-
node.js介绍:node.js不是一门语言,也不是库或者框架,node.js是一个javascript运行时的环境;node.js可以解析和执行javascript代码;
-
node.js和浏览器中的javascript中的不同:浏览器中的javascript是由三部分构成的:EcmaScript,DOM,BOM;
node.js中的javascript只有Ecmascript,没有DOM和BOM,在node.js这个javascript执行环境中为javascript提供了一些服务器级别的操作API,例如:文件读写,网络服务构建,网络请求和响应等。
node相当于在学习后台服务处理开发,只不过后台服务编程使用的是javascript语言而已; -
node特性:事件驱动,非阻塞I/O模型(简单说就是异步操作),轻量高效;
-
node能够做什么:web服务器后台 命令行工具:例如,npm,git,webpack等;
简单的命令行操作:cd dir ls mkdir rm -
B/S编程模型:Browser-Server,模块化编程:将不同功能的函数封装起来,并提供使用接口,他们彼此之间互不影响。
-
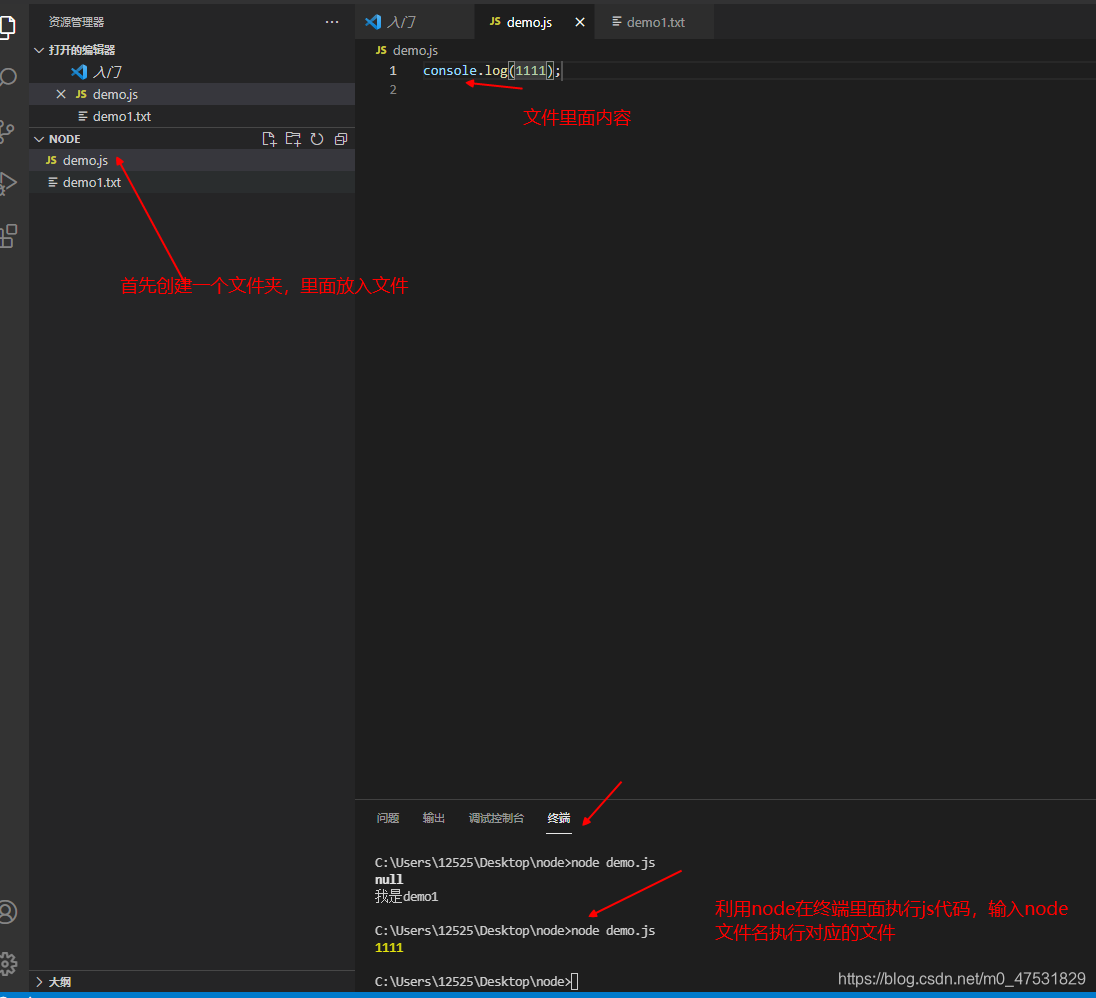
利用node搭建js环境,不通过浏览器执行js代码:

-
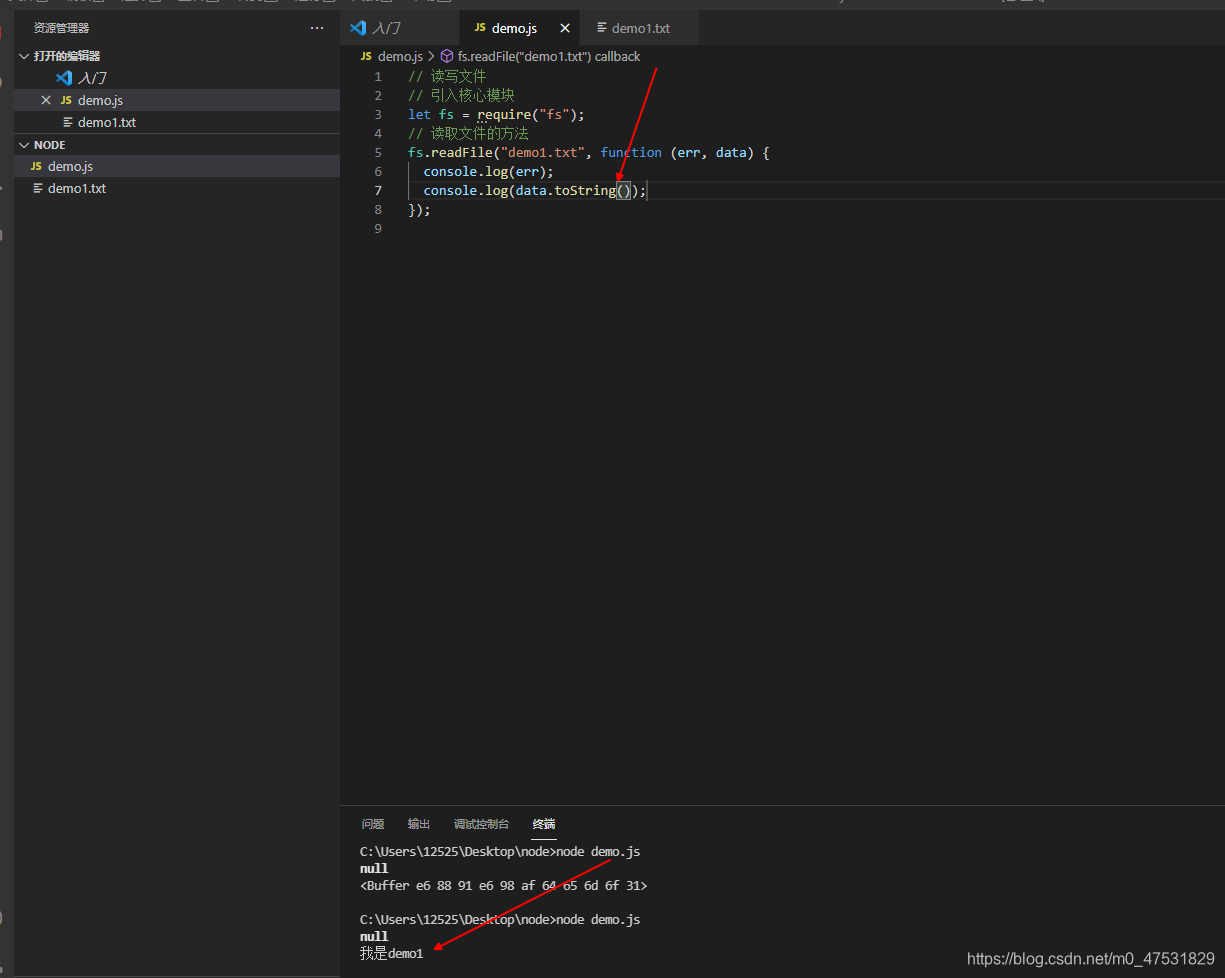
fs模块读写文件:


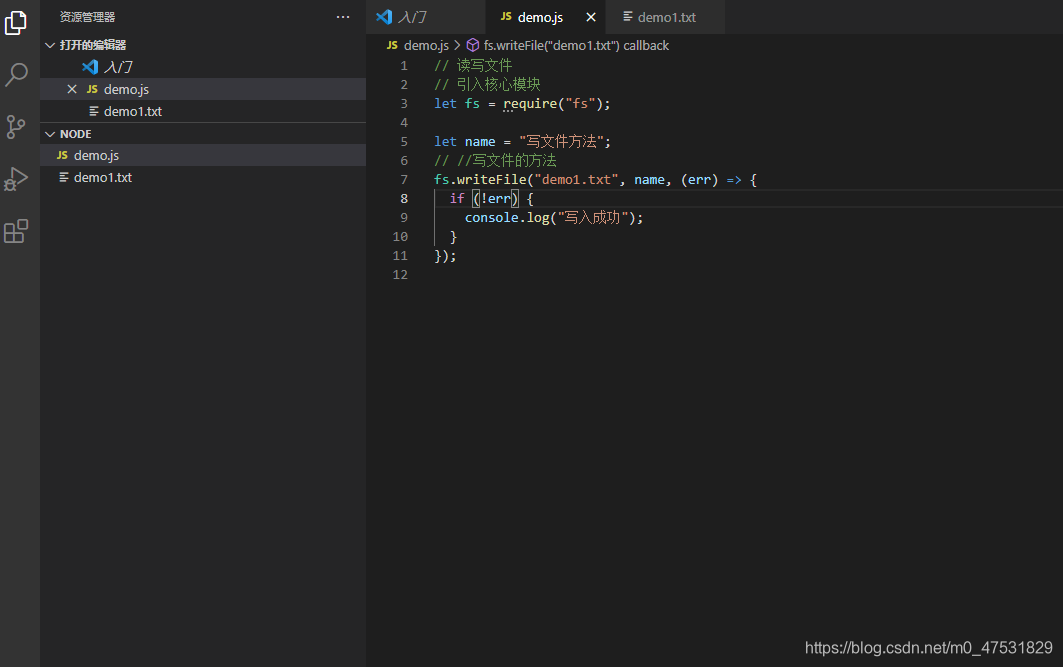
fs模块写文件方法:

-
http服务:http模块的引用思路:加载http核心模块;创建一个web服务器;注册request请求事件;绑定端口号,启动服务器;
// http模块
// 1.加载http核心模块
let http = require("http");
// 2.使用http.createServer()方法创建一个wen服务器,返回一个server实例
let server = http.createServer();
// 服务器用来干什么?
// 提供服务,对数据的服务
// 发请求
// 接受请求
// 处理请求
// 给个响应
// 3.注册request请求事件
// 对应Node.js 的特性:事件驱动
server.on("request", function () {
console.log("收到客户端的请求了啊");
});
// 4.绑定端口号,启动服务器
server.listen(3000, function () {
console.log(
"服务器启动成功了,可以通过浏览器访问http:localhost:3000发请求了"
);
});
前后端交互:
// http模块
// 1.加载http核心模块
let http = require("http");
// 2.使用http.createServer()方法创建一个wen服务器,返回一个server实例
let server = http.createServer();
// 服务器用来干什么?
// 提供服务,对数据的服务
// 发请求
// 接受请求
// 处理请求
// 给个响应
// 3.注册request请求事件
// 对应Node.js 的特性:事件驱动
server.on("request", function (request, response) {
// 处理请求
// 给个响应
console.log(request.url);
response.writeHead(200, {
"Content-Type": "text/html;charset=utf-8",
"Access-Control-Allow-Origin": "*",
}); //解决乱码问题
if (request.url == "/login") {
response.end("结束了");
} //判断自己输入的url,根据url服务器给出响应
});
// 4.绑定端口号,启动服务器
server.listen(3000, function () {
console.log(
"服务器启动成功了,可以通过浏览器访问http:localhost:3000发请求了"
);
});
// fs结合http
// http模块
// 1.加载http核心模块
let http = require("http");
let fs = require("fs");
// 2.使用http.createServer()方法创建一个wen服务器,返回一个server实例
let server = http.createServer();
// 3.注册request请求事件
// 对应Node.js 的特性:事件驱动
server.on("request", function (request, response) {
// 处理请求
// 给个响应
console.log(request.url);
// response.writeHead(200, {
// "Content-Type": "text/html;charset=utf-8",
// "Access-Control-Allow-Origin": "*",
// }); //解决乱码问题
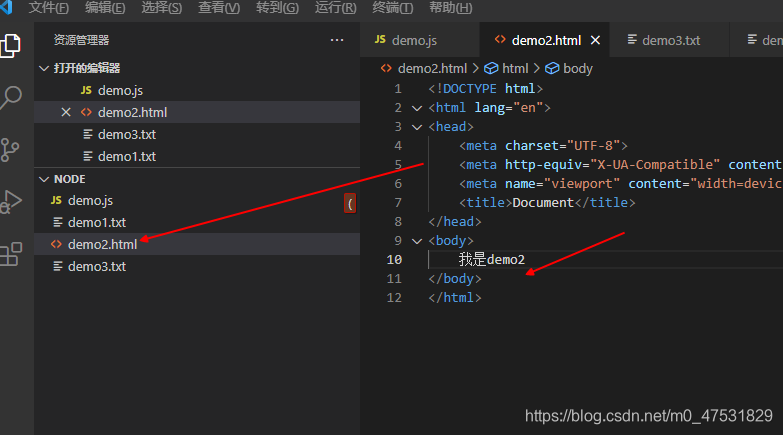
if (request.url == "/demo3") {
//判断自己输入的url,根据url服务器给出响应
fs.readFile("demo2.html", function (err, data) {
if (err) {
console.log(err);
} else {
console.log(err);
console.log(data);
console.log(data.toString());
response.end(data);
}
});
}
});
// 4.绑定端口号,启动服务器
server.listen(3000, function () {
console.log(
"服务器启动成功了,可以通过浏览器访问http:localhost:3000发请求了"
);
});



- 前端通过ajax请求并渲染
// fs结合http
// http模块
// 1.加载http核心模块
let http = require("http");
let fs = require("fs");
// 2.使用http.createServer()方法创建一个wen服务器,返回一个server实例
let server = http.createServer();
// 3.注册request请求事件
// 对应Node.js 的特性:事件驱动
server.on("request", function (request, response) {
// 处理请求
// 给个响应
console.log(request.url);
response.writeHead(200, {
"Content-Type": "text/html;charset=utf-8",
"Access-Control-Allow-Origin": "*",
}); //解决跨域问题
if (request.url == "/demo3") {
//判断自己输入的url,根据url服务器给出响应
fs.readFile("demo2.html", function (err, data) {
if (err) {
console.log(err);
} else {
console.log(err);
console.log(data);
console.log(data.toString());
response.end(data);
}
});
} else if (request.url == "/ajax") {
response.end("我是ajax返回值");
}
});
// 4.绑定端口号,启动服务器
server.listen(3000, function () {
console.log(
"服务器启动成功了,可以通过浏览器访问http:localhost:3000发请求了"
);
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jquery-1.11.1.min.js"></script>
</head>
<body>
<script>
$(function(){
$.get('http:localhost:3000/ajax',function(res){
console.log(res);
})
})
</script>
</body>
</html>
解决乱码问题:
// fs结合http
// http模块
// 1.加载http核心模块
let http = require("http");
let fs = require("fs");
// 2.使用http.createServer()方法创建一个wen服务器,返回一个server实例
let server = http.createServer();
// 3.注册request请求事件
// 对应Node.js 的特性:事件驱动
server.on("request", function (request, response) {
// 处理请求
// 给个响应
console.log(request.url);
response.writeHead(200, {
"Content-Type": "text/html;charset=utf-8", //乱码可以解决
"Access-Control-Allow-Origin": "*",
}); //解决跨域问题
if (request.url == "/login") {
response.setHeader("Content-Type", "text/plain;charset=uti-8");
response.write("我是demo1");
response.end("666");
}
});
// 4.绑定端口号,启动服务器
server.listen(3000, function () {
console.log(
"服务器启动成功了,可以通过浏览器访问http:localhost:3000发请求了"
);
});