对表格的数据的筛选主要的内容其实就是先把数据都查询出来并且显示在页面上,然后页面可以有一个文本框,然后根据文本框输入的内容来查询符合条件的数据。
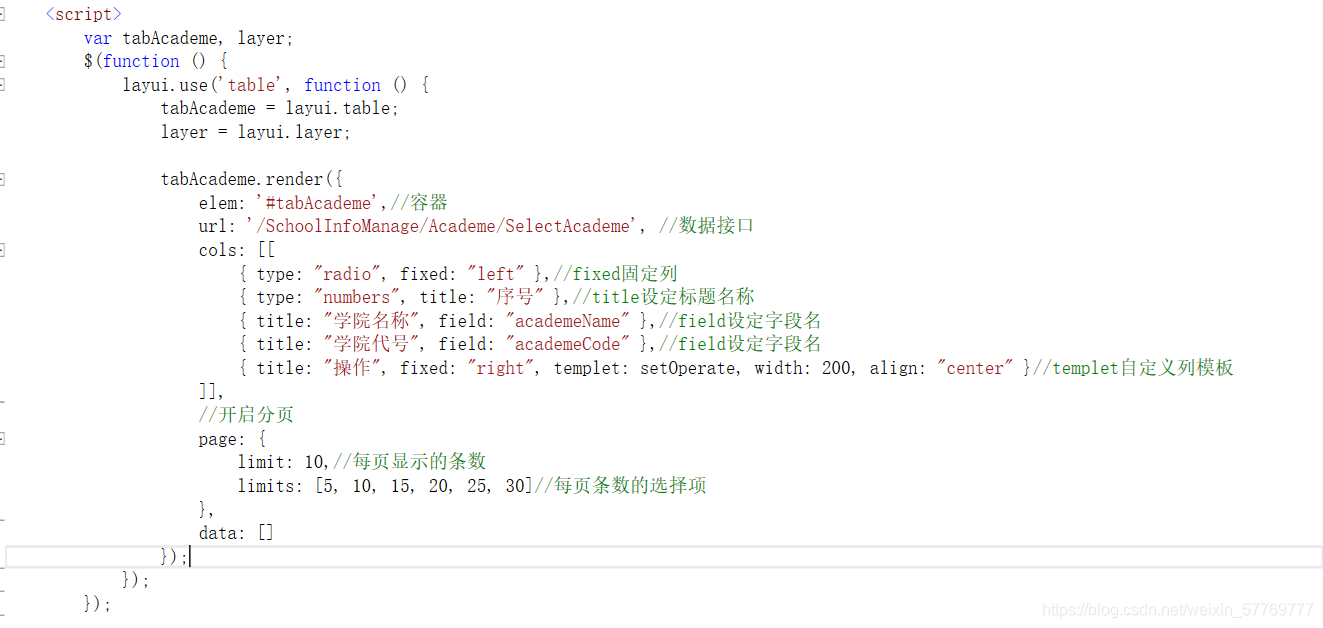
第一步就是先把数据查询出来,因为数据都是动态的,所以就不可以直接在页面布局上把数据定死。所以这里就用了layui加载表格的的方法来把查询到的数据显示在页面上,如下截图是larui加载表格的方法(更多内容可以访问layui网站)。

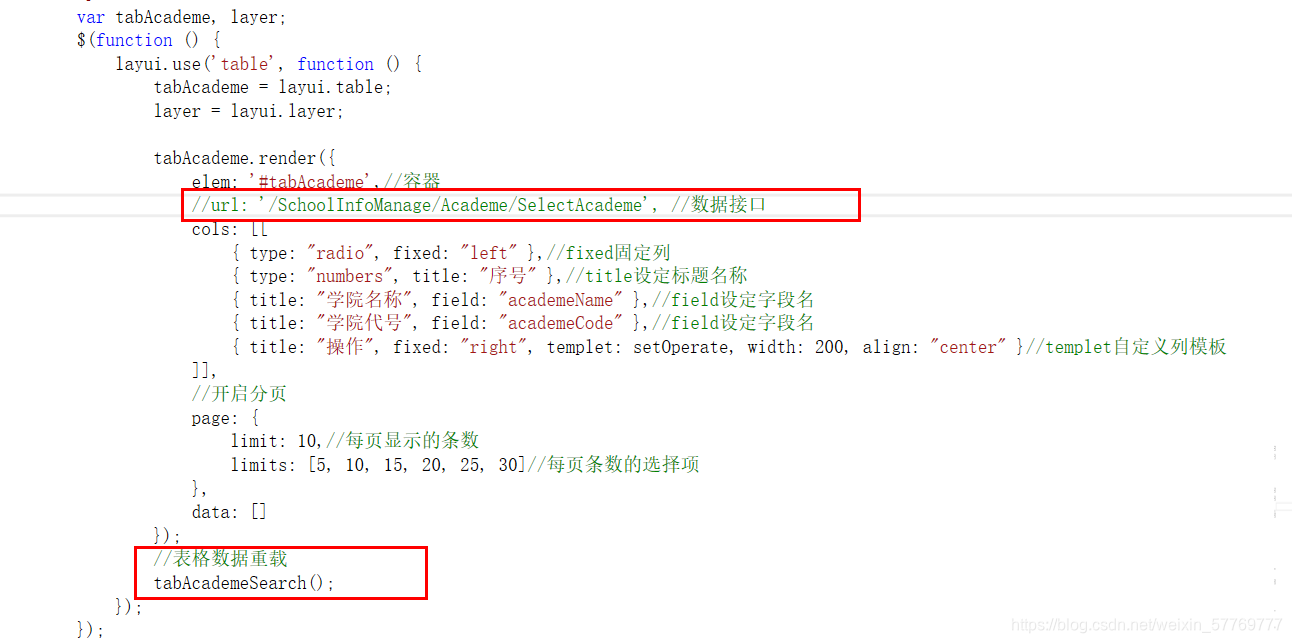
如上截图的大概内容就是:先声明两个数据变量-->然后界面加载的时候开始加载数据表格-->“elem”属性是接收数据表格的容器的id值-->“url”属性是查询数据的链接-->“cols”属性就是设置表格的内容(更多内容请看layui网站)-->“page”属性就是开启分页-->“data”属性就是设置一下参数的类型(这里可以写也可以不写)。接下来就是在控制器写查询的方法了,如下面截图。

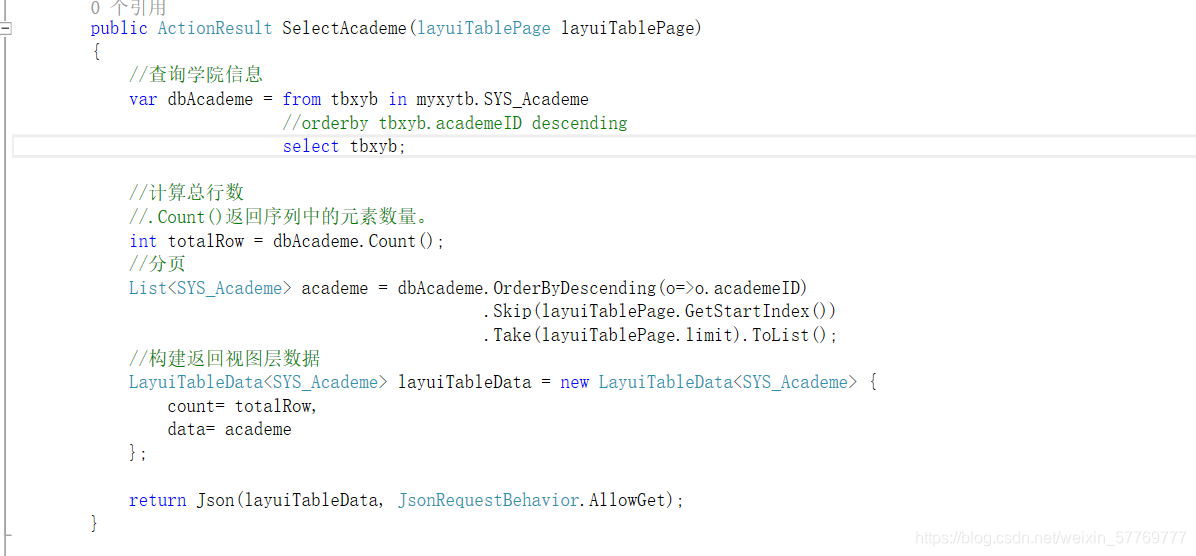
如上截图大概的意思就是:先查询学院表的数据-->然后对查询到的数据进行统计-->在对数据进行排序(这里用的是倒序的排序方式,OrderByDescending是倒序的意思)-->接下里就是将数据返回到一个表里,然后返回给页面。接下里就是做条件查询的文本框了,也就是所说的搜索的框,如下截图。

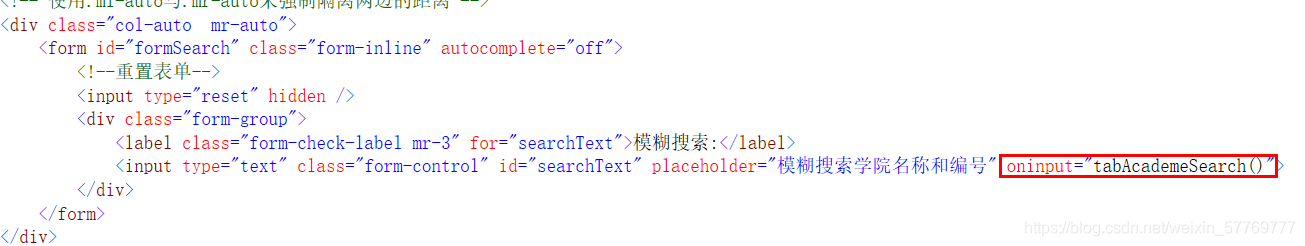
如上截图大概的内容就是:在页面放了一个“div”标签,标签里放一个“label”标签和一个“input”标签,然后给一些样式看起来好看一些。接下来就是获取文本框里内容,然后根据内容进行查询,如下面截图所示。

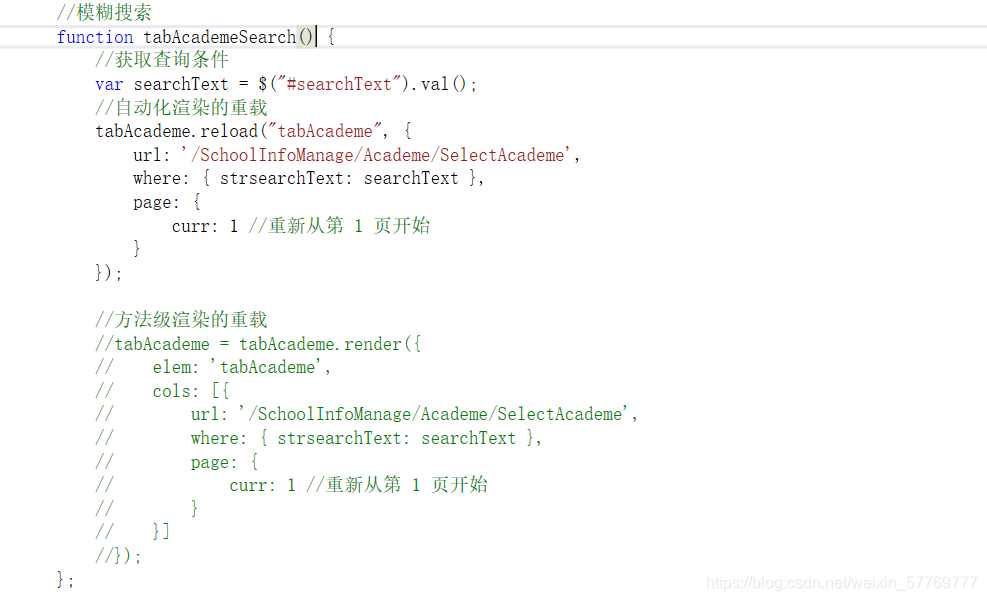
如上截图的大概意思就是:先获取到文本框输入的内容-->根据文本框的内容在控制器里查询-->然后对查询的结果进行表格重载-->这样就可以做到根据输入的内容查询,然后显示符合条件数据(这里有两个渲染表格的方法,看个人喜欢用哪个,当然这两个方法也有一些细微的差别,更多内容可以查看layui网站进行详细的访问)。接下来就是在控制器对文本框输入的内容进行查询了,如下截图。

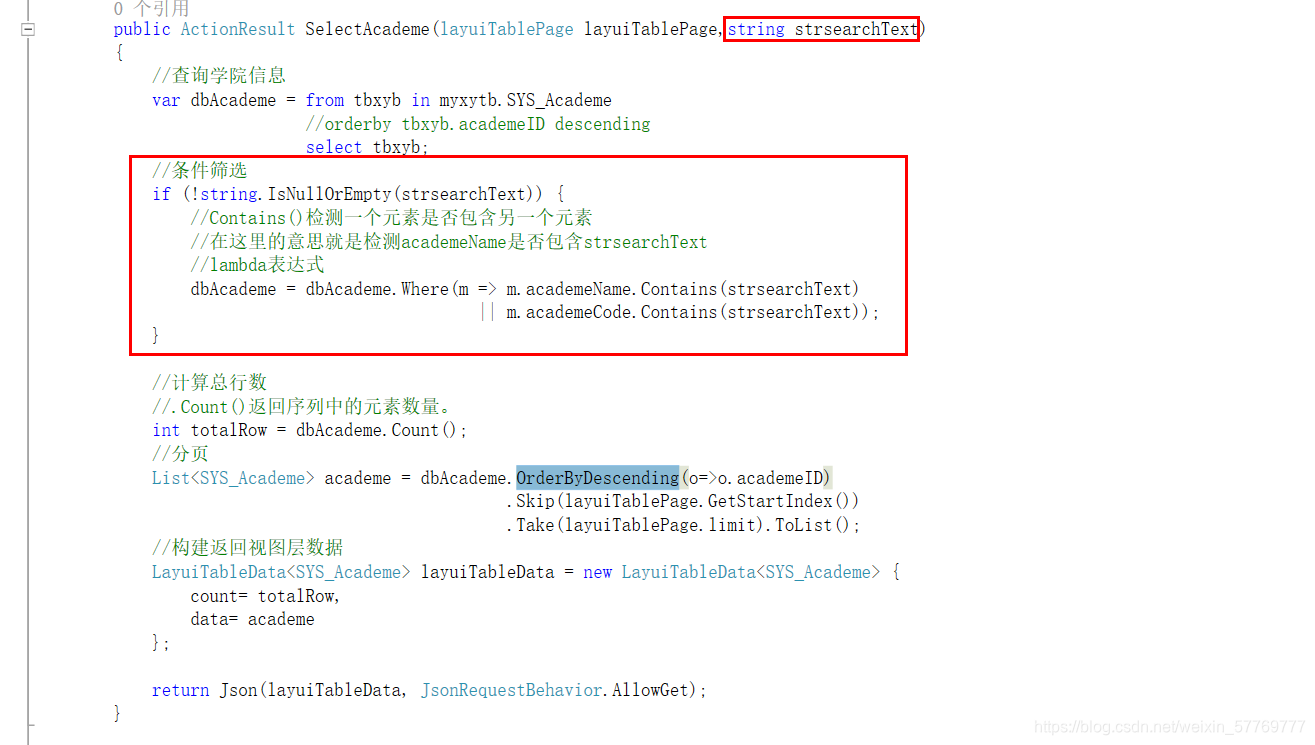
上面截图的意思也就是说:在原本查询数据的方法里面再对文本框传过来的值进行查询-->然后筛选出符合的数据-->页面再接收到后再显示出符合条件的数据。接下来就是对查询方法的一些修改,如下截图。

如上这张截图就是先注释掉之前的查询数据的链接,然后在下面加入渲染表格的方法,这样就会如果有要文本框查询的数据就会根据文本框的内容去查询并显示符合条件的数据,如果没有就会对数据正常的查询和并且全部显示了,说明数据筛选也就可以出来了!

如上这个截图就是增加了“oninput”属性,这个属性就是当文本框发生改变,它就会触发这个方法,然后,对表格进行变动,上面数据筛选到这里也就可以结束了。
????????