地图滚动事件
最近在做项目,是一个大屏项目,页面中间是地图组件,有两种技术mapbox和echarts。地图上显示各个点,因为点数量过多,影响页面效果。客户要求做一个缩放效果,当鼠标移动到某个层级,可对内容的展示进行动态转换。因此我想到地图缩放技术,固定一个中间层级,当缩放操作大于或者小于这个中间层,可通过控制其返回的数据进行动态绑定,从而实现这一效果。
因为echarts和mapbox用到的缩放事件不一样,这里分开来说:
- echarts地图缩放事件
直接上代码:
ctx.map.on('georoam', function (params) { //只要页面一滚动就会进来
let _option = ctx.map.getOption()
let _zoom = _option.geo[0].zoom // 拿到层级
// 判断层级
if(_zoom > 9.6) {
console.log('如果大于9.6层级,就来到这里执行你的代码')
}
if(_zoom < 9.6) {
console.log('如果小于9.6层级,就来到这里执行你的代码')
}
})
// ctx为node.js/egg技术获取map的技术
ctx.map.setOption(option);// 后面一定要加这个,重新画地图,不加这个的话就只改了数据没有映射到地图上
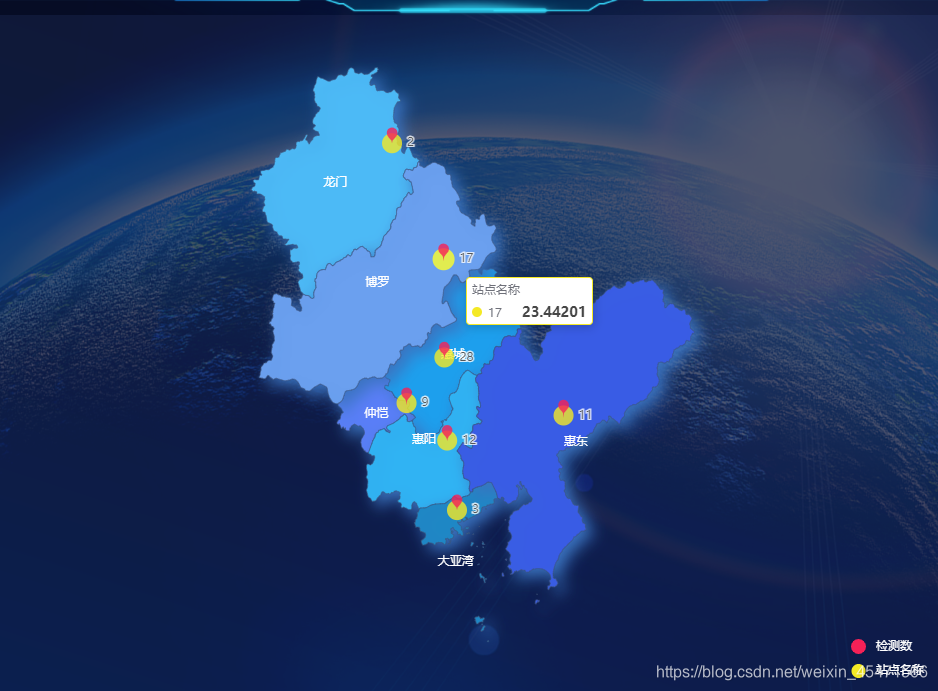
效果如下:

值得一提的是,这里是进去方法就会调用接口,因为只要滚动方法就会执行方法返回数据,这样就会造成页面一卡一卡的现象,因为它在不断地执行着,不断地返回数据。因此我设置了一个全局 flag来控制一个变量(当我们刷新地图之后,zoom值是要小于 9.6的,所以我们先给 flag一个初始值 2)。当它进入 >9.6执行方法之后,判断是否为 2,是就进来执行方法,然后将flag值变成 1,这样它就不会再执行这一方法了。接着<9.6内部先判断是否为 1,是就执行方法并把 flag值变为 2,如此循环切换,避免出现重复调用现象发生。还有一种方法是 防抖和 节流,点击查看学习,可以来控制用户的使用。此处没有用到,有兴趣可以去了解一下。
- mapbox地图缩放事件
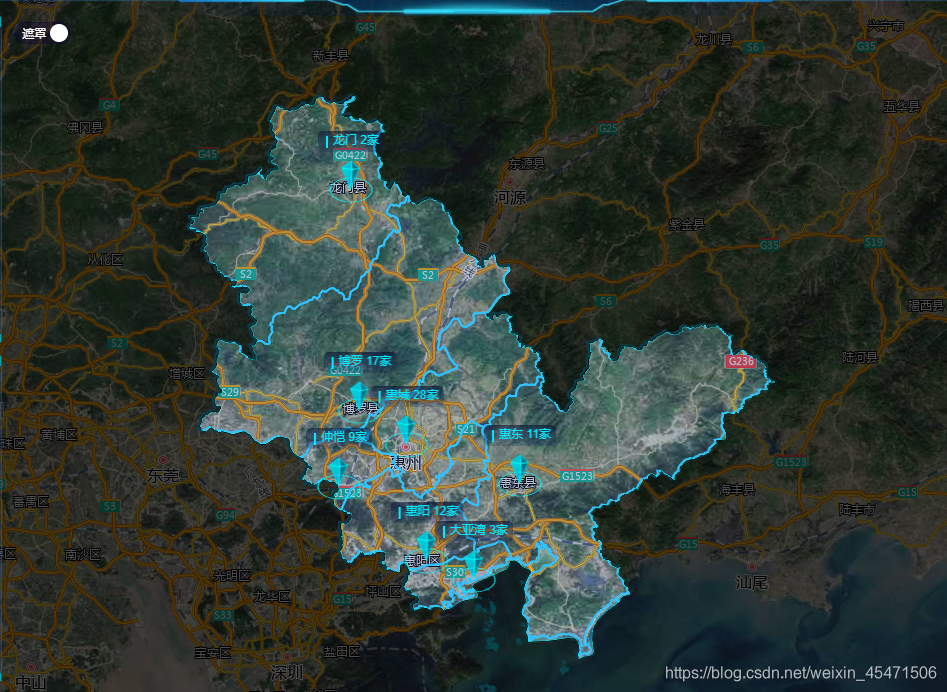
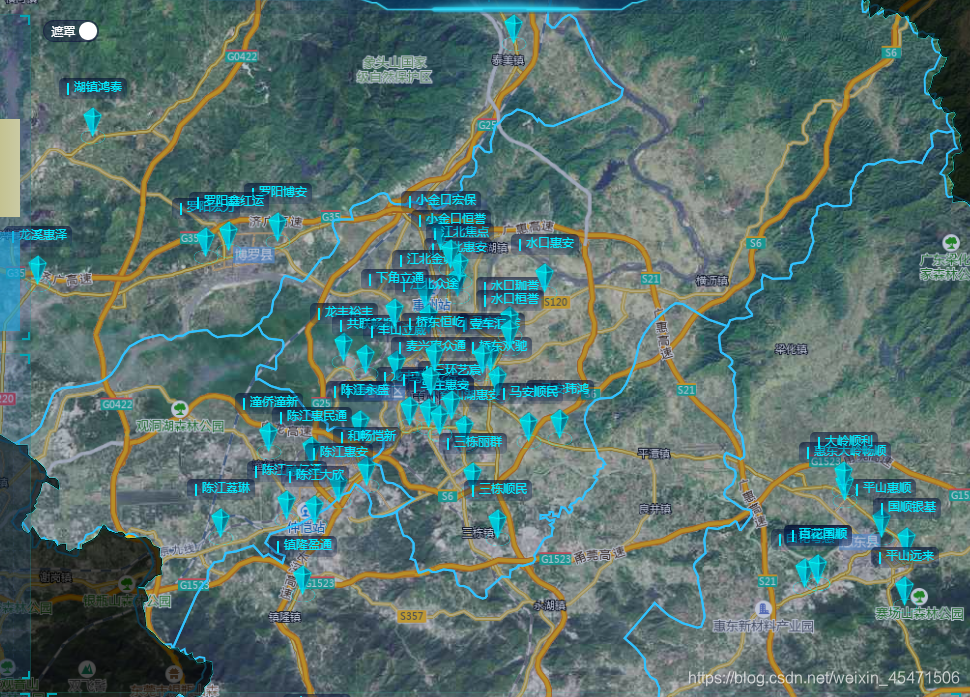
实现方法一样,但是调用的 api和用法不一样,所以这里只展示 api和效果图
直接上代码:
// 缩放
_this.map.on("wheel", async function () { //只要有缩放就会进来这里
if(_this.recordcitycode) return
let range = _this.map.getZoom(); // range:当前缩放层级
if (range > 9.5) {
if (_this.flag == '2') {
_this.flag = '1'
let res = await _this.$app.curl.get("api/public/hj/hjamplifylist")
if (res.state == '1') {
_this.amplifylist = res.data
}
let item = ctx.option.Layers.findIndex(
(p) => p.type == "dom_marker"
);
ctx.option.Layers[item].data = _this.amplifylist // 重新构造数据
if (_this.marker_dict["dom_marker"]) _this.marker_dict["dom_marker"].map((p) => p.remove()); // 删除之前地图上的标记
_this.initLayer["dom_marker"](ctx.option.Layers[item]); // 重新画标记
}
}
if (range < 9.5) {
if (_this.flag == '1') {
_this.flag = '2'
let listdata = await _this.$app.curl.get("api/public/hj/hjoriginaldata")
if (listdata.state == 1) {
_this.originaldata = listdata.data
}
let item = ctx.option.Layers.findIndex(
(p) => p.type == "dom_marker"
);
ctx.option.Layers[item].data = _this.originaldata // 重新构造数据
if (_this.marker_dict["dom_marker"]) _this.marker_dict["dom_marker"].map((p) => p.remove()); // 删除之前地图上的标记
_this.initLayer["dom_marker"](ctx.option.Layers[item]); // 重新画标记
}
}
_this.$param.push({ zoom: undefined }) //重新画地图
});
效果如下: