前言
我是找了一天多的资料终于哈自己弄好了希望读者不要入坑
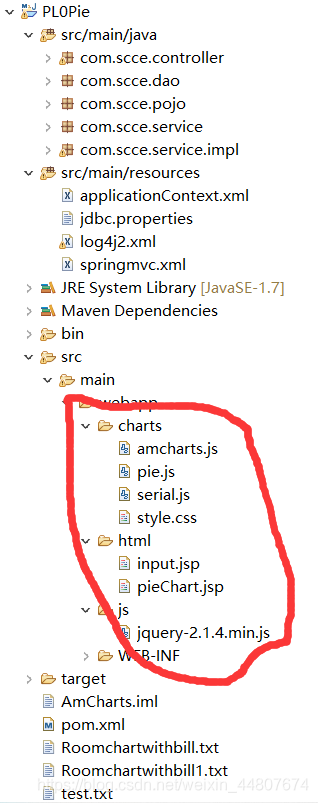
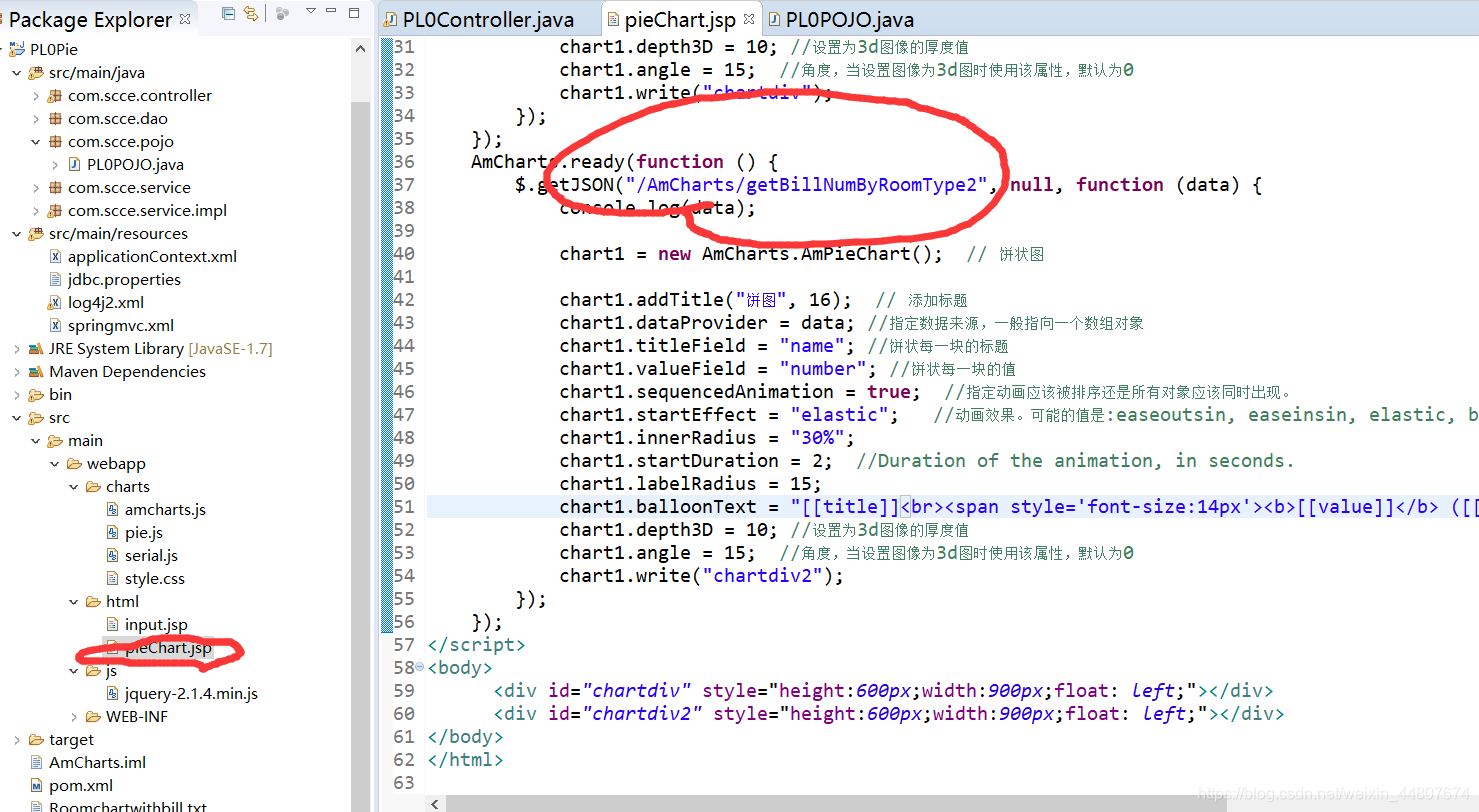
第一步:

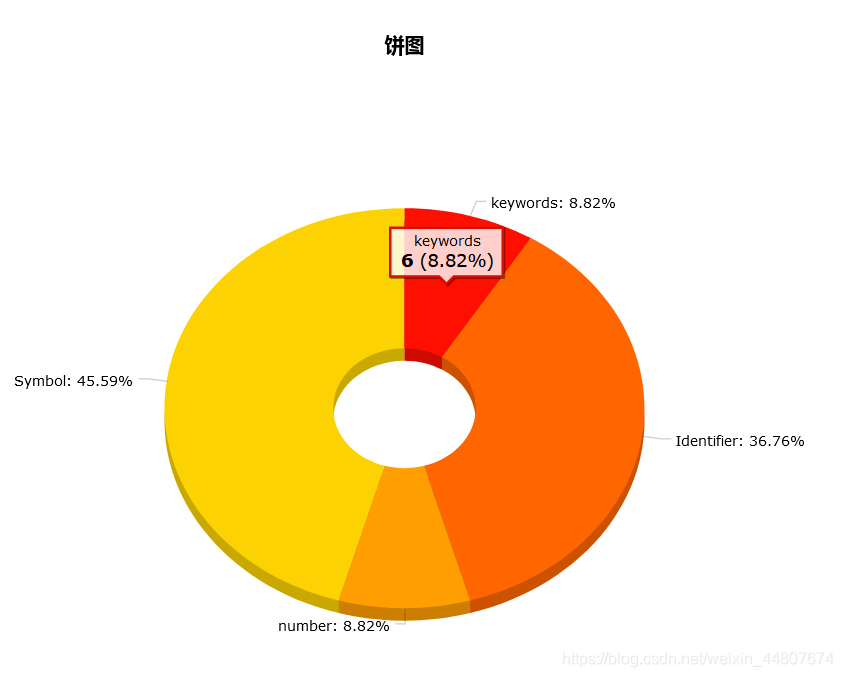
如上图我圈出来的就是一定要有的东西。html就是页面了input是数据输入我做的是一个PL0词法分析统计统计单词的类别。pieChart.jsp就是饼图的页面。先上结果再贴代码

十分的好看,动态又Q弹。鼠标放上去还有东西显示。接下来就是jsp的代码。
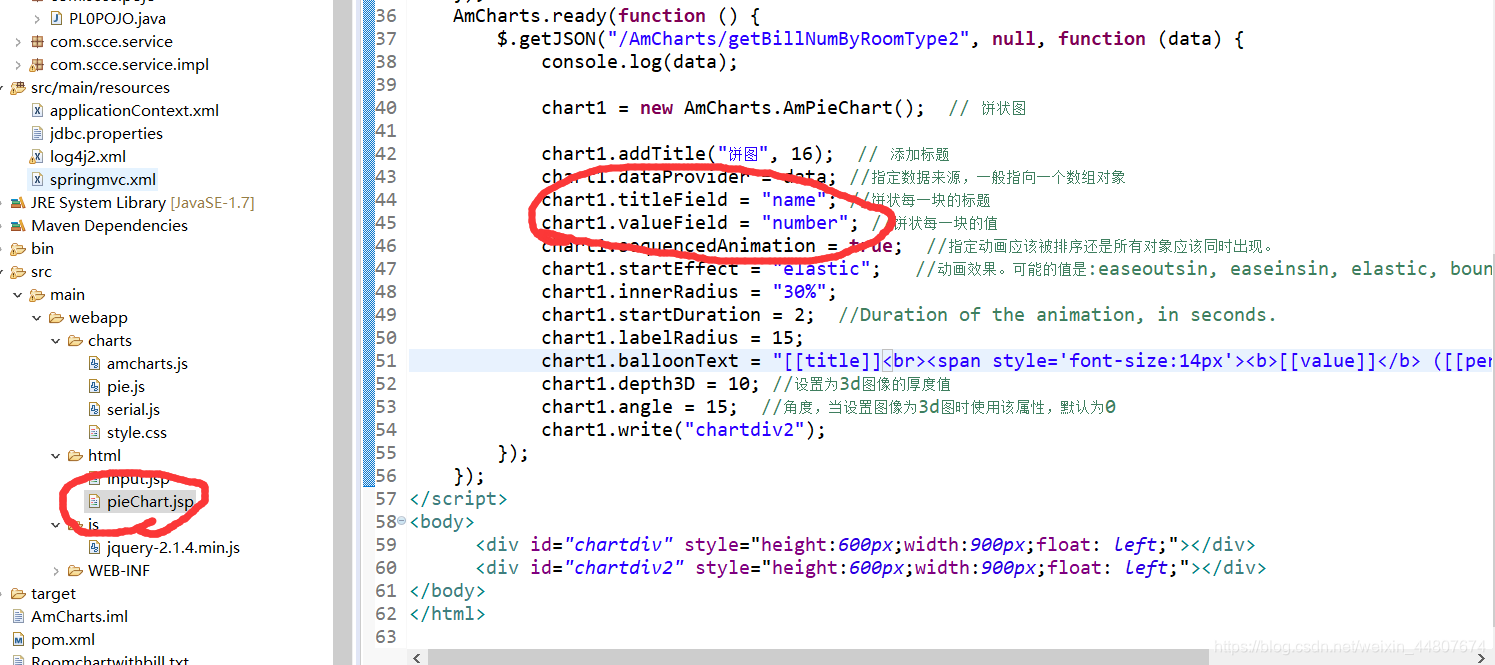
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>饼状图</title>
<link rel="stylesheet" href="/AmCharts/charts/style.css" type="text/css"/>
<script type="text/javascript" src="/AmCharts/js/jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="/AmCharts/charts/amcharts.js"></script>
<script type="text/javascript" src="/AmCharts/charts/pie.js"></script>
<script type="text/javascript" src="/AmCharts/charts/serial.js"></script>
</head>
<script>
var chart1;
var chartData1;
AmCharts.ready(function () {
$.getJSON("/AmCharts/getBillNumByRoomType", null, function (data) {
console.log(data);
chart1 = new AmCharts.AmPieChart(); // 饼状图
chart1.addTitle("饼图", 16); // 添加标题
chart1.dataProvider = data; //指定数据来源,一般指向一个数组对象
chart1.titleField = "name"; //饼状每一块的标题
chart1.valueField = "number"; //饼状每一块的值
chart1.sequencedAnimation = true; //指定动画应该被排序还是所有对象应该同时出现。
chart1.startEffect = "elastic"; //动画效果。可能的值是:easeoutsin, easeinsin, elastic, bounce
chart1.innerRadius = "30%";
chart1.startDuration = 2; //Duration of the animation, in seconds.
chart1.labelRadius = 15;
chart1.balloonText = "[[title]]<br><span style='font-size:14px'><b>[[value]]</b> ([[percents]]%)</span>";//节点显示的文本内容
chart1.depth3D = 10; //设置为3d图像的厚度值
chart1.angle = 15; //角度,当设置图像为3d图时使用该属性,默认为0
chart1.write("chartdiv");
});
});
</script>
<body>
<div id="chartdiv" style="height:600px;width:900px;float: left;"></div>
</body>
</html>
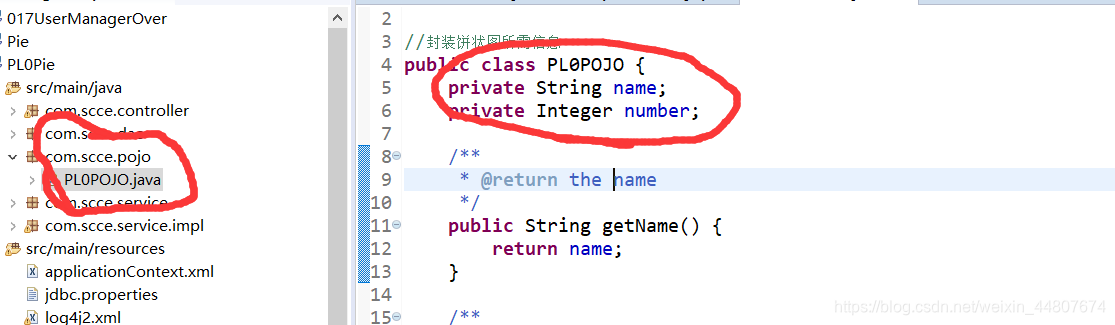
每一块饼图的标题和值都在pojo里面封装成一个类来保存数据


注意看我圈起来的这些是要一模一样的要不然jsp找不到数据就不会显示结果
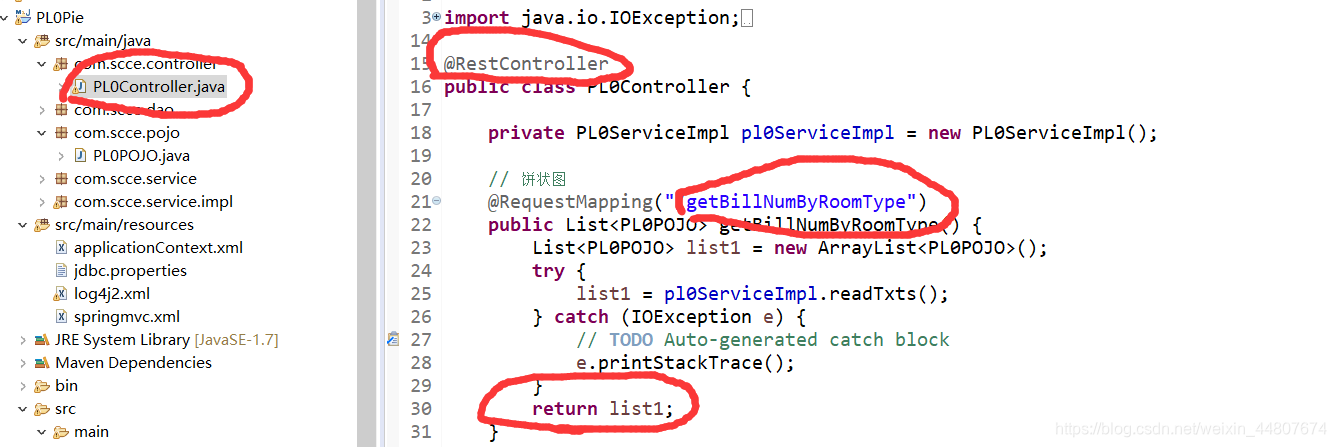
接下来就是动态的获取数据了


获取数据的url (包名+controller的@RequestMapping的value) 注意我的没有写@Autowired是因为那个PL0ServiceImpl是在操作txt不是在操作数据库所以不写。前面记得加注解@RestController默认返回数据就是json

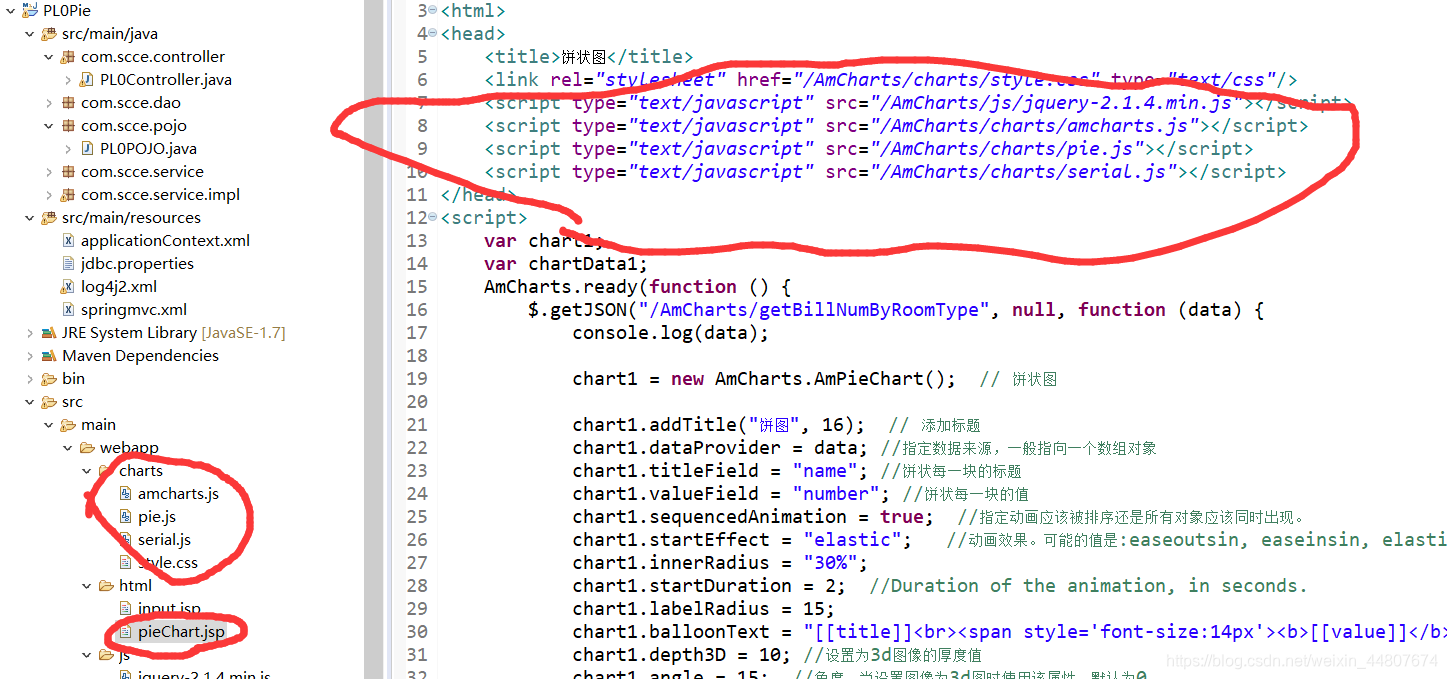
画饼图的依赖文件都在我圈起来的地方。
项目链接:https://download.csdn.net/download/weixin_44807674/20155006