11 JavaScript之DOM模型
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
DOM:Document Object Model,文档对象模型。
当网页被加载时,浏览器会创建页面的文档对象模型。
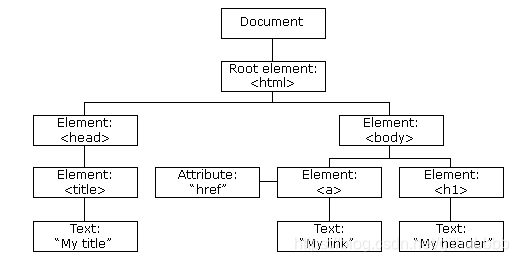
HTML DOM 模型被构造为对象的树:

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
11.1 document对象
当浏览器载入 HTML 文档, 它就会成为 Document 对象。
Document 对象是 HTML 文档的根节点。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
提示:Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
11.2 document对象常用方法
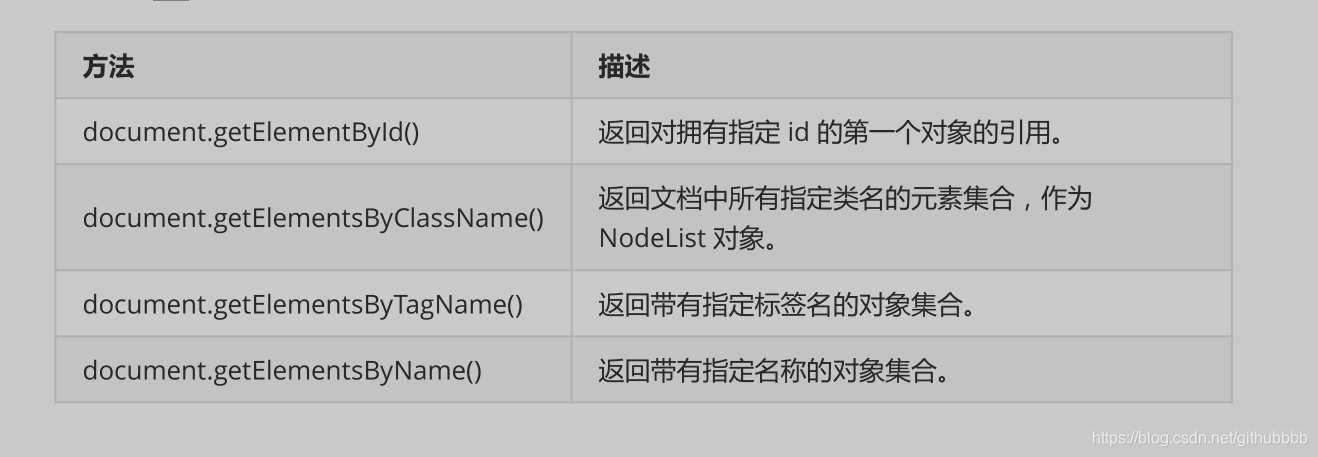
11.2.1 查找 HTML 元素常用方法

<script>
function myLoad(){
//页面加载完毕之后再去获取页面上的元素,否则获取不到
//根据ID 获取元素,只能获取到唯一元素(如果有重名的ID元素,获取到的是第一个元素)
var div=document.getElementById("myDiv");
console.log(div);
//根据指定的类样式的名称获取元素,返回集合
var list=document.getElementsByClassName("demo");
console.log("根据类样式的名称获取到的元素的集合长度是:"+list.length);
for(var i=0;i<list.length;i++){
console.log(list[i]);
}
//根据指定HTML标签名称获取元素,返回集合
var list2=document.getElementsByTagName("li");
console.log("根据标签的名称获取到的元素的集合长度是:"+list2.length);
for(var i=0;i<list2.length;i++){
console.log(list2[i]);
}
//根据指定HTML元素的name属性获取元素,返回集合
var list3=document.getElementsByName("myli");
console.log("根据标签的名称属性获取到的元素的集合长度是:"+list3.length);
for(var i=0;i<list3.length;i++){
console.log(list3[i]);
}
}
</script>
<body onload="myLoad()">
<p class="demo"></p>
<div id="myDiv" class="demo">
div
</div>
<ul class="demo">
<li>li11111111111</li>
<li name="myli">li11111111111</li>
<li>li11111111111</li>
<li name="myli">li11111111111</li>
</ul>
</body>
11.2.2 修改 HTML 内容和属性
- 修改内容
修改 HTML 内容的最简单的方法是使用 innerHTML 属性。
修改 HTML 元素的内容的语法:
document.getElementById(id).innerHTML=新的 HTML。
PS: 绝对不要在文档(DOM)加载完成之后使用 document.write()。这会覆盖该文档。 - 修改 HTML 属性
修改 HTML 元素属性的语法:
方式1:document.getElementById(id).attribute=新属性值
方式2:document.getElementById(id).setAttribute(属性名,属性值);
<div id="mydiv">div</div>
var mydiv=document.getElementById("mydiv");
mydiv.innerHTML="新的div内容";
document.getElementById("myimg").src="x1.jpg";
<h1 style="color: green;" id="myh1">hello world</h1>
var h1=document.getElementById("myh1");
h1.setAttribute("class","bg");//设置属性
console.log(h1.getAttribute("class"));//获取属性class
console.log(h1.getAttribute("style"));//获取属性style
11.2.3 修改 HTML 元素的css
修改 HTML 元素css的语法:
document.getElementById(id).style.property=新样式
document.getElementById("myli").style.color="blue";
document.getElementById("myli").style.fontFamily="微软雅黑";
document.getElementById("myli").style.fontSize="24px";
11.3 HTML DOM 元素 (节点)
11.3.1 创建新的 HTML 元素
要创建新的 HTML 元素 (节点)需要先创建一个元素,然后在已存在的元素中添加它。
<button type="button" onclick="createNewP()">动态添加一个元素--
appendChild</button>
<button type="button" onclick="createNewP2()">动态添加一个元素--
insertBefore</button>
<div id="div1">
<p id="p1">这是段落1</p>
<p id="p2">这是段落2</p>
</div>
<script>
function createNewP(){
var newElementP=document.createElement("p");//创建一个新的段落元素
var text=document.createTextNode("这是我新创建的段落");//新创建的文本节点
//将文本的节点添加到新创建的元素中
newElementP.appendChild(text);
//获取一个页面已经存在的元素
var div=document.getElementById("div1");
//添加新创建的元素p到已经存在的元素div中
div.appendChild(newElementP);
}
function createNewP2(){
var newElementP=document.createElement("p");//创建一个新的段落元素
var text=document.createTextNode("这是我新创建的段落p2");//新创建的文本节点
//将文本的节点添加到新创建的元素中
newElementP.appendChild(text);
//获取一个页面已经存在的元素
var div=document.getElementById("div1");
var p1=document.getElementById("p1");
//添加新创建的元素p到已经存在的元素div中,指定插入到段落P1前面
div.insertBefore(newElementP,p1);
}
</script>
11.3.2 替换 HTML 元素 -replaceChild()
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<button type="button" onclick="changeElemnt()">替换p1</button>
<script>
function changeElemnt(){
var newElementP=document.createElement("p");//创建一个新的段落元素
var text=document.createTextNode("这是我新创建的段落p");//新创建的文本节点
//将文本的节点添加到新创建的元素中
newElementP.appendChild(text);
//获取要被替换的元素p1及其父元素div
var div=document.getElementById("div1");
var p1=document.getElementById("p1");
//将div中的元素p1替换为新创建的元素
div.replaceChild(newElementP,p1);
}
</script>
11.3.3 删除元素 -removeChild()
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<button type="button" onclick="deleteElement()">删除p1-方式1</button>
<button type="button" onclick="deleteElement()">删除p1-方式2</button>
<script>
function deleteElement(){
var div=document.getElementById("div1");
var p1=document.getElementById("p1");
//从父元素div中删除子元素p1
div.removeChild(p1);
}
function deleteElement2(){
var p1=document.getElementById("p1");
//p1.parentNode:作用就是获取要删除元素p1的父元素div
p1.parentNode.removeChild(p1);
}
</script>
12 表单验证
12.1表单验证意义与场景
1.降低服务器压力
拦截不合格的数据,避免直接提交到服务器,可以显著降低服务器开销
2.提升用户体验
早期的互联网,表单项都是非常多的,注册个账号,经常需要填写20+个字段。而其中有一个填写不正
确就要等待几十秒时间。如果有了表单验证,反馈是实时的,而且脚本还能把你定位到填写错误的具体
字段。现在虽然无刷新技术早已普及,但是只依赖服务端验证,还是会有几百毫秒的延迟,实际使用会
有一种很难受的粘滞感。
12.2 表单验证常用事件与属性
表单经常需要做一些非空验证、长度验证、合法性验证等。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单验证</title>
<script>
function validateName(){
//所有的表单项元素都value属性
var name=document.getElementById("userName").value;
var msg=document.getElementById("nameMsg");
if(name==null || name ==""){
msg.innerHTML="用户名不能为空!";
msg.style.color="red";
return false;
} else if(name.length<6){
msg.innerHTML="用户名长度必须为大于6的!";
msg.style.color="red";
return false;
}
msg.innerHTML="用户名可用";
msg.style.color="green";
return true;
}
function validatePwd(){
var password1=document.getElementById("password1").value;
var msg=document.getElementById("pwdMsg1");
if(password1==null || password1 ==""){
msg.innerHTML="密码不能为空!";
msg.style.color="red";
return false;
} else if(password1.length<8){
msg.innerHTML="密码的长度必须为大于8的!";
msg.style.color="red";
return false;
}
msg.innerHTML="密码合法";
msg.style.color="green";
return true;
}
function confirmPwd(){
var pwd1=document.getElementById("password1").value;
var pwd2=document.getElementById("password2").value;
var msg=document.getElementById("pwdMsg2");
if(pwd1!=pwd2){
msg.innerHTML="两次输入的密码不一致!";
msg.style.color="red";
return false;
}
msg.innerHTML="两次输入的密码一致";
msg.style.color="green";
return true;
}
function validateGender(){
var gender=document.getElementById("gender").value;
if(gender==-1){
alert("性别为必选项!");
return false;
}
return true;
}
function register(){
return
validateName()&&validatePwd()&&confirmPwd()&&validateGender();
}
</script>
</head>
<body>
<h1>英雄会注册</h1>
<form action="提交.html" method="get" onsubmit="return register()">
*用户名:<input type="text" id="userName" placeholder="请输入用户名"
onblur="validateName()" />
<span id="nameMsg">用户名长度至少6位</span><br />
*密码:<input type="password" id="password1" placeholder="请输入密码"
onblur="validatePwd()"/>
<span id="pwdMsg1">密码长度至少8位</span><br />
*确认密码:<input type="password" id="password2" placeholder="请确认密
码" οnblur="confirmPwd()" />
<span id="pwdMsg2">确认密码与密码一致</span><br />
*性别:<select id="gender">
<option value="-1">请选择性别</option>
<option value="0">女</option>
<option value="1">男</option>
</select><br /><br />
<button type="submit">注册</button>
<button type="reset">重置</button>
</form>
</body>
</html>
14 JavaScript的 RegExp 对象-正则表达式
14.1 概念
RegExp:是正则表达式(regular expression)的简写。
正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来
描述、匹配一系列符合某个句法规则的字符串搜索模式。搜索模式可用于文本搜索和文本替换。
14.2 语法
语法:
var reg=new RegExp(/正则表达式主体/,修饰符(可选));
或更简单的方法
var reg=/正则表达式主体/修饰符(可选);
案例:
var reg=new RegExp(/kaikeba/i);
var reg = /kaikeba/i; //此处定义了一个一个正则表达式。
kaikeba 是一个正则表达式主体 (用于检索)。
i 是一个修饰符 (搜索不区分大小写)。
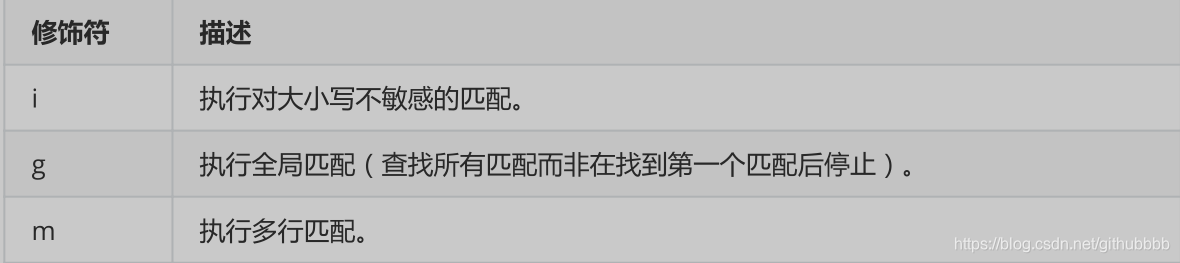
14.2.1 修饰符
可以在全局搜索中不区分大小写:

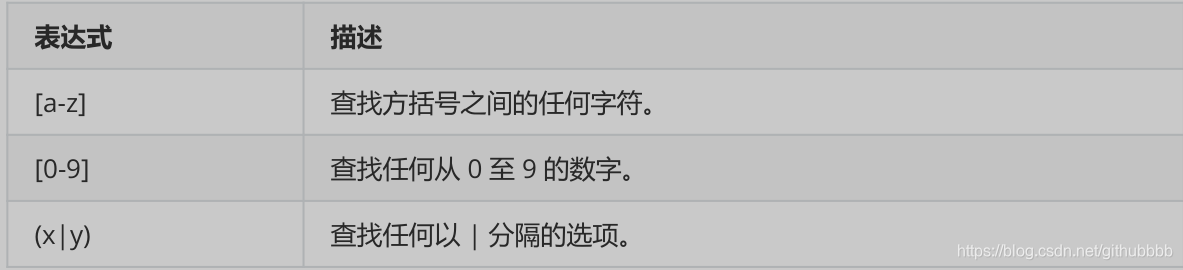
14.2.2 正则表达式模式
方括号用于查找某个范围内的字符:

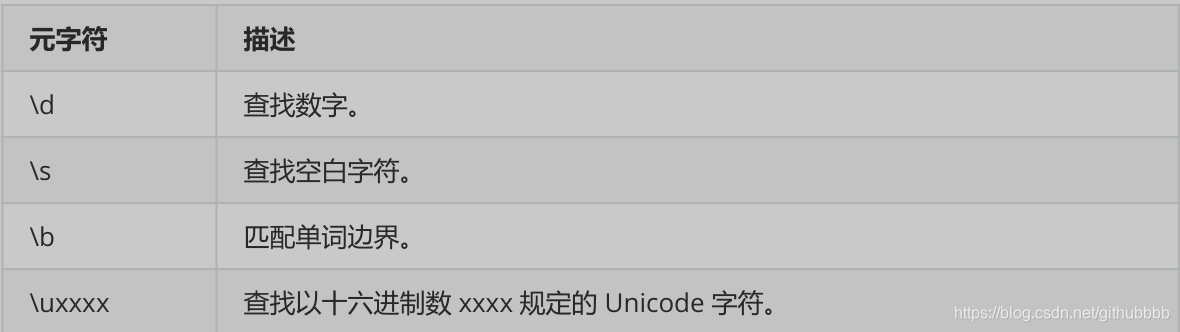
元字符是拥有特殊含义的字符:

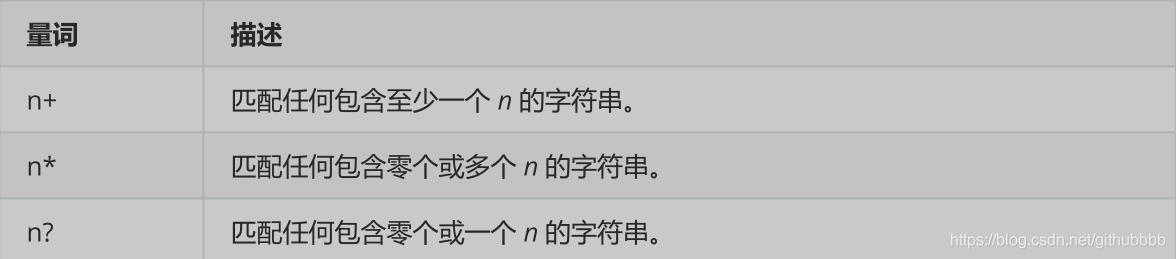
量词:

14.2.3 正则表达式的方法test(str)
test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则
返回 false。
var reg = /kaikeba/i;
var res=reg.test("开课吧的汉语拼音为kaikeba");
console.log(res);//true
var reg = /^[a-zA-Z]+[\u4e00-\u9fa5]*[0-9]$/;
var str="a公司拼音为9";
var res=reg.test(str);
console.log(res);//true
console.log(reg.test("a你好239"));//false