Vue官网:https://cn.vuejs.org/
一、安装
- 官网安装:https://vuejs.org/js/vue.min.js,然后用
<script>导入 - Staticfile CDN(国内): https://cdn.staticfile.org/vue/2.2.2/vue.min.js
- NPM方法
因为nmp是和Node.js一起安装的包管理工具,所以安装Node.js:
- 下载并安装:https://nodejs.org/dist/v10.16.3/node-v10.16.3-x64.msi
- 查看node版本:
node -v - 查看npm版本(相当于pip):
npm -v - 使用淘宝定制的cnpm代替默认的npm(国内用npm很慢):
npm install -g cnpm -- registry=https://registry.npm.taobao.org - 安装:
cnpm install vue - Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。(vue-cli脚手架)
# 使用npm安装 vue-cli
$ npm install -g @vue/cli
#使用淘宝淘宝npm镜像源
$ cnpm install -g @vue/cli
- 进入项目,安装并运行:
创建项目文件夹然后切到文件夹下
$ cd my-project
$ vue create 项目名
$ ONE Compiled successfully in 4388ms
> Listening at http://localhost:8080
8.访问http://localhost:8080(Vue.js 不支持 IE8 及其以下 IE 版本)

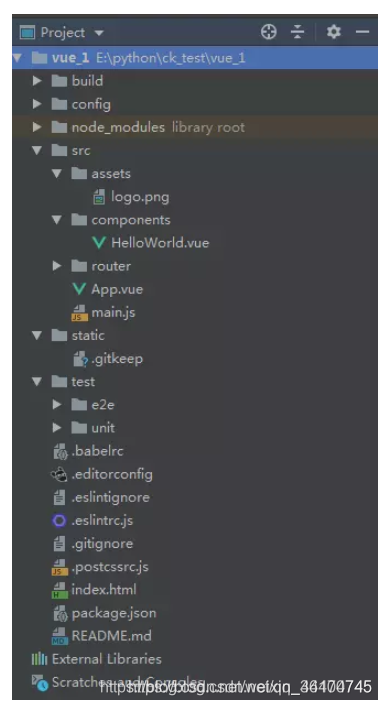
- 如果使用npm安装创建项目,那么Vue.js目录结构如下:

主要的目录文件说明
config:配置目录,包括端口号等,可以使用默认的node_modules:npm加载的项目依赖模块publc/index.html:首页入口文件,可以添加一些meta信息或统计之类的代码,不需要webpack打包的文件src:这里是要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:assets: 放置一些图片,如logo等components: 该目录放所有的组件文件App.vue: 项目入口文件,也可以直接将组件写这里main.js: 项目的核心文件static:放置静态资源,比如图片、字体等test:测试目录,不需要可删除.xxxx文件:一些配置文件,包括语法配置,git配置package.json:项目配置文件README.md:项目的说明文档,markdown 格式
还有一种方式,创建出来的vue结构目录和上面的不一样
下载并安装node.js:https://nodejs.org/dist/v10.16.3/node-v10.16.3-x64.msi
安装国内cnpm:`npm install -g cnpm --registry=https://registry.npm.taobao.org`
安装vue-cli:`cnpm install -g @vue/cli`