作为一个web前端开发人员,三大框架起码要掌握两个,平时工作中vue使用比较多,所以空闲时间就想自己学习一下react。
React文档地址:https://react.docschina.org/docs/create-a-new-react-app.html
首先,是从搭建环境开始。
1)node.js 查看版本号,看是否安装node.js

2)查看cnpm是否安装

3)开发vue时候,一般安装依赖使用yarn安装的,也可以看看

4) 尝试创建一个新的单页应用 使用 Create React App
Create React App 是用react 创建新的单页应用的最佳方式,它会配置好开发环境。要创建项目,需要node 以及npm 环境,并且需要 Node >= 10.16 和 npm >= 5.6。
嗯?我的node版本貌似太低,所以先来 升级一下node。
覆盖安装
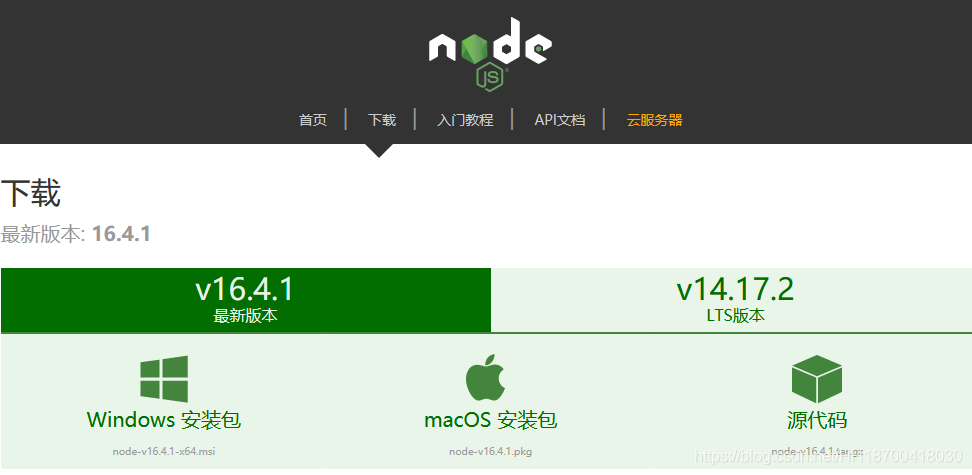
1.访问 node官网,下载最新版本
 2.查看当前node的安装位置:
2.查看当前node的安装位置:

node -v 查看当前node版本
where node 查看当前node安装位置
3.将下载下来的node安装到相同路径就好啦,来看一下:

这下就满足条件了。
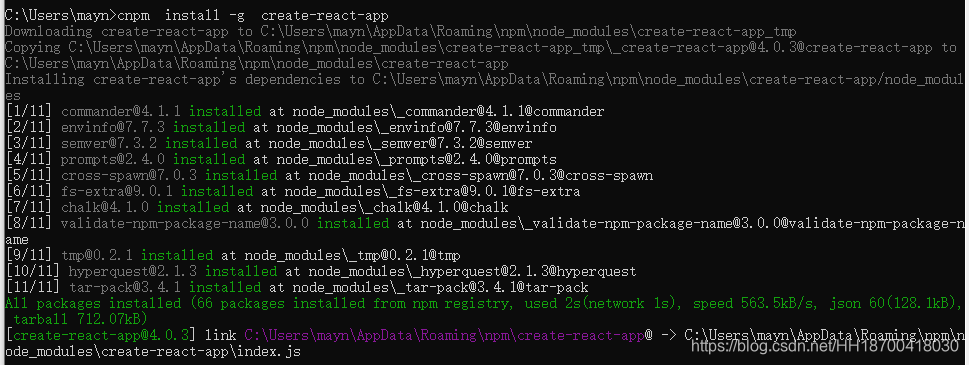
接下来,回到正题上,安装脚手架:

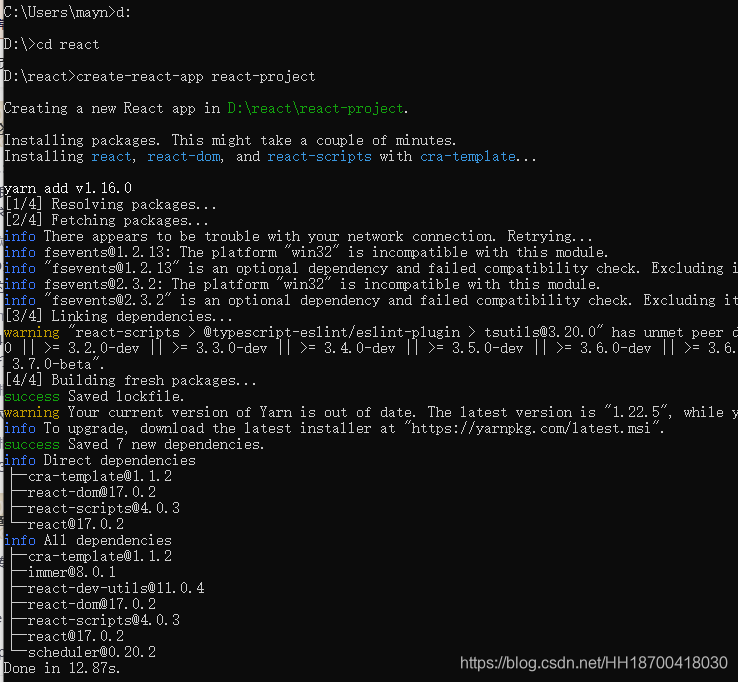
然后,创建一个项目:

看到这个信息就是成功了,哈哈:

5)运行项目
 6)浏览器打开
6)浏览器打开
浏览器地址栏输入 : http://localhost:3000 嗯嗯,这就算是成功搭建一个react 项目了,接下来就是在项目里面修修改改,添砖加瓦啦!
嗯嗯,这就算是成功搭建一个react 项目了,接下来就是在项目里面修修改改,添砖加瓦啦!