1.插槽的定义
现在通过v-mode的方式可以动态的给组件中传值,既然值可以传递,那么可以动态的给组件中传递结构吗,这样可以更好的对组件进行抽象, 而这就是插槽所做的工作
插槽是用来动态的向组件中传递组织结构,通过插槽可以将指定的内容直接替换为其他内容,相当于在定义组件的时候预留了一些位置,这些位置可供组件的使用者动态的替换
2.使用方式
首先需要在定义组件的时候通过slot属性提前预留好插槽,此位置的内容将会被动态替换
let comp = {
template: `
<div>
<slot name="slotA">slotA默认内容</slot>
<br>
<slot name="slotB">slotB默认内容</slot>
<br>
<slot name="slotC">slotC默认内容</slot>
</div>
`
}
在使用时如果什么内容都不替换则会使用组件内置的内容
<div id="app">
<comp></comp>
</div>

如果想替换某个插槽内容,则直接通过名字即可替换
<div id="app">
<comp>
<h2 slot="slotA">替换插槽A的内容</h2>
</comp>
</div>

3.插槽的种类
默认插槽
如果组件中只有一个插槽,那么可以不使用名字直接替换,它默认的名字为default,这个插槽就称为默认插槽
let comp = {
template: `
<div>
<slot>不带名字的默认插槽</slot>
</div>
`
}
<div id="app">
<comp>
<h2>替换默认插槽的内容</h2>
</comp>
</div>

具名插槽
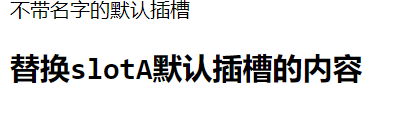
当组件内部存在多个插槽时,如果不指定名字则在替换时不知道要替换哪一个了,因此需要给它们指定名字, 此时这些指定名字的插槽就称为具名插槽,在具名插槽中可以存在一个默认插槽
let comp = {
template: `
<div>
<slot>不带名字的默认插槽</slot>
<br>
<slot name="slotA">slotA默认插槽内容</slot>
</div>
`
}
<div id="app">
<comp>
<h2 slot="slotA">替换slotA默认插槽的内容</h2>
</comp>
</div>

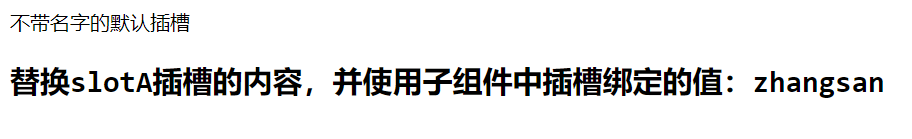
作用域插槽
作用域插槽的功能是将子组件插槽绑定的值传递给父组件,使得父组件在替换内容时可以使用插槽绑定的数据
因为模板是在其各自的作用域中编译的,因此父作用中不可以使用子作用域中的数据,通过作用域插槽可以实现此功能
首先在组件中定义数据,定义插槽时通过v-bind指令绑定一个属性,这个属性名可以自定义,值即为组件中的数据,使用组件时,通过slot-scope绑定刚才自定义的属性名,在替换此插槽时就可以使用定义组件中的数据了
let comp = {
data(){
return {
item: {
name: 'zhangsan'
}
}
},
template: `
<div>
<slot>不带名字的默认插槽</slot>
<br>
<slot name="slotA" v-bind:item="item">slotA默认插槽内容</slot>
</div>
`
}
<div id="app">
<comp>
<h2 slot="slotA" slot-scope="{item}">
替换slotA插槽的内容,并使用子组件中插槽绑定的值:{{item.name}}
</h2>
</comp>
</div>