前端协作规范
1 工作流规范
1.1 开发
1.1.1 版本规范
要求:及时更新(养成习惯)
项目的版本号应该根据某些规则进行迭代, 这里推荐使用语义化版本规范, 通过这个规范,用户可以了解版本变更的影响范围。 规则如下:
- 主版本号:当你做了不兼容的 API 修改
- 次版本号:当你做了向下兼容的功能性新增
- 修订号:当你做了向下兼容的问题修正
1.1.2 版本控制系统规范
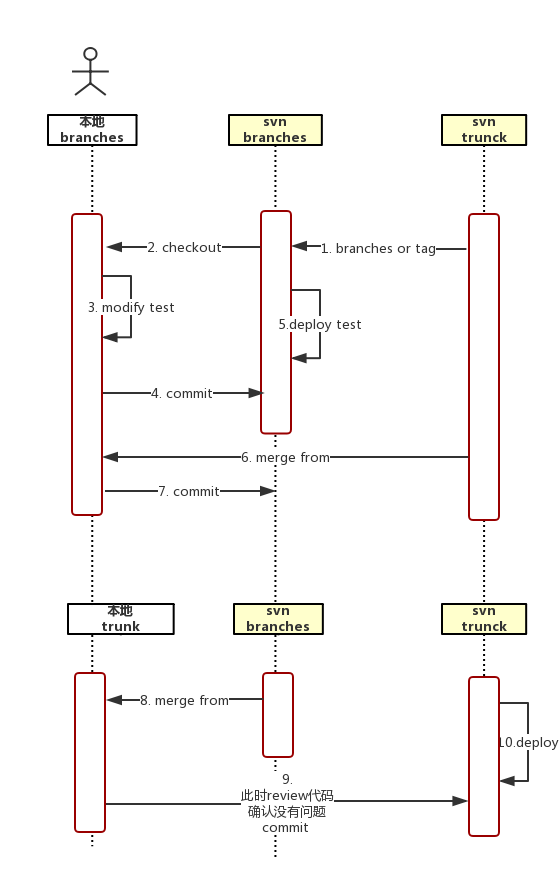
统一使用SVN作为版本库,管理好代码也是一种学问。尤其是涉及多人并发协作、需要管理多个软件版本的情况下,定义良好的版本库管理规范,可以让大型项目更有组织性,也可以提高成员协作效率。
流程图

1.1.3 提交信息规范
要求:完善提交信息,帮助快速地学习和回顾代码。
组织好的提交信息, 可以提高项目的整体质量. 至少具有下面这些优点:
- 格式统一的提交信息有助于自动化生成CHANGELOG
- 版本库不只是存放代码的仓库, 它记录项目的开发日志, 它应该要清晰表达这次提交的做了什么. 这些记录应该可以帮助后来者快速地学习和回顾代码, 也应该方便其他协作者review你的代码
- 规范化提交信息可以促进提交者提交有意义的、粒度合适的’提交’. 提交者要想好要怎么描述这个提交,这样被动促进了他们去把控提交的粒度
1.2 构建规范
统一使用 Vue CLI 脚手架
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需 eject。
2 技术栈规范
团队的开发效率是基于稳定且熟练的技术栈。稳定的技术栈规范有利于团队协作和沟通。我们对新的技术是完全开放的,一般而言, 新的技术, 新的解决方案,总是为了更高的生产力而诞生的。 我们容纳一个新的技术选型会有以下几点考虑:
- 学习成本。考虑团队成员的接纳能力。如果成本大于收获的利益,在团队里面推行估计阻力会比较大
- 收益。是否能够解决当前的某些痛点
- 考虑风险。一般我们不会将一个实验阶段的技术使用的生产环境中
2.1 语言
- Typescript
期望:使用 Typescript
- Javascript
期望:使用 JSDoc 注释
需要使用jsdoc进行注释, 推荐渐进式迁移到Typescript. 在无法运行Typescript的环境也推荐该注释方式
2.2 框架
- VUE
- 备选
- uniapp(小程序及移动端开发)
- 生态
- 路由
Vue Router - 状态管理
Vuex - UI框架
Element - 数据可视化
echart - 地图
高德地图 - 图标
svg
iconfont
- 路由
2.3 QA
使用ESLint统一代码风格(后续完善并配置)
3 编码规范
3.1 VUE
3.1.1 命名规范
3.1.1.1 变量/常量命名规范
- 命名方法 :驼峰命名法
- 命名规范 :
- 命名必须是跟需求的内容相关的词,比如说我想申明一个变量,用来表示我的学校,那么我们可以这样定义
const mySchool = "我的学校"; - 命名是复数的时候需要加s,比如说我想申明一个数组,表示很多人的名字,那么我们可以这样定义
const names = new Array();
- 命名必须是跟需求的内容相关的词,比如说我想申明一个变量,用来表示我的学校,那么我们可以这样定义
3.1.1.2 组件命名规范
PascalCase (单词首字母大写命名)是最通用的声明约定
kebab-case (短横线分隔命名) 是最通用的使用约定
- 组件名应该始终是多个单词的,根组件 App 除外
- 有意义的名词、简短、具有可读性
- 命名遵循 PascalCase 约定
- 公用组件以具体内容而定,如(
FpiMap,LayoutHeader) - 页面内部组件以组件模块名简写为开头,Item 为结尾,如(
StaffBenchToChargeItem,StaffBenchAppNotArrItem)
- 公用组件以具体内容而定,如(
- 使用遵循 kebab-case 约定
- 在页面中使用组件需要前后闭合,并以短线分隔,如(
,)
- 在页面中使用组件需要前后闭合,并以短线分隔,如(
- 导入及注册组件时,遵循 PascalCase 约定
- 同时还需要注意:必须符合自定义元素规范: 切勿使用保留字。