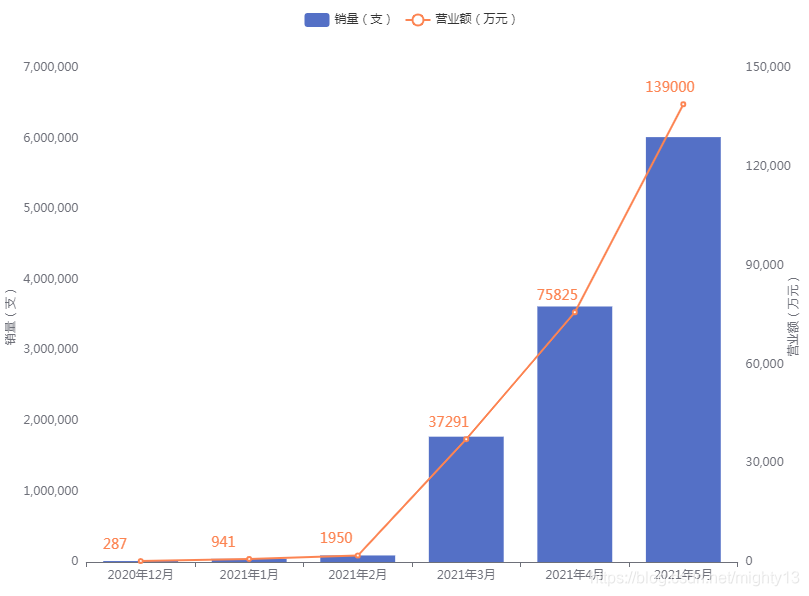
按照对ECharts双Y轴图进行如下设置:
- 两个Y轴共用1个X轴。
- 数据系列:修改柱子和折线颜色
- 数据标签:修改字体大小、样式
- 数据组件:使用
dataset管理数据,便于使用表格数据

配置项
option = {
legend: {
data: ['销量(支)', '营业额(万元)']
},
dataset:{
source:[
['2020年12月', 13700, 287],
['2021年1月', 44820, 941],
['2021年2月', 92850, 1950],
['2021年3月', 1775800, 37291],
['2021年4月', 3620600, 75825],
['2021年5月', 6020600, 139000]
]
},
xAxis: {
type: 'category',
splitLine: {
show: false,
},
},
yAxis: [
{
type: 'value',
name: '销量(支)',
splitLine: {
show: false,
},
nameLocation: "middle",
nameGap:70
},
{
type: 'value',
name: '营业额(万元)',
splitLine: {
show: false,
},
nameLocation: "middle",
nameGap:50
}
],
series: [
{
name: '销量(支)',
type: 'bar',
color:"#5470C6"},
{
name: '营业额(万元)',
type: 'line',
yAxisIndex: 1,
color:"#FC8452",
label: {
position: [-35, -20],
show: true,
fontSize:14,
color:"#FC8452",
}
}
]
};