文章目录
本文为第二课,如果有兴趣看先查看
运行Vue项目全流程创建的第一个项目-新手必看
一、打开element网站
vue: 渐进式JS框架
element:ui框架
本文:vue+element 进行描述
https://element.eleme.cn/#/zh-CN

二、安装 element 指导进行安装
2.1 把 element 安装到项目中
注意1:安装, 到vue项目根目录
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S
PS D:\JAVA\qd\ccz-vue> npm i element-ui -S
npm WARN deprecated core-js@2.6.12: core-js@<3.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions
...
+ element-ui@2.15.3
added 10 packages from 9 contributors in 2.928s
注意2:安装完可以在 package.json 可以看到所有的依赖,看不到表示安装失败

2.1 把 element 引入使用
注意三:按需加载 和 完整引入,涉及到页面加载的问题,后期需要注意,下面演示 完整引入
完整引入
在 main.js 中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
以上代码便完成了 Element 的引入。需要注意的是,样式文件需要单独引入。
2.2 由于为了方便新手的同学们,按需加载可以自行查看配置
https://element.eleme.cn/#/zh-CN/component/quickstart
2.3 题外话:注意事项
2.3.1 需要看懂 package.json 这个文件
...
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
...
对应的
npm run serve 运行项目
npm run build 构建项目
npm run lint 修复项目
三、开始运行项目,正式上手(因为vue是热加载,边修改页面,可以立即进行展示)
3.1 启动项目
执行 npm run serve

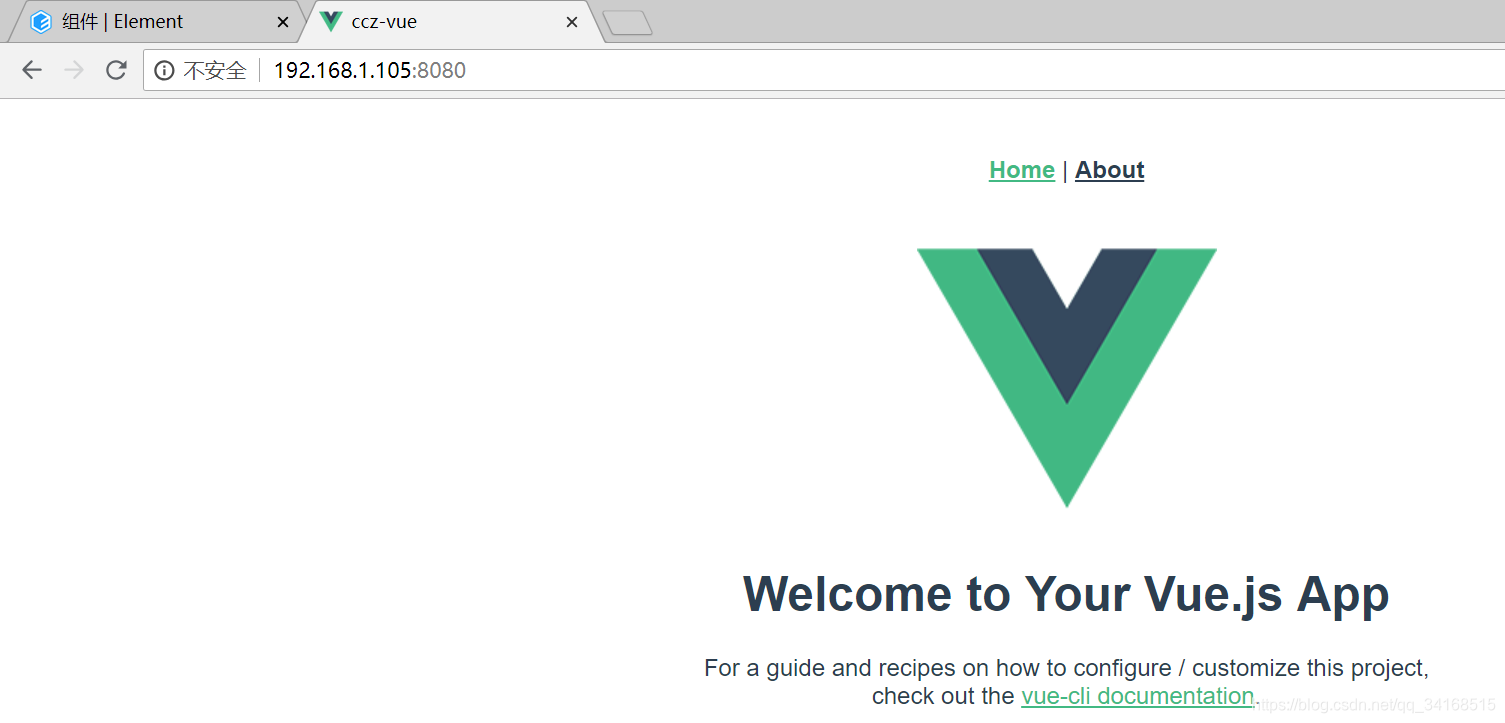
运行成功,根据提示进入页面。
项目从App.vue作为入口。
会看到 HOME 和 About 两个页面,
但是项目是从
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9PFiRlGr-1625903417422)(img/2021-07-10-10-28-11.png)]
保持项目运行,开始书写自己需要的功能
简答提示,App.vue 中 的 Home , 实际最后会渲染成 a 标签
3.2 修改标签栏
步骤1:在根目录新增一个 vue.config.js
写入以下内容
module.exports = {
chainWebpack: (config) => {
config.plugin("html").tap((args)=>{
args[0].title="开发链接跳转...";
return args;
})
}
}
步骤2:重启项目,即可看见结果

3.3 删除默认页面,进行自己的开发
删除的时候,需要把对应功能的 引入、定义、使用 一起删掉
App.vue 作为页面入口,不能删除
清理 Home.vue 多余的
以下是vue最小化信息,不能再进行删除了
<template>
<div class="home">
</div>
</template>
<script>
export default {
}
</script>
整个删除 About.vue,注意 router 中的 index.js 删除 About.vue 相关的信息
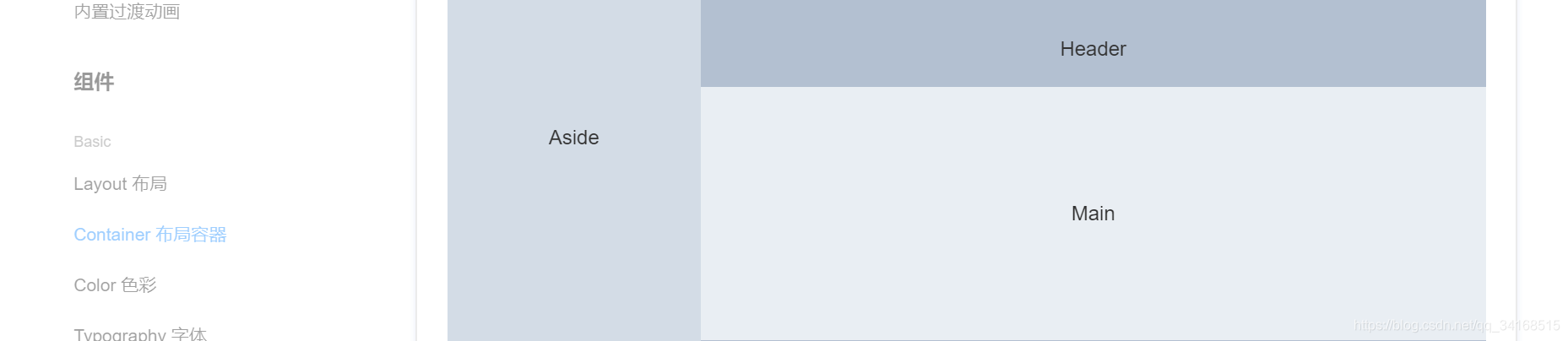
3.4 选择页面主题框架
回到 element 组件库

<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
</el-container>
</el-container>
为了让页面铺满,还需要做以下几个动作
App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<style lang="scss">
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
#app {
width: 100%;
height: 100%;
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
a {
font-weight: bold;
color: #2c3e50;
&.router-link-exact-active {
color: #42b983;
}
}
}
</style>
Home.vue
<template>
<div class="home">
<el-container class="layout">
<el-aside width="200px" class="aside">Aside</el-aside>
<el-container>
<el-header class="header">Header</el-header>
<el-main>
Main
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
}
</script>
<style lang="scss" scoped>
.home {
width: 100%;
height: 100%;
}
.layout {
width: 100%;
height: 100%;
}
.aside {
background: rgb(151, 124, 172)
}
.header {
background: rgb(100, 140, 172)
}
</style>
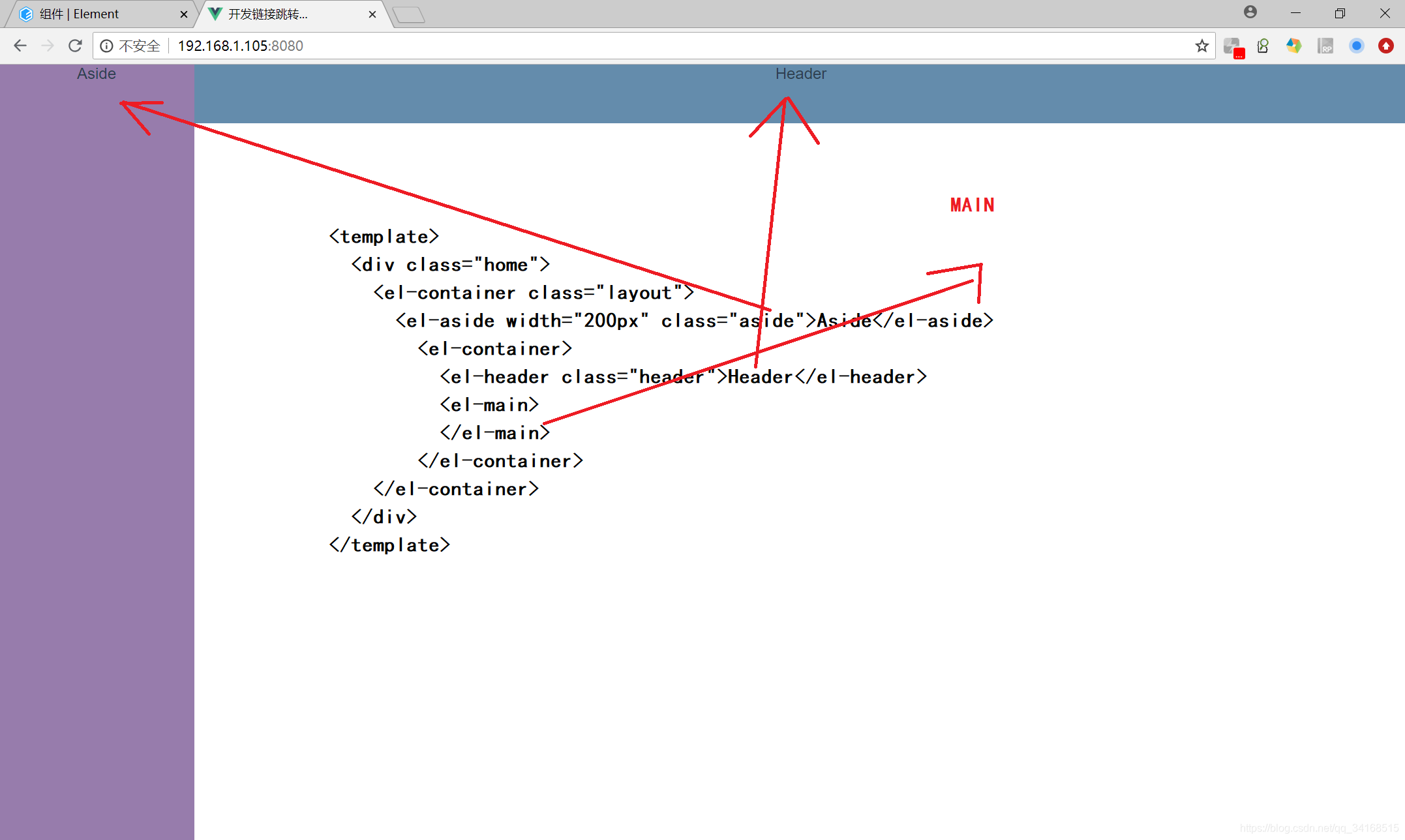
最终效果

接下来,就可以在
Main
Header
Aside
进行需要的开发了