文本修改
Vue.js里面的数据绑定,可以理解为属性内容的显示,属性内容在Vue.js中data里面定义,通过数据绑定形式显示在页面上。
data里面定义的属性可以理解为变量。
数据绑定最常见的形式就是使用{{属性名}}的文本插值,这里“属性名”左边和右边是双大括号。
{{…}}中填写的就是我们在Vue.js中data里定义的属性名。
<!DOCTYPE html>
<html>
<head>
<script src="vue.js"></script>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<p>{{mess}}</p>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
mess:'Hello Vue'
}
})
</script>
</body>
</html>
效果图:

v-html
展示标签或样式所定义的属性作用
<!DOCTYPE html>
<html>
<head>
<script src="vue.js"></script>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<p>{{mess}}</p>
<p>{{mess2}}</p>
<p v-html="mess"></p>
<p v-html="mess2"></p>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
mess:'Hello Vue',
mess2:'<h1>Hello Vue</h1>'
}
})
</script>
</body>
</html>
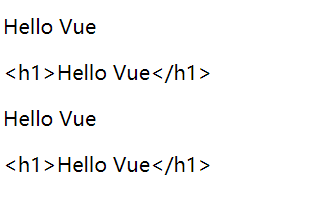
效果图:

v-text
输出纯文本
<!DOCTYPE html>
<html>
<head>
<script src="vue.js"></script>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<p>{{mess}}</p>
<p>{{mess2}}</p>
<p v-text="mess"></p>
<p v-text="mess2"></p>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
mess:'Hello Vue',
mess2:'<h1>Hello Vue</h1>'
}
})
</script>
</body>
</html>
效果图:

v-once
只渲染元素和组件一次,随后的渲染使用此指令的元素/组件及其所有的子节点,都会当作静态内容并跳过
<!DOCTYPE html>
<html>
<head>
<script src="vue.js"></script>
<meta charset="utf-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div id="app">
<p v-once>{{msg}}</p>
<p>{{msg}}</p>
<p>
<input type="text" v-model="msg" />
</p>
</div>
<script type="text/javascript">
let vm = new Vue({
el:'#app',
data:{
msg:"hello"
}
});
</script>
</body>
</html>
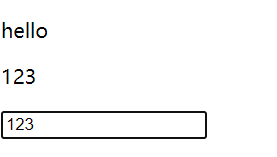
效果图:


v-bind
属性绑定
<!DOCTYPE html>
<html>
<head>
<script src="vue.js"></script>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.bj{
background-color: black;
color: white;
}
</style>
</head>
<body>
<div id="app">
<input type="checkbox" v-model="x" />
<br>
<div v-bind:class="{'bj':x}">
Hello
</div>
<div class="bj">
hello
</div>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
x:false
}
})
</script>
</body>
</html>
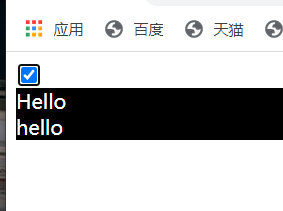
效果图:


| 名称 | 描述 | 使用示例 |
|---|---|---|
| v-model | 绑定数据 | <input v-model="message" |
| v-text | 输出文本,不能解析标签 | <p v-text="message"></p> |
| v-html | 输出文本,可解析标签 | <p v-html="message"></p> |
| v-once | 只绑定一次数据 | <p v-once>{{message}}</p> |
| v-bind | 绑定属性 | <img v-bind:src="imgurl"> |
| v-if | 控制是否显示容器,值转为布尔型,为false时,不显示,为true时显示 | <div v-if="true"></div> |
| v-show | 控制是否显示容器,设置为true时显示,为false时不显示 | <div v-show="true"></div> |
| v=for | 循环遍历数组、对象 | <li v-for="(val,key) in arr">{{val}}</li> |
| v-cloak | 在还没有执行到Vue代码的时候隐藏元素,可解决闪烁问题 | <p v-cloak>{{message}}</p> |