一、下载Node.js
官方网站:传送门(点我)
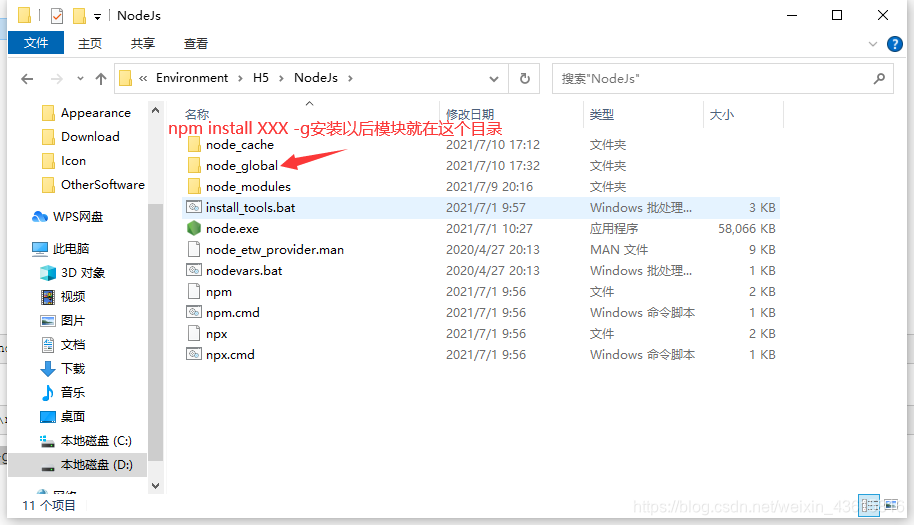
下载后一路next就行,安装目录我放在D盘下

安装完成后,输入以下命令查看是否安装成功
npm是node.js的包管理工具,用来安装各种node.js的扩展
node -v
npm -v

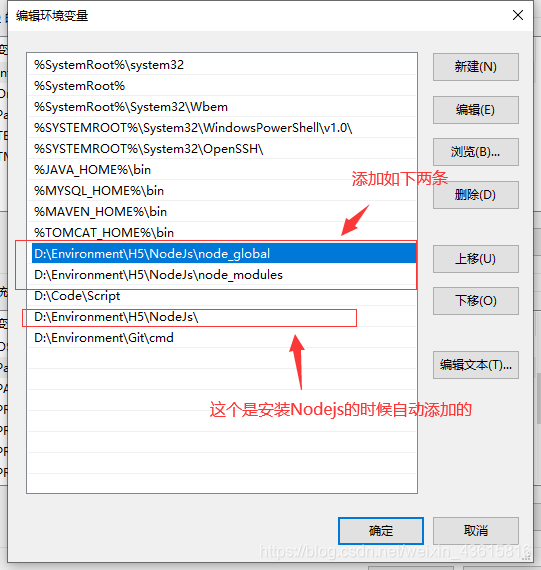
默认是添加了一个环境变量:
D:\Environment\H5\NodeJs\
为了让我们之后下载的东西不存在C盘,默认是放在
C:\Users\administrator\AppData\Roaming\npm
现在我们来修改存放目录
二、修改存放目录
- 设置缓存文件夹
npm config set cache "D:\Environment\H5\NodeJs\node_cache" - 设置全局模块存放路径
npm config set prefix "D:\Environment\H5\NodeJs\node_global" - 设置完成后可执行以下命令查看是否成功
npm config get cache npm config get prefix



三、添加环境变量
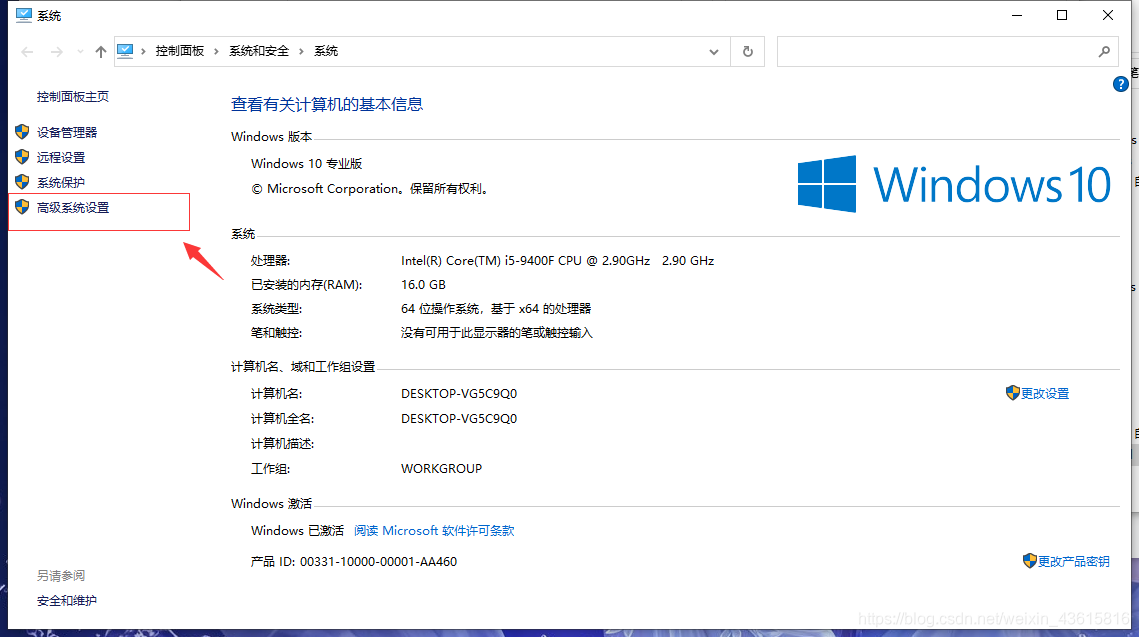
在我的电脑右键属性
→
\to
→高级系统设置
→
\to
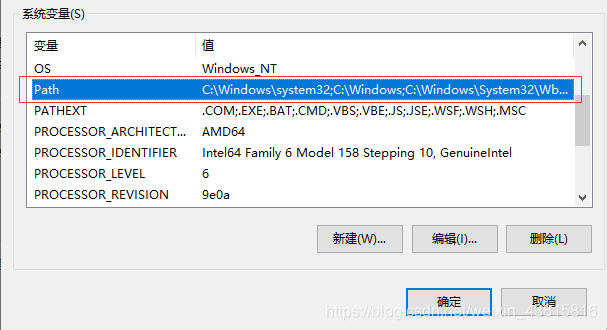
→环境变量

在系统变量中找到Path


四、安装淘宝镜像
由于某些原因,国外的网速有时候不稳定,所以需要安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
执行下列命令修改,不然创建项目时会很慢
npm config set registry https://registry.npm.taobao.org
执行命令看是否修改成功
npm config get registry

五、安装Vue和Vue-cli
cnpm install -g vue
cnpm install -g @vue/cli
注意,以上命令安装的是较新的版本,安装老版本请自行搜索(应该没人想用老版本吧。。)
安装成功后输入命令检查
vue --version
vue -v

六、项目创建
创建方式一:图形化界面创建
前面提到之所以要使用新版本,是因为新版本支持一个命令 ,3.0以下的不支持
vue ui

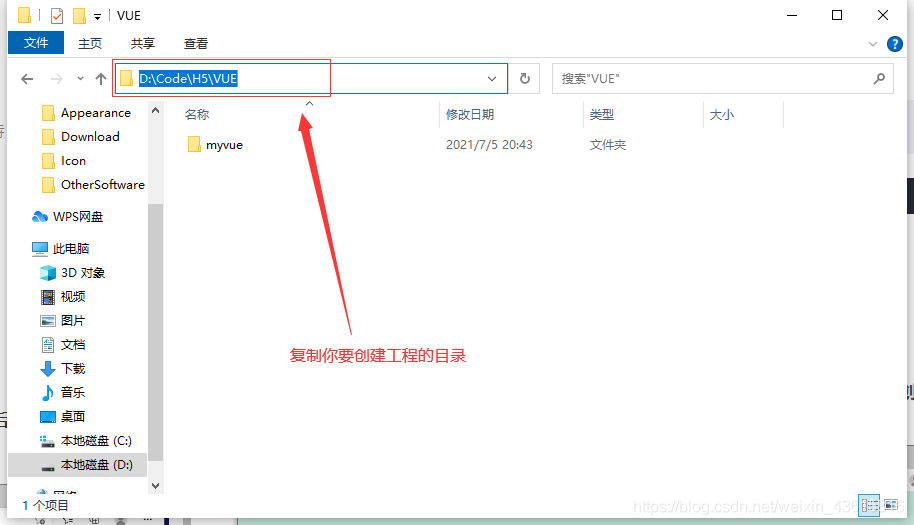
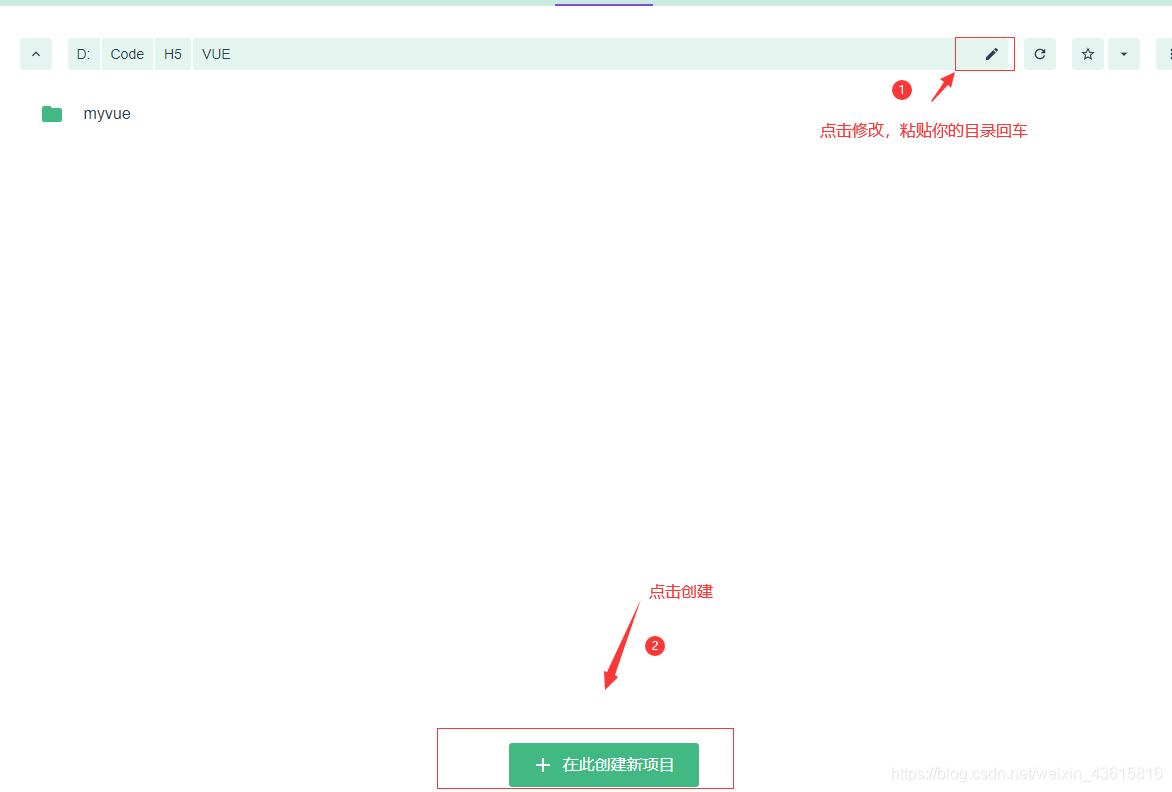
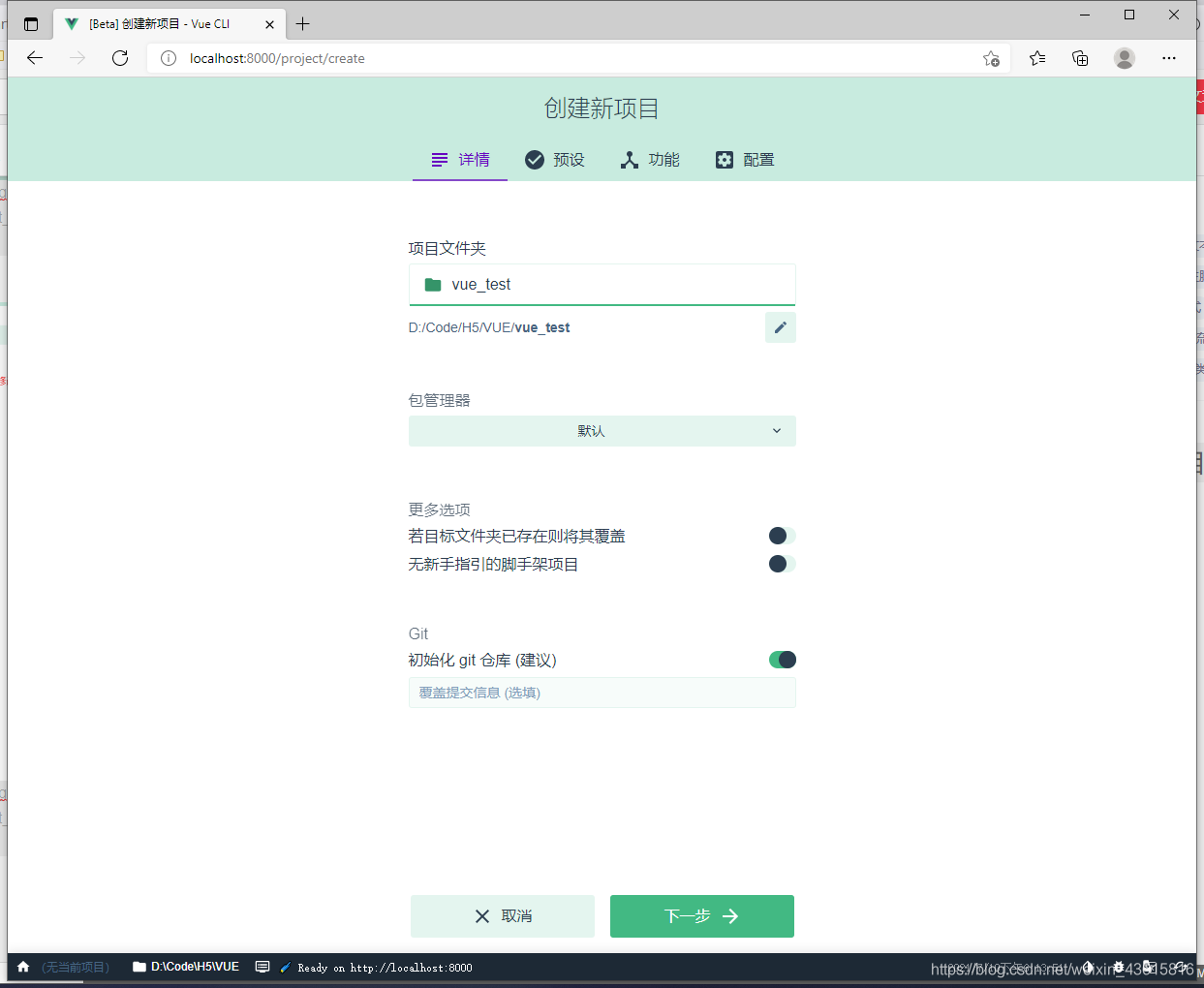
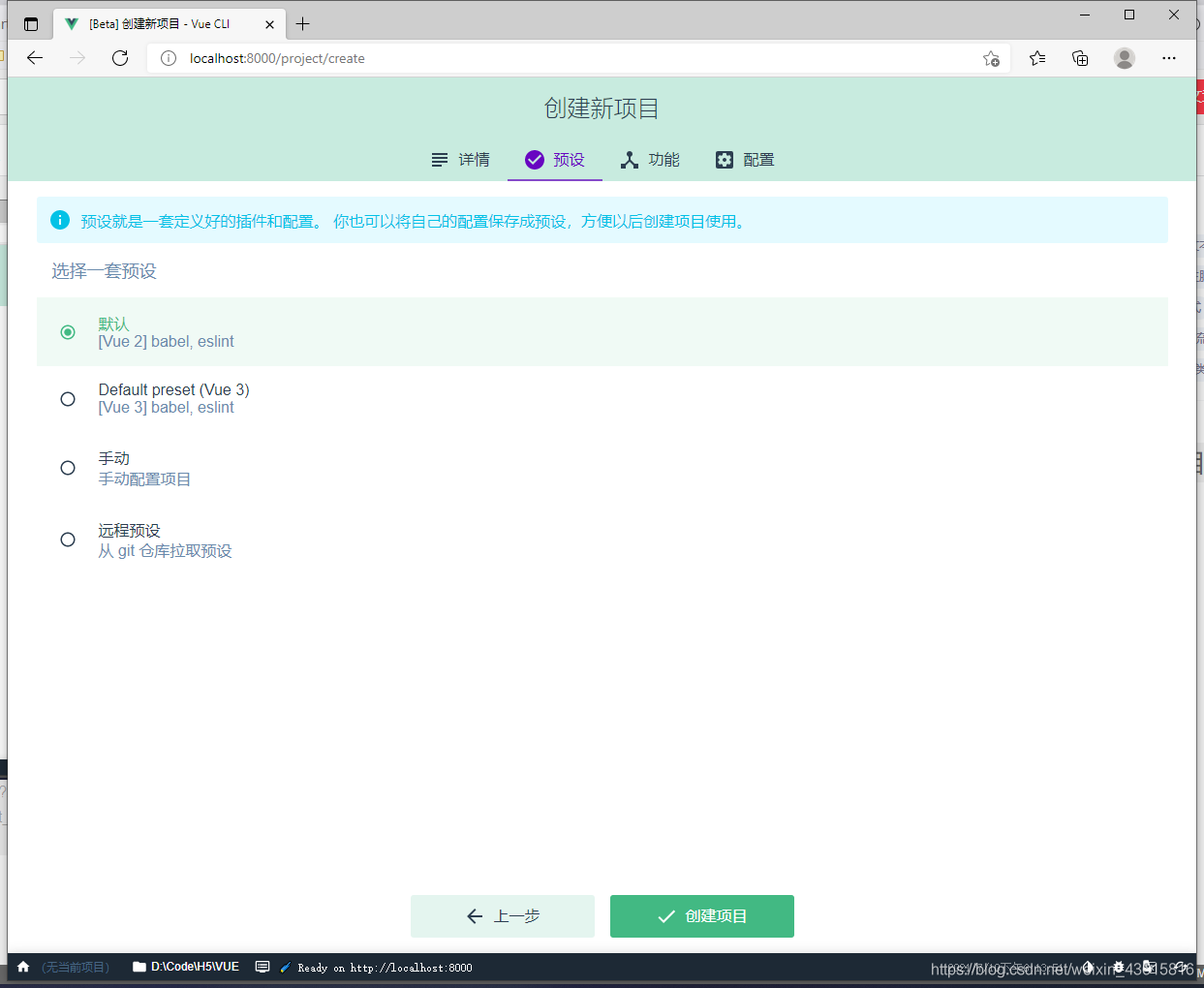
更改上面的目录,工程创建目录,可将你要创建工程的位置路径复制上去,然后点击创建



一路默认就好



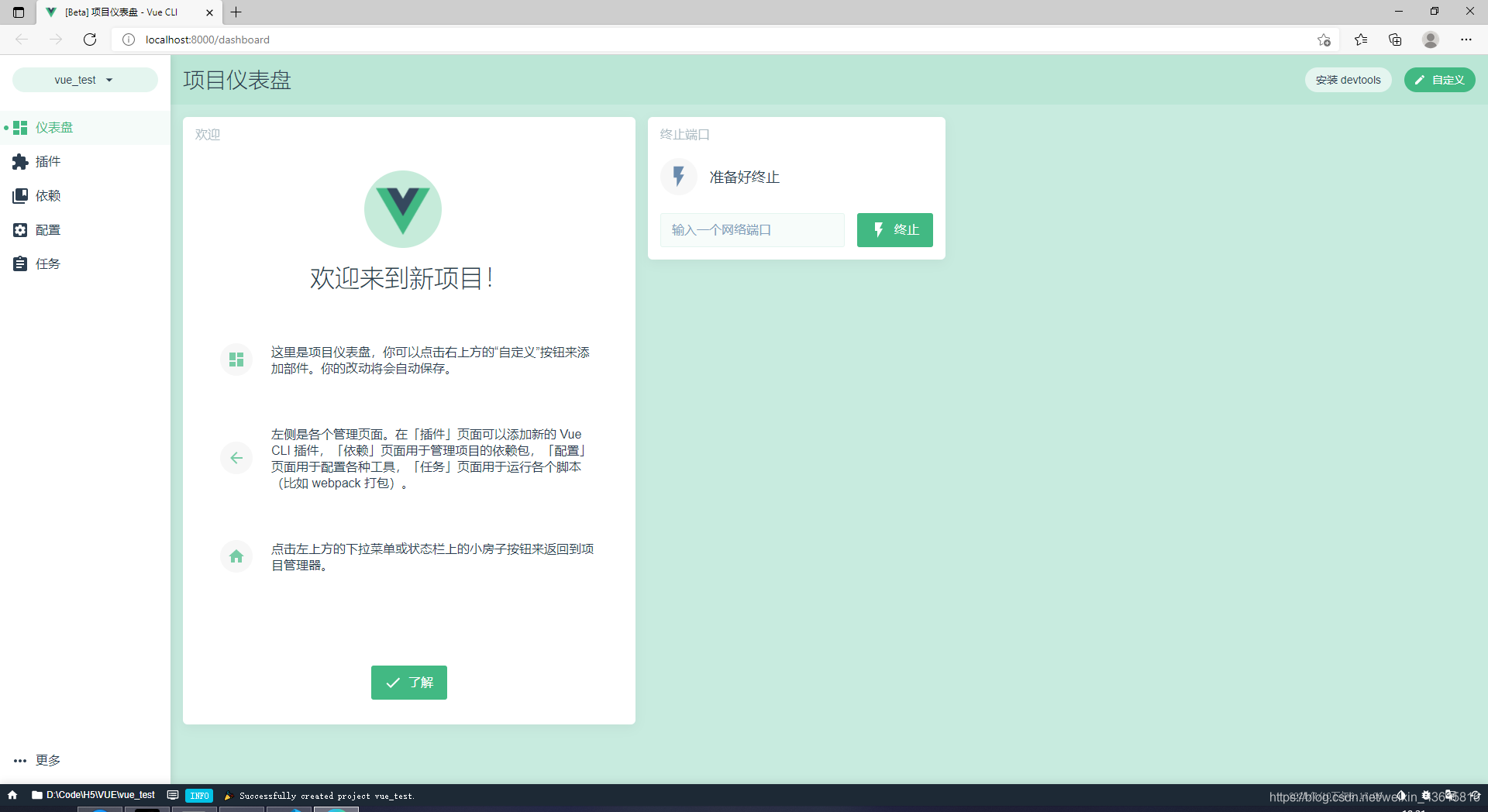
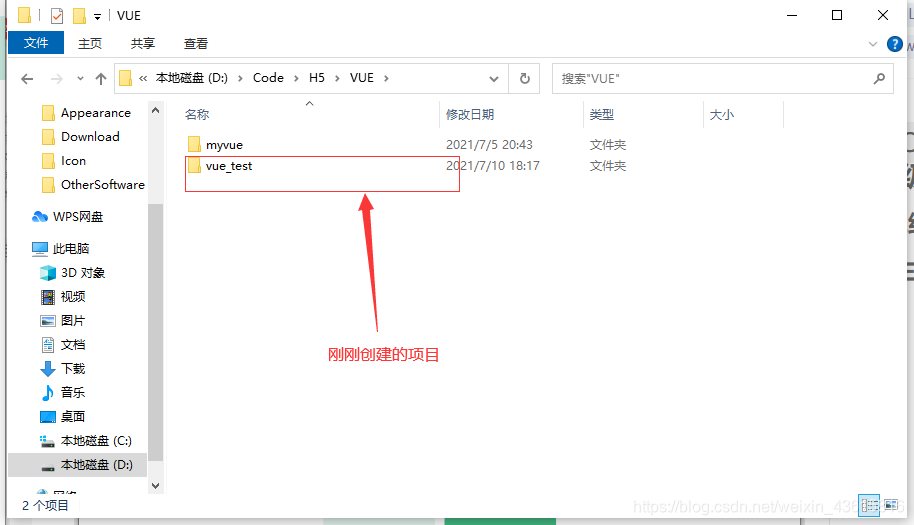
到这里就创建成功了,使用vs打开该项目

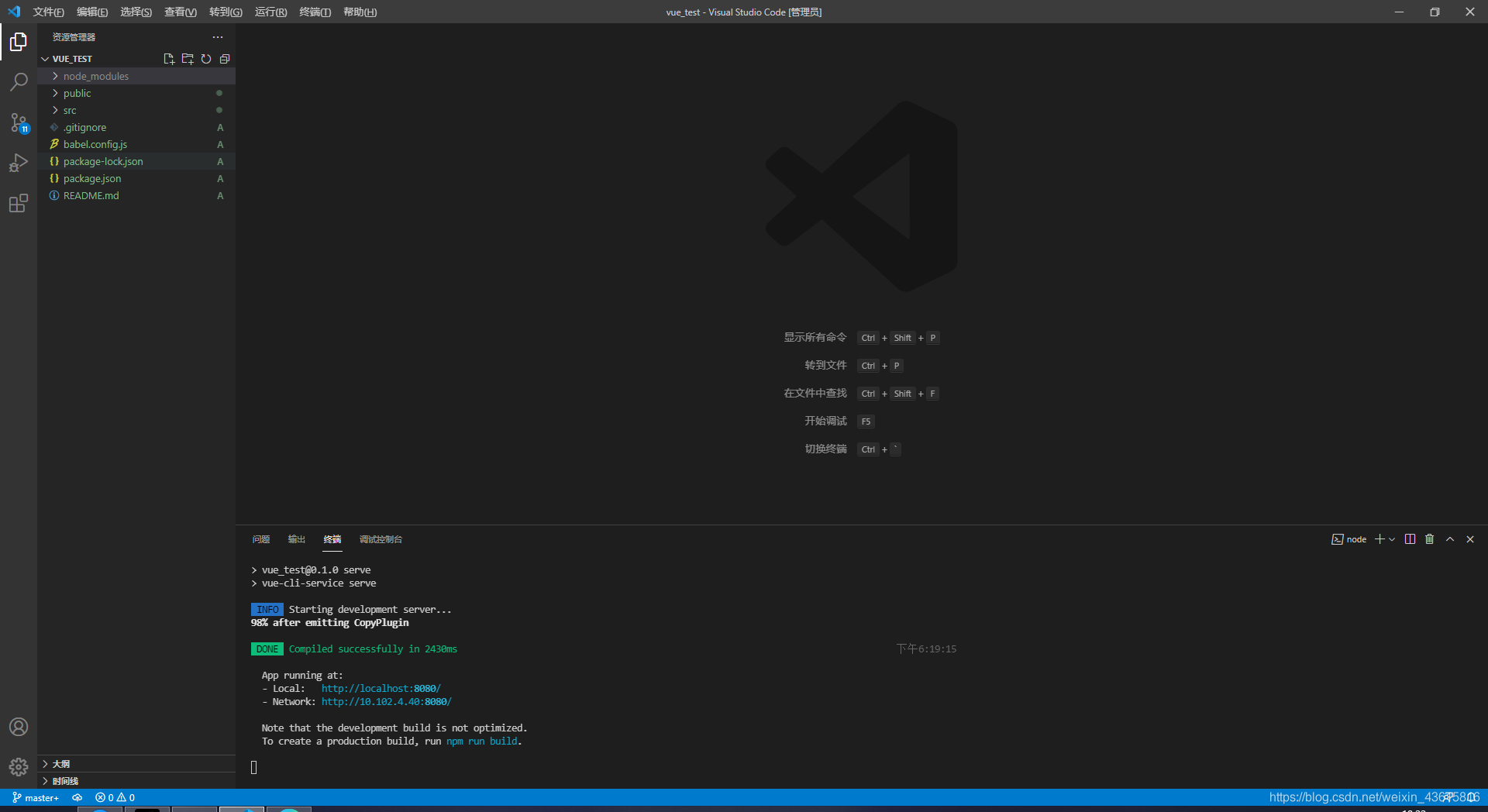
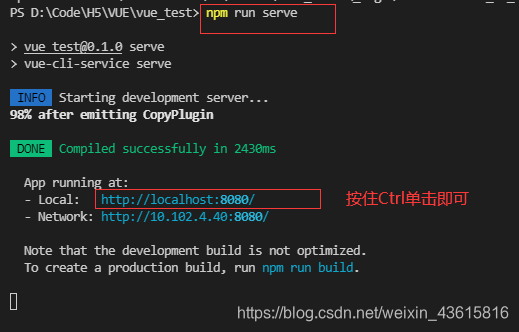
在终端执行命令:
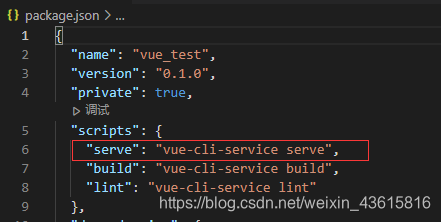
npm run serve
如果以上命令不成功,则执行
npm run dev
原因,这是由package.json决定的

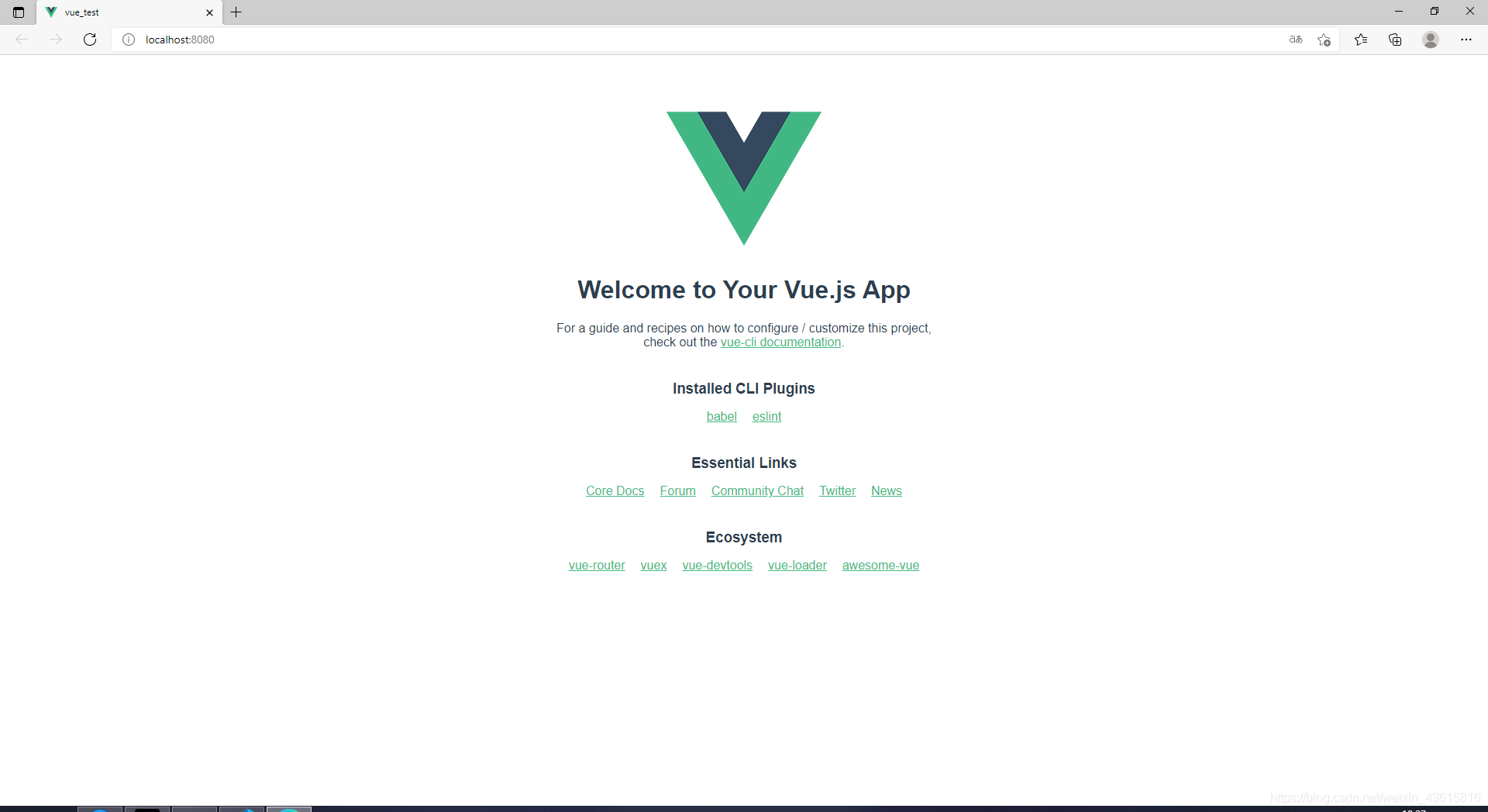
到这个界面就完成了

创建方式二:命令行创建
在你要创建工程的目录下CMD

-
1.安装
npm install -g @vue/cli-init -
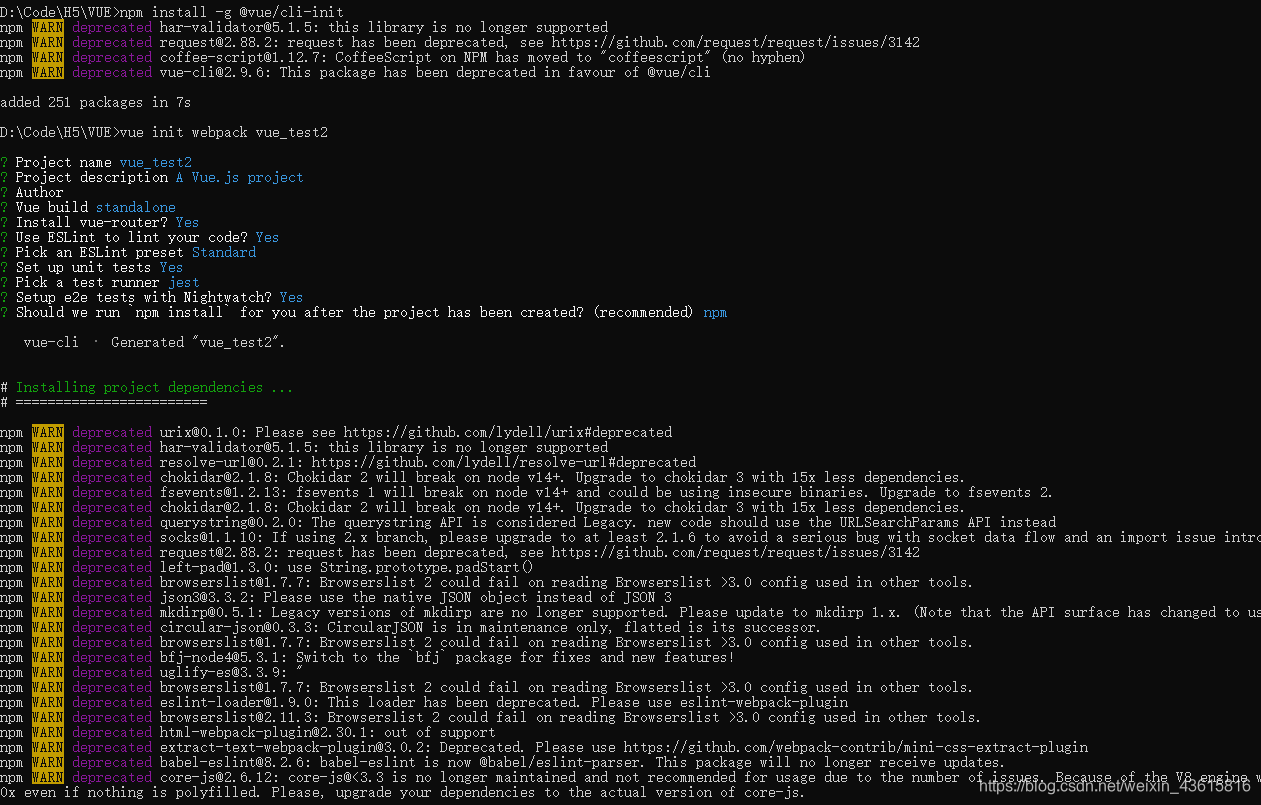
2.初始化
vue init webpack 项目名 -
3.一路回车即可

如果这里创建项目时很慢,前面已经提到过
执行下列命令修改,不然创建项目时会很慢npm config set registry https://registry.npm.taobao.org执行命令看是否修改成功
npm config get registry
最后:
在终端执行命令:
npm run dev
如果以上命令不成功,则执行
npm run serve
原因,这是由package.json决定的,在图形化创建已经提到过
出现如下界面则成功

在浏览器输入
http://localhost:8080/#/

则大功告成!