文章目录
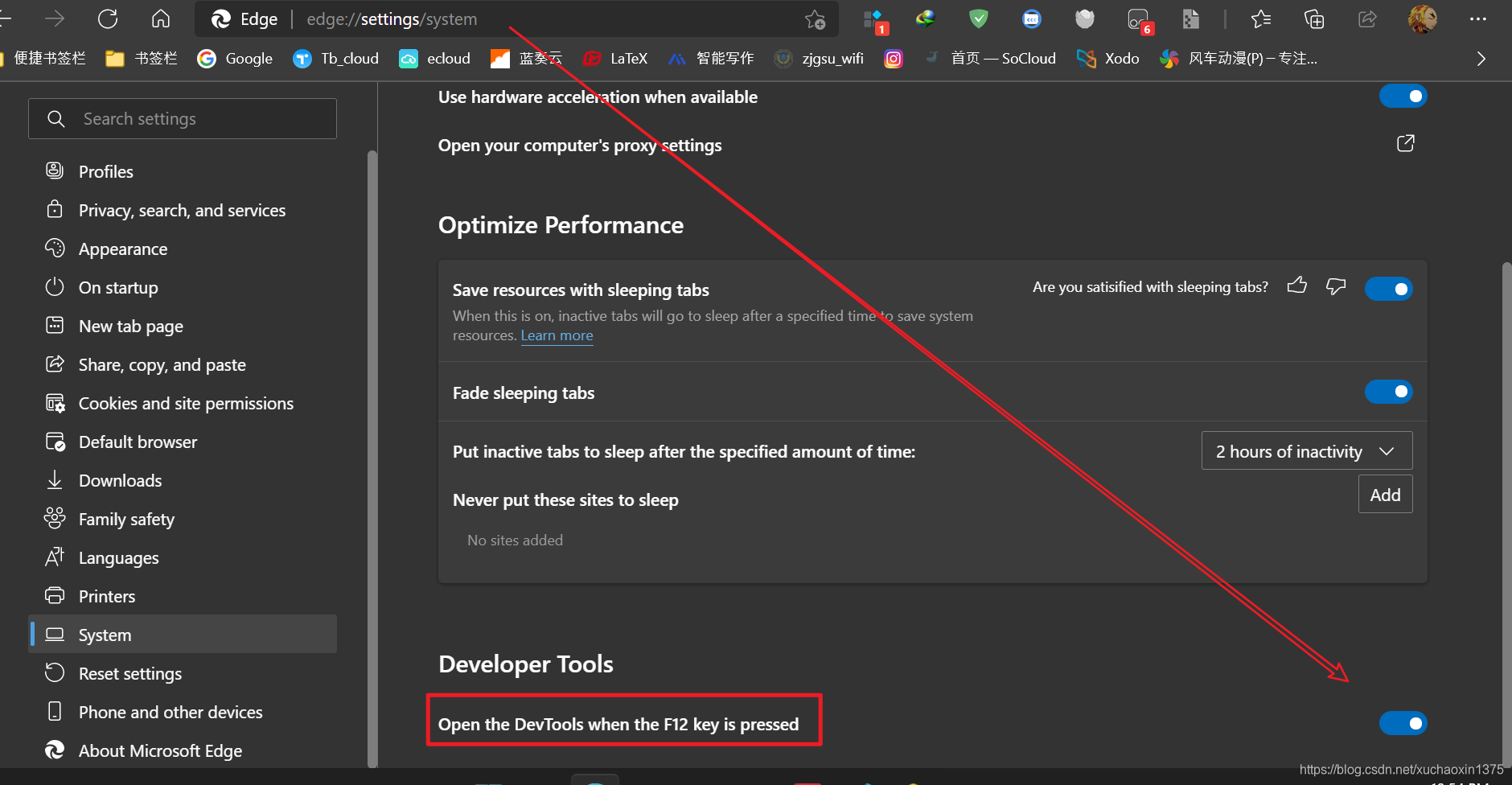
设置

关闭欢迎

基础教程
https://docs.microsoft.com/zh-cn/microsoft-edge/devtools-guide-chromium/beginners/html
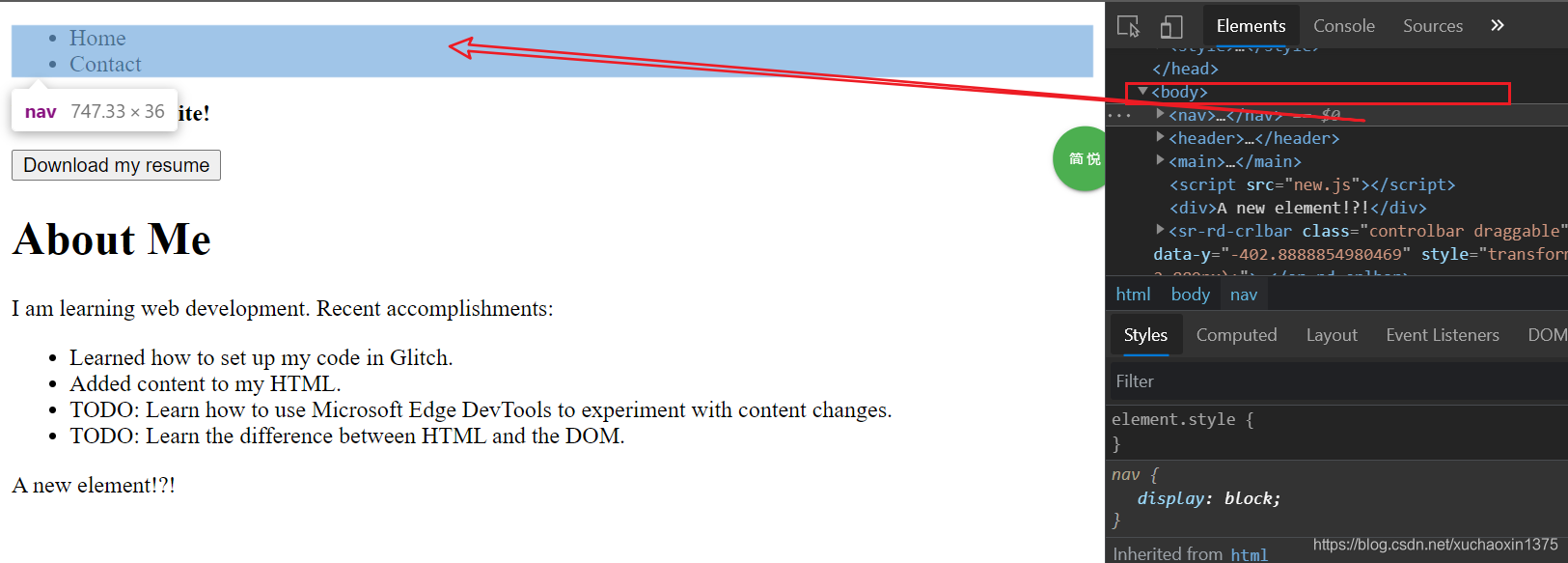
Learn the difference between HTML and the DOM
Learn the difference between HTML and the DOM

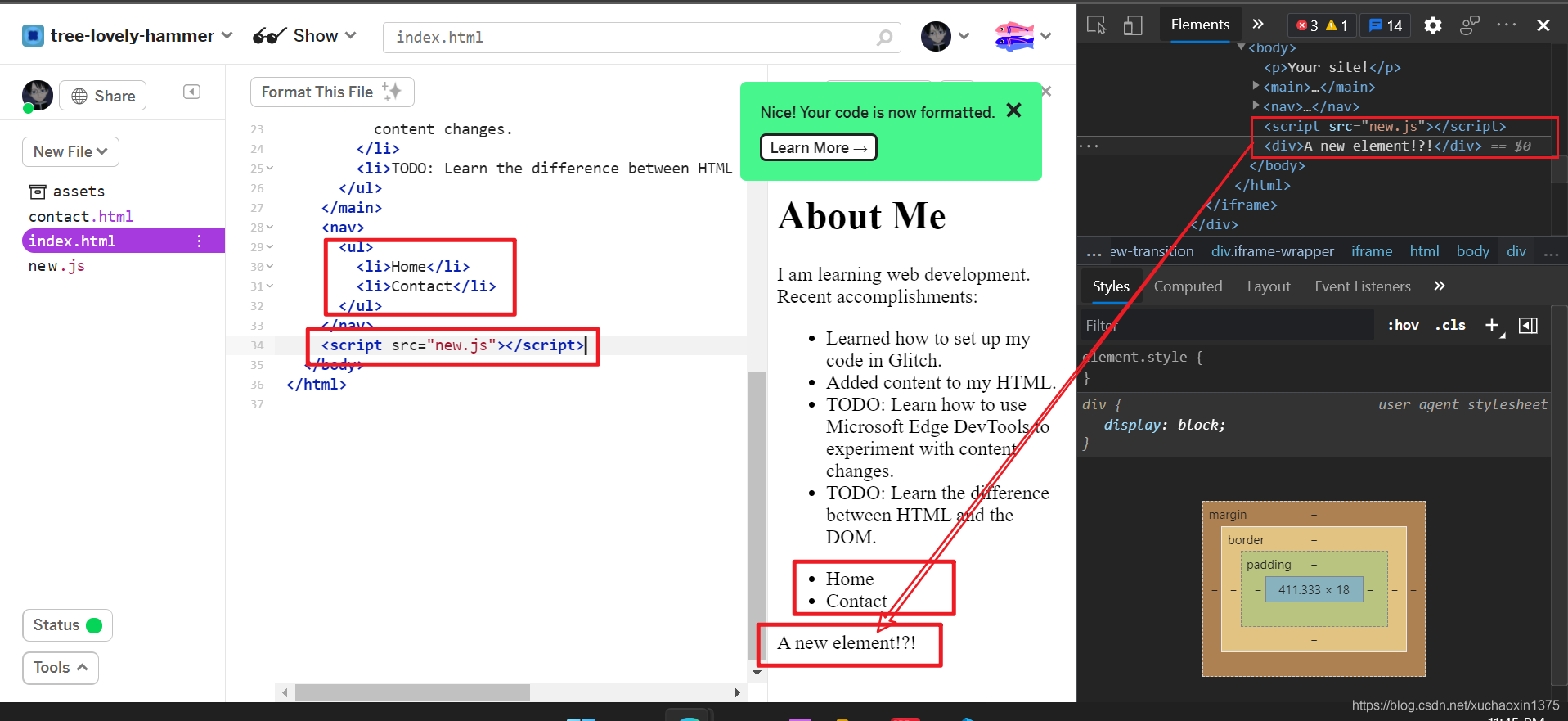
The
A new element!?!content is added to your page because
of the tag at the bottom of your HTML.
This tag causes some JavaScript code to run. Learn more about
JavaScript in a later tutorial.For now, think of it as a scripting language that may change the
content of your page. In this case, JavaScript code addsA newto your page. That is why this text is displayed in
element!?!
the live tab, but not in the HTML.
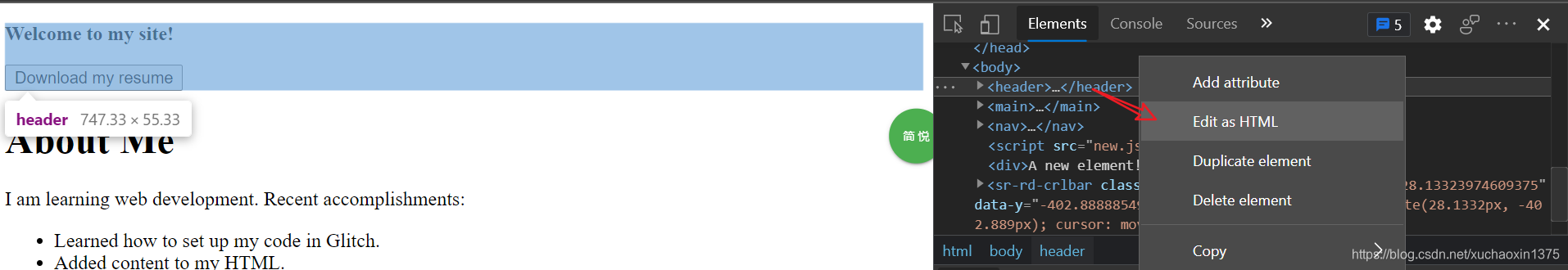
Edit the DOM

This workflow is only suitable for experimenting with content changes. If you refresh the page or close the tab, your changes are lost. If you want to save your changes, manually copy the code to your HTML file. The next couple of sections show you some more ways to change content from the DOM Tree.
Reorder nodes(by drag)

核心功能使用说明
https://docs.microsoft.com/zh-cn/microsoft-edge/devtools-guide-chromium/#learn-about-the-core-tools